- Горизонтальная линия HTML
- Навигация по статье:
- Специальный HTML-тег для задания горизонтальной линии
- Горизонтальная линия HTML
- Визуализация горизонтальной линия HTML с помощью атрибутов
- Горизонтальная линия HTML
- Стилизация горизонтальной линии HTML с помощью CSS
- Стили css для горизонтальных линий
- Линии CSS
- Линия слева
- Линия с права
- Линия справа и слева цветные
- Вертикальная линия
- Вертикальная линия слева
- Вертикальная линия справа
- Простая линия
- Двойная линия
- Многострочная линия
- Градиентная чёрная
- Тонкая линия
- Линия скобка
- Пунктирная двойная линия рамкой
- Градиент 2
- Тень
- Размытие
- Двухцветная линия
- Наклонная линия
- Наклонная линия 2
- Трёхцветная линия
- Градиент
- Вертикальные линии
- Вертикальный градиент
- Пунктир градиентный
- Линия с тенью
- Линия с тенью 2
- Голубая линия
- Зигзаг
- Пунктирная с фоном
- Косые штрихи
- Анимированная волна
- Бегущая жёлтая полоска
- Линии крупными точками
- Картинка
- Пульсирующая линия
Горизонтальная линия HTML
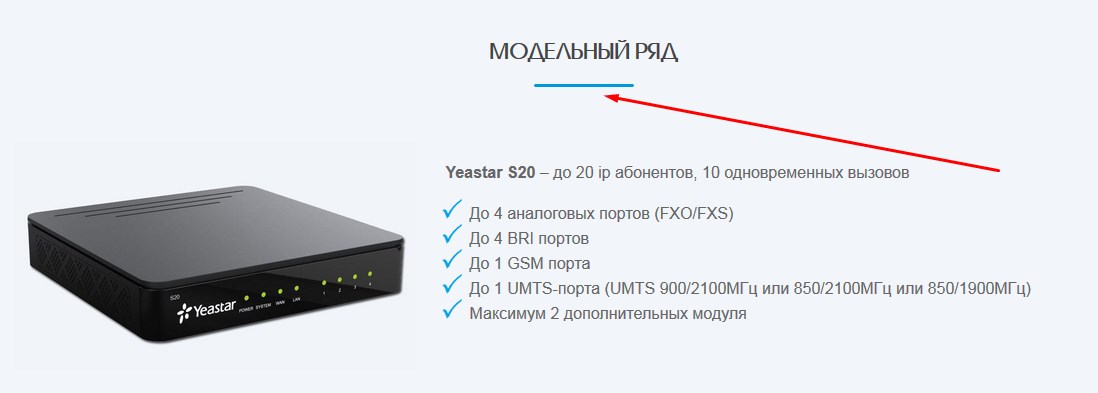
При верстке страницы, иногда, возникает необходимость выделения заголовка или какого-то блока на странице горизонтальной линией. Например, вот так:
Навигация по статье:
Такую черту можно сделать несколькими способами. Сегодня мы рассмотрим вариант с добавлением горизонтальной линии HTML-тегом.
Специальный HTML-тег для задания горизонтальной линии
Итак, какой из тегов HTML рисует горизонтальную линию? Как это ни странно, в HTML для этой цели предусмотрен специальный тег
. Внешний вид такой линии зависит от заданных параметров.
В примере для
не задано никаких параметров визуализации и результат выглядит вот так:
Горизонтальная линия HTML
В данном случае для тега были применены параметры, прописанные в теме WordPress моего сайта. В вашем случае горизонтальная линия HTML может выглядеть по-другому.
Визуализация горизонтальной линия HTML с помощью атрибутов
Для тега
можно использовать специальные атрибуты, которые позволят задать необходимые параметры внешнего вида. Вот перечень доступных для использования атрибутов:
- align — выравнивание по горизонтали. Доступные значения: center, left, right. По умолчанию задано выравнивание по центру.
- color – цвет. Задается шестнадцатеричным числом или названием цвета.
- noshade — линия без трехмерных эффектов. Трехмерный эффект работает только в том случае если для линии не был задан цвет.
- size – толщина. Задается любым целым положительным числом. 0 задает толщину равную 1 пикселю.
- width – ширина. Можно задавать в пикселях или процентах.
Пример использования данных атрибутов:
Горизонтальная линия HTML
Стилизация горизонтальной линии HTML с помощью CSS
Так же для стилизации тега
вы можете использовать CSS-стили. Задавать визуальное оформление с помощью стилей целесообразно в том случае если у вас достаточно часто на странице используется тег
, так как это позволить существенно сократить размер кода страницы. Да и вообще, на мой взгляд, это удобнее.
Задать стили для тега
вы можете двумя способами:
- 1. В теле HTML-страницы перед закрытием тега при помощи тега
- 2. Прописать стили оформления в файле style.css
Для стилизации горизонтальной линии HTML вы можете использовать следующие CSS-стили:
- width – задание ширины в пикселях или процентах
- height – высота в пикселях
- background-color – цвет линий
- border – при помощи данного стиля можно задать обводку для линии
- border-radius – задает скругление углов
- margin – отступ элемента по верхнему, правому, нижнему и левому краю. Для выравнивания по центу необходимо задать значение auto.
- float – стиль задающий обтекание элемента. В данном случае можно использовать для выравнивания по левому или по правому краю.
Так как линия сделанная с помощью тега
является блочным элементом, то для нее можно использовать практически все стили, предназначенные для блоков.
Если вам нужно задать одинаковый стиль для всех тегов
на вашем сайте, то необходимо использовать следующий селектор:
Стили css для горизонтальных линий
Линиями hr со стилями на css можно сделать очень красивые разделители. Можно сделать линии с тенями, с добавлением картинок, анимированные, с hover эффектами, градиентные, с зубчиками, разной толщины и так далее.
К примеру, вместо подчёркивания заголовка. Правда, подчёркивание будет с новой строки, но может кому-то это понравится. Можно каждую строку в списке отделить этой линией.
Линии CSS
Линия слева
Линия с права
Линия справа и слева цветные
Вертикальная линия
Вертикальная линия слева
Вертикальная линия справа
Простая линия
Двойная линия
Многострочная линия
Градиентная чёрная
Тонкая линия
Линия скобка
Пунктирная двойная линия рамкой
Градиент 2
Тень
Размытие
Двухцветная линия
Наклонная линия
Наклонная линия 2
Трёхцветная линия
Градиент
Вертикальные линии
Вертикальный градиент
Пунктир градиентный
Линия с тенью
Линия с тенью 2
Голубая линия
Зигзаг
Можно менять в кодах цвет — выделила красным. Если есть желание, то можно и размеры
линии — выделила синим.
Что ещё можно менять в стилях:
align — выравнивание линии.
color — цвет линии.
size — толщина линии.
width — ширина линии.
noshade — рисует линию без трехмерных эффектов
Пунктирная с фоном
Косые штрихи
Анимированная волна
Бегущая жёлтая полоска
Линии крупными точками
Картинка
Вставить картинку можно любую, на прозрачном фоне. Но нужно будет подобрать высоту (height) для неё. Выделила в коде синим.
Пульсирующая линия
VarangaOfficial — варанга купить — все, что нужно знать об этом препарате. Воспользовавшись нашим порталам, вы получите возможность узнать всеисчерпывающую информацию касающуюся представленного средства. Лично увидеть данные о проведенных клинических исследований, прочесть реальные отзывы пользователей и врачей. Изучить инструкцию по использованию, прочесть об особенностях и методах работы мази, осмыслить, как работает крем Варанга, где необходимо заказывать сертифицированный, оригинальный препарат и, как не нарваться на фальсификат. Мы скурпулезно проверяем публикуемые данные. Предоставляем посетителям нашего онлайн-ресурса сведения, которые были почерпнуты исключительно из надежных источников. Если вы нашли признаки развития грибка или уже довольно продолжительное время, без ощутимых результатов пытаетесь избавиться от этого неприятного недуга, у нас на сайте вы найдете быстрый и простой способ решения проблемы. Приобщайтесь и живите здоровой полноценной жизнью. Благодаря нам, все ответы на самые волнующие вопросы, теперь собраны в одном месте на удобной в использовании и высоко информационном ресурсе. Ответить Удалить