- Кнопки социальных сетей, HTML 5, атрибут data и асинхронная загрузка javascript
- Как сделать — Кнопки социальных сетей
- Кнопки социальных сетей
- Создать кнопки социальных сетей
- Пример
- Square Пример
- Круглая кнопка
- Rounded Пример
- ВЫБОР ЦВЕТА
- Сообщить об ошибке
- Ваше предложение:
- Спасибо Вам за то, что помогаете!
- Как создать кнопки соц.сетей в HTML/CSS
- HTML и CSS код
- HTML теги
- CSS стили
- Создание кнопок социальных сетей. CSS3 & HTML5
- Заключение
- Оформление ссылок на социальные сети
- Установка ссылок «поделиться» в соц. сетях:
- Примеры оформления:
Кнопки социальных сетей, HTML 5, атрибут data и асинхронная загрузка javascript
Давно уже планировал установить на свой сайт кнопки социальных сетей. Наконец нашел время для этого, проблема усугублялась тем, что я сам не являюсь пользователем социальных сетей, хотя против ничего не имею.
Первым делом начал собирать информацию, ее довольно много, есть правда и устаревшая. Например, Twitter поменял уже ссылку, старая twitter.com/share, а новая twitter.com/intent/tweet, у Google ссылка «www.google.com/buzz/post», уже давно не работает, вместо нее plus.google.com/share. Конечно, это общеизвестные факты, но, похоже, все-таки не все об этом знают и предлагают «шарить» на старые ссылки.
Получил я коды кнопок, причем пришлось, немного повозится, что бы получит кнопки хотя бы одной высоты, я ведь их в блок решил объединить, а для этого лучше бы они были одного размера.
Вот такие коды кнопок. Что же мы видим? Vkontakte единственный из представленных кодов, не использует HTML 5. В данном случае на использование HTML 5 указывает атрибут data- в html тегах. Еще интересно, что у Twitter и Facebook очень похожие коды, видимо, подсматривают друг у друга. Еще у Twitter и Facebook не указан type=«text/javascript», что соответствует HTML5, атрибут type теперь не является обязательным. Значение по умолчанию JavaScript (ECMAScript). А Google продолжает указывать type=«text/javascript». Зато Google единственный кто использует асинхронную загрузку javascript, при помощи атрибута async, соответствующего спецификации HTML 5.
Об асинхронной загрузке скриптов стоит сказать немного больше. В Google молодцы, что используют асинхронную загрузку скрипта, а другие зря пренебрегают такой возможностью. Что же такое эта асинхронная загрузка, все просто, это указание браузеру загрузить скрипт, как только будет возможность его загрузить, а если пока нет возможности, браузер продолжит работать дальше.
Для чего это нужно? Например, Вы поставили на свой сайт кнопку «Твитнуть», а мы помним, что у них нет в коде атрибута async. И все бы хорошо, но у многих на работе закрыт доступ к социальным сетям и когда к Вам на сайт зайдет пользователь без доступа к Twittter его браузер не сможет загрузить скрипты с Твиттера, а т.к. загрузка синхронная браузер заметно «подвиснет», пока попытка загрузить скрипт не прекратится по таймауту.
Как это касается Вас? Не каждый пользователь будет ждать загрузки Вашего сайта, а если дождется в дальнейшем, может, не вернутся, зачем ему возвращаться на «тормозной» сайт. Делаем вывод, что в ряде случаев асинхронная загрузка скриптов — нужная вещь.
В связи с тем, что полученные кнопки я решил объединить в один блок, логично будет весь javascript код также объединить в один скрипт и добавить асинхронную загрузку. Кроме того, я пока не использую HTML 5 на своем сайте и для того, что бы код был валидным, все атрибуты HTML 5 нужно установить с помощью javascript.
С помощью javascript, атрибут data- устанавливается очень просто, например:
document.getElementById(id).dataset.annotation = "none" Как всегда не обошлось без нюансов. Работает во всех браузерах, кроме… Как Вы уже догадались, кроме IE до ie8, в ie9 уже работает. Но мы запишем по-другому, что бы работало во всех браузерах:
document.getElementById(id).setAttribute("data-annotation", "none"); В конечном итоге вот, что у меня получилось:
1. Немного изменил HTML, главным образом мне на сайте совсем не нужна прямая ссылка на Twitter, а в своем коде они проставляют такую ссылку: Твитнуть , зачем им это не понятно, что о них кто-то еще не знает? Или рейтинг в поисковиках маленький? В общем, записал так: Твитнуть , можно, конечно rel=«nofollow» поставить, но я выбрал максимально кардинальный метод. Вообще бы убрал тег «А», но без него не работает. HTML блок кнопок, вставляем туда, где хотим увидеть кнопки:
2. Javascript код асинхронной загрузки скриптов для кнопок, вставляйте куда хотите, обычно или в head или в конец страницы. Кстати у Twitter и Facebook в коде есть защита от повторной загрузки скриптов, сделанная, на случай если код вставить в страницу несколько раз, не думаю, что мой код кто-то вставит несколько раз, но на всякий случай защиту от повторной загрузки скриптов я оставил:
Последний нюанс, Вам придется зарегистрировать свой сайт vkontakte, что бы получить apiId, можете оставить мой apiId, но только на Вашем сайте он работать не будет.
Как сделать — Кнопки социальных сетей
Узнать, как стилизовать кнопки социальных сетей с помощью CSS.
Кнопки социальных сетей
Создать кнопки социальных сетей
Шаг 1) Добавить HTML:
Пример
Шаг 2) Добавить CSS:
Square Пример
/* Стиль все шрифты иконок */
.fa padding: 20px;
font-size: 30px;
width: 50px;
text-align: center;
text-decoration: none;
>
/* Добавить эффект наведения, если вы хотите */
.fa:hover opacity: 0.7;
>
/* Установите определенный цвет для каждого бренда */
/* Facebook */
.fa-facebook background: #3B5998;
color: white;
>
/* Twitter */
.fa-twitter background: #55ACEE;
color: white;
>
Круглая кнопка
Совет: Добавить border-radius:50% для создания круглых кнопок и уменьшения width :
Rounded Пример
.fa <
padding: 20px;
font-size: 30px;
width: 30px;
text-align: center;
text-decoration: none;
border-radius: 50%;
>
Совет: Зайдите на наш учебник Иконки, чтобы узнать больше о значках.
Зайдите на наш учебник CSS Кнопки, чтобы узнать больше о том, как стилизовать кнопки.
Мы только что запустили
SchoolsW3 видео
ВЫБОР ЦВЕТА
Сообщить об ошибке
Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправлять на электронное письмо:
Ваше предложение:
Спасибо Вам за то, что помогаете!
Ваше сообщение было отправлено в SchoolsW3.
ТОП Учебники
ТОП Справочники
ТОП Примеры
Получить сертификат
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.
Как создать кнопки соц.сетей в HTML/CSS
Это ещё одна статья, в которой мы предоставляем вам отличные примеры создания уникальных элементов дизайна. Сегодня мы поговорим о такой вещи как кнопки социальных сетей для сайта.
Вообще социальные сети являются неотъемлемой частью для каждого сайта, особенно для продающих landing-page. Именно они обеспечивают сайт основной клиентской базой и чаще всего являются основной формой связи с администрацией сайта.
Данный элемент, при правильном размещении на интернет-ресурсе, позволит вам привлечь много клиентов и других пользователей.
HTML и CSS код
В нашей рубрике произошло небольшое обновление. Теперь перед предоставлением исходников и элементов кода мы будем разбирать с вами свойства и теги, которые лежат в основе исходников.
Это поможет вам «не потеряться» в коде и примерно понять о чем идет речь. А для знатоков HTML и CSS это прекрасная возможность освежить знания.
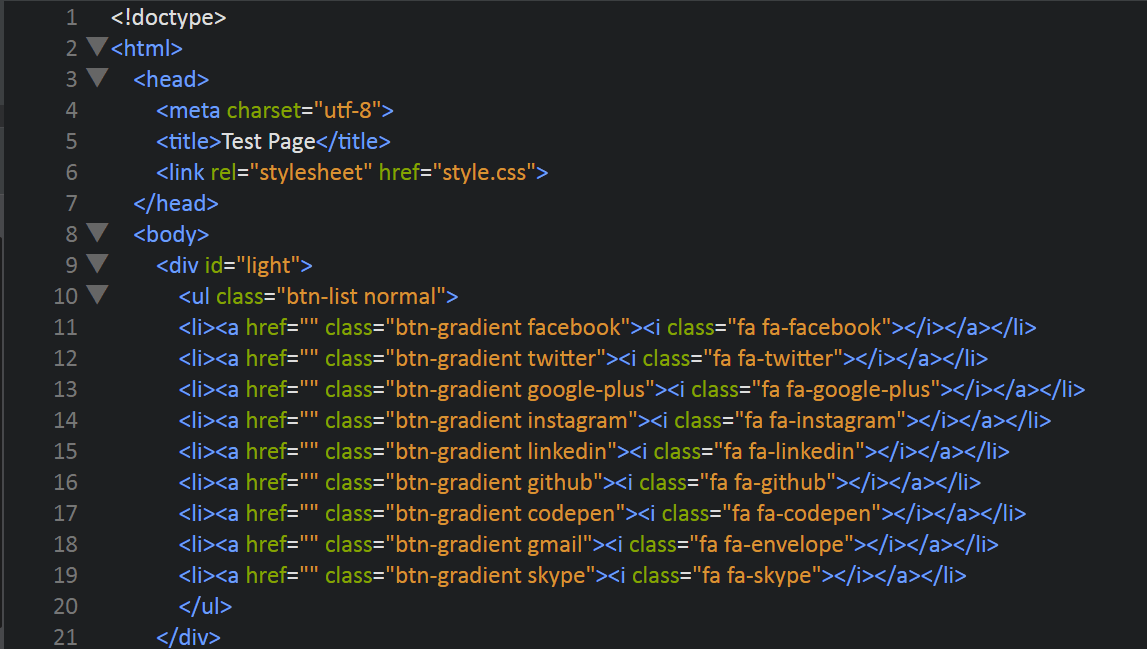
HTML теги
Все наши кнопки будут располагаться в основном блоке div, который будет соединять их в единую панель. Для него мы присвоим класс, который будет использоваться для стилизации, с помощью атрибута class.
В основе панели будет использоваться немаркированный список, который создается при помощи тега ul. Для него также присваивается класс.
Каждая отдельная кнопка будет находиться в теге списка li и содержать в себе ссылки на социальные сети(тег a), а также классы для стилизации.
Чтобы указать ссылку и создать селекторы для стилизации, создадим атрибуты href и a. Классов нужно будет создавать много, для каждой кнопки отдельный.
Можно конечно использовать и id, но мы воспользуемся классами.
CSS стили
Теперь самая увлекательная часть работы.
Для начала нам нужно вписать все селекторы — класс общего контейнера, тега ul и классы кнопок.
Сначала мы создадим тени для кнопок. Для этого используем атрибут box-shadow.
После этого будем использовать свойства создания фона — background. В качестве фона будут использоваться как обычные цвета, так и градиенты.
Осталось задать размер фона и анимацию. Для этого используем свойства animation и background.
Создание кнопок социальных сетей. CSS3 & HTML5
Первое что нам нужно сделать — разместить кнопки в HTML документе. Создаем общий контейнер div, в который размещаем наш список с кнопками.
Внутри списка кнопок мы создаем теги ссылок, которые будут осуществлять переход на социальные сети.
В исходниках вы сможете найти 4 списка, они используются для демонстрации различных вариантов стилизации. Не обязательно брать их все, можете выбрать тот, который вам больше нравится.
Мы разместили наши кнопки, теперь приступаем к стилизации.
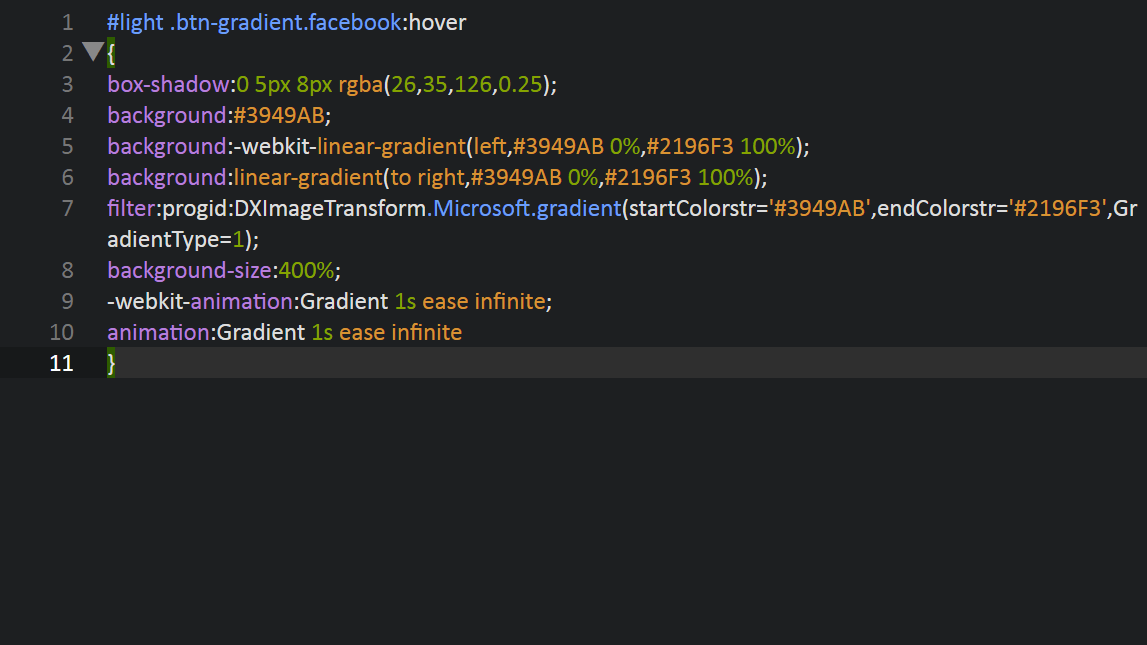
Сначала создадим стили для наведения. Создадим тени, фон и анимацию. Для селектора класса вводим псевдоселектор :hover.
box-shadow:0 5px 8px rgba(26,35,126,0.25);
background:-webkit-linear-gradient(left,#3949AB 0%,#2196F3 100%);
background:linear-gradient(to right,#3949AB 0%,#2196F3 100%);
-webkit-animation:Gradient 1s ease infinite;
animation:Gradient 1s ease infinite
Внимание! На примере показана отдельная часть кода для одной кнопки. То же самое вам нужно будет повторить для каждой из них.
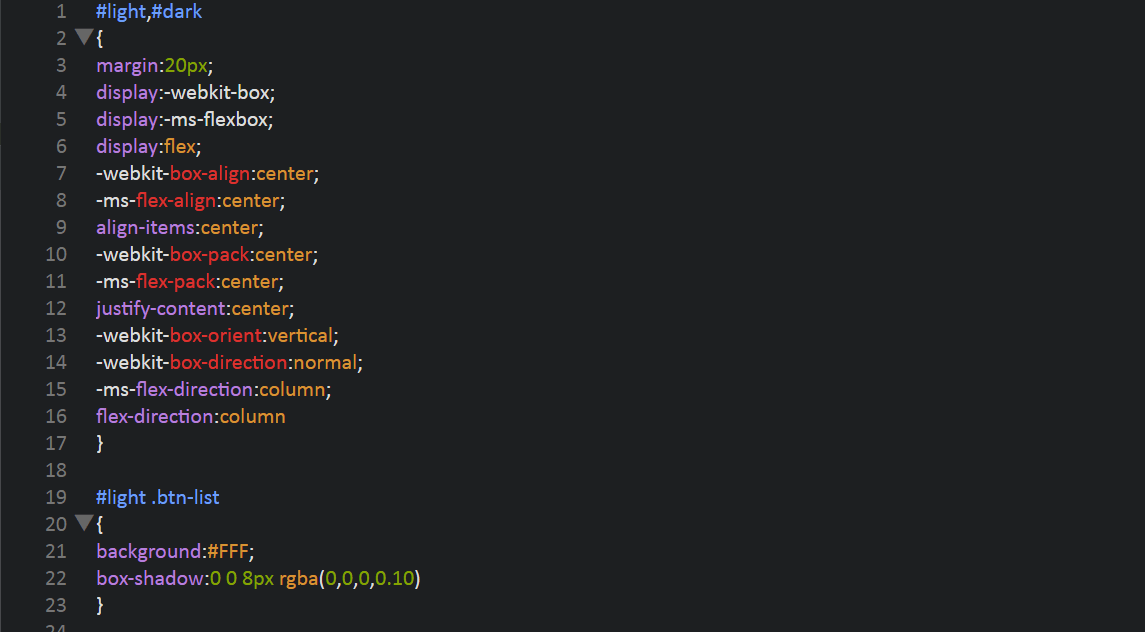
После этого в нашем CSS документе создаем отдельные свойства для темных и светлых кнопок. Сначала создадим нужно создать общие стили для каждого вида кнопок.
Теперь сделаем стилизацию для каждого списка.
Заключение
Поздравляем, у нас получились кнопки социальных сетей, с шикарной стилизацией. Вы можете выбрать любой блок из этого списка для вашего сайта.
Оформление ссылок на социальные сети
Что касается ссылок на профили или группы — там все просто, это обычные ссылки. А вот с ссылками «поделиться» немного посложнее, т.к. там нужно в ней передать адрес текущей страницы.
В этой заметке установка таких ссылок и варианты их оформления.
Установка ссылок «поделиться» в соц. сетях:
ВКонтакте
Одноклассники
Примеры оформления:
Все варианты используют шрифт FontAwesome, но могут использовать и графические иконки (последняя ссылка со смайликом).
Вариант 1
Вариант 2
Вариант 3
Вариант 4
Вариант 5
transition : border-top-left-radius 0.1s linear 0s, border-top-right-radius 0.1s linear 0.1s, border-bottom-right-radius 0.1s linear 0.2s, border-bottom-left-radius 0.1s linear 0.3s ;
transition : transform 0.4s linear 0s, border-top-left-radius 0.1s linear 0s, border-top-right-radius 0.1s linear 0.1s, border-bottom-right-radius 0.1s linear 0.2s, border-bottom-left-radius 0.1s linear 0.3s ;
transition : transform 0.4s linear 0s, border-top-left-radius 0.1s linear 0s, border-top-right-radius 0.1s linear 0.1s, border-bottom-right-radius 0.1s linear 0.2s, border-bottom-left-radius 0.1s linear 0.3s ;