- Верстаем новостной сайт с помощью Flexbox
- 1. Начинаем с создания двух столбцов
- 2. Делаем каждый столбец flexbox-контейнером
- 3. Делаем контейнер из статьи
- 4. Добавляем несколько вложенных столбцов
- 5. Делаем первую статью с горизонтальным лейаутом
- 6. Делаем адаптивный лейаут
- 7. Добавляем завершающие штрихи
- Вывод
- Adding Recent News Boxes to Your Website
- Step 1 — recent-news-boxes.html
- Step 2 — recent-news-boxes.css
- Step 3 — Add the includes below to your web page
- How To Add a News and Alerts Section to Your Website
- The difference between «news» and «alerts»
- Getting Started
- HTML
- CSS
Верстаем новостной сайт с помощью Flexbox
Поверьте, нет никакой необходимости в детальном разборе всех аспектов работы с Flexbox, если вы хотите начать им пользоваться уже сейчас. В этом руководстве автор собирается познакомить вас с некоторыми свойствами Flexbox и сделать «новостной лейаут» наподобие того, который вы могли видеть на сайте The Guardian.
Причина, по которой автор использует Flexbox – это большое количество возможностей, которые он предоставляет:
— легкость в создании адаптивных столбцов;
— создание столбцов одинаковой высоты;
— возможность прижатия содержимого к низу контейнера.
1. Начинаем с создания двух столбцов
Создание столбцов при помощи CSS всегда влекло за собой определенные трудности. На протяжении длительного времени для выполнения данной задачи широко использовались (и используются) float’ы и / или таблицы, но каждый из этих методов имел (и имеет) свои недостатки.
В свою очередь, Flexbox упрощает этот процесс, обладая рядом таких преимуществ, как:
— написание более «чистого» кода: от нас лишь требуется создать контейнер с правилом display: flex;
— гибкость: мы можем изменять размер, растягивать и выравнивать столбцы путем изменения пары строк CSS;
— семантическая разметка;
— кроме того, с использованием Flexbox отпадает необходимость отменять обтекание во избежание непредсказуемого поведения лейаута.
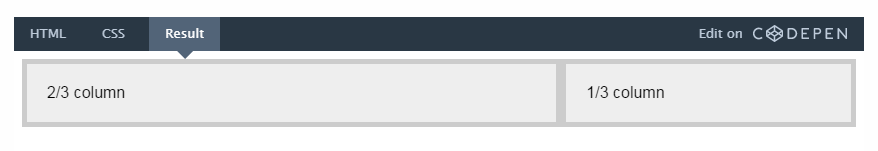
Давайте начнем работу с создания двух столбцов, один из которых будет занимать 2/3 ширины нашего контейнера, а еще один — 1/3 его часть.
Здесь присутствуют два элемента:
— контейнер columns;
— два дочерних элемента column, один из которых имеет дополнительный класс main-column, который мы используем позже для того, чтобы сделать столбец шире.
.columns < display: flex; >.column < flex: 1; >.main-column
Поскольку main-column имеет значение flex равное 2, то этот столбец займет в два раза больше места, чем второй.
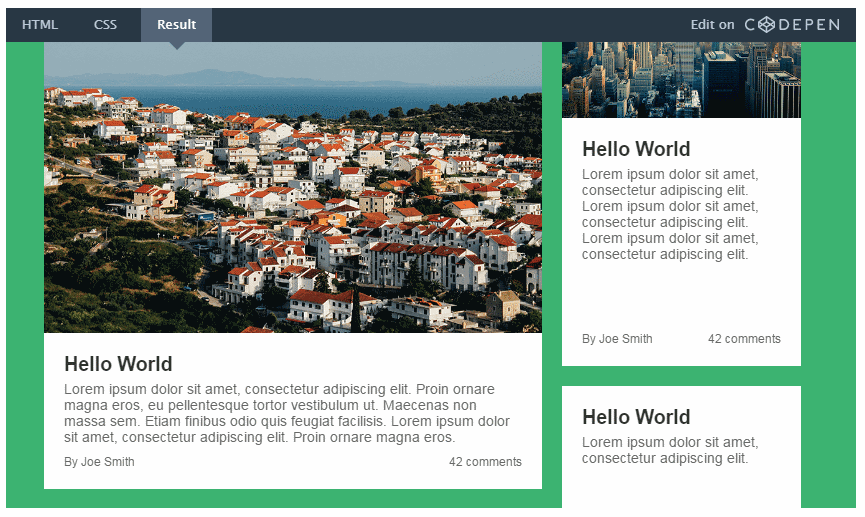
Добавим немного визуального оформления и, в итоге, получим:
Кликните для просмотра в действии
2. Делаем каждый столбец flexbox-контейнером
Каждый из двух столбцов будет содержать несколько вертикально расположенных статей, поэтому из этих двух элементов мы, в свою очередь, также должны сделать flexbox-контейнеры.
Итак, нам необходимо, чтобы статьи:
— располагались вертикально внутри столбца-контейнера;
— занимали все доступное место.
Правило flex-direction: column, указанное для контейнера, вместе с правилом flex: 1, указанным для дочернего элемента, позволяет статье заполнить все свободное место по вертикали, при этом высота первых двух столбцов останется неизменной.
Кликните для просмотра в действии
3. Делаем контейнер из статьи
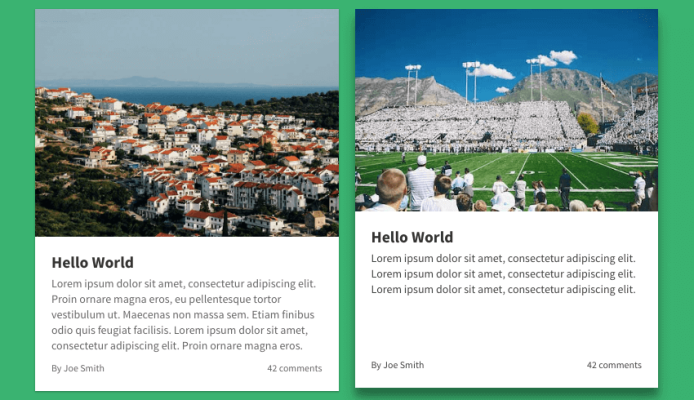
Теперь, чтобы еще больше расширить наши возможности, давайте представим каждую статью в виде flexbox-контейнера. Каждый такой контейнер будет содержать:
— заголовок;
— параграф;
— информационную панель с именем автора и количеством комментариев;
— какую-нибудь адаптивную картинку.
Здесь мы используем Flexbox для того, чтобы «прижать» информационную панель к низу элемента. Вот, посмотрите, какой результат мы ожидаем получить.
.article < display: flex; flex-direction: column; flex-basis: auto; /* Устанавливает начальный размер элемента в зависимости от его содержимого */ >.article-body < display: flex; flex: 1; flex-direction: column; >.article-content < flex: 1; /* Содержимое заполняет все оставшееся место, тем самым прижимая информационную панель к нижней части */ >Элементы внутри статьи расположены вертикально благодаря использованию правила flex-direction: column.
Также мы применили свойство flex: 1 к элементу article-content, тем самым растянув его на все свободное место и прижав article-info к низу. Высота столбцов в этом случае не имеет значения.
Кликните для просмотра в действии
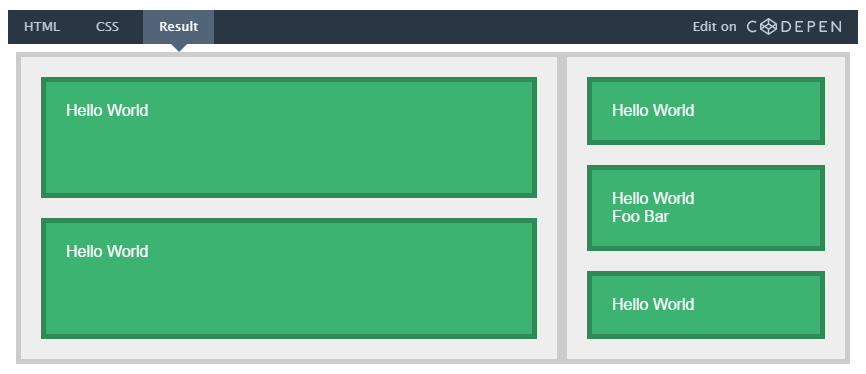
4. Добавляем несколько вложенных столбцов
На самом деле, нам нужно, чтобы левый столбец включал в себя еще несколько столбцов. Поэтому нам необходимо заменить второй элемент, отвечающий за статью, контейнером columns, который мы использовали ранее.
Поскольку мы хотим, чтобы первый вложенный столбец был шире, добавим к элементу класс nested-column, а в CSS укажем:
Теперь этот столбец будет вдвое шире второго.
Кликните для просмотра в действии
5. Делаем первую статью с горизонтальным лейаутом
Первая статья у нас на самом деле большая. Дабы эффективно использовать место на экране монитора, давайте изменим ее ориентацию на горизонтальную.
.first-article < flex-direction: row; >.first-article .article-body < flex: 1; >.first-article .article-image
Свойство order в данном случае играет большую роль, поскольку оно позволяет изменять очередность HTML-элементов без изменения HTML-разметки. В действительности, article-image в коде идет перед элементом article-body, но ведет себя так, будто стоит после него.
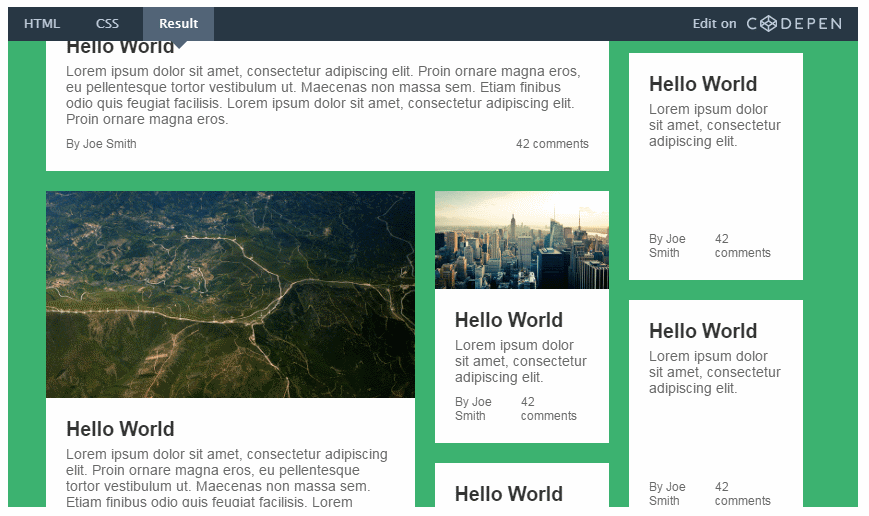
Кликните для просмотра в действии
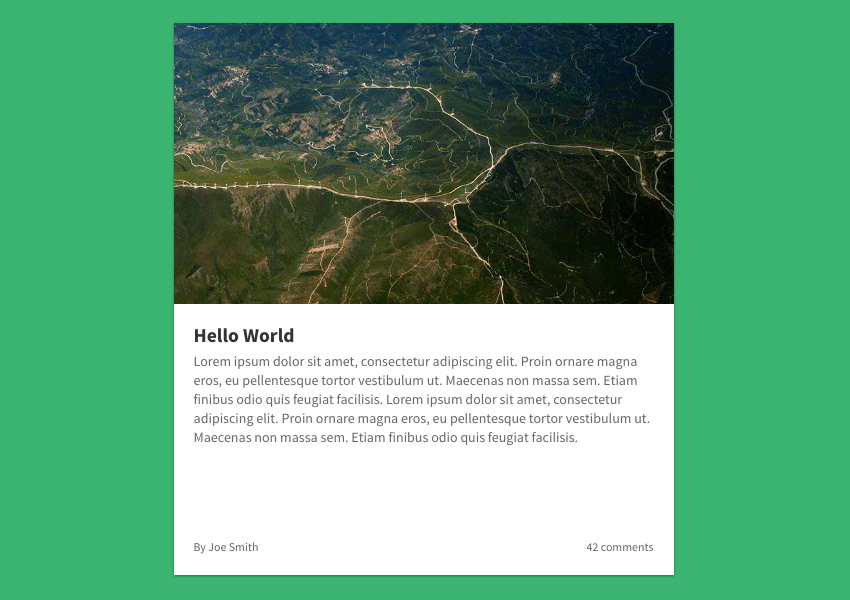
6. Делаем адаптивный лейаут
Теперь все выглядит так, как мы хотели, хотя и немного сплющено. Давайте исправим это, добавив нашему лейауту гибкости.
Одной из замечательных вещей в Flexbox является то, что достаточно удалить правило display: flex в контейнере для того, чтобы полостью отключить его (Flexbox), в то время, как остальные его свойства (такие, как align-items или flex) останутся рабочими.
В результате, мы можем активировать адаптивный лейаут, задействовав Flexbox только тогда, когда в этом будет необходимость.
Итак, мы собираемся удалить display: flex из селекторов .columns и .column, вместо этого «запаковав» их в медиа-запрос:
@media screen and (min-width: 800px) < .columns, .column < display: flex; >> Вот и все! На экранах с маленьким разрешением все статьи будут располагаться друг над другом, а на экранах с разрешением свыше 800 пикселей — в два столбца.
7. Добавляем завершающие штрихи
Для того, чтобы лейаут выглядел более привлекательно на больших экранах, давайте добавим кое-какие CSS-твики:
@media screen and (min-width: 1000px) < .first-article < flex-direction: row; >.first-article .article-body < flex: 1; >.first-article .article-image < height: 300px; order: 2; padding-top: 0; width: 400px; >.main-column < flex: 3; >.nested-column < flex: 2; >> Содержимое первой статьи выровнено по горизонтали: текст расположен по левой стороне, а картинка — по правой. Также, главный столбец теперь стал шире (75%). То же самое касается и вложенного столбца (66%).
А вот и финальный результат!
Кликните для просмотра в действии
Вывод
Теперь вы и сами видите, что использовать Flexbox в своих проектах можно даже не вникая во все его тонкости, и созданный лейаут — наглядный тому пример. По крайней мере, автор очень надеется на это.
Adding Recent News Boxes to Your Website
One of the most common components to any website is a section that displays a number of your most recent news articles. This helps keep your users engaged and provides the necessary real estate to showcase featured content.
Of course, there are multiple ways to display this type of content, from a vertical list to minimal textual information. An additional way to display recent news is through the use of a box and grid based system. Using this method, you can create the needed space to include a news entry’s featured image, the article’s posting date, and it’s title.
In some designs, it’s important to keep the information displayed to a minimum. Showing a date and an entry’s title is often the only key information needed. Additionally, images tend to drive better click-through-rates and so it’s generally a good idea to showcase a featured image if possible. With this in mind, a simple box container system can accommodate these aspects to a recent news article.
Below is the HTML, CSS, and JavaScript required.
Step 1 — recent-news-boxes.html
Copy and paste the code below into recent-news-boxes.html
Step 2 — recent-news-boxes.css
Download the CSS below and include it in your web page
Step 3 — Add the includes below to your web page
In this tutorial we showed you how to create a section showcasing a number of featured news articles, each contained in it’s own box.
Scott Madara
Contributions Editor here at Solodev. Want to be featured on the Solodev Blog? Get in touch.
Follow me on Twitter
RELATED POSTS
How To Add a News and Alerts Section to Your Website
OK, so it’s probably not a shocker. but we like flashy headlines as much as the next developer.
News is important. That’s why you probably have an entire page on your site dedicated to it, where visitors can see all your activity. But when someone hits your homepage, it’s helpful to feature a bite-sized set of entries. This can be done by creating a shorter, more compact section that features your news and alerts in one place.
It’s not that different from the front page of a newspaper, which gives you the latest-breaking stories with the option to flip to other pages to read more. Remember newspapers?
In this tutorial, we’ll show you how to build a news and alerts section in a neat grid system – perfect for living anywhere on your website. You can list them side by side using Bootstrap columns, so your visitors can peruse the latest headlines while getting updated on critical issues. You can also add images and icons to help your headlines jump off the page and hook your reader in the right manner. We’ve got an example below, but you can get creative with how you display it.
The difference between «news» and «alerts»
Generally speaking, your news can behave a lot like your blog (and in some cases, might even be your blog). The latest articles can be displayed in attractive, well-organized managers that provide a great user experience. The difference is in how you’re engaging with your audience around the nature of your news. Maybe you’re featuring things like press releases or updated product features, but in truth, «news» is whatever your organization feels is «newsworthy.»
Alerts are a little different, as they tend to connote a sense of urgency. With alerts, you might want your audience to take action due to an event or even a crisis – things like road closures or service interruptions. In our COVID-19 series, we showed you how to build a customizable alert bar for your website, so you can keep your customers informed during an emergency like a pandemic (hopefully that’s a rare occurrence).
Alerts are still news, but with a much stronger spotlight. To that end, you can also use tagging or categories to distinguish between the two versus having dedicated pages. That said, for some organizations, subscribing to alert feeds or services might require an independent page or manager, so it’s really driven by your needs.
With your website, you can own your news and alerts without relying solely on other channels. Sure, they provide the distribution – but if you’re feeding your SEO the right way, you can really optimize the performance of your news section and drive greater traffic and awareness. Better still, you can integrate with those outside channels to expand your reach.
Extra, extra – we’ve got the code to bring this life! Keep reading.
Getting Started
Since we’re using Bootstrap to build our section, go ahead and copy and paste the links below in the head section of your project’s HTML file:
HTML
In the HTML code below, we have a main section to house both the news and the alerts. We used the classname .section—news to make it more identifiable and easily select in the CSS file to style it. It is using the Bootstrap grid elements and columns which makes it easier to adjust their width. Both the news and the articles columns are half the width of the section. In smaller screens, the columns take up the full width. We do this by giving each column div a classname of .col-lg-6 .col-12 . In Bootstrap, all divs are divided into 12 columns so col-6 spans 6 of 12 columns making up half the width and col-12 spans 12 of 12 columns making up the full width.
The news and alerts rows are made up of div elements with a classname of .box-news . They’re structurally the same except the news rows have an additional img element to display images. Copy and paste the code below in your project:
CSS
Since most of the layout adjustment and spacing was done via Bootstrap’s built-in classes used in the HTML file, we set properties such as colors, font sizes, and link styling via CSS. Feel free to change the color and the styling of the fonts to match your website’s branding:
And there it is! Check out the JSFiddle below to see the demo before committing to its use: