- Верстаем круглые кнопки на CSS3.
- Комментарии ( 5 ):
- Нужны кнопки для сайта? 50 примеров CSS3 кнопок с эффектами и анимацией
- Генератор кнопок CSS3
- Розовая кнопка CSS3 со шрифтом Pacifico
- Коллекция 3D кнопок
- Социальные 3D кнопки
- Анимированные CSS3 кнопки
- Круглые анимированные кнопки CSS3
- Кнопки Clean Circle
- Кнопки-переключатели на CSS3
- Анимированная кнопка CSS3
- Эффекты кнопок CSS3
- Глянцевые кнопки CSS3
- Трехмерные кнопки CSS3
- Переключатель CSS3
- Эффект трехмерной переворачивающейся кнопки
- Брендовые кнопки
- Темная круглая кнопка
- Переключатель CSS3
- Красивые плоские кнопки
- Кнопки общего доступа в социальных сетях
- Рождественская кнопка
- Мягкая кнопка
- Мягкая кнопка Soft Button
- Крупные трехмерные анимированные кнопки CSS3
- Металлические CSS3 кнопки
- Круглые CSS3 кнопки
- CSS3 кнопки социальных сетей с возможностью нажатия
- Простые CSS3 кнопки
- Трехмерная кнопка загрузки
- Поразительные CSS3 кнопки социальных сетей
- Большая кнопка
- Простые кнопки
- CSS3-кнопки социальных сетей
- Простые CSS кнопки
- Кнопки в виде покерной фишки
- Кнопка-ползунок
- Кнопки меню администратора
- Пришитая кнопка
- Вращающаяся кнопка
- Кнопка на CSS3
- CSS3 кнопка с выдвигающейся карточкой
- Анимация CSS3 кнопки в виде конфеты
- CSS3 переключатели
- Глянцевые кнопки
- Трехмерные кнопки с разноцветной границей
- 8-битный эффект при наведении
- Кнопки Салливан
- Чувственные SCSS кнопки в цветовой модели HSB
- Набор кнопок
- Кнопка-переключатель
- Анимированные кнопки
- Красочные кнопки
- Round Buttons
Верстаем круглые кнопки на CSS3.
Здравствуйте, дорогие читатели. Мы уже изучили многие свойства, которые появились в CSS3, но просто их знать мало. Нужно обязательно практиковаться! И вот сегодня я покажу, как создать круглые кнопки на CSS3.
Откроем файл index.html и создадим простенькую структуру
Ничего особенного. Просто 3 блока с классом .button Перейдём теперь к стилям.
body background: url(http://subtlepatterns.com/patterns/extra_clean_paper.png);
>
.button display: inline-block;
margin: 40px;
width: 100px;
height: 100px;
background: url(http://subtlepatterns.com/patterns/extra_clean_paper.png);
cursor: pointer;
border-radius: 50%;
box-shadow: 0 3px 20px rgba(0,0,0,.25),
inset 0 2px 0 rgba(255,255,255,.6),
0 2px 0 rgba(0,0,0,.1),
inset 0 0 20px rgba(0,0,0,.1);
>
Фон для документа и наших кнопок я взял с сайта subtlepatterns.com.
Мы делаем наши div строчно-блочными, чтобы они выстроились по горизонтали, задаём им высоту, ширину, отступ от краёв браузера, скругление 50%, чтобы получить круг, и при наведении курсор делаем pointer. Здесь нет ничего сложного, но тень я не зря отделил в стилях, т.к. это именно та часть, которая может вызвать затруднения, хотя, там тоже всё просто, и это вы сейчас увидите.
Задав первую тень, мы уже увидим контур нашего круга:
box-shadow: 0 3px 20px rgba(0,0,0,.25);
Затем мы задаём внутреннюю тень, чтобы у нас сверху появилась такая оконтовочка, и кнопка стала более объёмной.
box-shadow: 0 3px 20px rgba(0,0,0,.25),
inset 0 2px 0 rgba(255,255,255,.6);
Следующая внешняя тень нужна для того, чтобы немного затемнить место под кнопкой снизу, а следующая внутренняя затемняет пространство внутри кнопки для пущего эффекта)
box-shadow: 0 3px 20px rgba(0,0,0,.25),
inset 0 2px 0 rgba(255,255,255,.6),
0 2px 0 rgba(0,0,0,.1),
inset 0 0 20px rgba(0,0,0,.1);
Как видите, по-началу кажется сложно, много свойств, но, если разобраться, то всё оказывается намного проще. Итак, вот наш конечный результат:
Теперь реализуем поведение при наведении на блок
.button:hover box-shadow: inset 0 0 20px rgba(0,0,0,.2),
0 2px 0 rgba(255,255,255,.4),
inset 0 2px 0 rgba(0,0,0,.1);
>
Мы уже разобрались с тенями в блоке, а теперь попробуйте разобраться сами с тем, что происходит при наведении. Точно так же оставьте только одну тень и посмотрите, что происходит, а затем добавьте вторую и посмотрите, что изменилось, и так далее.
Наконец, давайте добавим иконки нашим кнопкам, чтобы было не очень скучно. Для этого изменим немного html
Мы просто добавили дополнительный класс для каждой кнопки и теперь давайте зададим стили для них
.btn-photo background: url(http://defaulticon.com/sites/default/files/styles/icon-front-page-32×32-preview/public/field/image/MD-camera-photo_0.png) center center no-repeat;
>
.btn-settings background: url(http://defaulticon.com/sites/default/files/styles/icon-front-page-32×32-preview/public/field/image/settings.png) center center no-repeat;
>
.btn-tag background: url(http://defaulticon.com/sites/default/files/styles/icon-front-page-32×32-preview/public/field/image/tag.png) center center no-repeat;
>
Здесь мы просто добавляем второй фон для каждой кнопки, взяв иконки с сайта defaulticon.com.
Вот и всё. Сегодня мы рассмотрели, как создать круглые кнопки на CSS3.
Создано 05.05.2014 13:55:57
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 5 ):
Симпатично и работает во всех основных браузерах
в современных версиях — во всех. а так. старые версии ie не поддерживают border-radius
opera квадрат показала, второй раз открыл — норм)
Здравствуйте. Возник вопрос насчет адреса картинки. Такой код у меня отлично сработал: background: url(http://test.ru/image.jpeg); А вот такой нет: background: url(image.jpeg); Почему не сработал второй? Ведь картинка лежит в корне, а не в папке.
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.
Нужны кнопки для сайта? 50 примеров CSS3 кнопок с эффектами и анимацией
Я отобрал некоторые кнопки CSS , которые, на мой взгляд, могут быть использованы в веб-проектах.
Генератор кнопок CSS3
Посмотрите на генератор CSS3 кнопок от Sanwebe :
Розовая кнопка CSS3 со шрифтом Pacifico
Симпатичная розовая кнопка ( не считая небольшого кода jQuery для проигрывания музыки и изменения внутреннего текста ) полностью создана на основе CSS3 :
Коллекция 3D кнопок
Коллекция 3D кнопок , созданная с помощью CSS3 :
Социальные 3D кнопки
Отличные социальные кнопки, выполненные с помощью CSS3 и шрифта для иконок:
Анимированные CSS3 кнопки
Анимированные CSS кнопки с фоновыми узорами. Могут не работать в браузерах Firefox 3.6 и IE10 :
Круглые анимированные кнопки CSS3
Еще одни анимированные кнопки, в которых поворот текста при наведении мыши дает по-настоящему привлекательный эффект:
Кнопки Clean Circle
Вот еще один пример круглых кнопок CSS3 :
Кнопки-переключатели на CSS3
Хорошо выполненные переключатели, созданные с помощью CSS3 и шрифта иконок:
Анимированная кнопка CSS3
Симпатичная трехмерная кнопка, созданная с помощью CSS3 и шрифтов Google :
Эффекты кнопок CSS3
Эти кнопки демонстрируют анимации, использующие различные свойства CSS3 :
Глянцевые кнопки CSS3
Теперь можно быть абсолютно уверенным, что глянцевые кнопки можно легко создать при помощи CSS3 , больше никакого Photoshop :
Трехмерные кнопки CSS3
Удивительно, что можно сделать с помощью псевдоэлементов CSS3 :before и :after . Оцените поразительные трехмерные кнопки:
Переключатель CSS3
Пример кнопки-переключателя на CSS3 без использования JavaScript :
Эффект трехмерной переворачивающейся кнопки
Эффект трехмерной переворачивающейся при нажатии кнопки, созданной с помощью CSS3 :
Брендовые кнопки
Красивые кнопки CSS популярных брендов, использующих иконки bootstrap :
Темная круглая кнопка
Круглая кнопка с использованием jQuery для придания эффекта капли при нажатии на кнопку:
Переключатель CSS3
Переключатель, созданный с помощью CSS3 :
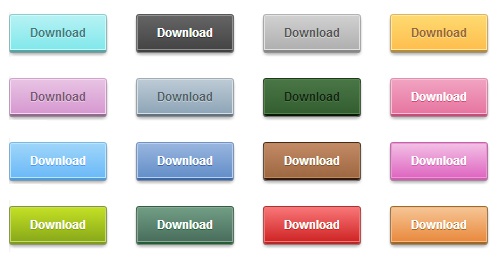
Красивые плоские кнопки
Коллекция плоских кнопок CSS на все случаи жизни, без анимации и эффектов:
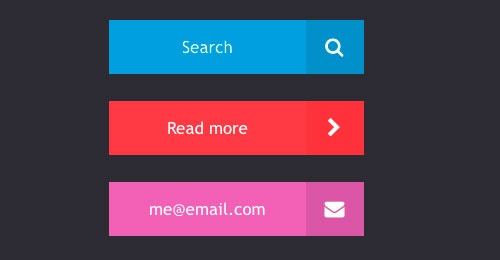
Кнопки общего доступа в социальных сетях
Более привлекательная версия кнопок общего доступа, но без функционала. По версии разработчика, должны работать в IE7+ :
Рождественская кнопка
Рождественская CSS кнопка , использующая data:urls – метод для встраивания изображения прямо в документ:
Мягкая кнопка
Круглая глянцевая кнопка, созданная с помощью CSS3 :
Мягкая кнопка Soft Button
Кнопки используют только символы Unicode , что позволяет использовать текстовые или иконочные шрифты:
Крупные трехмерные анимированные кнопки CSS3
Еще один набор трехмерных анимированных CSS кнопок для сайтов. Анимация выполнена с помощью свойств animation и keyframes :
Металлические CSS3 кнопки
Коллекция металлических CSS3 кнопок , символы на которых были созданы с помощью шрифта pictos с использованием @font-face . Для металлического эффекта были задействованы свойства box-shadow и linear-gradient :
Круглые CSS3 кнопки
Еще одна коллекция круглых анимированных кнопок на CSS3 :
CSS3 кнопки социальных сетей с возможностью нажатия
Кнопки используют простые CSS3 свойства , такие как gradients , box-shadows , text-shadows и так далее. Состояние « ожидание » и « активное » также включены в этот набор:
Простые CSS3 кнопки
Трехмерная кнопка загрузки
Эта трехмерная кнопка использует трансформацию perspective . Она работает только в браузерах на основе webkit :
Поразительные CSS3 кнопки социальных сетей
Эти кнопки социальных сетей используют как базовый фон свойства liner-gradient , box-shadow для трехмерного эффекта:
Большая кнопка
Солидная глянцевая CSS3 кнопка с эффектом тени внизу. Для кнопки используется шрифт под названием Sansita One из коллекции Google :
Простые кнопки
Несколько простых CSS кнопок :
CSS3-кнопки социальных сетей
Еще один набор кнопок социальных сетей. Для создания самих кнопок используются псевдоэлементы :before и :after :
Простые CSS кнопки
Набор незамысловатых CSS кнопок . Они просты в настройке и использовании. Их можно легко интегрировать с Font-Awesome или другой библиотекой:
Кнопки в виде покерной фишки
Пример простой кнопки в виде фишки для игры в покер. Она может быть также использована как кнопка с эффектом наведения:
Кнопка-ползунок
Концепт CSS кнопки-ползунка :
Кнопки меню администратора
Панель администратора ( меню или навигация ) с использованием CSS3 и фреймворка fontawesome . При переключении на кнопку класс active добавляется с помощью jQuery :
Пришитая кнопка
Простая кнопка со строчкой, демонстрирующая возможности CSS3 без использования фонового изображения:
Вращающаяся кнопка
Круглая кнопка с вращающейся границей для индикации наведения курсора мыши:
Кнопка на CSS3
Мягкая кнопка, созданная с помощью CSS3 на основе этого примера :
CSS3 кнопка с выдвигающейся карточкой
Эти кнопки CSS выглядят как карты, выскальзывающие из рукава. Они могут использоваться для вывода информации, которая должна быть скрыта, пока пользователь не сделает выбор:
Анимация CSS3 кнопки в виде конфеты
Кнопка с анимацией для отображения состояния загрузки:
CSS3 переключатели
Красивые переключатели, которые используют jQuery для переключения класса:
Глянцевые кнопки
Набор красивых кнопок для сайта CSS . Используются различные свойства для придания трехмерного глянцевого вида:
Трехмерные кнопки с разноцветной границей
Кнопки с границами разных цветов:
8-битный эффект при наведении
Обратите внимание на эти великолепные кнопки с эффектом 8 бит, срабатывающем при наведении курсора:
Кнопки Салливан
Простые кнопки, использующие иконки из FontAwesome :
Чувственные SCSS кнопки в цветовой модели HSB
Несколько CSS кнопок с иконками из FontAwesome :
Набор кнопок
Очередной набор чистых кнопок для веб-приложений:
Кнопка-переключатель
Кнопка-переключатель на основе Bootstrap :
Анимированные кнопки
Коллекция анимированных CSS3 кнопок для придания особого колорита вашему сайту:
Красочные кнопки
Коллекция CSS кнопок различных цветов:
МЛ Мария Логутенко автор-переводчик статьи «
Round Buttons
CSS provides a handy property of border-radius, that lets us create round corners for our elements. This brief article will demonstrate how to build aesthetic rounded buttons.
Let’s create a button with an edit icon.
Let’s give it a pleasant color, spacing, and a subtle shadow.
Let’s make our button a perfect circle by applying a border-radius of at least 50%.
There we go. Let’s give it realistic hover and active state effects with a gentle transition.
Let’s change the background color and box-shadow placement when the button is pressed. On top of these, adding a y-axis translate creates a realistic keypress effect.
button.round:hover < background-color: #65b9e6; >button.round:active
And our button is complete. Try clicking on it!
Here is a catalog of buttons with different border radii.
* < font-family: sans-serif; >.parent < display: flex; flex-direction: column; align-items: center; >button < background-color: #48abe0; color: white; border: none; padding: 5px; font-size: 31px; height: 130px; width: 130px; box-shadow: 0 2px 4px darkslategray; cursor: pointer; transition: all 0.2s ease; >button:hover < background-color: #65b9e6; >button:active < box-shadow: 0 0 2px darkslategray; transform: translateY(2px); >button < margin-bottom: 10px; >.round-1 < border-radius: 5%; >.round-2 < border-radius: 10%; >.round-3 < border-radius: 20%; >.round-4 < border-radius: 30%; >.round-5 < border-radius: 40%; >.round-6
Here are some more examples.
A collection of rounded buttons.
See the Pen Rounded buttons by Elena Scherer (@eksch) on CodePen.
Rounded buttons with several hover effects.
Simple rounded button with a fancy hover effect.
UnusedCSS helps website owners remove their unused CSS every day. Sign Up to see how much you could remove.
You Might Also Be Interested In