- Как сделать корзину
- Создание корзины
- Подключение к сайту
- Добавление товаров
- Создание страницы (формы) заказа
- Подключение онлайн-оплаты к корзине
- Корзина на JS
- Скрипт корзины на JS
- Создание корзины на javascript
- Кнопка перехода к офромлению заказа
- Добавления товаров в корзину
- Скрипт офоромления заказа
- Настройка формы заказа
Как сделать корзину
Пример работы Пеперони — 649 руб.
В корзину
Создание корзины
В настоящее время функциональность и удобство интерфейса стали ключевыми элементами успешного ведения бизнеса в интернете. Не стала исключением и область электронной коммерции, где одним из основных инструментов эффективной работы с клиентами является корзина для оформления заказа. Интернет-магазины и лендинги, реализующие этот элемент, предоставляют пользователю возможность собирать заказа и управлять выбранными товарам, тем самым упрощая процесс покупки.
Создание корзины для оформления заказа не просто актуально, но и необходимо для современного сайта. В основе такой корзины лежат технологий HTML, CSS и JS, благодаря которой реализуется процесс добавления товаров, а также их визуализации.
Подключение к сайту
Установка готового скрипта корзины — это эффективный и оперативный способ добавления к вашему сайту всего необходимого функционала, включая кнопки добавления товара, выпадающие окна с подробной информацией, таблицу с выбранными товарами, отображение итоговой цены и размера скидки.
Кнопка перехода в «Корзину» [демо-версия] :
Кнопка добавления товара в «Корзину» [демо-версия] :
После добавления скриптов и стилей на странице сайта автоматически начнется процесс загрузки корзины и появится кнопка «Корзина». Эта кнопка располагается фиксировано в окне браузера (ее положение не меняется при прокрутке). При нажатии на нее появляется окно с деталями заказа.
При необходимости можно заменить стандартную кнопку на собственный элемент и разместить его в любом месте HTML кода страницы. Для этого создайте (или выберите) на странице сайта тот элемент, который будет выполнять роль кнопки перехода к заказу и укажите у него id=»easynetshop-cart» .
Добавление товаров
Всё управление товарами происходит в личном кабинете. Там настраивается название товара, цена, максимальное количество, сопутствующие товары и скидки. При создании товара в разделе «Торговые предложения» будет сгенерирован код для вставки на страницу сайта кнопки Купить. Данную кнопку нужно будет разместить на странице в нужном месте (рядом с товаром, который она добавляет) и при нажатии пользователем на такой элемент будет происходить добавление товара в корзину. Также есть возможность работать с товарами без использования каталога в личном кабинете. Для этого можно активировать фукнцию «Произвольный товар» и указывать все параметры товара прямо в коде кнопки
Создание страницы (формы) заказа
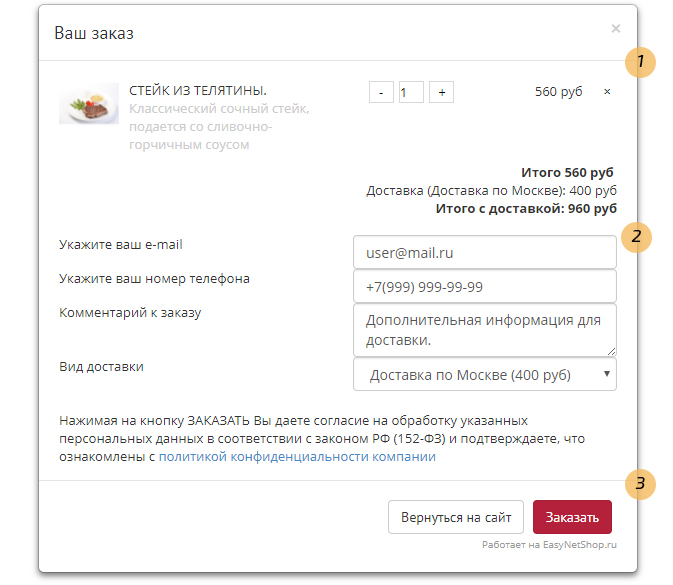
При создании корзины на основе готового скрипта от сервиса Простой магазин отдельной страницы на сайте не формируется. Вместо этого содержимое заказа для покупателя выводится на любой из существующий страниц через выпадающее окно. В нём присутствуют 3 основных блока: содержание заказа [1], поля для заполнения покупателем [2] и активные элементы для управления заказом [3]. Все элементы этой формы заказа могут быть настроены под требования дизайна интернет-магазина, например, через определение CSS-стилей можно установить цвет кнопки отправления заказа:
Подключение онлайн-оплаты к корзине
При успешном оформлении заказа корзина может сформировать для покупателя ссылку на платженый сервис, который будет принимать платежи. В такой платежной ссылке будет автоматически передан номер заказа и сумма к оплате. Покупателю останется только указать реквизиты карты и завершить процедуру. Пример подключения платежного сервиса (на примере сервиса Тинькофф Касса):
- Установить на странице сайта виджет платежной системы:
Спасибо! Вы успешно оформили заказ № на сумму руб.
Информация о деталях заказа направлена на вашу почту: Добавление ссылки на оплату через интернет-эквайринг в Сбере
Подключение эквайринга Сбера для приема платежей
Подключение платежных систем к сайту. Оплата на сайте
Установка кнопок перехода на онлайн-оплату в любой платежной системе после оформления заказа
Корзина на JS
Основной JS функционал корзины уже размещен в файле подключения и доступен для скачивания (установки) в личном кабинете. Однако, его можно добавлять собственными функциями, создавая интрент-магазин под любые товары и услуги. Ниже перечислены наиболее интересные решения от наших пользователей, которые были созданы с помощью JavaScript на основе существующей корзины.
Добавление расчета доставки СДЭК в корзину
Скрипт предназначен для добавления в состав заказа позиции «Доставка СДЭКа» с предварительным расчетом стоимости таковой доставки через подключение виджета выбора ПВЗ от компании СДЭК.
Добавление маски для ввода номера телефона в форму заказа
Скрипт для добавления маски ввода номера телефона позволяет избежать ошибок при заполнении формы заказа. Несколько вариантов использования сторонних решений в привязке к форме заказа.
Установка минимальной суммы заказа
Настраиваем корзину для оповещения покупателей о минимальной стоимости заказа
- Проект «Простой магазин» основан в 2016 году.
- Техническую поддержку осуществляет компании CodeClass.RU
- support@easynetshop.ru
Скрипт корзины на JS
Готовый функционал оформления заказа на сайте.
Добавляет товары в заказ, считает скидки и доставку и отправляет на почту.
Пример работы
Создание корзины на javascript
Скрипт позволяет за несколько минут без программирования сделать корзину на сайте, в том числе и на отдельных HTML-страницах без системы управления контентом.
Подробная документация позволяет настроить форму заказа на вашем сайте со всеми существующими у него возможностями. А набор готовых решений, созданный на основе практик продаж в действующих интернет-магазинах, подскажет вам идеи по развитию и улучшению вашего сервиса.
Если при установке и использовании скрипта у вас возникли вопросы – их решить поможет служба технической поддержки сервиса.
Для установки корзины на сайт необходимо скопировать фрагмент кода из личного кабинета, содержащий три основных файла:
- Библиотека jQuery (возможно уже используется и повторная установка не потребуется)
- JavaScript корзины с персональными настройками
- Стили CSS оформления корзины
Код кнопки «Корзина» [демо-версия] :
Код кнопки «Купить» [демо-версия] :
После установки кода
на вашем сайте появится корзина:
JavaScript создаст HTML-код корзины:
- Иконку корзины, которая по-умолчанию расположена на странице в верхней правой части экрана и для неё задано “плавающее” положение (при прокрутке страницы она остается на месте). Значок кроме изображения также содержит счетчик товаров в заказе.
- Всплывающие окна оформления заказа и уведомления об успешном добавлении товара и оформления покупки.
А также выполняет обмен данными с сервером, на котором хранятся данные о товарах, заказах и персональные настройки интернет-магазина. Без серверной части реализация корзины невозможна.
Размещение кода корзины внутри HTML-страницы:
Все настройки уже внутри JS
Для настройки потребуется указать адрес вашего сайта, email для отправки заказов и указать параметры товаров в личном кабинете.
Кнопка перехода к офромлению заказа
По-умолчанию, при установке скрипта на страницу сайта иконка корзины с фиксированным положением на странице добавляется автоматически. Но если необходимо использоваться собственный элемент в качестве кнопки перехода к оформлению заказа, то необходимо этому элементу добавить . Внутри такого блока могут быть использованы любые элементы (картинки, кнопки, текст). Пример:
 0
0 Добавления товаров в корзину
Кроме установки кода корзины, на страницах вашего сайта также потребуется установить кнопки для добавления товара. Если такие кнопки «Купить» уже есть на странице, потребуется их связать с корзиной, для однозначного выбора товара, который они будут добавлять в заказ. Для работы с товарами корзина использует собственный каталог, которым Вы можете управлять внутри личного кабинета. Он позволяет устанавливать цену товара, изображение, остаток на складе, сопутствующие товары и описание. Для связки можно использовать один из 4 вариантов размещения кода на странице:
1 Рекомендованный код Использовать код кнопки купить, который автоматически генерируется при создании товаров в личном кабинете. Пример:
В этом коде:
.btn-ens-style (необязательный) содержит визуальные настройки для кнопки «купить», вы можете заменить его на собственный класс, содержащий настройки оформления. Или можно создать стили в конструкторе
.»btn-ens-action (обязательный) не визуальный, он не содержит стилей оформления. Добавляет реакцию на событие клика по этому элементу и отправляет товар из параметра data-rel в корзину
data-rel=»ID товара» (обязательный), содержит ID товара из личного кабинета, который будет добавлен в заказ при нажатии на эту кнопку.
2 Ссылка на страницу Использовать ссылку на страницу, где установлена корзина. Данный вариант можно использовать, если система вашего сайта не позволяет добавлять произвольный HTML-код в нужное место. Пример:
В этом коде:
Адрес страницы (необязательный) может содержать URL страницы вашего сайта, на которой установлена корзина. При отсутствии адреса добавление товара произойдет на текущей странице.
ID товара (обязательный), содержит ID товара из личного кабинета, который будет добавлен в заказ при нажатии на эту кнопку. Также использование ссылки с таким параметром может быть использовано для формирования ссылок с других сайтов (рекламных площадок, агрегаторов и т.п.) при переходе по такой ссылке пользователь автоматически добавит товар в корзину и перейдет сразу к оформлению заказа.
3 Фуникция добавления товара Использовать добавление товара через вызов функции, которую можно добавить к элементу через событие «клик» по нему. Пример:
Скрипт офоромления заказа
В коде подключения содержится файл с готовыми стилями оформления элементов корзины. Сами элементы, генерируемые скриптами соответствуют стандартам HTML5 и верстка на основе bootstrap. В соответствии с принципами каскадных таблиц стилей вы можете частично или полностью переопределить любой из параметров, указанных в css-файле. Для этого требуется после установки стандартных стилей добавить новое описание для выбранного элемента. Например, чтобы изменить цвет кнопки необходимо указать новые стили для классов которые изменились:
#enscart_wrapper #enscart_image_wrapper < background-color: #1170bb; >#easynetshop-cart-default #enscart_wrapper Кроме этого, для редактирования стилей можно скачать готовый файл, изменить в нем параметры оформления и загрузить на свой сервер, указав путь к нему для подключения.
Настройка формы заказа
- Проект «Простой магазин» основан в 2016 году.
- Техническую поддержку осуществляет компании CodeClass.RU
- support@easynetshop.ru