- PHP FastCGI Example¶
- FastCGI Params¶
- Connecting NGINX to PHP FPM¶
- Установка и базовая настройка nginx и php-fpm для разработки проектов локально в Ubuntu 16.04
- Установка пакетного менеджера aptitude, обновление индекса и пакетов
- Установка и настройка nginx (версия >= 1.10.0)
- Файл hosts
- Установка php-fpm (>=7.0)
- Конфигурирование php в nginx
PHP FastCGI Example¶
This example is for newer PHP (>= 5.3.3) using the included PHP FPM (FastCGI Process Manager).
This guide assume PHP FPM already installed and configured either using tcp port ( 127.0.0.1:9000 ) or unix socket ( /var/run/php-fpm.sock ).
There are many guide about configuring NGINX with PHP FPM, but many of them are incomplete (don’t handle PATH_INFO correctly) or contain security issues (don’t check whether the script is indeed php file).
FastCGI Params¶
First thing, I recommend keeping all your typical FCGI settings in a single file and importing them.
For example on debian and ubuntu by default there is /etc/nginx/fastcgi_params file that should look like this:
fastcgi_param QUERY_STRING $query_string; fastcgi_param REQUEST_METHOD $request_method; fastcgi_param CONTENT_TYPE $content_type; fastcgi_param CONTENT_LENGTH $content_length; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; fastcgi_param SCRIPT_NAME $fastcgi_script_name; fastcgi_param PATH_INFO $fastcgi_path_info; fastcgi_param PATH_TRANSLATED $document_root$fastcgi_path_info; fastcgi_param REQUEST_URI $request_uri; fastcgi_param DOCUMENT_URI $document_uri; fastcgi_param DOCUMENT_ROOT $document_root; fastcgi_param SERVER_PROTOCOL $server_protocol; fastcgi_param GATEWAY_INTERFACE CGI/1.1; fastcgi_param SERVER_SOFTWARE nginx/$nginx_version; fastcgi_param REMOTE_ADDR $remote_addr; fastcgi_param REMOTE_PORT $remote_port; fastcgi_param SERVER_ADDR $server_addr; fastcgi_param SERVER_PORT $server_port; fastcgi_param SERVER_NAME $server_name; fastcgi_param HTTPS $https; # PHP only, required if PHP was built with --enable-force-cgi-redirect fastcgi_param REDIRECT_STATUS 200;
Please note if you’re using Ubuntu Precise (12.04), I change SCRIPT_FILENAME and add PATH_INFO params.
Connecting NGINX to PHP FPM¶
Now we must tell NGINX to proxy requests to PHP FPM via the FCGI protocol:
location ~ [^/]\.php(/|$) fastcgi_split_path_info ^(.+?\.php)(/.*)$; if (!-f $document_root$fastcgi_script_name) return 404; > # Mitigate https://httpoxy.org/ vulnerabilities fastcgi_param HTTP_PROXY ""; fastcgi_pass 127.0.0.1:9000; fastcgi_index index.php; # include the fastcgi_param setting include fastcgi_params; # SCRIPT_FILENAME parameter is used for PHP FPM determining # the script name. If it is not set in fastcgi_params file, # i.e. /etc/nginx/fastcgi_params or in the parent contexts, # please comment off following line: # fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; >
If you’re using unix socket change fastcgi_pass to:
fastcgi_pass unix:/var/run/php-fpm.sock;
Установка и базовая настройка nginx и php-fpm для разработки проектов локально в Ubuntu 16.04
Здравствуй, уважаемый пользователь Хабрахабра. Мое повествование будет о том, как подготовить почву для локальной веб-разработки проектов в операционной системе Ubuntu 16.04.1 LTS.
В данной статье хочется развеять и разъяснить возможные трудности связанные с установкой и настройкой ПО, которое требуется для современной веб-разработки, с которыми возможно сталкиваются начинающие разработчики и не только.
Технологии которые будут использованы в статье: nginx, php-fpm.
Перед началом повествования, хочу отметить, что я проделывал все эти действия на «голой» системе.
Я буду работать с пакетным менеджером aptitude. Так же рекомендую обновить индекс пакетов и сами пакеты перед установкой ПО. В статье мы проделаем эти действия вместе.
Установка пакетного менеджера aptitude, обновление индекса и пакетов
sudo apt install aptitudeОбновляем пакеты (команда обновит все пакеты, для которых есть новые версии, если потребуется удаление пакетов, то оно будет выполнено).
sudo aptitude full-upgradeУстановка и настройка nginx (версия >= 1.10.0)
sudo aptitude install nginx Проверяем версию, чтобы убедиться что не установили старую, то есть ниже 1.10.0.
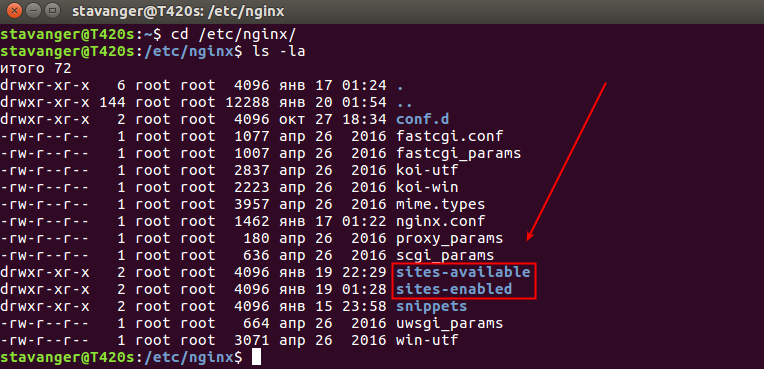
Установку и запуск произвели, теперь пойдем в каталог туда куда установлен наш nginx и посмотрим на его структуру. Каталог nginx находится по такому пути:
Посмотреть содержимое директории можно командой ls, с флагами -la будет удобнее просматривать содержимое каталога (в действительности эту команду с конкретными флагами можно описать детальнее и вернее, но у нас сегодня другая тема).
Наc интересуют в данный момент два каталога, которые вы видите на скриншоте. Это каталоги sites-available и sites-enabled.
Давайте перейдем в каталог sites-available и начнем конфигурировать наш виртуальный хост (сайт).
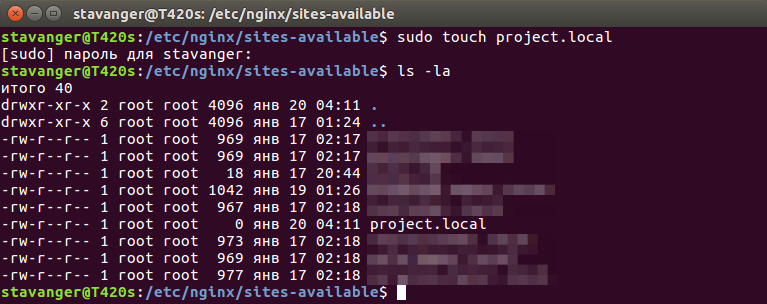
cd /etc/nginx/sites-availableПеред началом создания конфигурационного файла, проверим что лежит у нас в данном каталоге. В моей случае каталог не пустой, в нем уже есть конфигурационные файлы, я их затер, чтобы не вводить вас в заблуждение.
конфигурационные файлы остаются и если вы вдруг будете не понимать, почему nginx не работает и захотите его переустановить (обычно к такому прибегают начинающие пользователи Linux), то и после переустановки он не будет корректно работать, из-за того что в старых конфигурационных файлах (они не удаляются после удаления командой remove) прописаны неверные настройки, их придется удалить, либо настроить верно, только тогда nginx заработает.
Рекомендую удалять командой sudo apt-get purge nginx или sudo apt purge nginx . Если вы используете пакетный менеджер aptitude, то команда sudo aptitude purge nginx удаляет пакет полностью со всеми зависимостями и конфигурационными файлами.
В этом каталоге будет по умолчанию один файл, с названием default. В нем будет конфигурационный файл с примером, с комментариями, его вы можете изучить на досуге, а можете и вовсе удалить (всегда можно обратиться к официальной документации).
Создадим свой конфигурационный файл, который будет соответствовать названию домена нашего локального сайта (или реального, если уже знаете его название). Это удобно, в будущем, когда будет много конфигурационных файлов, то это избавит вас от путаницы в них. У меня этот файл будет называться project.local.
Теперь откроем его в редакторе, я открою его в nano.
Видим что он у нас пустой. Теперь перейдем к формированию нашего файла. Нужно привести конфигурацию к такому виду, как написано ниже. Я опишу только жизненно важные директивы этого файла, описывать остальное не буду, так как это не является на данный момент важным, все-таки у нас тема базовой настройки. Этих настроек с «горкой» хватит для разработки проектов локально, не только мелких, но и довольно крупных. В следующих статьях опишу отдельно каждые использованные директивы (именно так называются строки, например server_name) этого файла.
Смотрите комментарии прям в конфигурационном файле.
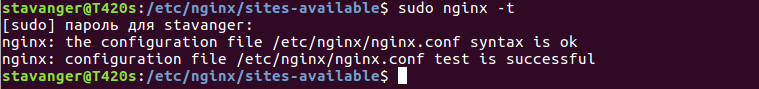
server < listen 80; # порт, прослушивающий nginx server_name project.local; # доменное имя, относящиеся к текущему виртуальному хосту root /home/stavanger/code/project.local; # каталог в котором лежит проект, путь к точке входа index index.php; # add_header Access-Control-Allow-Origin *; # serve static files directly location ~* \.(jpg|jpeg|gif|css|png|js|ico|html)$ < access_log off; expires max; log_not_found off; >location / < # add_header Access-Control-Allow-Origin *; try_files $uri $uri/ /index.php?$query_string; >location ~* \.php$ < try_files $uri = 404; fastcgi_split_path_info ^(.+\.php)(/.+)$; fastcgi_pass unix:/var/run/php/php7.0-fpm.sock; # подключаем сокет php-fpm fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; >location ~ /\.ht < deny all; >>Сохраняем файл. Теперь нам надо проверить, нет ли в нем ошибок. Сделать мы это можем командой.
Если видим такую информацию как на скриншоте, значит у нас все верно, может продолжать настройку. Если вы получаете какие-либо ошибки, стоит перепроверить конфигурационный файл.
Теперь нам надо активировать конфигурационный файл, в каталоге /etc/nginx/sites-enabled/ необходимо создать симлинк (символическая ссылка). Если у вас nginx был установлен «с нуля», то в этом каталоге есть симлинк на файл default, про который рассказывалось выше, его можно удалить, если он вам не требуется. Переходим в нужный каталог.
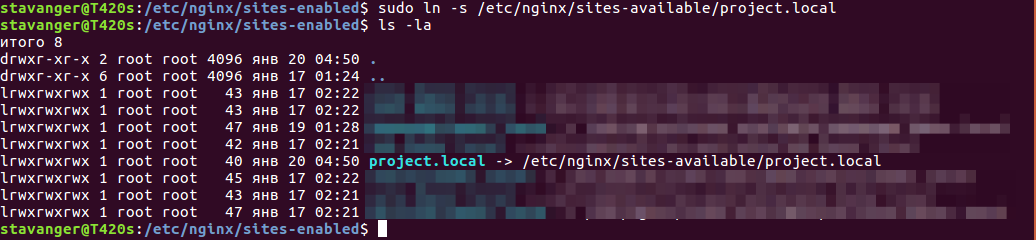
Теперь мы в нужном каталоге. Давайте создадим наш симлинк. Для создания используется команда ln с флагом -s, далее мы укажем путь до нашего конфига project.local.
sudo ln -s /etc/nginx/sites-available/project.localПосмотрим на наш созданный симлинк.
Чтобы убедиться что мы делаем еще все верно опять запустим команду.
Файл hosts
Этот файл находится по пути /etc/hosts. Наличие в нем записей, позволяет запускать nginx с использованием в качестве домена localhost. В этом файле можно присваивать альтернативные псевдонимы, например для нашего проекта project.local, мы присвоим домен project.local.
Открываем файл в редакторе nano.
У вас в этом файле будет и другая информация, просто игнорируйте ее. Вам всего лишь нужно добавить строку как на моем скриншоте.
Не забываем сохранить файл. На этом настройка файла hosts закончена.
Установка php-fpm (>=7.0)
sudo aptitude install php-fpmПроверяем установленную версию, на всякий случай, хотя в Ubuntu 16.04.1 в репозиториях лежит именно 7.0 версия.
Убеждаемся что все ок. Стартуем php-fpm.
sudo service php7.0-fpm startЕсли будете править конфиги, то не забывайте рестартовать демон. Это делает так. Но нам это не потребуется.
sudo service php7.0-fpm restartНа этом установка и настройка php-fpm закончена. Правда, это все. Это не магия, путь до сокета php-fpm у нас уже был прописан в конфигурационном файле. Конечно, вам могут понадобиться какие-либо расширения php для разработки личных проектов, но их вы можете поставить по мере того как они будут требоваться.
Теперь пойдем для в каталог с нашим проектом, у меня он лежит по такому пути.
cd /home/stavanger/code/project.localПоднимемся на каталог выше и сделаем права 777 (то есть мы будем делать полные права каталогу с нашим проектом project.local). В будущем это избавим нас от лишних проблем.
cd .. sudo chmod -R 777 project.localНа этом настройка ПО завершена, давайте создадим тестовый файл в нашем рабочем каталоге project.local и убедимся что все работает. Я создам файл index.php с таким содержанием.
Идем в браузер и видим что у нас все прекрасно работает! Интерпретатор php в том числе.
С уважением к читателям, Stavanger.
Конфигурирование php в nginx
- The basics of TOGAF certification and some ways to prepare TOGAF offers architects a chance to learn the principles behind implementing an enterprise-grade software architecture, including.
- Haskell vs. PureScript: The difference is complexity Haskell and PureScript each provide their own unique development advantages, so how should developers choose between these two .
- A quick intro to the MACH architecture strategy While not particularly prescriptive, alignment with a MACH architecture strategy can help software teams ensure application .
- Postman API platform will use Akita to tame rogue endpoints Akita’s discovery and observability will feed undocumented APIs into Postman’s design and testing framework to bring them into .
- How to make use of specification-based test techniques Specification-based techniques can play a role in efficient test coverage. Choosing the right techniques can ensure thorough .
- GitHub Copilot Chat aims to replace Googling for devs GitHub’s public beta of Copilot Chat rolls out GPT-4 integration that embeds a chat assistant into Visual Studio, but concerns .
- 4 popular machine learning certificates to get in 2023 AWS, Google, IBM and Microsoft offer machine learning certifications that can further your career. Learn what to expect from each.
- Navigate multi-cloud billing challenges Keeping track of cloud bills from multiple clouds or accounts can be complex. Learn how to identify multi-cloud billing .
- 5 Google Cloud cost optimization best practices Cost is always a top priority for enterprises. For those considering Google Cloud, or current users, discover these optimization .
- Coveware: Rate of victims paying ransom continues to plummet Incident response firm Coveware said 34% of ransomware victims paid the ransom in Q2 2023, a sharp decline from last quarter and .
- Mandiant: JumpCloud breach led to supply chain attack Mandiant researchers attribute the supply chain attack to a North Korean threat actor that abused JumpCloud’s commands framework .
- BrightTALK @ Black Hat USA 2022 BrightTALK’s virtual experience at Black Hat 2022 included live-streamed conversations with experts and researchers about the .
- AWS Control Tower aims to simplify multi-account management Many organizations struggle to manage their vast collection of AWS accounts, but Control Tower can help. The service automates .
- Break down the Amazon EKS pricing model There are several important variables within the Amazon EKS pricing model. Dig into the numbers to ensure you deploy the service .
- Compare EKS vs. self-managed Kubernetes on AWS AWS users face a choice when deploying Kubernetes: run it themselves on EC2 or let Amazon do the heavy lifting with EKS. See .