- Как получить числовое значение из типа Цвет
- Рассказываю как можно задавать цвет в css: шрифта, фона, кнопок, событий и т.д
- Определение конкретного цвета в CSS
- Дополнительные средства для определения цветов
- Примерчики! Наконец-то примерчики!
- Изменение стандартного текста
- Сегодня во Дворце Студентов, который расположен по адресу: ул. ****, 19, в 17:00 будет проведено голосование за принятие новых реформ в Университете ****! Голосовать за или против могут только студенты данного университета. При себе иметь студенческий билет.
- Сегодня во Дворце Студентов, который расположен по адресу: ул. ****, 19, в 17:00 будет проведено голосование за принятие новых реформ в Университете ****! Голосовать за или против могут только студенты данного университета. При себе иметь студенческий билет.
- Оживим веб-страницу
- Еще одно нововведение
- Сегодня во Дворце Студентов, который расположен по адресу: ул. ****, 19, в 17:00 будет проведено голосование за принятие новых реформ в Университете ****! Голосовать за или против могут только студенты данного университета. При себе иметь студенческий билет.
- И последний штрих!
Как получить числовое значение из типа Цвет
Есть кнопка, цвет фона которой задается, как число, например:
Как мне из ЦветФонаФормы с типом ЦВЕТ получить его числовое значение, чтобы можно было записать:
ЦветФонаФормы1 = . что-то. (ЦветФонаФормы);
ЭлементыФормы.Кнопка01.BackColorContainer = ЦветФонаФормы1;
Я хочу фон кнопки сделать таким же, как фон формы.
Как приятно на форуме вести беседу с умным человеком 😉
Неужели никто не нарушит мой монолог?
Ну, вдруг появится. Есть вариант получить числовое представление цвета формы или еще чего (даже для Авто) — создать ФорматированныйДокумент, покрасить,получить этот цвет и его числовое представление из текста HTML этого документа.
(13) Все возможно. Но это HTML описание объекта ФорматированныйДокумент, вряд ли они как-то изменят background-color 🙂
(8) Посмотрел я документ HTML, но там не числовое значение, а вот что:
background-color: CadetBlue;
А где же числовое значение?
пФДок = Новый ФорматированныйДокумент;
пФДок.Добавить(«1234»,Тип(«ТекстФорматированногоДокумента»));
пФДок.Элементы[0].Элементы[0].ЦветФона = аЦветСтиля;
пТекстХТМЛ = «»;
пСтр = Новый Структура;
пФДок.ПолучитьHTML(пТекстХТМЛ, пСтр);
пНомерСимвола = Найти(пТекстХТМЛ,»background-color: #»);
пТекстЦвета = Сред(пТекстХТМЛ, пНомерСимвола+19,6);
(0) Нуралиев походу не свои цвета ненавидит и хочет чтобы все решения на 1с одинаково выглядели. Отсюда огромные проблемы с управлением внещним видом.
(20) Верно, вот только откуда взять Цвет1, Цвет2 и Цвет3? Ведь свойство ЭтаФорма.Панель.ЦветФона выдает CadetBlue, а не RGB значения.
(17) Не получается с ТабличнымДокументом, т.к. в тексте цвет задается также не числом, а именем:
Странное дело, уже не первый раз сталкиваюсь с простой задачей и сложностями в получении результата. То не могу ничем отловить событие мышки, то не могу преобразовать цвет. 😉
у цвета прибавь свойство
или
.Зеленый
.Красный
.Синий
получишь каждую состовляющую
(30) Не катит. Я смотрел в отладчике: у цвета CadetBlue, например, Зеленый=-1, Красный=-1 и Синий=-1.
WebЦвет (WebColor)
WindowsЦвет (WindowsColor)
Абсолютный (Absolute)
АвтоЦвет (AutoColor)
ЭлементСтиля (StyleItem)
ВидЦвета ПеречислениеВидЦвета ПеречислениеВидЦвета
WindowsЦвета WindowsЦвета WindowsЦвета
WEbЦвета WebЦвета WebЦвета
вот в отладчике просто глянь
хоть на чтом остановись
(39) Я заметил, что когда выбираешь, например, цвет фона формы правее закладок «Из стиля, WEB, Windows» указаны RGB значения выбранного цвета, например, для CadetBlue Красный=95, Зеленый=158 и Синий=160 или # 5F9EA0.
Вот как их получить из построителя цвета?
(42) Весь сыр-бор из-за того, что не получается у кнопки 3D Active Button Magic сделать прозрачный фон. А кнопка не прямоугольная, а со скругленными углами. И в углах виден фон. Чтобы его не было видно, я хочу сделать его одного цвета с фоном формы. Но у формы цвет фона задается именем стиля, а у кнопки — числом. Вот и всё.
(41) кстати, как думаешь, что лучше, сделать справочник цветов и работать с ним или внешний текстовый файл или.
ВидЦвета (ColorType)
Свойства:
WebЦвет (WebColor)
WindowsЦвет (WindowsColor)
Абсолютный (Absolute) — от оно
АвтоЦвет (AutoColor)
ЭлементСтиля (StyleItem)
(47) Но ведь фон формы может быть и из набора цветов WebЦвет и из набора цветов WindowsЦвет, а не только Абсолютный.
Я так понял, что пока есть только одно решение. Загоню таблицу цветов в справочник Цветов и при открытии формы буду искать в нем цвет фона формы и присваивать такой же цвет фону контейнера кнопки.
Более красивое и простое решение никто не предложит?
Кстати, а нельзя ли без внешнего воздействия или с помощью метаданных или ещё как-нибудь в цикле перебрать все цвета. упс, забыл, если бы это было возможно, то можно было бы и сразу найти соответствие между именем цвета и его числовым (или RGB) значением.
Получается, что разработчиков платформы 1С8 волнуют только чисто вычислительные моменты, а интерфейсные так, по боку?
Просто у разработчиков платформы 1С8 есть понятие об юзабилити и элементарный вкус.
В отличии от людей, которые пихают на форму 3D Active Button Magic
(65) «Просто у разработчиков платформы 1С8 есть понятие об юзабилити и элементарный вкус» — т.е. все прочие разработчики: от Microsoft, WEB разработчики и миллион других — это плохая юзабилити и бездарный вкус?
(67) ну вы ведь копошитесь в окаменелом дерьме 8.1. И в тоже время говорите о юзабилити. Переходите тогда уж на 8.3.
(67) Именно так, дружок. ActiveX должен умереть в страшных муках. Нефиг всякое добро тащить на форму.
(68) (69) (70) Мы немного отвлеклись от (0).
Всё-таки, есть ли возможность выразить цвет, например, CadetBlue через тройку RGB или одним числом?
Решение 1.
Через таблицу цветов (используя справочник, внешний файл txt, xls. )
Решение 2.
Через документ HTML.
Но оно, по-моему, не корректное, т.к. в тексте HTML документа цвет также задается, как background-color: CadetBlue.
Предположения: может есть методы достучаться до построителя цвета? В нем правее закладок «Из стиля, WEB, Windows» указаны RGB значения выбранного цвета, например, для CadetBlue Красный=95, Зеленый=158 и Синий=160 или # 5F9EA0.
Вот как их получить из построителя цвета?
Майн гот, я на этот эктив батон глянул. Это же какой-то привет из лихих девяностых, я сам такую для сайтега рисовал.
(71) Нет ничего такого, все извращаются как могут. Если очень хочется, можно даже какую-нибудь COM-пипетку нацепить.
(74) Может сразу начать с создания HTML, там есть всякие псевдо-стили, события и так далее — что угодно можно нарисовать. А в 1С какой контрол ни вставляй — проблема будет оставаться: тайный смысл своих цветовых констант оно не выдает.
Рассказываю как можно задавать цвет в css: шрифта, фона, кнопок, событий и т.д
Доброго времени суток всем, кто изучает каскадные таблицы стилей. Текущая статья поможет разобраться с тем, как задается цвет в css, а также как его можно изменить для шрифта, фона, кнопок и других элементов веб-страницы. Помимо этого, я охарактеризую бесплатные удобные сервисы с перечнем большинства существующих цветов, их кодов и названий, и бесплатную программу для определения конкретных оттенков на сайтах.
В добавок к этому в публикацию я включу описание инструментов и свойств для установки цветовой палитры и конечно же приведу программный код примеров. Ну а теперь давайте перейдем к основной части статьи!
Определение конкретного цвета в CSS
Так как css – это каскадные стилевые таблицы, которые при помощи предусмотренных команд, называемых свойствами, описывают дизайн веб-страниц, то понятное дело, что вся работа с установкой внешнего вида элементов лежит на них. Определение палитры также сюда входит.
Поэтому разработчиками было предусмотрено несколько способов указания цветовых характеристик объектов, среди которых распространенными считаются варианты описания:
- При помощи шестнадцатеричной системы;
- Форматом RGB или RGBA (в этом случае можно указать прозрачность);
- Прописав название цвета на латинице.
Для тех, кто не знает, в шестнадцатеричной системе используются цифры от 0 до 9, а после цифры от 10 до 15 заменяются на латинские буквы A- F соответственно. Таким образом, если вам нужно поменять число, к примеру, 26 с десятичной системы, т.е. с той, которой мы привыкли пользоваться, в шестнадцатеричную, то стоит число 26 поделить на 16, а результаты деления с каждого этапа, начиная справа и двигаясь влево, записать слитно.
Получается 26/16 = 1 и остаток 10. В итоге, выйдет 1А.
Каждый цвет задается шестью (предпочтительней) или тремя символами описанной системы. В первом случае два символа, а во втором один отвечают за определенный канал цветовой модели RGB (R – красный, G – зеленый и B – синий). При этом, чем меньше значения, тем темнее цвет. Следовательно, код #FF7F50 описывает коралловый оттенок, а #00008B – темно-синий.
Что касается записи rgb, то здесь вместо 16-ричного значения указывается значение в диапазоне 234 для каждого канала: красного, зеленого и синего.
Например, rgb (0, 0, 128) определит синий цвет.
Я также выше оговорился об rgba. Параметр «A» отвечает за альфа-канал, что задает прозрачность в интервале от нуля до единицы (1), где 0 – полностью прозрачный, а 1 – полностью видимый.
В этом случае для определения полупрозрачного синего цвета стоит прописать rgba (0, 0, 128, 0.5).
Что касается наименования цвета, то вместо последних описанных значений можно просто вставить «navy».
Ниже я прикрепил таблицу с полным описанием небольшой палитры.
| Цвет | Наименование | 16-ричный код | RGB |
| white | #ffffff or #fff | rgb (255, 255, 255) | |
| black | #000000 or #000 | rgb (0, 0, 0) | |
| Red | #ff0000 | rgb (255, 0, 0) | |
| Yellow | #ffff00 | rgb (255, 255, 0) | |
| Blue | #0000ff | rgb (0, 0, 255) | |
| Aqua | #00ffff | rgb (0, 255, 255) | |
| LawnGreen | #7CFC00 | rgb (124, 252, 0) | |
| Brown | #A52A2A | rgb (165, 42. 42) | |
| Orchid2 | #EE7AE9 | rgb (238, 122, 233) | |
| GoustWhite | #F8F8FF | rgb (248, 248, 255) | |
| Moccasin | #FFE4B5 | rgb (255, 228, 181) |
Понятное дело, это очень маленькая по объему таблица, но мне главное, чтоб вы поняли принцип описания каждого цвета и в последствии, после некоторой практики, смогли самостоятельно хотя бы приблизительно по значениям определять цветовую область принадлежности.
Если же вам необходима более полная палитра, то загляните на мой любимый сайт, перейдя по ссылке http://www.stm.dp.ua/web-design/color-html.php. Там можно найти картинку практически любого оттенка и все вышеперечисленные в таблице характеристики.
Дополнительные средства для определения цветов
Иногда возникают ситуации, когда просто необходимо узнать определенный оттенок на выбранном изображении. Для этого в наше время используют специальные программы, которые вытаскивают из цветового пикселя его характеристики. В интернете можно найти множество различных приложений.
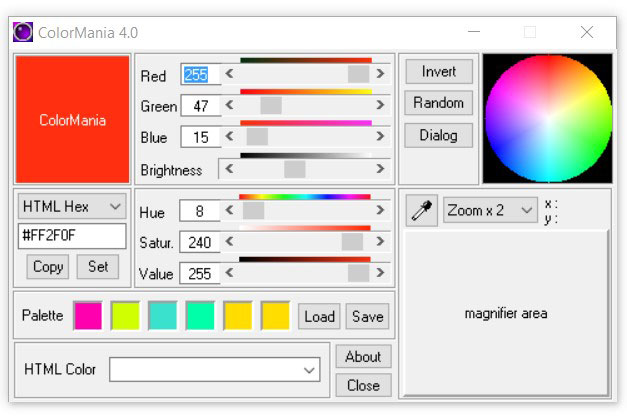
Однако, среди таких программных продуктов я хочу посоветовать вам ColorMania. Это удобный механизм для работы художников, дизайнеров и других специалистов в схожих областях. Программа поддерживает несколько цветовых моделей: RGB, HLS, CMYK и другие. При помощи пипетки и лупы можно вытащить из картинки точный образец цвета и определить его характеристики.
Примерчики! Наконец-то примерчики!
Ну а теперь пришло время разобрать, как же все-таки полученные знания можно применить на практике и для каких элементов страницы. В этой главе я презентую вам несколько практических решений для оформления текста, заднего фона сервиса, ссылок и кнопки. Начнем по порядку.
Изменение стандартного текста
В html-коде можно выделить некий фрагмент контента с помощью увеличения шрифта и изменением цвета символов. Для этого в описании стилей выбранного тега задают свойство color. На всякий случай напоминаю, чтобы поменять размер шрифта, толщину или его начертание, стоит использовать свойства класса font.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36
h1 < background-color: rgb(245,0,0); color: white; padding: 13px; text-align: center; >h3 < color: #301000; >.attention < font-family: cursive; margin-left: 14%; width: 72%; text-align: justify; >.footerВнимание! Внимание!Сегодня во Дворце Студентов, который расположен по адресу: ул. ****, 19, в 17:00 будет проведено голосование за принятие новых реформ в Университете ****! Голосовать за или против могут только студенты данного университета. При себе иметь студенческий билет.
h1 < background-color: rgb(245,0,0); color: white; padding: 13px; text-align: center; >h3 < color: #301000; >.attention < font-family: cursive; margin-left: 14%; width: 72%; text-align: justify; >.footer
Внимание! Внимание!Сегодня во Дворце Студентов, который расположен по адресу: ул. ****, 19, в 17:00 будет проведено голосование за принятие новых реформ в Университете ****! Голосовать за или против могут только студенты данного университета. При себе иметь студенческий билет.
Оживим веб-страницу
Владельцы сайтов очень редко решают оставить фон своего сервиса белым. Для привлекательности в дизайне всегда предусмотрено фоновое изображение или однотонная заливка. Этого можно достичь, использовав свойство background, background- color или для картинок background- image.
Я решил добавить красок в предыдущий пример и прописал дополнительные стилевые правила:
В класс attention я также добавил еще одно свойство:
Еще одно нововведение
Чтобы пользователи смогли ознакомиться с «новыми реформами» я решил внедрить ссылку, выделенную другим цветом и тенью. Для этого основной текст измените на:
Сегодня во Дворце Студентов, который расположен по адресу: ул. ****, 19, в 17:00 будет проведено голосование за принятие новых реформ в Университете ****! Голосовать за или против могут только студенты данного университета. При себе иметь студенческий билет.
Такой элемент сразу бросается в глаза, будто наведен маркером.
Переместите на ссылку курсор мышки и проанализируйте изменения текста при наведении.
И последний штрих!
Ну вот мы и дошли к обещанной кнопке. Мой button будет использоваться для совершения репостов. В html-документе перед блоком «footer» добавьте код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15Вот теперь мы подошли к логическому завершению публикации. Буду рад, если вы вступите в подписчики блога и расскажете о нем своим друзьям. До новых встреч. Пока-пока!





Да, хочу читать и Я