- Как оформить текст: 11 главных CSS-свойств
- Сменить шрифт
- Изменить цвет и размер текста
- Добавить жирность
- Сделать текст курсивным
- Преобразовать текст
- Добавить подчёркивание
- Создать тень
- Выровнять текст
- Изменить высоту строки и межбуквенное расстояние
- Нюансы
- Рекомендации
- Материалы по теме
- Красивый шрифт css пример
- Семейство шрифтов
- Типы шрифтов
- Шрифты с засечками
- Шрифты без засечек
- Моноширинные шрифты
- Толщина шрифта
- Курсив
- Цвет шрифта
Как оформить текст: 11 главных CSS-свойств
У любого текстового элемента есть свои стили по умолчанию. Заголовки крупные и жирные, текст в абзацах нормального размера и начертания, а ссылки обычно синие и подчёркнутые снизу.
Каждый из этих элементов можно стилизовать по-своему, например, поменять размер, начертание или цвет. Давайте посмотрим, как это сделать.
💡 Для каждого стиля мы подготовили пример в CodePen — попробуйте поменять значения и посмотрите, как изменится текст.
Сменить шрифт
Чтобы изменить шрифт элемента, используйте CSS-свойство font-family :
Первым указывается шрифт, который вы хотите добавить. После него через запятую идут альтернативные шрифты. Например, если на компьютере у посетителя сайта не установлен шрифт Roboto, браузер использует шрифт Arial.
Изменить цвет и размер текста
Цвет текста задаётся с помощью свойства color . Оно принимает значения в различных форматах: можно написать название цвета ( red , blue ), шестнадцатеричное значение ( #ff0000 , #00f ) или функцию rgb() , чтобы задать цвет с помощью трёх чисел.
Размер текста меняется свойством font-size . Оно принимает значения в пикселях ( px ), процентах ( % ) и других единицах измерения.
Добавить жирность
Свойство font-weight задаёт жирность текста. Оно принимает два вида значений.
Численные: от 100 до 900 . Например, 400 — обычный шрифт, а 700 — полужирный.
Ключевые слова: normal — обычный шрифт, bold — полужирный, bolder — жирнее, чем текущий, lighter — менее жирный шрифт по сравнению с текущим.
See the Pen Untitled by Feizerr on CodePen.
Сделать текст курсивным
Для этого есть свойство font-style . По умолчанию у него стоит значение normal , то есть текст обычный, без курсива. Чтобы поменять начертание, используйте:
Оба значения создают похожий эффект — текст выглядит курсивным, но есть и разница. Если очень упростить, то italic и oblique немного отличаются в начертании. А ещё не у всех шрифтов есть специальная курсивная версия. В таких случаях oblique делает текст похожим на курсив.
See the Pen Как сделать курсивный текст by Feizerr on CodePen.
Преобразовать текст
Свойство text-transform меняет регистр текста. Оно принимает значения:
- none — без изменений, значение по умолчанию;
- uppercase — все буквы становятся прописными;
- lowercase — все буквы становятся строчными;
- capitalize — первая буква каждого слова находится в верхнем регистре.
See the Pen Как изменить text-decoration by Feizerr on CodePen.
Добавить подчёркивание
Свойство text-decoration добавляет тексту декоративные эффекты:
- overline создаёт линию над текстом,
- line-through делает текст зачёркнутым,
- underline добавляет подчёркивание.
По умолчанию у свойства стоит значение none — без оформления.
See the Pen Как добавить подчёркивание by Feizerr on CodePen.
Создать тень
Свойство text-shadow добавляет тексту тень. Оно принимает значение в таком формате:
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5) /*смещение по горизонтали, смещение по вертикали, радиус размытия, цвет тени */ See the Pen Как добавить тень тексту by Feizerr on CodePen.
Выровнять текст
Свойство text-align выравнивает текст по горизонтали. Оно принимает значения:
- left — влево;
- right — вправо;
- center — по центру;
- justify — выравнивание по ширине.
See the Pen Как выровнять текст by Feizerr on CodePen.
Изменить высоту строки и межбуквенное расстояние
Свойство line-height устанавливает высоту строки, указывая множитель относительно размера шрифта. Свойство letter-spacing управляет расстоянием между символами.
See the Pen Как изменить высоту строки by Feizerr on CodePen.
Нюансы
- У некоторых шрифтов нет жирного и курсивного варианта.
- Свойство text-shadow делает текст эффектным, но слишком насыщенные тени могут усложнить чтение текста или создать плохой контраст.
- Слишком большое или маленькое значение line-height и letter-spacing может нарушить интервалы между буквами и строками.
- При изменении размера шрифта ( font-size ) следует учитывать, что очень мелкий и крупный текст может плохо отображаться или стать нечитабельным.
Рекомендации
Тестируйте вёрстку. Проверяйте, как шрифты отображаются на разных устройствах и браузерах. Некоторые шрифты могут отображаться по-разному на разных платформах.
Используйте стили осторожно. Смена регистра, курсив и жирный текст помогают выделить важный контент, расставляют акценты в тексте. Используйте их умеренно, потому что крупные фрагменты текста, написанного капсом или курсивом, лишь отвлекают пользователя. Акценты теряются, и текст выглядит неаккуратно.
Помните о доступности. Используйте подходящие значения font-weight — слишком мелкий или крупный текст плохо читается. Подбирайте контрастные цвета для текстов.
Используйте несколько шрифтов. Некоторые шрифты могут быть недоступны, поэтому важно указывать альтернативные варианты.
Соблюдайте авторское право. У каждого шрифта есть лицензия, которая описывает, в каких случаях можно использовать шрифт, а в каких нельзя. Например, какие-то варианты нельзя использовать в коммерческих проектах, а какие-то предназначены только для веба или печати. Поэтому нужно внимательно читать лицензию перед загрузкой понравившегося шрифта — вдруг он не подходит под ваши цели.
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Красивый шрифт css пример
Семейство шрифтов
Свойство font-family устанавливает семейство шрифтов, которое будет использоваться. Например:
В данном случае устанавливается шрифт Arial.
Шрифт свойства font-family будет работать, только если у пользователя на локальном компьютере имеется такой же шрифт. По этой причине нередко выбираются стандартные шрифты, которые широко распространены, как Arial, Verdana и т.д.
Также нередко применяется практика нескольких шрифтов:
В данном случае основным шрифтом является первый — Arial. Если он на компьютере пользователя не поддерживается, то выбирается второй и т.д.
Если название шрифта состоит из нескольких слов, например, Times New Roman, то все название заключается в кавычки:
Кроме конкретных стилей также могут использоваться общие универсальные шрифты, задаваемые с помощью значений sans-serif и serif :
Так, если ни Arial, ни Verdana не поддерживаются на компьютере пользователя, то используется sans-serif — универсальный шрифт без засечек.
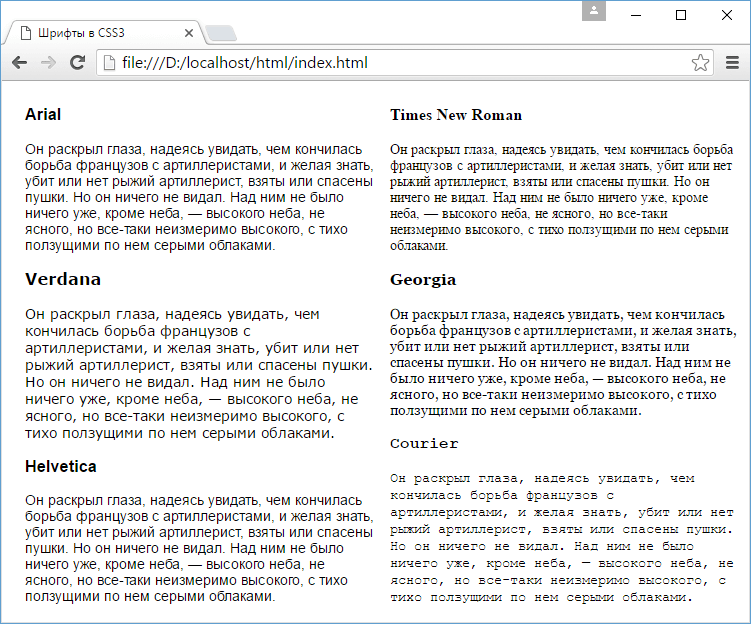
Типы шрифтов
Шрифты с засечками
Шрифты с засечками названы так, потому что на на концах основных штрихов имеют небольшие засечки. Считается, что они подходят для больших кусков текста, так как визуально связывают одну букву с другой, делая текст более читабельным.
Распространенные шрифты с засечками: Times, Times New Roman, Georgia, Garamond. Универсальный обобщенный шрифт с засечками представляет значение serif .
Шрифты без засечек
В отличие от шрифтов с засечками шрифты из этой группы не имеют засечек. Наиболее распространенные шрифты этой группы: Arial, Helvetica, Verdana.
Моноширинные шрифты
Моноширинный шрифт преимущественно применяется для отображения программного кода и не предназначен для вывода стандартного текста статей. Свое название эти шрифты получили от того, что каждая буква в таком шрифте имеет одинаковую ширину. Примеры подобных шрифтов: Courier, Courier New, Consolas, Lucida Console.
Толщина шрифта
Свойство font-weight задает толщину шрифта. Оно может принимать 9 числовых значений: 100, 200, 300, 400. 900. 100 — очень тонкий шрифт, 900 — очень плотный шрифт.
В реальности чаще для этого свойства используют два значения: normal (нежирный обычный текст) и bold (полужирный шрифт):
font-weight: normal; font-weight: bold;
Курсив
Свойство font-style позволяет выделить текст курсивом. Для этого используется значение italic :
Если надо отменить курсив, то применяется значение normal :
Цвет шрифта
Свойство color устанавливает цвет шрифта: