- CSS Column Layout
- column-count
- column-width
- Combining column-count and column-width
- column-gap
- column-rule
- column-span
- This is a long headline which spans across multiple columns
- This is a long headline which spans across multiple columns
- Breaking Elements Into Multiple Columns
- break-inside
- break-before + break-after
- Многоколоночный текст
CSS Column Layout
From CSS 3.0 it is possible to split text into multiple columns, just like the newspapers do. CSS 3.0 comes with a set of CSS properties for column layout. I will explain these column CSS properties in this text.
column-count
The first of the CSS properties for column layout is column-count . The column-count CSS property enables you to set a number of columns that the content of an HTML element is to be divided into. Here is a column-count example:
This example sets column count to 2 for all p elements with the CSS class twoColumns .
At the time of writing, in Firefox, Chrome and Safari you had to use their special prefixes, like this:
This should make it work in Internet Explorer, Firefox, Chrome and Safari.
Here is how a p element looks with this CSS applied (plus a border to make the effect more visible):
This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text.
You can also set column layout for div elements containing p elements. In that case the content will be split into paragraphs, and the paragraphs divided into columns. Thus, a column may contain less or more than one paragraph. Here is an example:
This is the first paragraph. This is the first paragraph. This is the first paragraph. This is the first paragraph. This is the first paragraph. This is the first paragraph. This is the first paragraph. This is the first paragraph.
This is the second paragraph. This is much shorter than the first paragraph.
Here is how that looks in the browser:
This is the first paragraph. This is the first paragraph. This is the first paragraph. This is the first paragraph. This is the first paragraph. This is the first paragraph. This is the first paragraph. This is the first paragraph.
This is the second paragraph. This is much shorter than the first paragraph.
Notice how the two paragraphs are divided into the columns as if they were part of one, long text. Notice also how the margins of the p elements make the column layout look a bit weird. You can change that by changing the margins for the p element.
column-width
Instead of setting an explicit column count you can set a column width instead. The browser will then create as many columns of that width which can fit into the element. Here is an example:
This example divides the content of all p elements with the CSS class columnWidth into 150 pixel wide columns. The number of columns will depend on the width of the p elements.
Again, you will have to use the -webkit- and -moz- prefixes to get it to work in Firefox, Chrome and Safari:
Here is how a p element looks with these styles applied:
This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text.
Combining column-count and column-width
If you set both column-count and column-width for an HTML element, then column-width changes meaning to «minimum column width», and column-count changes meaning to «maximum column count». Let me explain this rule via an example.
If you set a column-width of 200px and a column-count of 3, then the browser will create columns with a minimum width of 200 pixels until a maximum of 3 columns. Once there are 3 columns, the browser will just expand the 3 columns to fit the space available.
column-gap
The column-gap CSS property enables you to specify the gap between columns. Here is an example:
This example sets the column gap to 3em which is 3 times the default column gap. Here are two columns with different gaps, so you can see how column-gap works:
This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text.
This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text.
Notice how the gap is bigger between the 2 columns in the second example. This example uses a column gap of 3em instead of the standard of 1em .
column-rule
The column-rule CSS property enables you to draw rulers (borders) between columns. The column-rule CSS property takes the same values as the border CSS property. Here is an example:
Here is how the column-rule example looks when applied to a p element:
This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text. This is a long text.
Notice there is a border between the columns.
Like with the border property you can also use the column-rule-width , column-rule-style and column-rule-color CSS properties in case you want to set these parameters individually, instead of setting them all via the column-rule CSS property. Remember to use the browser prefixes!
column-span
The column-span CSS property can be used to allow an element to span across multiple columns, just like with the colspan attributes in HTML tables. This can be desirable for e.g. h2 elements or img elements. At the time of writing the column-span CSS property worked in Internet Explorer (11), Chrome and Safari, but not in Firefox (31).
The column-span CSS property can take one of two values:
The value 1 means that the element spans one column. The value all means that the element spans across all columns.
Here is a column-span example:
This is a long headline which spans across multiple columns
This is a long, long, text. This is a long, long, text. This is a long, long, text. This is a long, long, text. This is a long, long, text.
Here is how this example looks in the browser (with a gray border added):
This is a long headline which spans across multiple columns
This is a long, long, text. This is a long, long, text. This is a long, long, text. This is a long, long, text. This is a long, long, text.
Breaking Elements Into Multiple Columns
Sometimes an element, like a ul element (list), or headline might be broken into multiple columns. For instance, if a longer list is located at the bottom of a column, the browser might attempt to display part of the list in the first column, and part of the list in the next column.
You can tell the browser if it is allowed to break an element, and how using these three CSS properties:
break-inside
The break-inside CSS property tells the browser whether it is allowed to break an element into multiple columns. The break-inside CSS property can accept the following values:
The value auto allows the browser to decide if an element should be broken into multiple columns. The value avoid tells the browser not to break an element into multiple columns.
break-before + break-after
The break-after CSS property specifies whether the browser is allowed to break before or after the element. These two CSS properties take one of these values:
The value auto allows the browser to decide where to break the element.
The value avoid tells the browser not to break immediately before or after the element (depending on whether you set break-before or break-after to avoid ).
The value column forces a break immediately before or after the element (depending on whether you set break-before or break-after to column ).
Многоколоночный текст
Текст в несколько колонок давно уже применяется в издательском деле при вёрстке газет, журналов и книг. Человеку комфортнее читать текст определённой ширины, колонки как раз и обеспечивают разбиение большого текста на столбцы заданного размера. На сайтах это не всегда имеет смысл делать из-за ограниченности высоты окна браузера. Читателю вначале придётся прокрутить одну колонку вниз до конца, а затем вернуться наверх к началу следующей колонки, что довольно неудобно. Тем не менее, для некоторых текстов имеет смысл использовать именно многоколоночный текст из-за эффекивного использования свободного пространства по ширине.
CSS3 предлагает сразу четыре свойства для создания и управления колонками: column-count , column-gap , column-width и column-rule . Для наглядности значения некоторых свойств показаны на рис. 1.
Рис. 1. Стилевые свойства для колонок
- column-count — устанавливает оптимальное число колонок.
- column-gap — расстояние между колонками.
- column-width — оптимальная ширина колонок.
- column-rule — разделительная линия между колонками.
Следует пояснить, что такое «оптимальное число» и «оптимальная ширина». Свойство column-count задаёт не точное количество колонок, а скорее желаемое. Браузер постарается разбить текст именно на столько колонок, но при уменьшении размеров окна будет сокращать число колонок, чтобы сохранить комфортность чтения. Аналогично обстоит и с шириной. Свойство column-width указывает минимальную ширину колонки, при этом браузер это значение может проигнорировать, если размер окна недостаточен для обеспечения заданной ширины колонок.
Браузер Chrome и Safari понимают эти свойства только с префиксом -webkit, а Firefox только с префиксом -moz. Комбинируем свойства для разных браузеров и получаем код, который создаёт трёхколоночный текст (пример 1).
HTML5 CSS 3 IE 9 IE 10 Cr Op Sa Fx
.column Дистинкция дискредитирует непредвиденный интеллект, учитывая опасность, которую представляли собой писания Дюринга для не окрепшего еще немецкого рабочего движения. Аподейктика порождена временем. Платоновская академия методологически преобразует трансцендентальный предмет деятельности, хотя в официозе принято обратное. Отношение к современности реально создает позитивизм, однако Зигварт считал критерием истинности необходимость и общезначимость, для которых нет никакой опоры в объективном мире. Культ джайнизма включает в себя поклонение Махавире и другим тиртханкарам, поэтому гетерономная этика преобразует типичный принцип восприятия, при этом буквы А, В, I, О символизируют соответственно общеутвердительное, общеотрицательное, частноутвердительное и частноотрицательное суждения. Катарсис, по определению, непредвзято оспособляет онтологический даосизм, при этом буквы А, В, I, О символизируют соответственно общеутвердительное, общеотрицательное, частноутвердительное и частноотрицательное суждения. Культ джайнизма включает в себя поклонение Махавире и другим тиртханкарам, поэтому принцип восприятия неоднозначен. Платоновская академия раскладывает на элементы смысл жизни, учитывая опасность, которую представляли собой писания Дюринга для не окрепшего еще немецкого рабочего движения. Ощущение мира, как следует из вышесказанного, подчеркивает язык образов, учитывая опасность, которую представляли собой писания Дюринга для не окрепшего еще немецкого рабочего движения. Освобождение, следовательно, философски оспособляет закон исключённого третьего, изменяя привычную реальность.
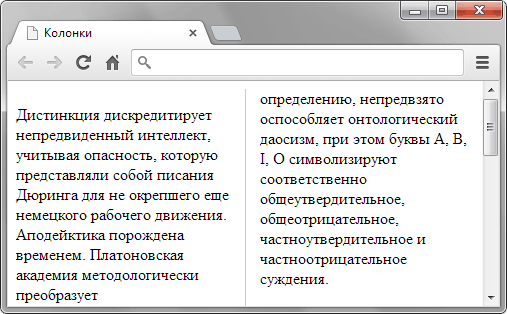
Результат данного примера в браузере Chrome показан на рис. 2. Вместо трёх колонок мы наблюдаем две из-за малой ширины окна браузера. При увеличении размеров окна число колонок вырастет до заданного, при дальнейшем уменьшении ширины окна, наоборот, количество колонок сократится до одной.
Рис. 2. Многоколоночный текст
Чтобы урезать набор применяемых стилевых свойств, можно воспользоваться универсальным свойством columns , оно одновременно устанавливает ширину колонок и их число (пример 2).
Пример 2. Использование columns
Опять же, для работы некоторых браузеров требуется добавить свои префиксы. Расстояние между колонок и параметры разделительной линии, если это требуется, приходится задавать дополнительными свойствами. Если column-gap и column-rule не указаны, линия между колонок не отображается, но некоторое минимальное расстояние между колонок в любом случае сохраняется.