- HTML YouTube Videos
- Struggling with Video Formats?
- YouTube Video Id
- Playing a YouTube Video in HTML
- Example
- YouTube Autoplay + Mute
- YouTube — Autoplay + Muted
- YouTube Playlist
- YouTube Loop
- YouTube — Loop
- YouTube Controls
- YouTube — Controls
- Добавляем YouTube видео на сайт
- Почему не HTML тег video?
- Как вставить видео YouTube на сайт
- Настройка YouTube видео в HTML5
- Как получить HTML-код для вставки на сайт видео с YouTube
- Как узнать адрес YouTube видео, расположенного на сайте
- Ссылки «Поделиться» ролика с YouTube
- HTML-код для вставки на сайт видео с YouTube
- В общем-то всё!
- Как встроить плеер YouTube на сайт
- Как не нужно вставлять ссылку на видео с YouTube
- Инструкция по добавлению плеера с помощью HTML-кода
- Что можно дополнительно настроить при вставке видео с YouTube
- Заключение
- Вы прочитали статью, но не прочитали блог
- Базовые принципы внутренней оптимизации сайта
- Оплата за конверсии в Яндекс.Директе и Google Ads: как подключить и настроить
- Как придумать название бренда [8 приемов и 5 сервисов]
- Рубрики блога
- Популярное за месяц
- Инструменты
- Технологии
- Обучение
- Справка
- О системе
- Новости PromoPult
- ★ Блог PromoPult
- Популярные статьи на электронную почту:
HTML YouTube Videos
The easiest way to play videos in HTML, is to use YouTube.
Struggling with Video Formats?
Converting videos to different formats can be difficult and time-consuming.
An easier solution is to let YouTube play the videos in your web page.
YouTube Video Id
YouTube will display an id (like tgbNymZ7vqY), when you save (or play) a video.
You can use this id, and refer to your video in the HTML code.
Playing a YouTube Video in HTML
To play your video on a web page, do the following:
- Upload the video to YouTube
- Take a note of the video id
- Define an element in your web page
- Let the src attribute point to the video URL
- Use the width and height attributes to specify the dimension of the player
- Add any other parameters to the URL (see below)
Example
src=»https://www.youtube.com/embed/tgbNymZ7vqY»>
YouTube Autoplay + Mute
You can let your video start playing automatically when a user visits the page, by adding autoplay=1 to the YouTube URL. However, automatically starting a video is annoying for your visitors!
Note: Chromium browsers do not allow autoplay in most cases. However, muted autoplay is always allowed.
Add mute=1 after autoplay=1 to let your video start playing automatically (but muted).
YouTube — Autoplay + Muted
src=»https://www.youtube.com/embed/tgbNymZ7vqY?autoplay=1&mute=1″>
YouTube Playlist
A comma separated list of videos to play (in addition to the original URL).
YouTube Loop
Add loop=1 to let your video loop forever.
Value 0 (default): The video will play only once.
Value 1: The video will loop (forever).
YouTube — Loop
src=»https://www.youtube.com/embed/tgbNymZ7vqY?playlist=tgbNymZ7vqY&loop=1″>
YouTube Controls
Add controls=0 to not display controls in the video player.
Value 0: Player controls does not display.
Value 1 (default): Player controls display.
YouTube — Controls
src=»https://www.youtube.com/embed/tgbNymZ7vqY?controls=0″>
Добавляем YouTube видео на сайт
Вы решили добавить видео с YouTube на свой сайт? Это хорошая идея, ведь оно поможет обогатить ваш контент и даст посетителям больше информации. Добавление YouTube видео в разделы сайта «О нас» и «О продукте» значительно облегчает изучение информации о вашей компании и деятельности. Давайте разберем как это правильно сделать.

Почему не HTML тег video?
Стандарт HTML 5 имеет встроенный тег video , который позволяет вам добавлять видео на веб-страницу, указав его расположение в теге source . Однако есть риск, что браузер пользователя не будет поддерживать формат вашего видео, да и добавление нескольких источников довольно хлопотно.
Знание того, как встроить видео YouTube в HTML страницу, избавит вас от многих проблем. Мы будем использовать iframe вместо тега video :
IFrame означает встроенную рамку и позволяет вставлять одну страницу в другую — в этом случае, страницу YouTube. Таким образом, вам не нужно беспокоиться о поддержке формата вашего видео файла.
Как вставить видео YouTube на сайт
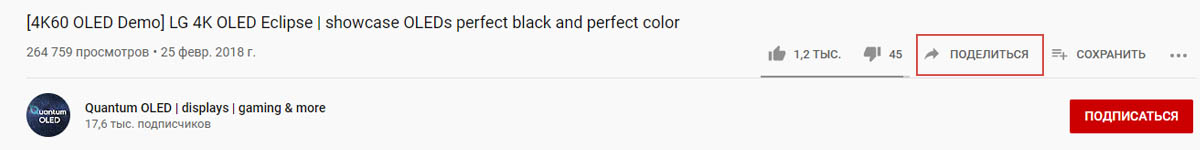
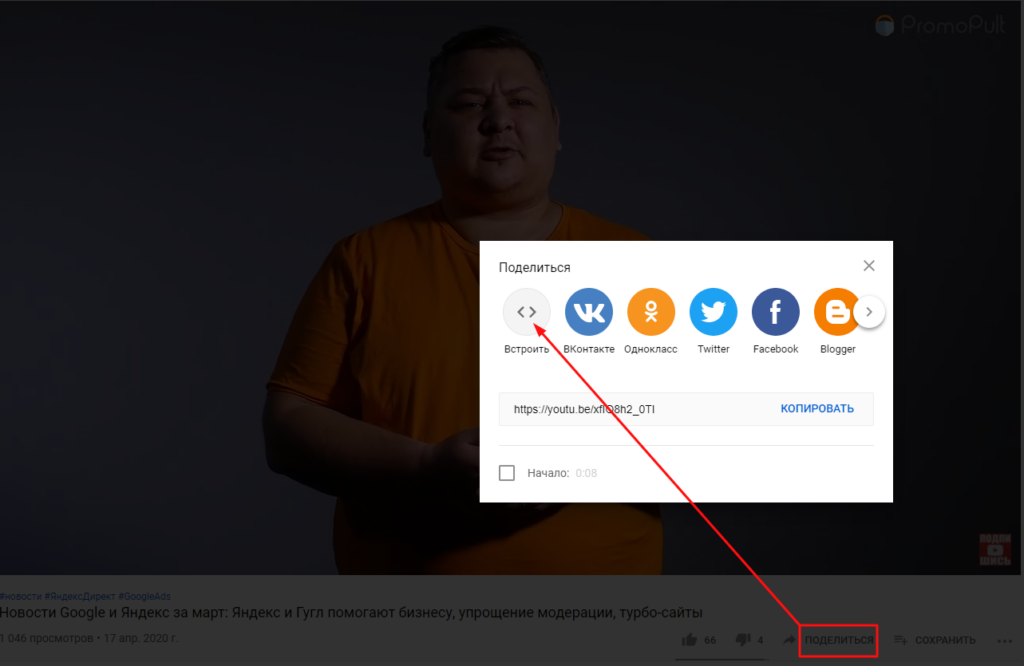
Для того, чтобы добавить видео с YouTube на сайт, откройте страницу и найдите кнопку Поделиться под видеоплеером:

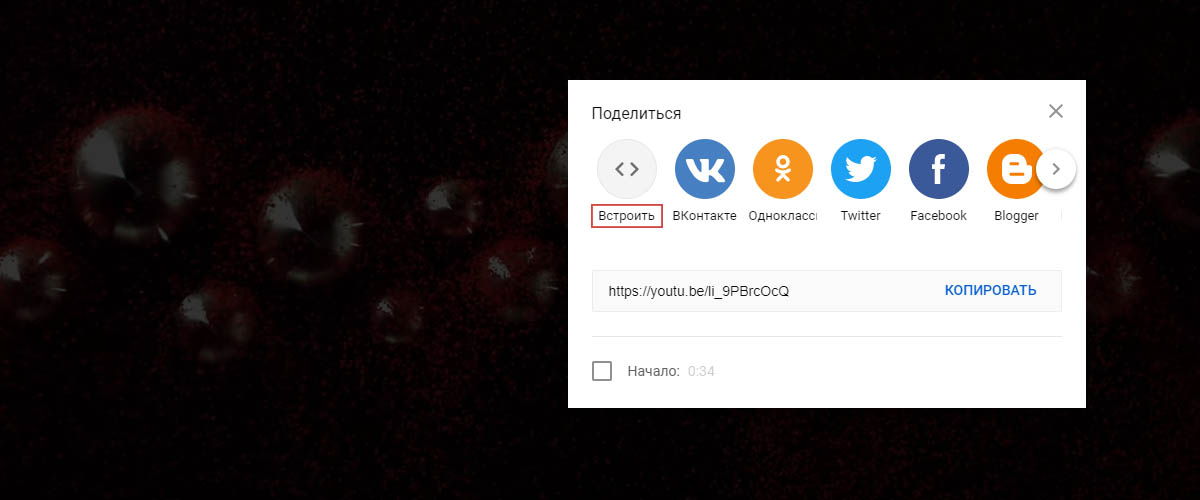
Когда вы нажмете на нее, вы увидите несколько вариантов как поделиться видео, в том числе через различные платформы социальных сетей. Самой первой кнопкой в списке будет Встроить . Нажмите на ее, чтобы вставить видео с Youtube на сайт.

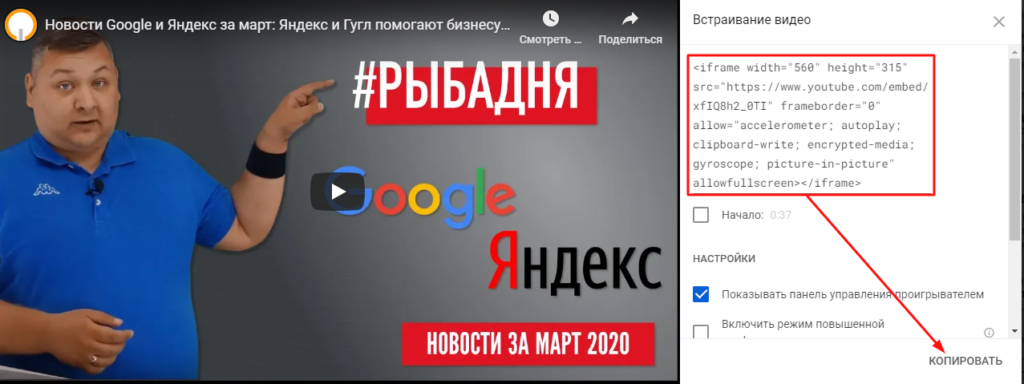
YouTube сгенерирует код для вставки автоматически. Тег iframe будет иметь URL исходного видео, высоту и ширину плеера и еще несколько атрибутов:
В нашем случае код будет выглядеть следующим образом:
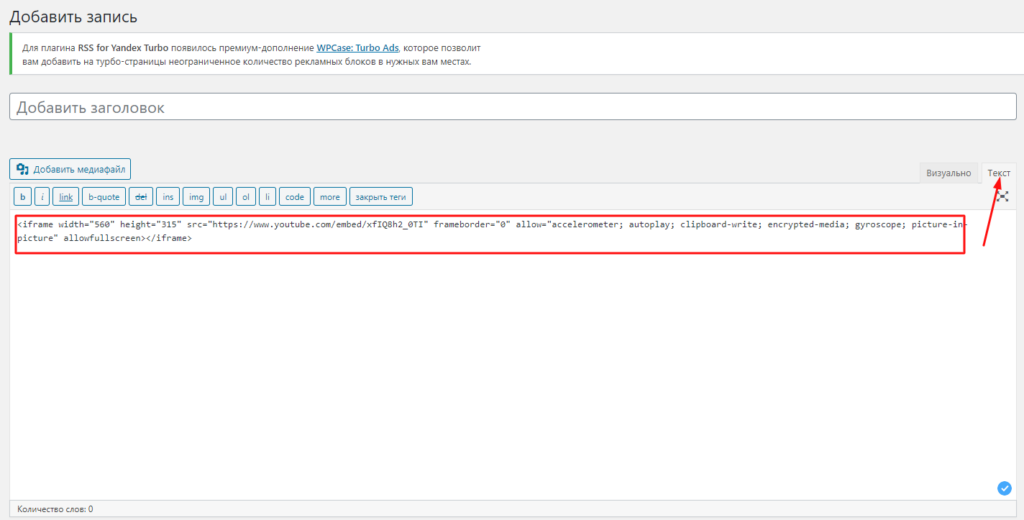
HTML Все, что вам нужно сделать — это нажать Копировать и вставить этот код в HTML вашей страницы.
Настройка YouTube видео в HTML5
Теперь, когда вы знаете, как вставлять видео YouTube в формате HTML, вы должны также понять , как модифицировать его под ваши цели. Добавляя некоторые параметры в конце URL адреса видео, вы можете влиять на поведение плеера. Для этого добавьте знак вопроса ? в конце URL, а затем добавить один или несколько параметров и их значения.
Параметр autoplay позволяет начать автоматическое воспроизведение YouTube видео при загрузке страницы. Добавьте autoplay=0 в конец URL чтобы включить автовоспроизведение или autoplay=0 чтобы выключить.
HTML Параметр loop позволяет зациклить видео, цикл будет длиться, пока пользователь останавливает его вручную. Использование loop=1 запустит видео снова после того, как она закончится, а loop=0 остановит видео после первого воспроизведения.
Параметр playlist установит плейлист на вашем сайте, несколько YouTube видео будут воспроизведены один за другим в последовательном порядке. Это позволит создать личный список воспроизведения на вашем сайте.
Посмотрите еще несколько параметров, которые вы можете использовать в таблице ниже:
Как получить HTML-код для вставки на сайт видео с YouTube
Информация о материале Родительская категория: Google Категория: YouTube
Видео с YouTube вовсе не обязательно просматривать только на сайте www.YouTube.com. Наверняка приходилось встречать ролики, расположенные на видео-хостинге YouTube, которые вставлены в посты в социальных сетях или на чьи-нибудь сайтах. В этой статье подробно рассмотрим, где и как взять HTML-код для того, чтобы вставить себе на сайт своё (или понравившееся) видео с YouTube.
Как узнать адрес YouTube видео, расположенного на сайте
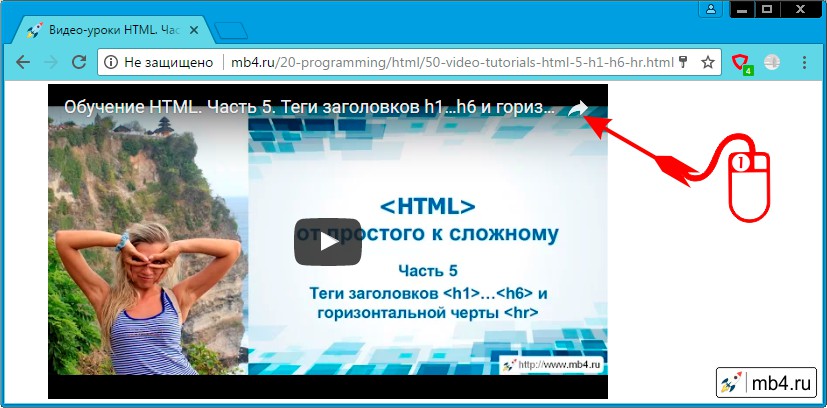
Посмотрим на примере обычного видео, расположенного на сайте, как узнать его HTML-код для вставки на свой сайт. Для этого внимательно приглядимся к всплывающей информации на видео при наведении мышки. В правом верхнем углу видео находится хитровывернутая стрелка. Она то нам и нужна! Кликаем по ней!
Ссылки «Поделиться» ролика с YouTube
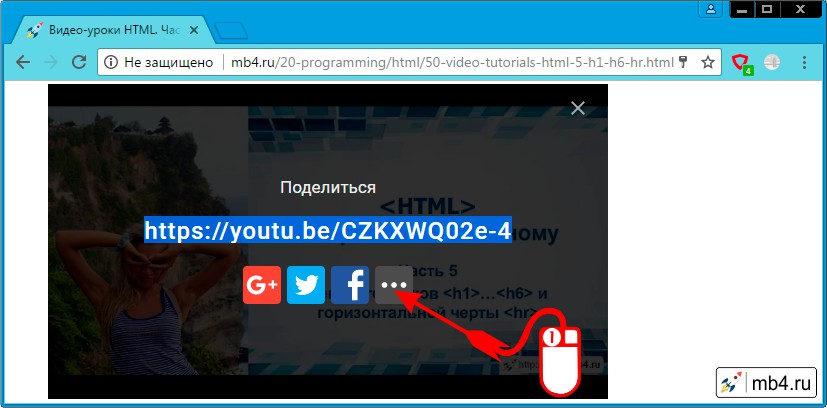
Клик по хитровывернутой стрелки приведёт к тому, что в окне видео-плеера YouTube поверх самого видео появится слой «Поделиться» с прямой ссылкой на видео. Но нам нужна не ссылка на видео, нам нужен HTML-код для вставки этого видео на сайт. Поэтому двигаемся дальше и кликаем по кнопке . :
HTML-код для вставки на сайт видео с YouTube
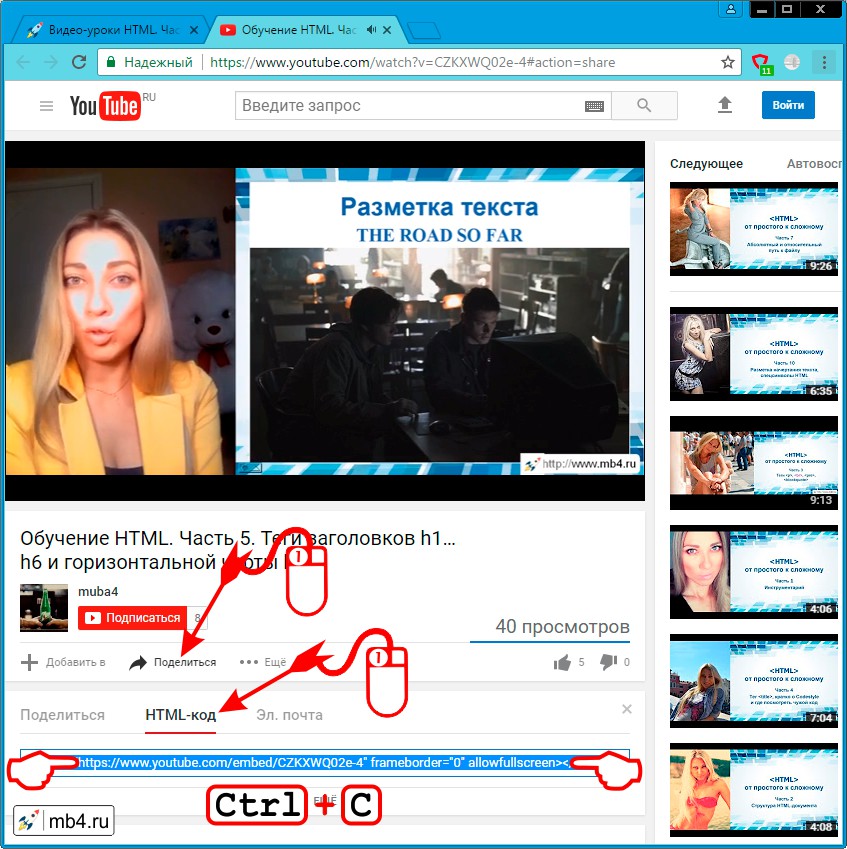
Ура-ура! В новой вкладке откроется собственно страница с видео на сайте YouTube. А это нам и нужно. Смотрим на то, что расположено ниже видео и делаем следующее:
- Находим ссылку «Поделиться» (уже со знакомой нам хитровывернутой стрелкой), кликаем по ней!
- В выпавшем меню, находим ссылку «HTML-код».
В общем-то всё!
Во вкладке «HTML-код», найденной выше будет то, что мы искали:
Этот код можно скопировать и попытаться вставить к себе на сайт. С этим могут быть проблемы, так как тег может быть запрещён, но это тема для другой статьи.
Также есть расширенные настройки во вкладке YouTube «HTML-код», но это тоже отдельная тема.
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Раз уж досюда дочитали, то может может есть желание рассказать об этом месте своим друзьям, знакомым и просто мимо проходящим?
Не надо себя сдерживать! 😉
Как встроить плеер YouTube на сайт
Добавить плеер YouTube на сайт очень просто, и сегодня вы научитесь это делать. Также расскажем о дополнительных настройках плеера: как задать размеры окна видео, настроить автовоспроизведение и воспроизведение с определенного места и других.
Но начнем с того, как не надо действовать.
Как не нужно вставлять ссылку на видео с YouTube
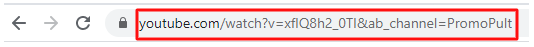
Распространенная ошибка при попытке вставить YouTube-видео на сайт — добавление прямой ссылки на ролик в HTML-редактор.
Ссылка на видео, конечно, добавится, но отображаться на странице она будет так:
То есть это обычная гиперссылка, кликнув по которой, пользователь попадет на страницу YouTube с размещенным видео.
В принципе, никто не запрещает добавлять ссылки на видео именно так. Но пользователи, кликая по ним, покидают ваш сайт, и не факт, что вернутся.
Для улучшения поведенческих факторов, в частности — увеличения времени, проведенного на странице, — лучше, чтобы они смотрели видео прямо у вас на сайте. И здесь поможет лучший способ вставки видео с YouTube — с помощью HTML.
Инструкция по добавлению плеера с помощью HTML-кода
1. Переходим на страницу видео, которое нужно добавить. Пусть это будет:
2. Нажимаем кнопку «Поделиться» под роликом, а потом во всплывающем окне выбираем первый вариант — «Встроить»:
3. Копируем HTML-ссылку, заключенную в тег iframe:
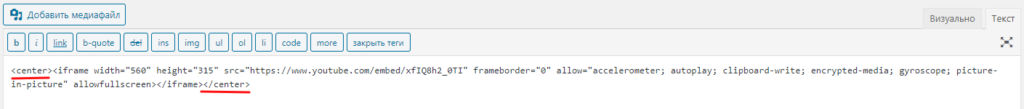
4. Добавляем ссылку в режиме HTML-редактора на свой сайт (если у вас CMS WordPress, необходимо добавлять ссылку в режиме «Текст»):
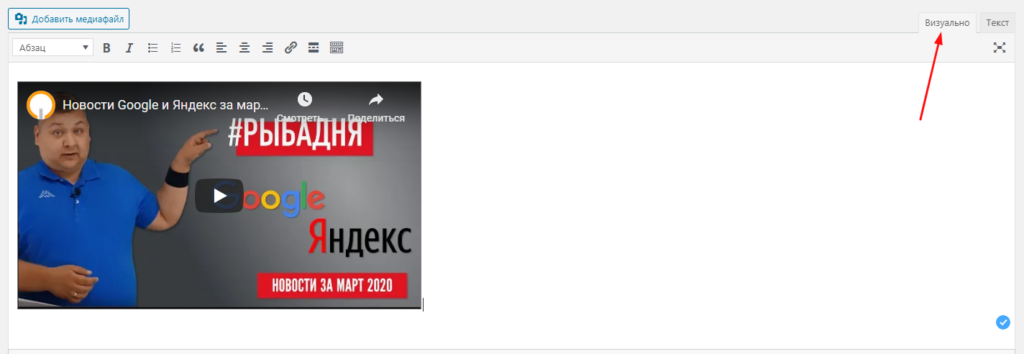
5. Просмотреть, как ролик будет выглядеть на странице можно в режиме «Визуально» (речь опять о WordPress):
6. Если вас все устраивает — сохраняем и любуемся результатом на странице:
Вот и все — видео добавлено.
Что можно дополнительно настроить при вставке видео с YouTube
- включить автоматическое проигрывание видео при открытии страницы (autoplay);
- принудительно включить субтитры (cc_load_policy);
- задать цветовую схему полосы прокрутки (color — красная или белая);
- убрать кнопку перехода в полноэкранный режим (fs);
- настроить циклическое воспроизведение видео (loop);
- отключить элементы управления проигрывателем (controls);
- задать список роликов, которые будут последовательно воспроизводиться (playlist).
Есть и другие опции. Полный перечень и подробное описание функций представлены в справке Google.
После настройки нужных опций надо обязательно нажать кнопку «Обновить проигрыватель с выбранными настройками». После этого можно копировать ссылку и добавлять ее на сайт.
Если у вас на сайте много видеороликов, то упростить работу с ними можно при помощи специальных плагинов для CMS:
- WordPress — YouTube Channel, Video Sidebar Widgets, Vixy YouTube Embed и другие;
- Joomla! — AllVideos, Simple YouTube и другие;
- ModX — Videobox;
- Drupal — CKEditor Youtube.
Если же роликов немного, то лучше вставлять их напрямую с YouTube, чтобы не замедлять работу сайта из-за дополнительных плагинов.
Заключение
Вставить видео с YouTube просто — по сути, достаточно скопировать код и разместить на сайте. Но если вы хотите, чтобы плеер гармонично вписывался в дизайн и логику ресурса, необходимо внести изменения в код с помощью встроенных опций или YouTube Player API. Так вы сможете задать время начала воспроизведения, отключить элементы управления, зациклить видео и многое другое.
Комментирование этой записи закрыто. 😶
Вы прочитали статью, но не прочитали блог
Базовые принципы внутренней оптимизации сайта
Шпаргалка для тех, кто хочет разобраться в основах внутреннего SEO и сэкономить время
Оплата за конверсии в Яндекс.Директе и Google Ads: как подключить и настроить
Как платить не за переходы, а за реальные действия клиентов
Как придумать название бренда [8 приемов и 5 сервисов]
Этапы и приёмы нейминга. Частные ошибки. Онлайн-инструменты.
Два раза в месяц
отправляем письма с
популярными постами
Рубрики блога
- Подборки статей
- Новости PromoPult
- Маркетплейсы
- E-commerce: всё про интернет-магазины
- SEO: поиск и внутренняя оптимизация
- Growth Hacking: повышение конверсии
- Контекстная реклама
- SMM: реклама, контент и управление сообществами
- Линкбилдинг и PR
- Контент
- YouTube: видеомаркетинг
- Продажи, управление, команда
Популярное за месяц
Инструменты
Технологии
Обучение
Справка
О системе
Новости PromoPult
★ Блог PromoPult
Популярные статьи на электронную почту:
© Блог проекта PromoPult.ru, 2007–2023.
Мы используем cookies для быстрой и удобной работы сайта. Что это значит ?
Настоящий сервис собирает информацию, зарегистрированную в файлах «cookies» для целей адаптации функционала сервиса к потребностям пользователей, в целях сбора статистической информации для анализа и улучшения качества работы сервиса, а также в рекламных целях. При использовании данного сервиса, вы подтверждаете свое согласие на использование файлов «cookies». Файлы «cookies» будут сохранены в памяти вашего устройства (ЭВМ). Вы можете изменить настройки файлов «cookies» в вашем браузере, однако такие изменения могут повлиять на функциональность сервиса и ограничить его использование.
Настоящим Я даю свое полное согласие на получение электронных уведомлений (на указанные мой абонентский номер и адрес электронной почты), а также выражаю явное и полное согласие на сбор, хранение, обработку и передачу персональных данных, согласно положениям, изложенным в Политике конфиденциальности, расположенных по адресу: promopult.ru/rules.html?op=private, с которыми я ознакомился и принял.














![Как придумать название бренда [8 приемов и 5 сервисов]](https://blog.promopult.ru/wp-content/uploads/2023/06/%D0%BE%D0%B1%D0%BB%D0%BE%D0%B6%D0%BA%D0%B0-%D0%B2-%D0%B1%D0%BB%D0%BE%D0%B3.png)