- — элемент переноса строки
- Интерактивный пример
- Атрибуты
- Устаревшие атрибуты
- Стилизация с CSS
- Примеры
- Простой br
- Проблемы доступности
- Техническая сводка
- Спецификации
- Совместимость с браузерами
- Смотрите также
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- white — space
- Кратко
- Пример
- Как пишется
- Как понять
- normal
- Подсказки
- На практике
- Денис Ежков советует
- CSS white-space Property
- Definition and Usage
- Browser Support
- CSS Syntax
- Property Values
- Перенос текста с помощью CSS и HTML
- Перенос текса на следующую строку
- Как сделать CSS перенос слова на следующую строку?
- white-space
- Интерактивный пример
- Сводка
- Синтаксис
- Значения
- Формальный синтаксис
— элемент переноса строки
HTML-элемент устанавливает перевод строки в тексте (возврат каретки). Он полезен при написании поэмы или адреса, где важно деление на строки.
Интерактивный пример
Как мы видим из примера выше, элемент
поставлен в том месте, где мы хотим перенести строку. Текст после
начинается со следующей строки текстового блока.
Примечание: Не используйте для увеличения разрыва между строками в тексте; используйте CSS-свойство margin элемента .
Атрибуты
Устаревшие атрибуты
Определяет, где начинается следующая строка после перевода строки.
Стилизация с CSS
Элемент
имеет единственную цель – создать разрыв линии в блоке текста. Таким образом, он не имеет размеров или визуального стиля как такового. Есть всего несколько свойств, которые вы можете стилизовать.
Вы можете установить значение margin на
чтобы увеличить расстояние между линиями в блоке, но это плохая практика – лучше использовать свойство line-height для этой цели.
Примеры
Простой br
В следующем примере мы используем элемент
для разрыва линий в почтовом адресе:
br> 331 E. Evelyn Avenuebr> Mountain View, CAbr> 94041br> USAbr>
Результат будет выглядеть так:
Проблемы доступности
Разделять абзацы в тексте, используя
не только плохая практика, но и проблема для людей, которые используют программы чтения с экрана. Программы чтения могут сообщать о наличии элемента, но не содержимом в
. Это может привести к путанице и разочарованию для человека, использующего программу чтения с экрана.
Техническая сводка
- Категории контентаОсновной поток, текстовый контент.
- Разрешённое содержимое Отсутствует, это пустой элемент.
- Пропуск теговДолжен иметь открывающий тег, но не закрывающий тег. В XHTML документах элемент пишется как
. - Допустимые родительские элементы Любой элемент, который поддерживает текстовый контент.
- Интерфейс DOMHTMLBRElement
Спецификации
Совместимость с браузерами
BCD tables only load in the browser
Смотрите также
Found a content problem with this page?
This page was last modified on 5 февр. 2023 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
white — space
Решаем, будет ли текст переноситься по пробелам или нет.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Свойство white — space указывает браузеру, как обрабатывать пробелы в тексте.
Пример
Скопировать ссылку «Пример» Скопировано
a white-space: nowrap;>a white-space: nowrap; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
.element white-space: normal; white-space: nowrap; white-space: pre; white-space: pre-wrap; white-space: pre-line; white-space: break-spaces;>.element white-space: normal; white-space: nowrap; white-space: pre; white-space: pre-wrap; white-space: pre-line; white-space: break-spaces; >
Как понять
Скопировать ссылку «Как понять» Скопировано
Если текста в элементе много (больше, чем может вместить ширина элемента), то по умолчанию браузер пытается переносить слова на новую строку. Перенос в общем случае выполняется по символам пробела либо по символам переноса строк. Разговор сейчас идёт именно про форматирование текста прямо внутри HTML. Ведь мы можем в HTML длинный абзац оставить одной строкой, а можем разбить на несколько строк, используя клавишу Enter. По умолчанию браузер игнорирует форматирование в HTML. Он ориентируется только на теги, и выводит текст на экран, опираясь на текущий способ обработки пробельных символов. Но мы можем изменить этот способ, используя различные значения свойства white — space .
normal
Скопировать ссылку «normal» Скопировано
Если в строке есть несколько подряд идущих пробелов, то браузер схлопывает их в один пробел. Я из лесу вышел = Я из лесу вышел . Все переносы строк в HTML внутри тега также заменяются на пробел:
Однажды, в студёную зимнюю поруЯ из лесу вышел;
p> Однажды, в студёную зимнюю пору p> p>Я из лесу вышел;p>
Подсказки
Скопировать ссылку «Подсказки» Скопировано
На практике
Скопировать ссылку «На практике» Скопировано
Денис Ежков советует
Скопировать ссылку «Денис Ежков советует» Скопировано
🛠 Довольно часто значение white — space : pre используется при вёрстке исходного кода:
CSS white-space Property
Demonstrate different values of the white-space property:
Definition and Usage
The white-space property specifies how white-space inside an element is handled.
| Default value: | normal |
|---|---|
| Inherited: | yes |
| Animatable: | no. Read about animatable |
| Version: | CSS1 |
| JavaScript syntax: | object.style.whiteSpace=»nowrap» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| normal | Sequences of whitespace will collapse into a single whitespace. Text will wrap when necessary. This is default | Demo ❯ |
| nowrap | Sequences of whitespace will collapse into a single whitespace. Text will never wrap to the next line. The text continues on the same line until a tag is encountered | Demo ❯ |
| pre | Whitespace is preserved by the browser. Text will only wrap on line breaks. Acts like the tag in HTML | Demo ❯ |
| pre-line | Sequences of whitespace will collapse into a single whitespace. Text will wrap when necessary, and on line breaks | Demo ❯ |
| pre-wrap | Whitespace is preserved by the browser. Text will wrap when necessary, and on line breaks | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
Перенос текста с помощью CSS и HTML
Сегодня расскажу про HTML и CSS перенос текста. Очень часто возникает ситуация, когда какой-то текст или слово не помещается в блоке и нужно перенести его на следующую строку.
Перенос текса на следующую строку
Для переноса текста можно использовать специальный html тег
. Это одиночный тег, то есть его не нужно закрывать, и ставится он в том месте, где вам нужно осуществить перенос на следующую строку.
Если вы через CSS задаёте более узкую ширину для блока с текстом то перенос текста осуществляется автоматически. То есть те слова, которые не помещаются в одной строке перескакивают на следующую.
Как сделать CSS перенос слова на следующую строку?
Осуществить перенос слова можно при помощи CSS свойства word-break.
У данного CSS свойства может быть несколько значений:
- Normal – значение по умолчанию, то есть перенос слова не осуществляется и если оно не помещается в блок с текстом, то просто вылезет за его пределы.
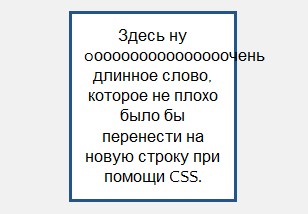
Например: Выглядит не очень! Не правда ли ?! - break-all – переносит часть слова на следующую строку если оно не помещается в блоке с текстом. Вот что получится:
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Сам HTML кода блока с текстом для переноса в моём случае выглядит вот так:
white-space
Свойство white-space управляет тем, как обрабатываются пробельные символы внутри элемента.
Интерактивный пример
Примечание: Для управления переносами внутри слов используйте overflow-wrap , word-break или hyphens .
Сводка
/* Ключевые значения */ white-space: normal; white-space: nowrap; white-space: pre; white-space: pre-wrap; white-space: pre-line; white-space: break-spaces; /* Глобальные значения */ white-space: inherit; white-space: initial; white-space: unset;
Синтаксис
Свойство white-space определяется, как одно ключевое слово, выбранное из списка значений, указанных ниже.
Значения
Последовательности пробелов объединяются в один пробел. Символы новой строки в источнике обрабатываются, как отдельный пробел. Применение данного значения при необходимости разбивает строки для того, чтобы заполнить строчные боксы.
Объединяет последовательности пробелов в один пробел, как значение normal , но не переносит строки (оборачивание текста) внутри текста.
Последовательности пробелов сохраняются так, как они указаны в источнике. Строки переносятся только там, где в источнике указаны символы новой строки и там, где в источнике указаны элементы .
Последовательности пробелов сохраняются так, как они указаны в источнике. Строки переносятся только там, где в источнике указаны символы новой строки и там, где в источнике указаны элементы , и при необходимости для заполнения строчных боксов.
Последовательности пробелов объединяются в один пробел. Строки разбиваются по символам новой строки, по элементам , и при необходимости для заполнения строчных боксов..
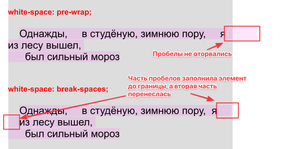
Поведение идентично pre-wrap со следующими отличиями:
- Последовательности пробелов сохраняются так, как они указаны в источнике, включая пробелы на концах строк.
- Строки переносятся по любым пробелам, в том числе в середине последовательности пробелов.
- Пробелы занимают место и не висят на концах строк, а значит влияют на внутренние размеры (min-content и max-content).
В приведённой ниже таблице указано поведение различных значений свойства white-space :
| Новые строки | Пробелы и табуляция | Перенос текста по словам | Пробелы в конце строки | |
|---|---|---|---|---|
| normal | Объединяются в одну | Объединяются в один пробел | Переносится | Удаляются |
| nowrap | Объединяются в одну | Объединяются в один пробел | Не переносится | Удаляются |
| pre | Сохраняются как в источнике | Сохраняются как в источнике | Не переносится | Сохраняются как в источнике |
| pre-wrap | Сохраняются как в источнике | Сохраняются как в источнике | Переносится | Висят |
| pre-line | Сохраняются как в источнике | Объединяются в один пробел | Переносится | Удаляются |
| break-spaces | Сохраняются как в источнике | Сохраняются как в источнике | Переносится | Переносятся |
Формальный синтаксис
white-space =
normal | (en-US)
pre | (en-US)
nowrap | (en-US)
pre-wrap | (en-US)
break-spaces | (en-US)
pre-line