- 36 CSS Login Forms
- Related Articles
- Author
- Links
- Made with
- About a code
- Hacker Login Form
- Author
- Links
- Made with
- About a code
- Finance Mobile Application-UX/UI Design Screen One
- Author
- Links
- Made with
- About a code
- Login Form
- Author
- Links
- Made with
- About a code
- Glassmorphism Login Form
- Author
- Links
- Made with
- About a code
- Sign Up / Login Form
- Author
- Links
- Made with
- About a code
- Creative and Customizable Registration Form
- Author
- Links
- Made with
- About a code
- eCommerce Registraion Form
- Author
- Links
- Made with
- About a code
- Registration Form #18
- Author
- Links
- Made with
- About a code
- Sign Up Form #26
- Author
- Links
- Made with
- About a code
- Sign Up Form #7
- Author
- Links
- Made with
- About a code
- Glassmorphism Login Form
- Author
- Links
- Made with
- About the code
- Sign Up Modal
- Author
- Links
- Made with
- About the code
- Double Slider Sign In/Up Form
- Author
- Links
- Made with
- About the code
- Login Form
- Author
- Links
- Made with
- About the code
- Simple Registration Form
- Author
- Links
- Made with
- About the code
- Login Modal Form
- Author
- Links
- Made with
- About the code
- Cube Login Form
- Author
- Links
- Made with
- About the code
- Login Form with Floating Labels
- Author
- Links
- Made with
- About the code
- Prismatic Forms
- Author
- Links
- Made with
- About the code
- Login Form Animation
- Author
- Links
- Made with
- About the code
- Login/Sign Up Form Animation
- Author
- Links
- Made with
- About the code
- Form UI Animation
- Author
- 22 лучших формы входа и регистрации на сайте в HTML&CSS!
- 1 → Темная форма входа
- 2 → Светлая форма входа
- 3 → Эффектная форма с эффектом появления
- 4 → Простая форма с эффектом появления
- 5 → Красивая форма с логотипом Apple
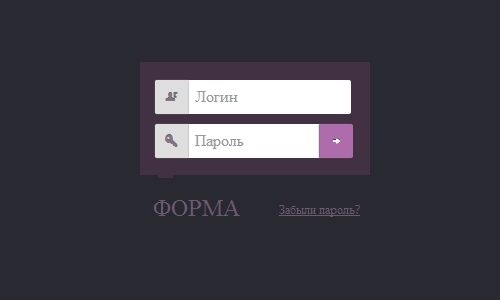
- 6 → Маленькая форма в розовом стиле
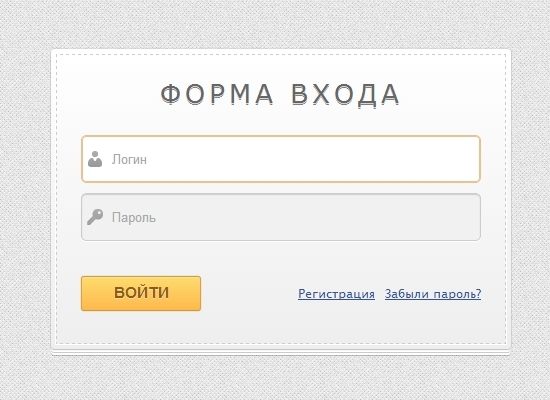
- 7 → Светлая форма
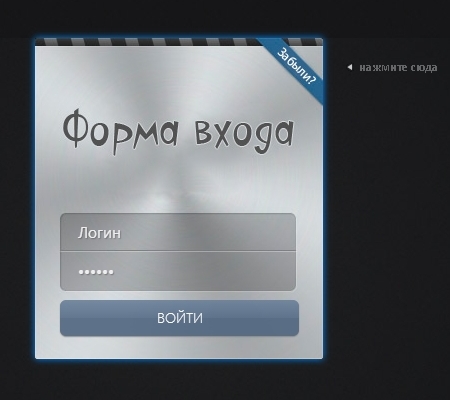
- 8 → Супер форма входа и восстановления пароля
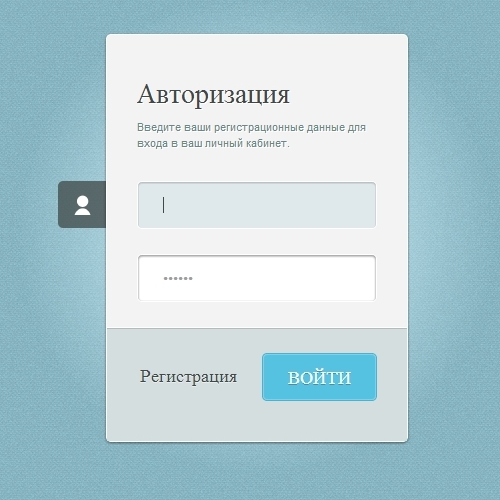
- 9 → Приятная дизайнерская форма с эффектом
- 10 → Форма серого цвета
- 11 → Крупная форма с дополнительным элементом
- 12 → Дизайн в виде блокнота
- 13 → Красочная, прозрачная форма
- 14 → Apple Iphone форма
- 15 → Чёткая форма с заголовком
- 16 → Тёмная форма
- 17 → Черная форма
- 18 → Горизонтальная форма входа и регистрации
- 19 → Темная форма с дополнительными элементами
- 20 → Форма входа на сайт + регистрация
- 21 → Белая форма с красным заголовком
- 22 → Форма входа, регистрации и восстановление пароля
- Заключение
36 CSS Login Forms
Discover a collection of stylish and functional CSS login forms for your website from CodePen, GitHub, and other resources. Our update includes eight new items that will enhance your website’s user experience and improve the login process.
In today’s world, where most interactions take place online, creating a user-friendly and functional login form is crucial for any website or application. In this collection, we will explore some of the best pure CSS login forms available for free on the web, along with their features and benefits. Whether you’re a web developer or designer, these login forms are sure to inspire and help you create a seamless login experience for your users.
Related Articles
- Bootstrap Login Forms
Author
Links
Made with
About a code
Hacker Login Form
The Hacker Login Form is a unique and creative login form designed to resemble a hacker’s terminal. Overall, the Hacker Login Form is a fun and engaging login form that can add a unique touch to any website or application.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Finance Mobile Application-UX/UI Design Screen One
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Login Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Glassmorphism Login Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Sign Up / Login Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Creative and Customizable Registration Form
The form is fully customizable, allowing you to add or remove fields as per your requirements. You can also change the color scheme and fonts to match your brand’s identity. The form is easy to use and navigate, making it a great choice for users.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
eCommerce Registraion Form
The form’s modern design and responsive layout make it a great addition to any website looking to improve its user experience.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Registration Form #18
A modern and stylish registration form template that can be easily customized to fit any website. With its clean design and user-friendly interface, this form is perfect for collecting user information and creating a seamless registration process. It includes fields for name, email, password, and more.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Sign Up Form #26
A modern and stylish registration form template that can be used for various purposes. It features a clean and minimal design with a beautiful color scheme that can be customized to match your brand. The form includes fields for name, email, password, and confirmation, as well as a submit button. The template is fully responsive and can be easily integrated into your website or application.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Sign Up Form #7
Instead of getting one free creative signup form template, this bundle offers you two lovely alternatives to play with.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Glassmorphism Login Form
The form has a transparent glass-like effect with a blurred background, giving it a sleek and elegant look. The form has a username and password input field with attractive focus effect, making it easy for users to interact with.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Sign Up Modal
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: bootstrap.css, jquery.js, bootstrap.js, popper.js
Author
Links
Made with
About the code
Double Slider Sign In/Up Form
Double slider login form in HTML, CSS and JavaScript.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Login Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Simple Registration Form
Simple HTML and CSS registration form with validation.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Login Modal Form
HTML and CSS modal login form with little JavaScript.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Cube Login Form
Pure CSS cube buttons and inputs for login form with gradien styles.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Login Form with Floating Labels
Pure CSS login form with floating labels.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Prismatic Forms
Prismatic login, sign up and other forms.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Login Form Animation
Login page animation template created with CSS3 and vanilla JavaScript DOM elements. Will surely try to upgrade it with more better animation effects.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Login/Sign Up Form Animation
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Form UI Animation
Form transitions UI based on Dominik Markušić dribble.
Author
22 лучших формы входа и регистрации на сайте в HTML&CSS!
В этой статье у нас есть для Вас специальная коллекция лучших форм: форма входа и форма регистрации для сайта, созданные с помощью CSS3 и HTML5 технологий, в современном стиле и некоторыми классными эффектами на JavaScript. Смотрите одну из лучших и современных форм входа с эффектами JQuery.
На сегодняшнее время, формы html css, очень популярны, так как всё больше сайтов имеют свою регистрацию пользователей, а это означает, что им нужна будет форма для регистрации пользователей и их входа в личный кабинет (или ещё куда-то).
Чтобы помочь Вам, я подготовил для Вас подборку лучших, на моё мнение, форм, с различным расположением полей ввода, разными цветовыми оттенками и так далее. Некоторые имеют эффекты JavaScript, с 3D переворотами, эффектным появлением.
Я считаю, что веб-дизайн играет важную роль в создании подобных форм, и ему нужно уделить должное внимание. В принципе, форма входа имеет 3 стандартных поля: логин или имя пользователя, пароль, а также кнопка “Войти”.
Итак, затаив дыхание, представляю коллекцию 22 форм регистрации и входа на сайт!
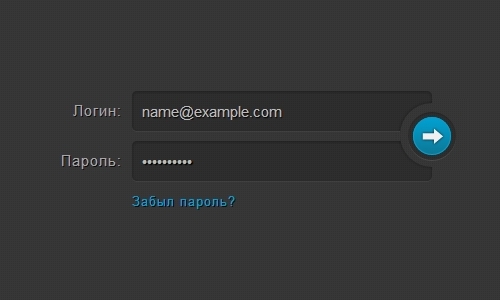
1 → Темная форма входа
Простая форма темная входа, со стандартными полями, и креативной кнопкой синего цвета.
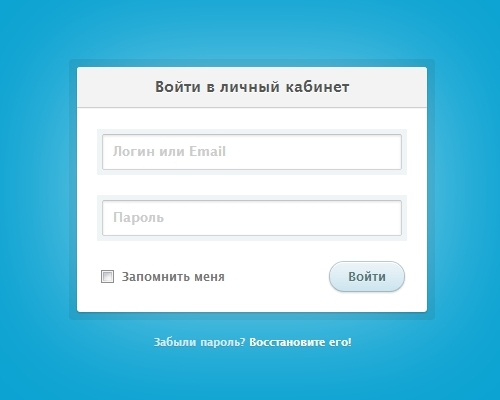
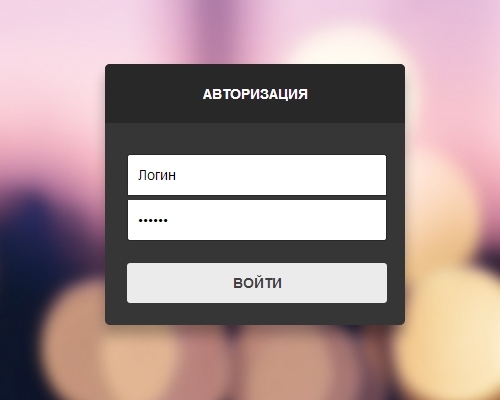
2 → Светлая форма входа
Светлая форма входа с прозрачной рамочкой и четкой структурой.
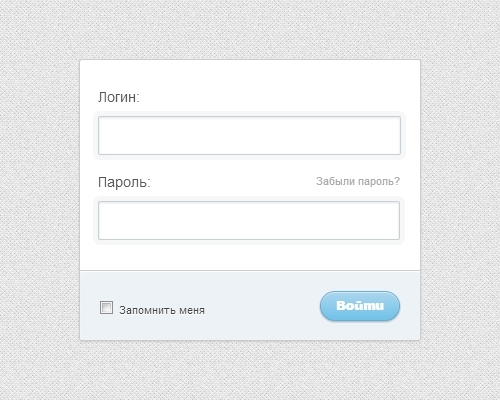
3 → Эффектная форма с эффектом появления
Элегантная форма, светлого тона, с красивым эффектом появления “изнутри”.
4 → Простая форма с эффектом появления
Простая форма, всего 3 стандартных элемента, но с приятным эффектом появления “снизу” с прозрачностью.
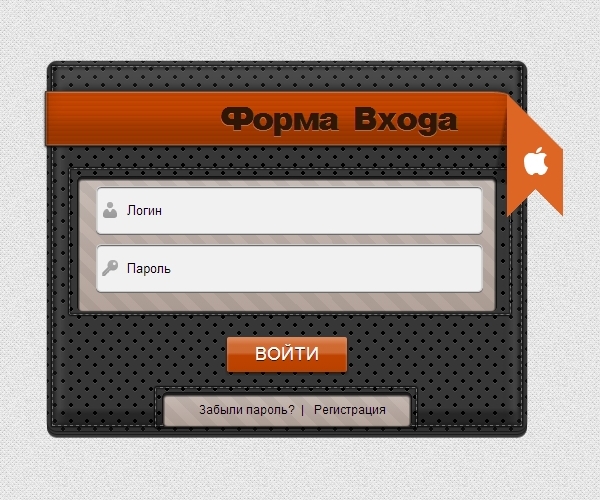
5 → Красивая форма с логотипом Apple
Продуманная форма на сайт с интересным дизайном и логотипом apple.
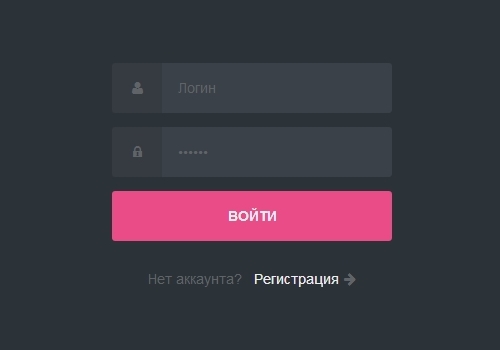
6 → Маленькая форма в розовом стиле
Маленькая и простая, в розовом стиле, и интересным дизайном.
7 → Светлая форма
Светлая, в выдержанном стиле и дизайне, ничего лишнего.
8 → Супер форма входа и восстановления пароля
Форма входа + обратная сторона – восстановление пароля. Эффект 3D переворота, при переключении между формами.
9 → Приятная дизайнерская форма с эффектом
Приятная на вид, красивый эффект появления иконок при активации поля ввода.
10 → Форма серого цвета
Серый оттенок, в виде друг на друга наложенных листочков.
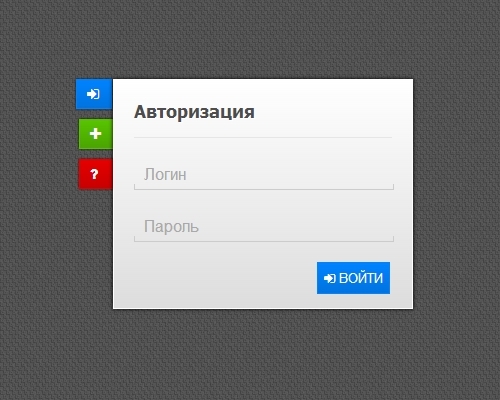
11 → Крупная форма с дополнительным элементом
Красивая, с крупными полями ввода данных, и дополнительной выпадающей кнопкой при наведении (её можно использовать для любых, задуманных целей).
12 → Дизайн в виде блокнота
Дизайн формы в виде блокнота, с простыми полями, но выдержанным стилем.
13 → Красочная, прозрачная форма
Красочная, прозрачная и цветная форма, с дополнительными кнопками входа через социальные сети, а также красивым чекбоксом “Запомнить меня”.
14 → Apple Iphone форма
Форма входа для любителей Apple, с формами ввода, кнопкой “Запомнить” – в общем мне понравилось!
15 → Чёткая форма с заголовком
Четкая и простая форма, без никаких отвлекающих элементов, и заметным черным заголовком.
16 → Тёмная форма
Тёмная форма с красивой и заметной кнопкой отправки данных.
17 → Черная форма
Черная форма входа с белыми полями – хорошее сочетание цветов.
18 → Горизонтальная форма входа и регистрации
Горизонтальная форма входа и регистрации пользователя, с эффектом 3D переключения между формами.
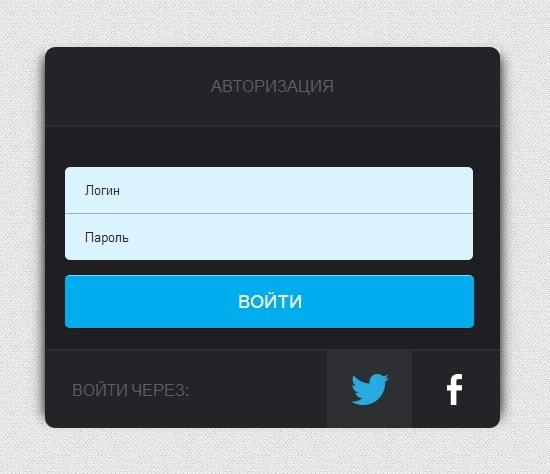
19 → Темная форма с дополнительными элементами
Темная форма с кнопками входа через социальные сети и красивыми полями.
20 → Форма входа на сайт + регистрация
Регистрация + форма входа, с 3D эффектом переключения между формами и социальными кнопками входа.
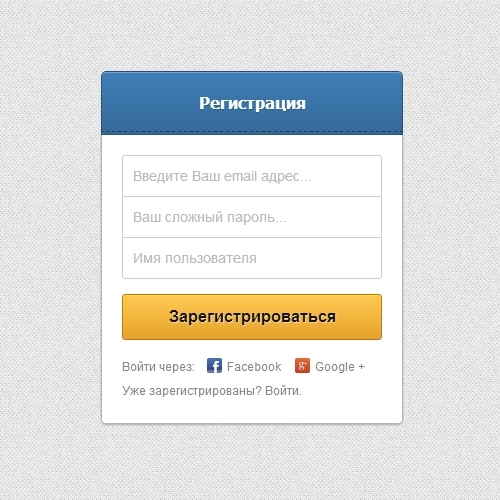
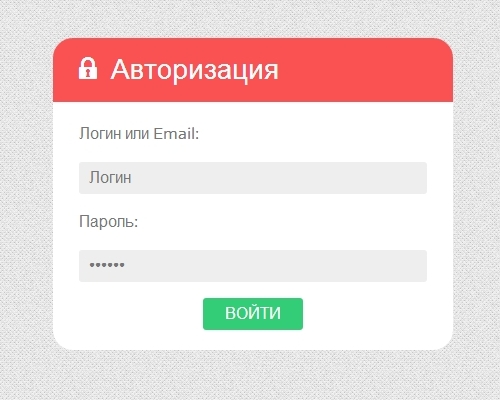
21 → Белая форма с красным заголовком
Светлая форма, с бросающимся в глаза заголовком, и простыми полями ввода текста.
22 → Форма входа, регистрации и восстановление пароля
Тройная форма: регистрация, вход на сайт и восстановления пароля. Переключение между формами на Javascript.
Заключение
Вот они и есть, все формы html css! Надеюсь, какая-то из них Вам точно подошла.
При использовании конкретной формы, Вам остается лишь её (возможно) немного корректировать, подогнать под свой сайт, и все будет супер! Если Вы собираетесь использовать какую-то из форм – дайте мне знать об этом в комментарии!
Данный урок подготовлен для вас командой сайта /
Подготовил: Владислав Бондаренко
Чтобы иметь возможность добавлять материал в закладки своего личного кабинета, Вам необходимо авторизоваться илизарегистрироваться.