- CSS Styling Images
- Example
- Example
- Thumbnail Images
- Example
- Example
- Responsive Images
- Example
- Center an Image
- Example
- Polaroid Images / Cards
- Example
- Transparent Image
- Example
- Image Text
- Example
- Image Filters
- Example
- Image Hover Overlay
- Example
- Example
- Example
- Example
- Example
- Example
- Flip an Image
- Example
- Responsive Image Gallery
- Example
- Image Modal (Advanced)
- Example
- Оформление изображений на CSS3
- Проблема
- Решение
- Добавление динамики
- Примеры (смотреть демо)
- Кроссбраузерность
- CSS Стилизация изображений
- Пример
- Пример
- Миниатюрные изображения
- Пример
- Пример
- Адаптивные изображения
- Пример
- Центрировать изображение
- Пример
- Polaroid изображения / Карточки
- Пример
- Прозрачное изображение
- Пример
- Текст на изображении
- Пример
- Фильтры изображений
- Пример
- Наложение при наведении на изображение
- Пример
- Пример
- Пример
- Пример
- Пример
- Пример
- Отразить изображение
- Пример
- Адаптивная галерея изображений
- Пример
- Модальное изображение (дополнительно)
- Пример
CSS Styling Images
Use the border-radius property to create rounded images:
Example
Example
Thumbnail Images
Use the border property to create thumbnail images.
Example
img <
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
width: 150px;
>

Example
img <
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
width: 150px;
>
img:hover box-shadow: 0 0 2px 1px rgba(0, 140, 186, 0.5);
>

Responsive Images
Responsive images will automatically adjust to fit the size of the screen.
Resize the browser window to see the effect:
If you want an image to scale down if it has to, but never scale up to be larger than its original size, add the following:
Example
Tip: Read more about Responsive Web Design in our CSS RWD Tutorial.
Center an Image
To center an image, set left and right margin to auto and make it into a block element:
Example
Polaroid Images / Cards
Example
div.polaroid <
width: 80%;
background-color: white;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
>
div.container text-align: center;
padding: 10px 20px;
>
Transparent Image
The opacity property can take a value from 0.0 — 1.0. The lower value, the more transparent:
Example
Image Text
How to position text in an image:
Example
Image Filters
The CSS filter property adds visual effects (like blur and saturation) to an element.
Note: The filter property is not supported in Internet Explorer or Edge 12.
Example
Change the color of all images to black and white (100% gray):
Tip: Go to our CSS filter Reference to learn more about CSS filters.
Image Hover Overlay
Create an overlay effect on hover:
Example
Example
Example
Example
Example
Example
Flip an Image
Move your mouse over the image:
Example
Responsive Image Gallery
CSS can be used to create image galleries. This example use media queries to re-arrange the images on different screen sizes. Resize the browser window to see the effect:
Example
.responsive <
padding: 0 6px;
float: left;
width: 24.99999%;
>
@media only screen and (max-width: 700px) .responsive width: 49.99999%;
margin: 6px 0;
>
>
@media only screen and (max-width: 500px) .responsive width: 100%;
>
>
Tip: Read more about Responsive Web Design in our CSS RWD Tutorial.
Image Modal (Advanced)
This is an example to demonstrate how CSS and JavaScript can work together.
First, use CSS to create a modal window (dialog box), and hide it by default.
Then, use a JavaScript to show the modal window and to display the image inside the modal, when a user clicks on the image:
Example
// Get the modal
var modal = document.getElementById(‘myModal’);
// Get the image and insert it inside the modal — use its «alt» text as a caption
var img = document.getElementById(‘myImg’);
var modalImg = document.getElementById(«img01»);
var captionText = document.getElementById(«caption»);
img.onclick = function() modal.style.display = «block»;
modalImg.src = this.src;
captionText.innerHTML = this.alt;
>
// Get the element that closes the modal
var span = document.getElementsByClassName(«close»)[0];
// When the user clicks on (x), close the modal
span.onclick = function() <
modal.style.display = «none»;
>
Оформление изображений на CSS3
При использовании свойств box-shadow или border-radius непосредственно на изображении, браузеры могут некорректно отображать заданные нами CSS стили, из-за чего внешний вид блока будет существенно отличаться от задуманного. Однако если использовать изображение в качестве фона, то этой проблемы можно запросто избежать. Из статьи вы узнаете, как с помощью jQuery сделать идеально закругленные углы у изображений, а так же какие еще способы оформления возможны с помощью таких свойств как box-shadow, border-radius и transition.
Смотреть демо
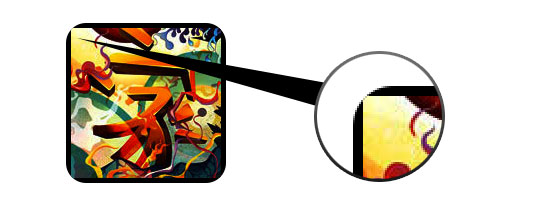
Проблема
Из приведенного ниже примера становится понятно, с какими трудностями мы можем столкнуться при применении css-свойств на изображении. Кроме того каждый браузер отображает готовый элемент по-своему. Firefox не хочет делать углы скругленными, но тень к элементу добавляет, а Chrome или Safari отказываются делать и то и другое.
Решение
Чтобы все свойства работали корректно и во всех браузерах, необходимо использовать изображение в качества фона.
Добавление динамики
Для добавления динамики нужно использовать небольшой jQuery скрипт, который будет оборачивать исходное изображение в тег span со стилем image-wrap. Так же применение скрипта сделает наше исходное изображение фоновым и задаст его ширину и высоту.
Примеры (смотреть демо)
Теперь, когда изображение используется в качестве фона, к элементу можно добавить любой стиль. Ниже приведены примеры скругления углов у изображений, создание эффекта окружности, добавление теней и другие приемы оформления.
Эффект окружности
Простой эффект с созданием окружности.
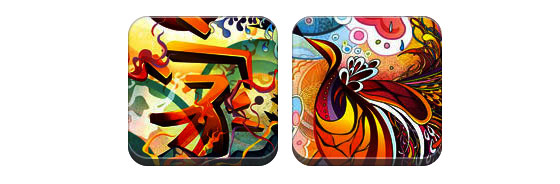
Скругленные углы
Пример со скругленными углами и добавлением тени.
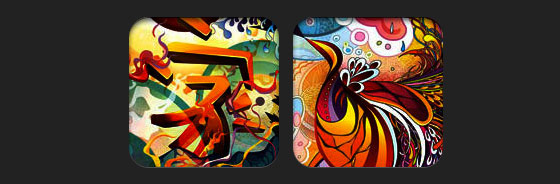
Рельефный стиль
Добавление небольшого выступа (рельефа) в нижней части изображения.
Рельефный стиль со сглаживанием
Тот же эффект, но с размытием нижней границы в 1px.
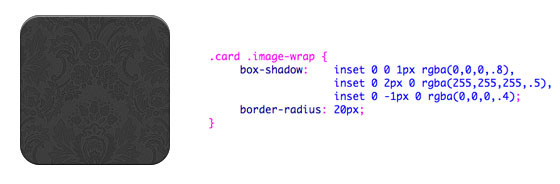
Врезанный стиль
Используя свойство box-shadow можно делать эффект врезанного в плоскость изображения.
Морфинг и подсветка
В этом примере добавляется свойство transition. При наведении мыши происходит подсветка изображения и изменение его формы до окружности. Эффект подсветки создается благодаря свойству box-shadow.
.morphing-glowing .image-wrap < -webkit-transition: 1s; -moz-transition: 1s; transition: 1s; -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px; >.morphing-glowing .image-wrap:hover
Эффект глянца
Пример с наложением градиента на верхнюю часть изображения. Достигается за счет использования псевдоэлемента :after.
.glossy .image-wrap < -webkit-box-shadow: inset 0 -1px 0 rgba(0,0,0,.5); -moz-box-shadow: inset 0 -1px 0 rgba(0,0,0,.5); box-shadow: inset 0 -1px 0 rgba(0,0,0,.5); -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px; >.glossy .image-wrap:after
Эффект отражения
Еще один пример с использованием градиента, но на этот раз для создания эффекта отражения.
.reflection .image-wrap:after < position: absolute; content: ' '; width: 100%; height: 30px; bottom: -31px; left: 0; -webkit-border-top-left-radius: 20px; -webkit-border-top-right-radius: 20px; -moz-border-radius-topleft: 20px; -moz-border-radius-topright: 20px; border-top-left-radius: 20px; border-top-right-radius: 20px; background: -moz-linear-gradient(top, rgba(0,0,0,.3) 0%, rgba(255,255,255,0) 100%); background: linear-gradient(top, rgba(0,0,0,.3) 0%,rgba(255,255,255,0) 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(0,0,0,.3)), color-stop(100%,rgba(255,255,255,0))); >.reflection .image-wrap:hover
Глянец и отражение
Комбинирование двух выше описанных эффектов.
.glossy-reflection .image-wrap < -webkit-box-shadow: inset 0 -1px 0 rgba(0,0,0,.5), inset 0 1px 0 rgba(255,255,255,.6); -moz-box-shadow: inset 0 -1px 0 rgba(0,0,0,.5), inset 0 1px 0 rgba(255,255,255,.6); box-shadow: inset 0 -1px 0 rgba(0,0,0,.5), inset 0 1px 0 rgba(255,255,255,.6); -webkit-transition: 1s; -moz-transition: 1s; transition: 1s; -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px; >.glossy-reflection .image-wrap:before < position: absolute; content: ' '; width: 100%; height: 50%; top: 0; left: 0; -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px; background: linear-gradient(top, rgba(255,255,255,0.7) 0%,rgba(255,255,255,.1) 100%); background: -moz-linear-gradient(top, rgba(255,255,255,0.7) 0%, rgba(255,255,255,.1) 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,255,255,0.7)), color-stop(100%,rgba(255,255,255,.1))); >.glossy-reflection .image-wrap:after
Эффект ленточки
Использование псевдоэлемента :after для создания эффекта ленточки в верхней части изображения.
.tape .image-wrap < -webkit-box-shadow: inset 0 0 2px rgba(0,0,0,.7), inset 0 2px 0 rgba(255,255,255,.3), inset 0 -1px 0 rgba(0,0,0,.5), 0 1px 3px rgba(0,0,0,.4); -moz-box-shadow: inset 0 0 2px rgba(0,0,0,.7), inset 0 2px 0 rgba(255,255,255,.3), inset 0 -1px 0 rgba(0,0,0,.5), 0 1px 3px rgba(0,0,0,.4); box-shadow: inset 0 0 2px rgba(0,0,0,.7), inset 0 2px 0 rgba(255,255,255,.3), inset 0 -1px 0 rgba(0,0,0,.5), 0 1px 3px rgba(0,0,0,.4); >.tape .image-wrap:after
Морфинг и тонирование
При наведении указателя мыши на картинку мы добавляем радиальный градиент используя псевдоэлемент :after.
.morphing-tinting .image-wrap < position: relative; -webkit-transition: 1s; -moz-transition: 1s; transition: 1s; -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px; >.morphing-tinting .image-wrap:hover < -webkit-border-radius: 30em; -moz-border-radius: 30em; border-radius: 30em; >.morphing-tinting .image-wrap:after < position: absolute; content: ' '; width: 100%; height: 100%; top: 0; left: 0; -webkit-transition: 1s; -moz-transition: 1s; transition: 1s; -webkit-border-radius: 30em; -moz-border-radius: 30em; border-radius: 30em; >.morphing-tinting .image-wrap:hover:after
Эффект окружности с размытием краев
Радиальный градиент можно также использоваться в качестве маски для создания эффекта сглаженных краев.
.feather .image-wrap < position: relative; -webkit-border-radius: 30em; -moz-border-radius: 30em; border-radius: 30em; >.feather .image-wrap:after
Кроссбраузерность
Эти примеры работают во всех браузерах (Chrome, Firefox и Safari), с поддержкой свойств border-radius, box-shadow и псевдоэлементами :before и :after. В остальных браузерах мы просто увидим картинки, без каких либо эффектов.
CSS Стилизация изображений
Используйте свойство border-radius для создания округленных изображений:
Пример
Пример
Миниатюрные изображения
Используйте свойство border для создания уменьшенных изображений.
Пример
img <
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
width: 150px;
>
Миниатюрное изображение как ссылка:

Пример
img <
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
width: 150px;
>
img:hover box-shadow: 0 0 2px 1px rgba(0, 140, 186, 0.5);
>
Адаптивные изображения
Адаптивные изображения автоматически подстраиваются под размер экрана.
Измените размер окна браузера, чтобы увидеть эффект:
Если вы хотите, чтобы изображение уменьшалось, но оно не должно быть больше исходного размера, добавьте следующее:
Пример
Совет: Узнайте больше об адаптивном веб-дизайне в CSS RWD Учебнике на нашем сайте W3Schools на русском.
Центрировать изображение
Чтобы центрировать изображение, установите для левого и правого поля значение auto и добавьте его в элемент block :
Пример
Polaroid изображения / Карточки
Пример
div.polaroid <
width: 80%;
background-color: white;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
>
div.container text-align: center;
padding: 10px 20px;
>
Прозрачное изображение
Свойство opacity может принимать значение от 0,0 до 1,0. Чем ниже значение, тем прозрачнее:
Примечание: IE8 и более ранние версии используют filter:alpha(opacity=x) . Значение x может принимать значение от 0 до 100. Более низкое значение делает элемент более прозрачным.
Пример
Текст на изображении
Как разместить текст на изображении:
Пример
Фильтры изображений
CSS свойство filter добавляет визуальные эффекты (такие как размытие и насыщенность) к элементу.
Примечание: Свойство filter не поддерживается в Internet Explorer, Edge 12 или Safari 5.1 и более ранних версиях.
Пример
Изменить цвет всех изображений на черно-белый (100% серый):
Совет: Перейдите в наш CSS filter Справочник, чтобы узнать больше о CSS-фильтрах.
Наложение при наведении на изображение
Создать эффект наложения при наведении:
Пример
Пример
Пример
Пример
Пример
Пример
Отразить изображение
Наведите указатель мыши на изображение:
Пример
Адаптивная галерея изображений
CSS можно использовать для создания галерей изображений. В этом примере используются медиа-запросы для переупорядочения изображений на экранах разных размеров. Измените размер окна браузера, чтобы увидеть эффект:
Пример
.responsive <
padding: 0 6px;
float: left;
width: 24.99999%;
>
@media only screen and (max-width: 700px) .responsive width: 49.99999%;
margin: 6px 0;
>
>
@media only screen and (max-width: 500px) .responsive width: 100%;
>
>
Совет: Узнайте больше об адаптивном веб-дизайне в CSS RWD Учебнике на нашем сайте W3Schools на русском.
Модальное изображение (дополнительно)
Это пример, демонстрирующий, как CSS и JavaScript могут работать вместе.
Во-первых, используйте CSS, чтобы создать модальное окно (диалоговое окно), и скрыть его по умолчанию.
Затем используйте JavaScript, чтобы показать модальное окно и отобразить изображение внутри модального окна, когда пользователь нажимает на изображение:
Пример
// Получить модальное окно
var modal = document.getElementById(‘myModal’);
// Получите изображение и вставьте его в модальное окно — используйте его текст «alt» как подпись
var img = document.getElementById(‘myImg’);
var modalImg = document.getElementById(«img01»);
var captionText = document.getElementById(«caption»);
img.onclick = function() modal.style.display = «block»;
modalImg.src = this.src;
captionText.innerHTML = this.alt;
>
// Получить элемент чтобы закрыть модальное окно
var span = document.getElementsByClassName(«close»)[0];
// Когда пользователь нажимает на (x), закрывается модальное окно
span.onclick = function() <
modal.style.display = «none»;
>