- Создание кнопки «Поделиться» в VK со счетчиком
- Шаг 1. Создание HTML кнопки.
- Шаг 2. Получение количества репостов через API вконтакте
- Способ 1. Через cURL
- Способ 2. Через WordPress HTTP API
- Ещё немного про VK
- Миша
- Как создать кнопки соц.сетей в HTML/CSS
- HTML и CSS код
- HTML теги
- CSS стили
- Создание кнопок социальных сетей. CSS3 & HTML5
- Заключение
- Оформление ссылок на социальные сети
- Установка ссылок «поделиться» в соц. сетях:
- Примеры оформления:
Создание кнопки «Поделиться» в VK со счетчиком
Идея поста возникла у меня в результате переезда со стандартных социальных кнопок «Поделиться» на собственные кастомные. Основная причина конечно — это производительность сайта, у меня даже есть старый-престарый пост, в котором я описываю, почему не стоит использовать стандартные кнопки соц. сетей, и этот пост до сих пор актуален!
Пример кнопки — сразу под постом, перед формой подписки. Вы можете сами убедиться в рабочести моей кнопки, только обратите внимание — для ускорения загрузки страниц мой сайт кэширует счетчик кнопки на 2 часа. То есть после того, как вы поделились постом во вконтакте, вам нужно подождать до 2 часов (максимум), чтобы счетчик изменил своё значение.
Шаг 1. Создание HTML кнопки.
Даже jQuery нам не понадобится, просто вставляете код в то место, в котором хотите отобразить кнопку. Как вы видите, по сути тут чистый HTML и чуть-чуть JavaScript, причем если его удалить, то это будет просто кнопка-ссылка, но в то же время счетчик будет работать как полагается (WordPress или чистый PHP обязателен).
- Строчка 2 — в этой переменной укажите URL, на котором находится кнопка «Поделиться», если у вас WordPress, то можете использовать функцию get_permalink().
- 3 — заголовок или название страницы, опять-таки для WordPress его можно получить функцией get_the_title().
- 4 — короткое описание.
- 5 — URL изображения-миниатюры, которое должно будет отобразиться во вконтакте. В коде же я показал пример для WP, основываясь на его функционале миниатюр — сначала я получил ID миниатюры функцией get_post_thumbnail_id(), а затем, уже при помощи wp_get_attachment_image_src(), на основе этого ID, получил URL картинки.
- 8 — да, именно на этой строчке мы и получаем количество репостов из API, в примере используется функция из второго способа (для WordPress), но вы разумеется можете воспользоваться первым из рассмотренных ниже методов.
Шаг 2. Получение количества репостов через API вконтакте
Сейчас я покажу два простейших способа получения количества репоста той или иной страницы. Вы спокойно можете использовать тот способ, который вам нравится (обратите внимание — второй способ подойдёт только для WP) и вам совсем не обязательно разбираться в том, как работает код внутри функций — просто вставляете их к себе на сайт и используете.
Способ 1. Через cURL
Этот способ хорош тем, что его вы можете использовать на своём сайте вне зависимости от того, какая CMS у вас стоит — это может быть WordPress, а может быть и вообще какой-нибудь самописный движок.
function get_vk_counts_curl( $url ) { $api_url = 'https://vk.com/share.php?act=count&index=1&url=' . $url; $vk_connect = curl_init(); curl_setopt( $vk_connect, CURLOPT_URL, $api_url ); curl_setopt( $vk_connect, CURLOPT_RETURNTRANSFER, 1 ); // вернуть результат, а не выводить curl_setopt( $vk_connect, CURLOPT_TIMEOUT, 20 ); $return = curl_exec( $vk_connect ); curl_close( $vk_connect ); // закрываем соединение return intval( str_replace( array('VK.Share.count(1, ',');'),'',$return) ); }
- 1 — при использовании метода получения количества репостов через cURL вам достаточно указать лишь URL страницы, на котором находится кнопка.
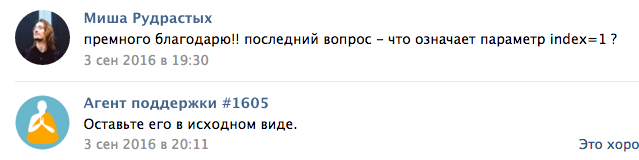
- 3 — возможно тут у вас возникнет вопрос, что такое index=1 , у меня этот вопрос тоже возник и я задал его агенту поддержки вконтакте. И вот ответ:
Способ 2. Через WordPress HTTP API
Ну думаю тут ясно, что этот способ только для WordPress. А это значит, что код с большой долей вероятности отправится в functions.php вашей текущей темы.
function get_vk_counts_wp( $url, $post_id ) { $cache_key = 'misha_shares_vk' . $post_id; $count = get_transient( $cache_key ); // попробуем сначала вытащить значение из кэша WP if ( $count === false ) { $response = wp_remote_get('https://vk.com/share.php?act=count&index=1&url=' . $url ); $body = json_decode( $response['body'] ); $count = intval( str_replace( array('VK.Share.count(1, ',');'),'',$response['body'] ) ); set_transient( $cache_key, $count, 3600 ); // сохраняем в кэш на час } return $count; }
- 2-5 и 11 — так как я не хочу, чтобы подключение к VK API лишний раз нагружало страницы моего сайта, то я кэширую число репостов на час.
Ну вот и всё. Я специально не стал давать CSS стили, чтобы вы сами могли оформить кнопку, как пожелаете. Также я не запрещаю использовать дизайн кнопки как у меня на сайте.
Ещё немного про VK
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
Как создать кнопки соц.сетей в HTML/CSS
Это ещё одна статья, в которой мы предоставляем вам отличные примеры создания уникальных элементов дизайна. Сегодня мы поговорим о такой вещи как кнопки социальных сетей для сайта.
Вообще социальные сети являются неотъемлемой частью для каждого сайта, особенно для продающих landing-page. Именно они обеспечивают сайт основной клиентской базой и чаще всего являются основной формой связи с администрацией сайта.
Данный элемент, при правильном размещении на интернет-ресурсе, позволит вам привлечь много клиентов и других пользователей.
HTML и CSS код
В нашей рубрике произошло небольшое обновление. Теперь перед предоставлением исходников и элементов кода мы будем разбирать с вами свойства и теги, которые лежат в основе исходников.
Это поможет вам «не потеряться» в коде и примерно понять о чем идет речь. А для знатоков HTML и CSS это прекрасная возможность освежить знания.
HTML теги
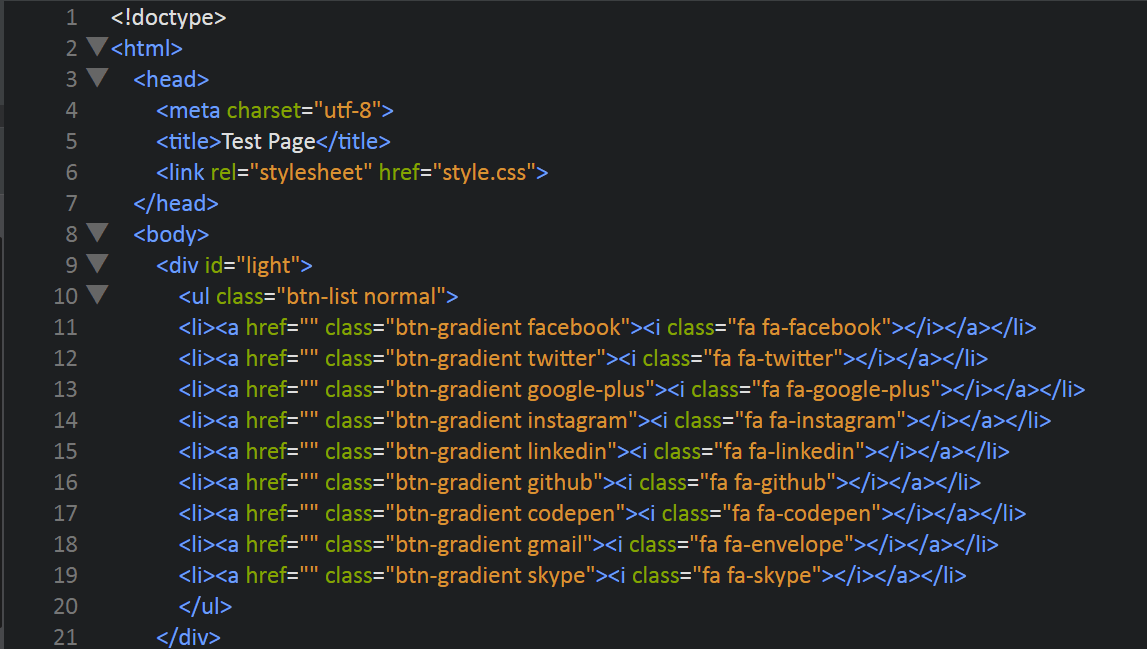
Все наши кнопки будут располагаться в основном блоке div, который будет соединять их в единую панель. Для него мы присвоим класс, который будет использоваться для стилизации, с помощью атрибута class.
В основе панели будет использоваться немаркированный список, который создается при помощи тега ul. Для него также присваивается класс.
Каждая отдельная кнопка будет находиться в теге списка li и содержать в себе ссылки на социальные сети(тег a), а также классы для стилизации.
Чтобы указать ссылку и создать селекторы для стилизации, создадим атрибуты href и a. Классов нужно будет создавать много, для каждой кнопки отдельный.
Можно конечно использовать и id, но мы воспользуемся классами.
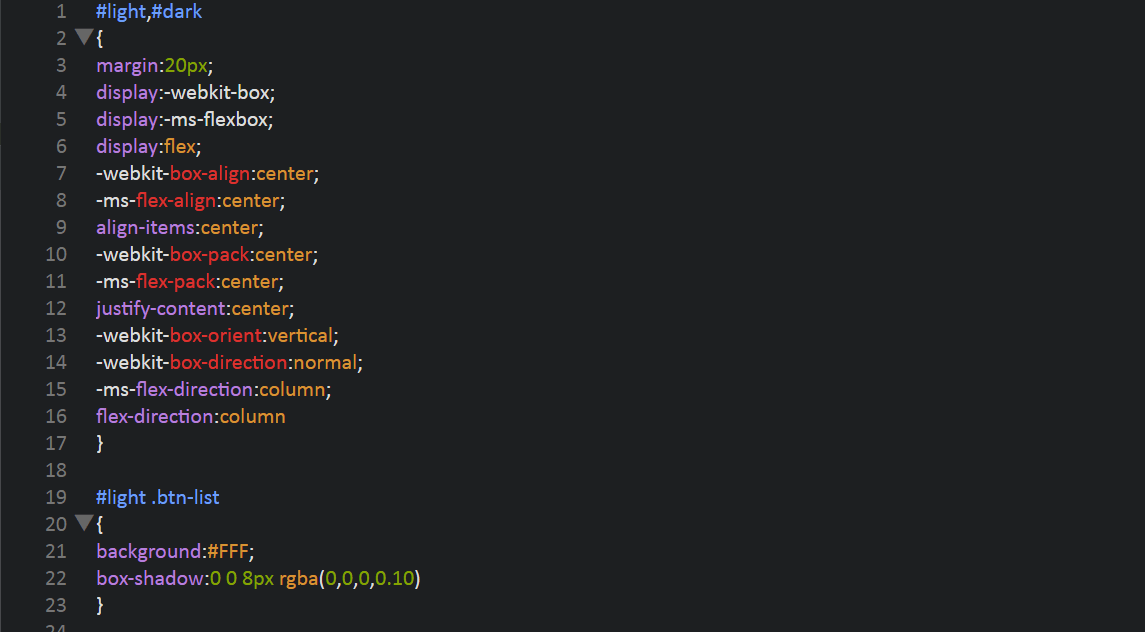
CSS стили
Теперь самая увлекательная часть работы.
Для начала нам нужно вписать все селекторы — класс общего контейнера, тега ul и классы кнопок.
Сначала мы создадим тени для кнопок. Для этого используем атрибут box-shadow.
После этого будем использовать свойства создания фона — background. В качестве фона будут использоваться как обычные цвета, так и градиенты.
Осталось задать размер фона и анимацию. Для этого используем свойства animation и background.
Создание кнопок социальных сетей. CSS3 & HTML5
Первое что нам нужно сделать — разместить кнопки в HTML документе. Создаем общий контейнер div, в который размещаем наш список с кнопками.
Внутри списка кнопок мы создаем теги ссылок, которые будут осуществлять переход на социальные сети.
В исходниках вы сможете найти 4 списка, они используются для демонстрации различных вариантов стилизации. Не обязательно брать их все, можете выбрать тот, который вам больше нравится.
Мы разместили наши кнопки, теперь приступаем к стилизации.
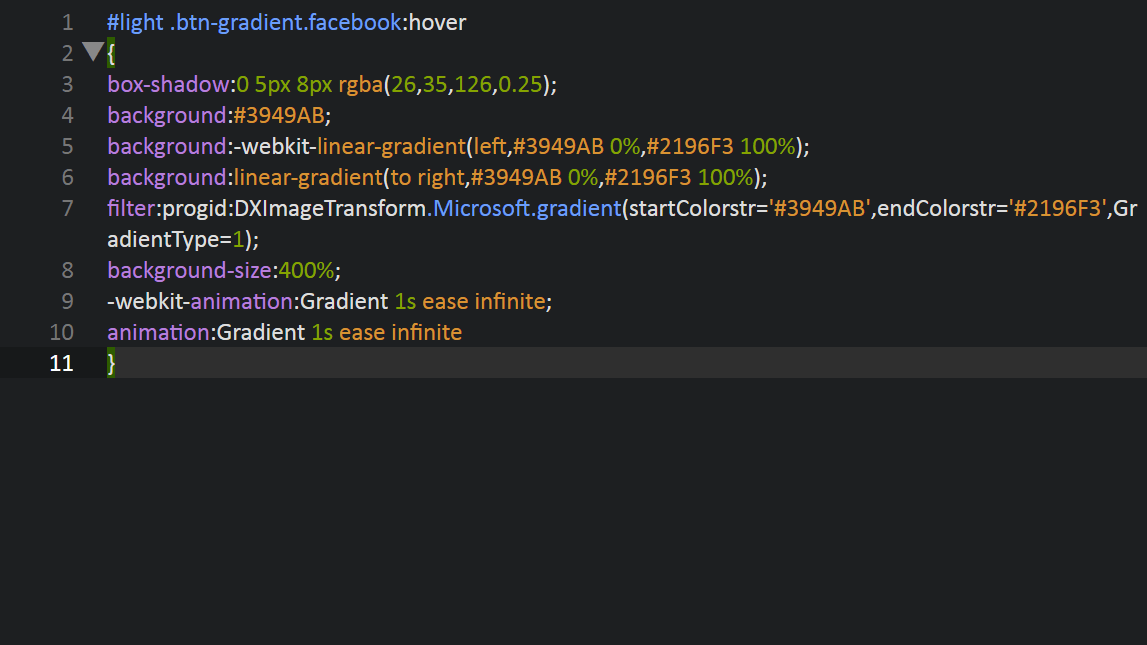
Сначала создадим стили для наведения. Создадим тени, фон и анимацию. Для селектора класса вводим псевдоселектор :hover.
box-shadow:0 5px 8px rgba(26,35,126,0.25);
background:-webkit-linear-gradient(left,#3949AB 0%,#2196F3 100%);
background:linear-gradient(to right,#3949AB 0%,#2196F3 100%);
-webkit-animation:Gradient 1s ease infinite;
animation:Gradient 1s ease infinite
Внимание! На примере показана отдельная часть кода для одной кнопки. То же самое вам нужно будет повторить для каждой из них.
После этого в нашем CSS документе создаем отдельные свойства для темных и светлых кнопок. Сначала создадим нужно создать общие стили для каждого вида кнопок.
Теперь сделаем стилизацию для каждого списка.
Заключение
Поздравляем, у нас получились кнопки социальных сетей, с шикарной стилизацией. Вы можете выбрать любой блок из этого списка для вашего сайта.
Оформление ссылок на социальные сети
Что касается ссылок на профили или группы — там все просто, это обычные ссылки. А вот с ссылками «поделиться» немного посложнее, т.к. там нужно в ней передать адрес текущей страницы.
В этой заметке установка таких ссылок и варианты их оформления.
Установка ссылок «поделиться» в соц. сетях:
ВКонтакте
Одноклассники
Примеры оформления:
Все варианты используют шрифт FontAwesome, но могут использовать и графические иконки (последняя ссылка со смайликом).
Вариант 1
Вариант 2
Вариант 3
Вариант 4
Вариант 5
transition : border-top-left-radius 0.1s linear 0s, border-top-right-radius 0.1s linear 0.1s, border-bottom-right-radius 0.1s linear 0.2s, border-bottom-left-radius 0.1s linear 0.3s ;
transition : transform 0.4s linear 0s, border-top-left-radius 0.1s linear 0s, border-top-right-radius 0.1s linear 0.1s, border-bottom-right-radius 0.1s linear 0.2s, border-bottom-left-radius 0.1s linear 0.3s ;
transition : transform 0.4s linear 0s, border-top-left-radius 0.1s linear 0s, border-top-right-radius 0.1s linear 0.1s, border-bottom-right-radius 0.1s linear 0.2s, border-bottom-left-radius 0.1s linear 0.3s ;