- Структурные псевдоклассы
- Псевдоклассы :first-child и :last-child
- Псевдокласс :not(selector)
- Псевдокласс :nth-child(an+b)
- N -й элемент
- Чётные и нечётные элементы
- От N -го элемента
- До N -го элемента
- Каждый N -й элемент
- Псевдокласс :nth-last-child(an+b)
- N -й элемент
- До N -го элемента
- Дополнительные псевдоклассы
- How to Select All Child Elements Except the Last One
- Create HTML
- Add CSS
- Example of selecting all child elements except the last one:
- Result
- Example of using CSS properties on all child elements except the last one:
- Выборка элементов в группе по псевдоклассам CSS
- Пример:
- Все кроме первого элемента
- Пример:
- Только последний элемент
- Пример:
- Все кроме последнего элемента
- Пример:
- Первый и последний
- Пример:
- Кроме первого и последнего
- Пример:
- Второй элемент
- Пример:
- Предпоследний элемент
- Пример:
- Все, кроме предпоследнего элемента
- Пример:
- Все чётные элементы
- Пример:
- Все нечётные элементы
- Пример:
- Комментарии
- Другие публикации
- How to Select All Except Last Child In CSS » CSS Not Last Child Example
- HTML Markup
- CSS Basic Styles
- CSS Not Last Child Selection
Структурные псевдоклассы
Структурные псевдоклассы это способ выбрать определённые элементы из коллекции дочерних элементов (соседей), без присваивания дополнительных классов. Дочерние элементы (соседи) — это элементы с общим родителем.
ul class="list"> li class="list-item"> a class="list-link">Ссылка 1a> li> li class="list-item"> a class="list-link">Ссылка 2a> li> li class="list-item"> a class="list-link">Ссылка 3a> li> ul> В примере выше элементы li.list-item это соседи, и к ним можно будет применить структурные псевдоклассы. В тоже время ссылки a.list-link не являются соседями, у них нет общего родителя, поэтому нельзя будет использовать псевдоклассы для выбора какой-то определённой ссылки или группы ссылок.
# ✅ Сработает, .list-item это коллекция соседей с общим родителем .list-item:структурный-псевдокласс > # ❌ Не сработает, .list-link это не коллекция соседей, у них нет общего родителя .list-link:структурный-псевдокласс > Псевдоклассы :first-child и :last-child
Позволяют выбрать первый или последний элемент в коллекции соседей. Например, если каждому элементу списка задать нижний отступ, то он будет и у последнего. Крайнюю геометрию необходимо обязательно чистить, потому что такие оступы могут неочевидно выпадать или расширять родителя.
ul class="list"> li class="list-item">HTMLli> li class="list-item">CSSli> li class="list-item">JavaScriptli> li class="list-item">Reactli> ul> Псевдокласс :last-child выбирает последний элемент в коллекции соседей.
.list-item margin-bottom: 12px; > .list-item:last-child margin-bottom: 0; > Аналогично работает :first-child , применяя стили к первому элементу в коллекции соседей. Например, когда нужно задать верхний отступ всем элементам кроме первого.
.list-item margin-top: 12px; > .list-item:first-child margin-top: 0; > Псевдокласс :not(selector)
Позволяет выбрать все элементы, которые не подходят под критерий — простой селектор записанный в скобках. Простой селектор это универсальный селектор, селектор типа, идентификатора, атрибута, класса или псевдокласса.
Правило применения нижнего отступа ко всем элементам кроме последнего можно записать так.
/* * Читается как: применить стили ко всем элементам с классом list-item, * которые не являются последним элементом в коллекции соседей. */ .list-item:not(:last-child) margin-bottom: 12px; > Псевдокласс :nth-child(an+b)
Выбирает элементы в коллекции соседей по номеру указанному в скобках, при помощи цикла an+b , который позволяет задать правило для последовательности элементов.
- a — период цикла. Произвольное число.
- n — счётчик цикла. Начинается с нуля и увеличивается на единицу на каждой итерации.
- b — смещение. Произвольное число.
Например, если a = 2 , а b = 1 , то an+b = 2n+1 . Эта формула выберет все нечётные элементы.
# При n = 0 2 * 0 + 1 = 1 # При n = 1 2 * 1 + 1 = 3 # При n = 2 2 * 2 + 1 = 5 # И так далее для n = 3, n = 4 . Создадим разметку списка из десяти элементов и будем изменять цвет их фона.
ul class="list"> li class="list-item">1li> li class="list-item">2li> li class="list-item">3li> li class="list-item">4li> li class="list-item">5li> li class="list-item">6li> li class="list-item">7li> li class="list-item">8li> li class="list-item">9li> li class="list-item">10li> ul> N -й элемент
В самом простом случае можно передать буквально номер элемента коллекции. То есть a = 0 , а значение b это произвольное число — номер элемента коллекции. Тогда при любом n , формула будет 0 * n + b , или просто b .
.list-item:nth-child(5) background-color: orange; > Чётные и нечётные элементы
Для выбора всех чётных элементов можно использовать формулу 2n или её псевдоним — значение even , зарезервированное слово.
.list-item:nth-child(2n) background-color: orange; > /* Аналогично используя псевдоним */ .list-item:nth-child(even) background-color: orange; > Для выбора нечётных элементов можно использовать формулу 2n + 1 или её псевдоним — значение odd , зарезервированное слово.
.list-item:nth-child(2n + 1) background-color: orange; > /* Аналогично используя псевдоним */ .list-item:nth-child(odd) background-color: orange; > От N -го элемента
Если задать a = 1 , то результирующая формула n + b позволяет выбрать все элементы начиная с элемента под номером b . Например, для того, чтобы выбрать все элементы с шестого и дальше (то есть кроме первых пяти), используем формулу n + 6 .
.list-item:nth-child(n + 6) background-color: orange; > До N -го элемента
Если задать a = -1 , то результирующая формула -n + b позволяет выбрать все элементы начиная с первого и до элемента под номером b . Например, для того чтобы выбрать первые пять элементов используем формулу -n + 5 .
.list-item:nth-child(-n + 5) background-color: orange; > Каждый N -й элемент
Например, для того, чтобы выбрать каждый 3-й элемент начиная с первого, используем цикл an+b , в котором a = 3 , а смещение b = 1 .
.list-item:nth-child(3n + 1) background-color: orange; > Несколько примеров для закрепления.
- 3n + 2 — каждый третий элемент начиная со 2-го, то есть элементы 2, 5, 8 и т. д.
- 2n + 4 — каждый второй элемент начиная с 4-го, то есть элементы 4, 6, 8 и т. д.
- 4n + 5 — каждый четвёртый элемент начиная с 5-го, то есть элементы 5, 9, 13 и т. д.
Псевдокласс :nth-last-child(an+b)
Аналог :nth-child() c отличием в том, что отсчёт ведётся с конца коллекции (последнего элемента).
N -й элемент
Выберем 3-й элемент с конца, то есть 8-й, потому что всего 10-ть элементов. Если бы всего было 20-ть элементов, тогда был бы выбран 18-й и т. д.
.list-item:nth-last-child(3) background-color: orange; > До N -го элемента
Чтобы выбрать несколько последних элементов в коллекции, используется формула -n + b , где b это количество выбираемых элементов. Например, при b = 3 будут выбраны только последние три элемента.
.list-item:nth-last-child(-n + 3) background-color: orange; > Дополнительные псевдоклассы
Эти псевдоклассы используются в довольно редких или очень специфических случаях.
- :first-of-type — выбирает первый селектор данного типа.
- :last-of-type — выбирает последний селектор данного типа.
- :only-of-type — выбирает элемент, который является единственным ребёнком такого типа в коллекции соседей.
- :nth-of-type(an+b) — выбирает заданный в скобках номер селектора используя формулу an+b .
- :nth-last-of-type(an+b) — аналог :nth-of-type() с отличием в том, что отсчёт ведётся с конца колекции (последнего элемента).
- :only-child — выбирает элемент, который является единственным ребёнком с таким селектором в коллекции соседей.
- :empty — выбирает пустые элементы, то есть без потомков и текста.
How to Select All Child Elements Except the Last One
Sometimes, you may need to select all the child elements except the last element. It’s quite easy to do this using the :not and :last-child pseudo-classes.
The :not pseudo-class specifies elements that do not match a list of selectors and the :last-child selects the element if it is the last child among the other elements.
In our examples, we’ll use the following syntax:
Create HTML
nav> a href="https://www.w3docs.com/learn-html.html">Learn HTML a> a href="https://www.w3docs.com/learn-css.html">Learn CSS a> a href="https://www.w3docs.com/learn-git.html">Learn Git a> a href="https://www.w3docs.com/learn-javascript.html">Learn Javascript a> a href="https://www.w3docs.com/learn-php.html">Learn PHP a> a href="https://www.w3docs.com/snippets">Snippets a> nav>Add CSS
- Specify the margin property for the element.
- Style and position elements inside using the text-transform, text-decoration, color, font-family, text-align, display and other properties.
- Use the :not and :last-child pseudo-classes for the elements inside and mention the style that should not be applied to the last child element.
nav < margin: 30px; > nav a < text-transform: capitalize; text-decoration: none; color: rgba(60, 60, 60); font-family: sans-serif; padding: 5px 5px; margin-top: 20px; width: 140px; text-align: center; display: inline-block; > nav a:not(:last-child) < border-right: 5px solid #193fe6; >Example of selecting all child elements except the last one:
html> html> head> title>Title of the document title> style> nav < margin: 30px; > nav a < text-transform: capitalize; text-decoration: none; color: rgba(60, 60, 60); font-family: sans-serif; padding: 5px 5px; margin-top: 20px; width: 140px; text-align: center; display: inline-block; > nav a:not(:last-child) < border-right: 5px solid #193fe6; > style> head> body> nav> a href="https://www.w3docs.com/learn-html.html">Learn HTML a> a href="https://www.w3docs.com/learn-css.html">Learn CSS a> a href="https://www.w3docs.com/learn-git.html">Learn Git a> a href="https://www.w3docs.com/learn-javascript.html">Learn Javascript a> a href="https://www.w3docs.com/learn-php.html">Learn PHP a> a href="https://www.w3docs.com/snippets">Snippets a> nav> body> html>Result
So, we have created a navigation menu with elements separated by the right border except for the last element.
Let’s see another navigation menu, where we use some CSS properties on all child elements except the last one.
Example of using CSS properties on all child elements except the last one:
html> html> head> title>Title of the document title> style> nav < margin: 30px; > nav a < text-transform: capitalize; text-decoration: none; color: rgba(60, 60, 60); font-family: sans-serif; padding: 5px 5px; margin-top: 20px; width: 140px; text-align: center; display: inline-block; border: 1px solid #000000; border-radius: 10px; > nav a:not(:last-child) < background-color: #a2d4eb; > style> head> body> nav> a href="https://www.w3docs.com/learn-html.html">Learn HTML a> a href="https://www.w3docs.com/learn-css.html">Learn CSS a> a href="https://www.w3docs.com/learn-git.html">Learn Git a> a href="https://www.w3docs.com/learn-javascript.html">Learn Javascript a> a href="https://www.w3docs.com/learn-php.html">Learn PHP a> a href="https://www.w3docs.com/snippets">Snippets a> nav> body> html>Выборка элементов в группе по псевдоклассам CSS
:first-child – находит элемент, который расположен первым в родительском элементе.
Пример:
Все кроме первого элемента
Пример:
Только последний элемент
:last-child – элемент, который расположен последним в родительском элементе.
Пример:
Все кроме последнего элемента
Пример:
Первый и последний
ul li:first-child, ul li:last-child
Пример:
Кроме первого и последнего
ul li:not(:first-child):not(:last-child)
Пример:
Второй элемент
Пример:
Предпоследний элемент
:nth-last-child(n) находит элемент в обратном порядке, с конца списка элементов.
Пример:
Все, кроме предпоследнего элемента
Пример:
Все чётные элементы
Пример:
Все нечётные элементы
Пример:
Комментарии
Другие публикации
В jQuery, селекторы в основном позаимствованы из CSS 1-3, также добавлены свои, что дало хороший набор инструментов для манипуляций с элементами в документе.
Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а.
phpQuery – это удобный HTML парсер взявший за основу селекторы, фильтры и методы jQuery, которые позволяют.
How to Select All Except Last Child In CSS » CSS Not Last Child Example
By Joe ~ December 4, 2022
When you want to format a list of items like when creating a menu or styling a menu you need to get the styles applied to each item. A common requirement is to use CSS not last child option to select all other items in the list apart from the last child. If you are looking for a good example of CSS not last child selection rule, this is post will guide you.
HTML Markup
In this post, I will use HTML menu to illustrate how you can select all items except the last child using CSS.
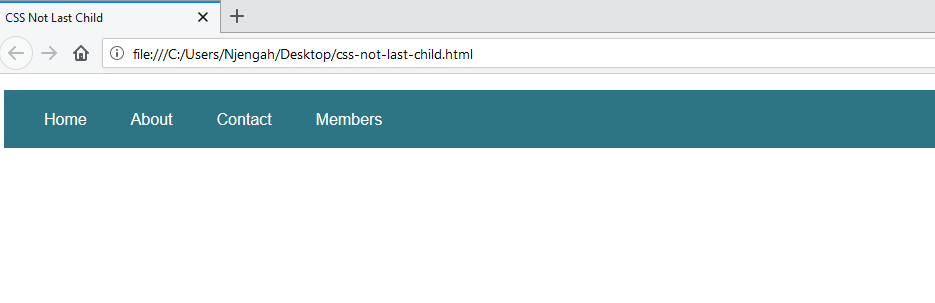
The following is an example of the HTML markup for the menu with 4 items :
As you can see in the markup we have 4 list items. We intend to select all the 3 first items (Home, About, Contact) but leave the last one (Member)
CSS Basic Styles
We need to add some basic styles to make the menu appealing and easier to demonstrate how to select all items apart from the last child.
The following are some basic styles to improve the appearance of this menu:
The menu now appears as shown below :
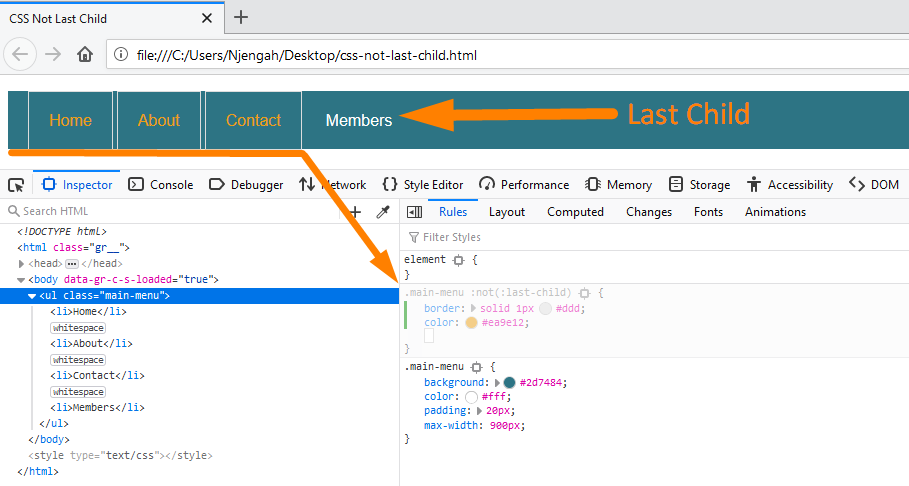
CSS Not Last Child Selection
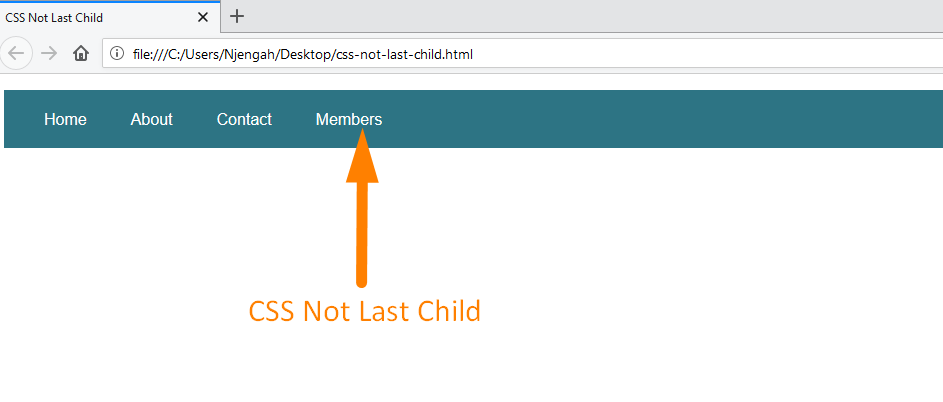
To style all the first three items and not the last child you need to use the :not(:last-child) selector as follows :
To illustrate how this works, we will apply an orange color to the other menu items except the last child shown on the image below:
Joe is an experienced full-stack web developer with a decade of industry experience in the LAMP & MERN stacks, WordPress, WooCommerce, and JavaScript – (diverse portfolio). He has a passion for creating elegant and user-friendly solutions and thrives in collaborative environments. In his spare time, he enjoys exploring new tech trends, tinkering with new tools, and contributing to open-source projects. You can hire me here for your next project.