- Адаптивная таблица на чистом CSS
- Первый способ адаптации
- Второй способ адаптации
- Красивые таблицы CSS в HTML
- Простая таблица
- 43 CSS Tables
- Table of Contents:
- Related Articles
- Tables
- Author
- Links
- Made with
- About a code
- Zigzag Table
- Author
- Links
- Made with
- About a code
- Table with Pagination
- Author
- Links
- Made with
- About a code
- Table with Frozen Table Header and Left Column
- Author
- Links
- Made with
- About the code
- Sort Table Rows By Table Headers
- Author
- Links
- Made with
- About the code
- Responsive Tables Using li
- Author
- Links
- Made with
- About the code
- Responsive Table HTML and CSS Only
- Responsive Table With Flexbox
- CSS Responsive Table Layout
- Fixed Table Header
- Responsive Table
- Pure CSS Table Highlight
- Author
- Links
- Made with
- About the code
- Sticky Table Headers by position: sticky;
- Responsive Table
- CSS Responsive Table & Detail View
- Author
- Links
- Made with
- About a code
- CSS Table
- Responsive Table
- Author
- Как сделать адаптивные таблицы?
- Навигация по статье:
- Делаем адаптивную таблицу при помощи медиа запроса
- Адаптивные таблицы с использованием специального скрипта
Адаптивная таблица на чистом CSS
Не секрет для любого верстальщика, что таблицы — зло. Их сложно адаптировать, кастомизировать. Если на десктопной версии сайта еще довольно легко расписать таблицу, то когда начинается адаптивная верстка — все идет в тартарары.
Собственно, одним из действенных вариантов — создание горизонтальной прокрутки у таблицы. Делается несложно, но сегодняшний пост не об этом. Однако, покажу для Вас.
Первый способ адаптации
div class="table-wrap">
table>
thead>
tr>
th>Услугаth>
th>Описаниеth>
th>Ценаth>
th>Скидкаth>
tr>
thead>
tbody>
tr>
td>Мобильная версткаtd>
td>Верстка под телефоныtd>
td>$3000td>
td>50%td>
tr>
tr>
td>Посадка на CMS WordPresstd>
td>Создание сайта с админ. панельюtd>
td>$3000td>
td>30%td>
tr>
tbody>
table>
div>Стилизуем все это дело (главным образом нам нужно стилизовать .table-wrap ).
.table-wrap
text-align: center;
display: inline-block;
background-color: #fff;
padding: 2rem 2rem;
color: #000;
>
@media screen and (max-width: 600px)
.table-wrap
overflow-y: scroll;
>
>В результате, на ширине ДО 600 пикселей таблица будет скроллиться, а сайт нет. Удобно, но сегодня я хотел бы поговорить о другом. Я нашел еще один интересный подход к адаптивности таблицы. Он заключается в использовании data-атрибутов и псевдоклассов. Сейчас все покажу.
Второй способ адаптации
Для начала поменяем разметку:
div class="table-wrap">
table>
thead>
tr>
th>Услугаth>
th>Описаниеth>
th>Ценаth>
th>Скидкаth>
tr>
thead>
tbody>
tr>
td data-label="Услуга">Мобильная версткаtd>
td data-label="Описание">Верстка под телефоныtd>
td data-label="Цена">$3000td>
td data-label="Скидка">50%td>
tr>
tr>
td data-label="Услуга">Посадка на CMS WordPresstd>
td data-label="Описание">Создание сайта с админ. панельюtd>
td data-label="Цена">$3000td>
td data-label="Скидка">30%td>
tr>
tbody>
table>
div>В принципе, вы можете с помощью js сделать тоже самое, пробежавшись по всем td .
Итак, раздали каждому столбцу атрибут data-label , который нам пригодится в будущем.
body
text-align: center;
padding-top: 10%;
font-family: sans-serif;
background-image: url('bg.jpg');
background-size: cover;
height: 100vh;
color: #fff;
>
.table-wrap
text-align: center;
display: inline-block;
background-color: #fff;
padding: 2rem 2rem;
color: #000;
>
table
border: 1px solid #ccc;
width: 100%;
margin:0;
padding:0;
border-collapse: collapse;
border-spacing: 0;
>
table tr
border: 1px solid #ddd;
padding: 5px;
>
table th, table td
padding: 10px;
text-align: center;
border-right: 1px solid #ddd;
>
table th
color: #fff;
background-color: #444;
text-transform: uppercase;
font-size: 14px;
letter-spacing: 1px;
>Выглядит, как обычная таблица, естественно, сдвигая сайт на 320-420 пикселях, мы увидим горизонтальный скролл всего сайта. Не дело. Как это исправить? добавляем стили:
@media screen and (max-width: 600px)
table
border: 0;
>
table thead
display: none;
>
table tr
margin-bottom: 10px;
display: block;
border-bottom: 2px solid #ddd;
>
table td
display: block;
text-align: right;
font-size: 13px;
border-bottom: 1px dotted #ccc;
border-right: 1px solid transparent;
>
table td:last-child
border-bottom: 0;
>
table td:before
content: attr(data-label);
float: left;
text-transform: uppercase;
font-weight: bold;
>
>Здесь мы сделали строки таблицы блочными, удалили названия столбцов, а текст самих столбцов выровняли по правому краю. В свою очередь при помощи псевдокласса ::before мы присоединяем к левому краю наши data-атрибуты. И все получилось. Пример посмотрите в пене:
Как видно, мы превратили строки таблицы в небольшой блок, в котором заключена вся информация. Думаю, такой вариант адаптивности таблицы подойдет для небольших таблиц. Пользуйтесь, друзья!
Надеюсь, Вам было интересно читать данную информацию. До скорых встреч)
Красивые таблицы CSS в HTML
Селектор nowrap не позволяет переносить строки. Полезный селектор, но не увлекайтесь, а то таблица «улетит».
Простая таблица
Итак, добавьте в ваш CSS файл следующий код:
.simple-little-table font-family: Arial, Helvetica, sans-serif; color: #666; font-size: 12px; text-shadow: 1px 1px 0 #fff; background: #eaebec; margin: 20px; border: #ccc 1px solid; border-collapse: separate; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; -moz-box-shadow: 0 1px 2px #d1d1d1; -webkit-box-shadow: 0 1px 2px #d1d1d1; box-shadow: 0 1px 2px #d1d1d1; > .simple-little-table th font-weight: 700; padding: 21px 25px 22px; border-top: 1px solid #fafafa; border-bottom: 1px solid #e0e0e0; background: #ededed; background: -webkit-gradient(linear, left top, left bottom, from(#ededed), to(#ebebeb)); background: -moz-linear-gradient(top, #ededed, #ebebeb); > .simple-little-table th:first-child text-align: left; padding-left: 20px; > .simple-little-table tr:first-child th:first-child border-top-left-radius: 3px; > .simple-little-table tr:first-child th:last-child border-top-right-radius: 3px; > .simple-little-table tr text-align: center; padding-left: 20px; > .simple-little-table tr td:first-child text-align: left; padding-left: 20px; border-left: 0; > .simple-little-table tr td padding: 18px; border-top: 1px solid #fff; border-bottom: 1px solid #e0e0e0; border-left: 1px solid #e0e0e0; background: #fafafa; background: -webkit-gradient(linear, left top, left bottom, from(#fbfbfb), to(#fafafa)); background: -moz-linear-gradient(top, #fbfbfb, #fafafa); > .simple-little-table tr:nth-child(even) td background: #f6f6f6; background: -webkit-gradient(linear, left top, left bottom, from(#f8f8f8), to(#f6f6f6)); background: -moz-linear-gradient(top, #f8f8f8, #f6f6f6); > .simple-little-table tr:last-child td border-bottom: 0; > .simple-little-table tr:last-child td:first-child border-bottom-left-radius: 3px; > .simple-little-table tr:last-child td:last-child border-bottom-right-radius: 3px; > .simple-little-table tr:hover td background: #f2f2f2; background: -webkit-gradient(linear, left top, left bottom, from(#f2f2f2), to(#f0f0f0)); background: -moz-linear-gradient(top, #f2f2f2, #f0f0f0); > .simple-little-table a:link, .simple-little-table a:visited color: #666; font-weight: 700; text-decoration: none; > .simple-little-table a:visited color: #999; > .simple-little-table a:active, .simple-little-table a:hover color: #bd5a35; text-decoration: underline; > Теперь в тексте вашей статьи можете добавить:
class="simple-little-table" cellspacing="0"> Алгоритмы Выполненность Наличие прогонов Генетический алгоритм 100% Да Муравьиный алгоритм 100% Да Метод Ньютона 20% Нет Дифференциальный алгоритм 80% Нет Метод наискорейшего пуска 100% Да Случайный поиск 23% Да href="blog.harrix.org">Гиперссылка 80% href="blog.harrix.org">Да Примеры оформления таблиц с помощью CSS стилей.
43 CSS Tables
Collection of free HTML and CSS table code examples: simple, responsive, pricing, periodic, etc. Update of May 2020 collection. 6 new item.
Table of Contents:
Related Articles
Tables
Author
Links
Made with
About a code
Zigzag Table
A table formatted in a zigzag diagonal layout.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Table with Pagination
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Table with Frozen Table Header and Left Column
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Sort Table Rows By Table Headers
Sort table rows by table headers — ascending and descending.
Author
Links
Made with
About the code
Responsive Tables Using li
Author
Links
Made with
About the code
Responsive Table HTML and CSS Only
HTML table made responsive only with CSS. On mobile the header row is fixed to the left, and the content is scrollable horizontally.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive Table With Flexbox
The idea was to create a nice working table which is working on smaller screens also.
Made by Matys
April 6, 2017
CSS Responsive Table Layout
Using CSS for responsive table layouts instead of floats. Responsive (everything goes down to one row each), too.
Made by Luke Peters
February 21, 2017
Fixed Table Header
Fixed table header with simple jQuery code.
Made by Nikhil Krishnan
November 3, 2016
Responsive Table
CSS tricks method responsive table.
Made by Alico
April 11, 2016
Pure CSS Table Highlight
A simple (and nasty) trick to have vertical and horizontal highlight on hover on tables made with pure CSS.
Made by Alexander Erlandsson
March 22, 2016
Author
Links
Made with
About the code
Sticky Table Headers by position: sticky;
Trying out to make a sweet table with sticky table headers if their table is in the viewport (like the iOS names list names beginning capital letter).
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive Table
Responsive table with rwd-table-patterns.
Made by SitePoint
April 15, 2015
CSS Responsive Table & Detail View
An example table and detail view scenario.
Made by Heather Buchel
June 29, 2014
Author
Links
Made with
About a code
CSS Table
Using CSS to fade-in a row, fade-out a row and show data in the table updating on a live basis. Also hovering over a row expands to show more information.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive Table
Table collapses into a «list» on small screens. Headers are pulled from data attributes.
Made by Geoff Yuen
March 25, 2014
Author
Как сделать адаптивные таблицы?
В данной статье я расскажу вам о некоторых особенностях адаптации таблиц на мобильных устройствах, а так же покажу пару приемов, которые помогут вам сделать ваши таблицы адаптивными даже на самых маленьких экранах.
Навигация по статье:
Вообще, адаптивность таблиц имеет некоторые особенности. Если, к примеру, у вас ширина таблицы задана не в пикселях, а в процентах, то у вас эта таблица должна будет адаптироваться автоматически под ширину экрана.
Если же при уменьшении размеров экрана она у вас выходит за пределы, то скорее всего общая ширина таблицы задана в пикселях, и вам необходимо в CSS или в HTML задать ее в процентах.
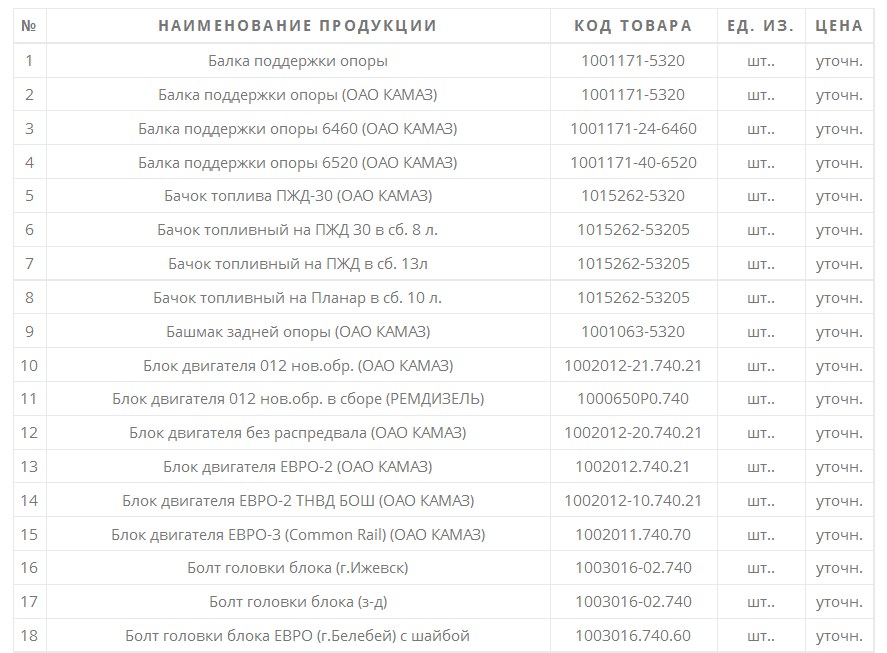
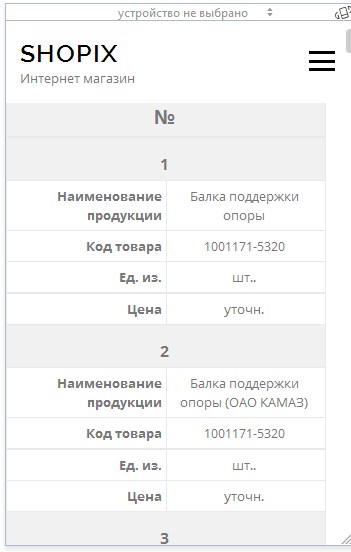
Однако, такой прием подходит для каких-то простых таблиц. Если же у нас таблица более сложная, например, вот такая:
То на маленьких экранах она у нас всё равно не поместится, несмотря на то, что общая ширина таблицы задана в процентах.
В итоге нашему посетителю не очень удобно читать такую таблицу. Ему приходится скролить по горизонтали, плюс сам сайт уже выглядит как-то не красиво. Поэтому с этим нужно что-то делать.
Если вы не знаете, как проверить ваш сайт на адаптивность, то можете ознакомиться с моей статьей: Как проверить сайт на адаптивность?
Итак, для того, что бы сделать таблицу адаптивной мы можем поступить одним из следующих способов.
Делаем адаптивную таблицу при помощи медиа запроса
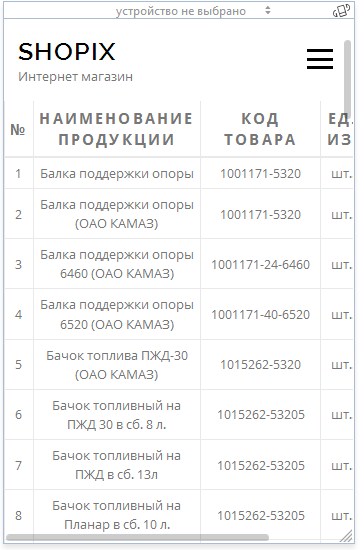
Самый простой способ, при помощи медиа запросов для определенного разрешения экрана сделать так, что бы у нас ячейки таблицы перестраивались друг под друга.
- 1. Вычисляем класс блока, внутри которого находится таблица.
Если вы еще не знаете как инспектировать код страницы, то вы может об этом прочитать в моей статье: Изменение темы WordPress. Определение Class и ID
Здесь мы для максимальной ширины 400 пикселей для всех ячеек таблицы указываем свойство display: block. То есть, превращаем наши ячейки из табличных элементов в блочные. Дело в том, что блочные и табличные элементы ведут себя по разному. В частности, блочные элементы, по умолчанию, занимают ширину 100% и располагаются друг под другом, без обтекания. И так как у нашей таблицы есть еще строка с заголовками столбцов, то нам нужно будет прописать еще вот такой селектор:
Для того чтобы сделать нашу адаптивную таблицу привлекательнее я убрала блок с названием столбцов и для первых ячеек в строке задала другой цвет фона:
Если у вас на сайте используются не сильно сложные таблицы, то в принципе вы можете использовать этот способ для адаптации таблиц, но я хочу вам показать еще один более интересный способ, который позволит сделать таблицы более понятными и аккуратными.
Адаптивные таблицы с использованием специального скрипта
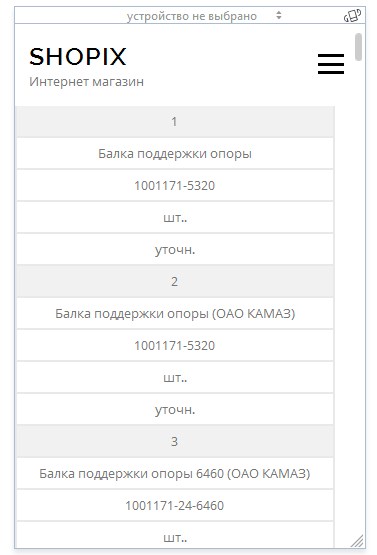
В этом случае при уменьшении экрана происходит трансформация таблицы, она перестраивается в два столбца. Заголовки столбцов переходят в первый столбец и дублируются для каждой позиции.
Если в первом случае мы полностью скрывали строку с заголовками, и было не очень понятно, какие данные находятся в ячейках, то во втором случае здесь для каждого значения дублируется заголовок таблицы. На мой взгляд, этот способ более удобен и привлекательный для посетителей вашего сайта.
Итак, давайте разберем, что же нужно для того, чтобы ваша таблица стала адаптивной и начала вести себя подобным образом.
- 1. Скачиваем следующий архив со скриптом к себе на компьютер: