- События клавиатуры в JavaScript
- События клавиатуры
- Получение свойств событий
- Свойства key и keyCode
- Свойства code и charCode
- Свойства altKey, ctrlKey, shiftKey
- Проверка зажатой клавиши Command на Mac
- Свойство type
- Свойство repeat
- Пример проверки ввода в Input
- Коды клавиш
- String.prototype.charCodeAt()
- Try it
- Syntax
- Parameters
- Return value
- Description
- Examples
- Using charCodeAt()
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- charCodeAt
События клавиатуры в JavaScript
При вводе с клавиатуры в javascript возникает сразу несколько событий, которые позволяют отследить коды нажатых клавиш и получить дополнительную полезную информацию для полного контроля над устройством ввода. Перейдём к теоретической и практической части.
События клавиатуры
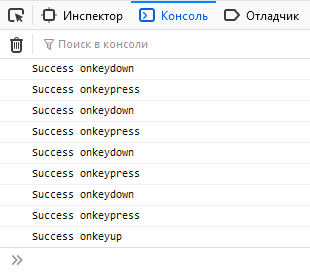
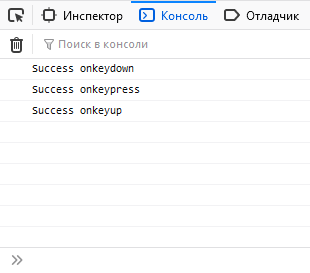
В JS для клавиатуры используется 3 основных события:
- onkeydown — срабатывает при нажатии на клавишу и повторяется пока её не отжали.
- onkeypress — идентично предыдущему, но с 2 особенностями:
- срабатывает после «onkeydown» и только для клавиш с символами;
- функциональные клавиши, типа Alt и Ctrl , его не задействуют.
- onkeyup — срабатывает один раз после отжатия.
document.addEventListener('keydown', function()< console.log('Success onkeydown'); >); document.addEventListener('keypress', function()< console.log('Success onkeypress'); >); document.addEventListener('keyup', function()< console.log('Success onkeyup'); >); Для избежания повторных вызовов «keydown» и «keypress» используйте свойство «repeat». Подробнее рассмотрим его позже.
В примерах использовался метод «addEventListener», но можно встретить и другие варианты:
// устаревший способ document.onkeydown = function()< console.log('Success onkeydown'); >); // на jQuery $(document).on('keydown', function()< console.log('Success onkeydown'); >); Получение свойств событий
Для получения информации о клавише обратитесь к свойствам объекта «event».
document.addEventListener('keyup', function(event)< console.log('Key: ', event.key); console.log('keyCode: ', event.keyCode); >); Свойства key и keyCode
key — возвращает значение нажатой клавиши в виде строки. Например, «F», «5» или «Enter».
keyCode — возвращает числовой код. Для события «keypress» вернёт ASCII-код нажатого символа.
Примечание. Цифры на верхнем и боковом блоке клавиатуры имеют разные «keyCode».
Коды основных функциональных клавиш:
| Клавиша | Key | keyCode |
|---|---|---|
| Ввод | Enter | 13 |
| Стереть | Backspace | 8 |
| Удалить | Delete | 46 |
| Пробел | Space | 32 |
| Табулятор | Tab | 9 |
| Esc | Escape | 27 |
| Стрелка влево | ArrowLeft | 37 |
| Стрелка вверх | ArrowUp | 38 |
| Стрелка вправо | ArrowRight | 39 |
| Стрелка вниз | ArrowDown | 40 |
| Shift | Shift | 16 |
| Ctrl | Control | 17 |
| Alt | Alt | 18 |
Хорошей практикой в JavaScript считается использование «key», а не «keyCode». Это повышает читаемость кода и избавляет от необходимости запоминать соответствие кодов их значениям.
Свойства code и charCode
Актуальны только для события «keypress».
- code — возвращает строковое наименование символа. Для букв имеет вид «keyD», «keyF». Такие значения будут возвращены независимо от установленного языка и регистра букв. Для цифр верхнего блока клавиатуры возвращает значение вида «Digit5», для бокового — «Numpad5».
- charCode — возвращает код символа из таблицы ASCII. Код букв на разных языковых раскладках клавиатуры отличается. Регистр также имеет значение. Например, » f » имеет код 102, а » F » — 70.
document.addEventListener('keypress', function(event)< console.log('Строковый код: ', event.code); console.log('ASCII код: ', event.charCode); >); Не поддерживаются IE и старыми версиями других браузеров.
Свойства altKey, ctrlKey, shiftKey
Позволяют отследить, зажат ли в момент события Alt , Ctrl или Shift . Удобно использовать для создания горячих клавиш.
document.addEventListener('keydown', function(event) < if (event.shiftKey && ['F','f'].includes(event.key) ) < console.log('Нажаты Shift + F или Shift + f'); >>); Проверка зажатой клавиши Command на Mac
На устройствах компании Apple в горячих клавишах вместо Ctrl часто используют Cmd . Чтобы разграничить их действие для Mac и остальных устройств применяйте конструкцию с проверкой свойства «metaKey».
document.addEventListener('keydown', function(event)< const isCtrlCmd = window.navigator.platform.match('Mac') ? e.metaKey : e.ctrlKey; if (isCtrlCmd && event.key == '+') console.log('Ctrl/Cmd +'); if (isCtrlCmd && event.key == '-') console.log('Ctrl/Cmd -'); >); Свойство type
Возвращает тип события в виде строки. Может использоваться, когда один обработчик применяется сразу для нескольких событий.
['keydown', 'keyup'].forEach(function(event) < window.addEventListener(event, function(event)< if (event.type == 'keydown') < console.log('Зажали. '); >else if (event.type == 'keyup') < console.log('Отжали'); >>); >); Свойство repeat
Возвращает логическое «true», если событие уже один раз отработало и автоматически вызывается снова. Подобная ситуация возникает при зажатии клавиши на длительное время — «keydown» и «keypress» начинают срабатывать повторно.
document.addEventListener('keydown', function(event) < if (event.repeat == false) < console.log('первичное срабатывание'); >else < console.log('повторное срабатывание'); >>); Пример проверки ввода в Input
Рассмотрим небольшой пример, в котором разрешим ввод в текстовое поле только нуля и единицы. Учитываем возможность стирания, удаления и табуляции.
// HTML // SCRIPT document.getElementById('binaryInput').addEventListener('keydown', function(event) < if (!['0','1','Backspace','Delete','Tab'].includes(event.key)) < event.preventDefault(); >>); Метод «preventDefault()» запрещает действие по умолчанию.
Применение предыдущего обработчика ко всем текстовыми полями на странице:
document.querySelectorAll('input[type="text"]').forEach(function(element) < element.addEventListener('keydown', function(event)< if (!['0','1','Backspace','Delete','Tab'].includes(event.key)) < event.preventDefault(); >>); >); Коды клавиш
Поставьте курсор в поле ввода и нажмите любую клавишу:
Добрый день.
Нашел два скрипта на JS которые выполняют нужные мне функции. Первый скрипт задает числа в секундах при нажатии кнопок и сумирует выдавая результат и публикует его в поле > Второй скрипт должен брать число из поля и переводит его в часы и дни выдавая результат в поле автоматически сразу как там появляется число. Но проблема в том что второй скрипт срабатывает если в поле вводить число в ручную с клавиатуры либо нажать клавишу «ENTER» если же в поле появляется число которое публикует первый скрипт при нажатии кнопки тогда второй скрипт не срабатывает. Как автоматизировать процесс чтобы при нажатии даже одной кнопки из первого скрипта появлялся конечный результат в днях и часах в поле из второго скрипта.
Например как дописать в первый скрипт функцию которая имитирует нажатие клавиши «INTER» после того как число публикуется в поле с > Идеальный вариант это убрать поле а число которое должно публиковаться в поле с чтобы передавалось сразу во второй скрипт который переводит его в дни и часы сразу выдавая результат.
Добрый день.
Вызывай в конце функции addition(), которая срабатывает каждый раз при нажатии на кнопку, функцию her(res); для пересчета значения.
Но честно говоря, весь код очень плох. Так не программируют.
String.prototype.charCodeAt()
The charCodeAt() method of String values returns an integer between 0 and 65535 representing the UTF-16 code unit at the given index.
charCodeAt() always indexes the string as a sequence of UTF-16 code units, so it may return lone surrogates. To get the full Unicode code point at the given index, use String.prototype.codePointAt() .
Try it
Syntax
Parameters
Zero-based index of the character to be returned. Converted to an integer — undefined is converted to 0.
Return value
An integer between 0 and 65535 representing the UTF-16 code unit value of the character at the specified index . If index is out of range of 0 – str.length - 1 , charCodeAt() returns NaN .
Description
Characters in a string are indexed from left to right. The index of the first character is 0 , and the index of the last character in a string called str is str.length - 1 .
Unicode code points range from 0 to 1114111 ( 0x10FFFF ). charCodeAt() always returns a value that is less than 65536 , because the higher code points are represented by a pair of 16-bit surrogate pseudo-characters. Therefore, in order to get a full character with value greater than 65535 , it is necessary to retrieve not only charCodeAt(i) , but also charCodeAt(i + 1) (as if manipulating a string with two characters), or to use codePointAt(i) instead. For information on Unicode, see UTF-16 characters, Unicode code points, and grapheme clusters.
Examples
Using charCodeAt()
The following example returns 65 , the Unicode value for A.
"ABC".charCodeAt(0); // returns 65
charCodeAt() may return lone surrogates, which are not valid Unicode characters.
const str = "𠮷𠮾"; console.log(str.charCodeAt(0)); // 55362, or d842, which is not a valid Unicode character console.log(str.charCodeAt(1)); // 57271, or dfb7, which is not a valid Unicode character
To get the full Unicode code point at the given index, use String.prototype.codePointAt() .
const str = "𠮷𠮾"; console.log(str.codePointAt(0)); // 134071
Note: Avoid re-implementing codePointAt() using charCodeAt() . The translation from UTF-16 surrogates to Unicode code points is complex, and codePointAt() may be more performant as it directly uses the internal representation of the string. Install a polyfill for codePointAt() if necessary.
Below is a possible algorithm to convert a pair of UTF-16 code units into a Unicode code point, adapted from the Unicode FAQ:
// constants const LEAD_OFFSET = 0xd800 - (0x10000 >> 10); const SURROGATE_OFFSET = 0x10000 - (0xd800 10) - 0xdc00; function utf16ToUnicode(lead, trail) return (lead 10) + trail + SURROGATE_OFFSET; > function unicodeToUTF16(codePoint) const lead = LEAD_OFFSET + (codePoint >> 10); const trail = 0xdc00 + (codePoint & 0x3ff); return [lead, trail]; > const str = "𠮷"; console.log(utf16ToUnicode(str.charCodeAt(0), str.charCodeAt(1))); // 134071 console.log(str.codePointAt(0)); // 134071
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 3, 2023 by MDN contributors.
Your blueprint for a better internet.
charCodeAt
Юникодное значение от 0 до 1,114,111. Первые 128 значений Unicode совпадают с кодировкой ASCII.
Заметим, что charCodeAt() всегда возвращает значение, меньшее 65536. Это - из за того, что более высокие юникод-символы представлены парой вспомогательных псевдо-символов, которые вместе составляют реальный символ.
Из-за этого, чтобы получить полный символ для символов, юникод-значение которых больше или равно 65536, необходимо получить не только charCodeAt(0) , но и charCodeAt(1) (как для строки из двух букв).
function fixedCharCodeAt (str, idx) < var code = str.charCodeAt(idx); if (0xD800 if (0xDC00 return code; > alert(fixedCharCodeAt ('\uD800\uDC00', 0)); // 65536 alert(fixedCharCodeAt ('\uD800\uDC00', 1)); // 65536 charCodeAt() возвращает NaN, если указанный индекс меньше нуля или больше/равен длине строки.
// возвратит 65, unicode-код для А "ABC".charCodeAt(0) // 65
Следующий пример предоставляет способ убедиться, что проход по циклу всегда дает целый символ, даже если строка содержит символы за пределами основного многоязычного набора.
var str = 'A\uD800\uDC00Z' // 2 символа // мы могли объявить сложный символ напрямую, // т.к наш javascript-код имеет кодировку UTF. for (var i=0, chr; i < str.length; i++) < if ((chr = getWholeChar(str, i)) === false) < continue // на позиции i вспомогательный символ >// alert будет последовательно вызван для всех символов alert(chr); > function getWholeChar (str, i) < var code = str.charCodeAt(i); if (0xD800 var next = str.charCodeAt(i+1); if (0xDC00 > next || next > 0xDFFF) < throw 'High surrogate without following low surrogate'; >return str[i]+str[i+1]; > else if (0xDC00 var prev = str.charCodeAt(i-1); if (0xD800 > prev || prev > 0xDBFF) < throw 'Low surrogate without preceding high surrogate'; >return false; > return str[i] // используем обращение к строке как к массиву >
А есль ли какая нибуть противоположность charCodeAt?
В смысле? Создание строки из кода символа? String.fromCharCode(number);
В коде ошибка со знаками больше-меньше. Суррогатные символы лежат в диапазонах 0xD800 to 0xDBFF и 0xDC00 to 0xDFFF
var ch = "a"; String.fromCharCode(ch.charCodeAt(0) + 1);
"b"