- Кнопка вверх для прокрутки страницы сайта в начало
- Шаг 2. Написание JavaScript кода
- Использование другого SVG-изображения
- Изменение цвета фона и других свойств кнопки
- Кнопка с плавным появлением и скрытием
- Выезжающая снизу кнопка вверх
- CSS: современный способ оформления скроллбаров
- Скроллбары в Chrome/Edge/Safari
- Скроллбары в Firefox
- Дальше-то, что?
- CSS: оформление скроллбаров 2022
- Применение пользовательских CSS-свойств для стилизации скроллбаров
- Sass Mixin и другие опции предварительной обработки
- Более экзотические стили скроллбаров в Chrome и Safari
- Стилизация скроллбаров с помощью JavaScript
- Пример кроссбраузерной стилизации полос прокрутки (scrollbar)
Кнопка вверх для прокрутки страницы сайта в начало
Процесс создания кнопки вверх начнём с HTML-разметки:
В качестве изображения будем использовать SVG-изображение, которое установим с помощью CSS как background-image :
.btn-up { /* фиксированное позиционирование */ position: fixed; /* цвет фона */ background-color: #673ab7; /* расстояние от правого края окна браузера */ right: 20px; /* расстояние от нижнего края окна браузера */ bottom: 0; /* скругление верхнего левого угла */ border-top-left-radius: 8px; /* скругление верхнего правого угла */ border-top-right-radius: 8px; /* вид курсора */ cursor: pointer; /* отображение элемента как flex */ display: flex; /* выравниваем элементы внутри элемента по центру вдоль поперечной оси */ align-items: center; /* выравниваем элементы внутри элемента по центру вдоль главной оси */ justify-content: center; /* ширина элемента */ width: 60px; /* высота элемента */ height: 50px; } .btn-up::before { content: ""; width: 40px; height: 40px; background: transparent no-repeat center center; background-size: 100% 100%; background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='16' height='16' fill='%23fff' viewBox='0 0 16 16'%3E%3Cpath fill-rule='evenodd' d='M7.646 4.646a.5.5 0 0 1 .708 0l6 6a.5.5 0 0 1-.708.708L8 5.707l-5.646 5.647a.5.5 0 0 1-.708-.708l6-6z'/%3E%3C/svg%3E"); } .btn-up_hide { display: none; } @media (hover: hover) and (pointer: fine) { .btn-up:hover { background-color: #512da8; /* цвет заднего фона при наведении */ } }В этом коде мы элементу устанавливаем фиксированное позиционирование, то есть position: fixed . Для определение того, где должен располагаться элемент относительно краёв окна браузера, мы задаём следующие свойства: right: 20px и bottom: 0 .
Выравнивание псевдоэлемента ::before по центру внутри .btn-up выполним с помощью CSS Flexbox. Для этого .btn-up установим следующие свойства: display: flex , align-items: center и justify-content: center .
Шаг 2. Написание JavaScript кода
По умолчанию кнопка вверх не отображается. Показывать кнопку на странице будет только после того, как страница будет прокручена больше чем на 400px.
При нажатии на кнопку .btn-up будем прокручивать страницу к началу с анимацией.
Для выполнения этих действий нам необходимо написать JavaScript код. Выполним это на чистом JavaScript:
const btnUp = { el: document.querySelector('.btn-up'), show() { // удалим у кнопки класс btn-up_hide this.el.classList.remove('btn-up_hide'); }, hide() { // добавим к кнопке класс btn-up_hide this.el.classList.add('btn-up_hide'); }, addEventListener() ); // при нажатии на кнопку .btn-up document.querySelector('.btn-up').onclick = () => { // переместим в начало страницы window.scrollTo({ top: 0, left: 0, behavior: 'smooth' }); } } } btnUp.addEventListener();Здесь мы оформили весь код в формате объекта. Для выбора необходимых элементов на странице мы использовали здесь метод querySelector , а для добавления обработчиков событий – свойство DOM-объекта onclick и метод addEventListener . В результате мы получили следующее:
Использование другого SVG-изображения
В примере, приведённом выше, мы использовали SVG-изображение. Вместо этого изображения можно использовать любое другое:
.btn-up { position: fixed; background-color: #673ab7; right: 20px; bottom: 20px; border-radius: 22px; cursor: pointer; width: 44px; height: 44px; } .btn-up::before { content: ""; text-align: center; position: absolute; width: 20px; height: 20px; left: 12px; top: 12px; background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='20' height='20' viewBox='0 0 20 20'%3E%3Cg fill='none' stroke='%23fff' stroke-width='2' stroke-linecap='round' stroke-linejoin='round'%3E%3Cpath d='M10 17V4M3 10l7-7 7 7'/%3E%3C/g%3E%3C/svg%3E"); }Кроме изменения SVG-изображения, мы также поменяли здесь некоторые другие стили:
Изменение цвета фона и других свойств кнопки
Для изменения цвета, размера, расположения и других свойств кнопки, необходимо просто отредактировать CSS правила, представленные выше.
Пример квадратной кнопки, в которой в качестве цвета фона ( background-color ) используется #3aa111 :
Кнопка с плавным появлением и скрытием
Чтобы кнопка плавно появлялась и исчезала можно воспользоваться CSS-переходами.
Для этого в CSS необходимо внести следующие изменения:
.btn-up { position: fixed; /* фиксированная позиция */ background-color: #673ab7; /* цвет заднего фона */ right: 20px; /* расстояние от правого края */ bottom: 0px; /* расстояние от нижнего края */ border-top-left-radius: 8px; /* скругление верхнего левого угла */ border-top-right-radius: 8px; /* скругление верхнего правого угла */ cursor: pointer; /* форма курсора */ display: flex; /* не отображать элемент */ align-items: center; justify-content: center; transition: opacity 0.3s ease-in-out; width: 60px; height: 50px; opacity: 1; } .btn-up::before { content: ""; width: 40px; height: 40px; background: transparent no-repeat center center; background-size: 100% 100%; background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='16' height='16' fill='%23fff' viewBox='0 0 16 16'%3E%3Cpath fill-rule='evenodd' d='M7.646 4.646a.5.5 0 0 1 .708 0l6 6a.5.5 0 0 1-.708.708L8 5.707l-5.646 5.647a.5.5 0 0 1-.708-.708l6-6z'/%3E%3C/svg%3E"); } .btn-up_hide { display: none; } .btn-up_hiding { opacity: 0; } @media (hover: hover) and (pointer: fine) { .btn-up:hover { background-color: #512da8; /* цвет заднего фона при наведении */ } }Также необходимо отредактировать JavaScript код, например, так:
const btnUp = { el: document.querySelector('.btn-up'), scrolling: false, show() { if (this.el.classList.contains('btn-up_hide') && !this.el.classList.contains('btn-up_hiding')) { this.el.classList.remove('btn-up_hide'); this.el.classList.add('btn-up_hiding'); window.setTimeout(() => { this.el.classList.remove('btn-up_hiding'); }, 300); } }, hide() { if (!this.el.classList.contains('btn-up_hide') && !this.el.classList.contains('btn-up_hiding')) { this.el.classList.add('btn-up_hiding'); window.setTimeout(() => { this.el.classList.add('btn-up_hide'); this.el.classList.remove('btn-up_hiding'); }, 300); } }, addEventListener() this.scrolling = false; // если пользователь прокрутил страницу более чем на 200px if (scrollY > 400) { // сделаем кнопку .btn-up видимой this.show(); } else { // иначе скроем кнопку .btn-up this.hide(); } }); // при нажатии на кнопку .btn-up document.querySelector('.btn-up').onclick = () => { this.scrolling = true; this.hide(); // переместиться в верхнюю часть страницы window.scrollTo({ top: 0, left: 0, behavior: 'smooth' }); } } } btnUp.addEventListener();Для добавления и удаления классов у элементов мы в этом коде использовали методы add и remove объекта classList . При этом часть этих действий выполняли не сразу, а спустя некоторое время, используя для этого метод setTimeout .
Выезжающая снизу кнопка вверх
В этом примере сделаем так, чтобы кнопка вверх появлялась снизу. Выполнять это будем с помощью CSS-свойств transform и transition . Кроме этого, SVG-изображение вставим с использованием тега :
.btn-up { position: fixed; background-color: #f57c00; left: 20px; bottom: 30px; border-radius: 25px; cursor: pointer; display: flex; align-items: center; justify-content: center; transition: opacity 0.15s ease-in-out, transform 0.3s ease-in-out; color: #fff; width: 50px; height: 50px; opacity: 1; transform: translateY(0); } .btn-up_hide { display: none; } .btn-up_hiding { opacity: 0; transform: translateY(100px); } .btn-up-icon { width: 40px; height: 40px; fill: currentcolor; } @media (hover: hover) and (pointer: fine) { .btn-up:hover { background-color: #ef6c00; } }CSS: современный способ оформления скроллбаров
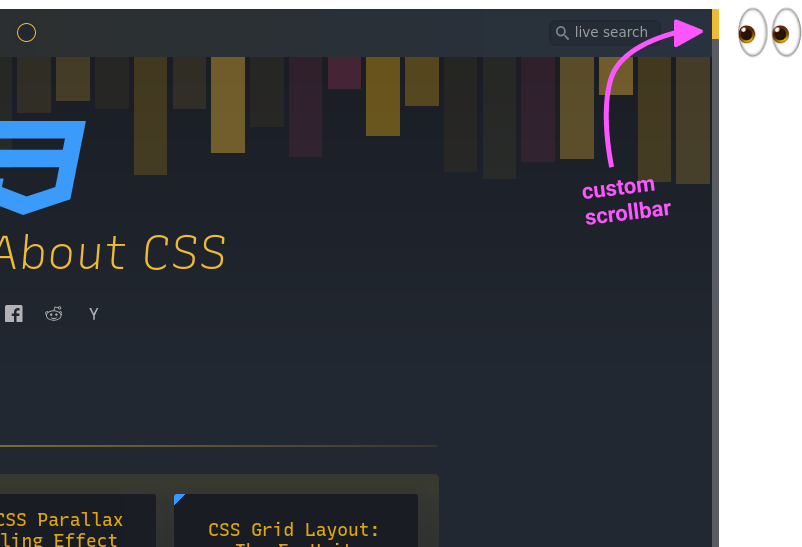
Настройка полосы прокрутки (scrollbar) в основных браузерах была трудна и неприятна примерно до сентября 2018 года, когда был выпущен рабочий проект W3C CSS Scrollbars, который выглядит как реальный способ устранить трудности стилизации скроллбаров.
На протяжении многих лет появлялись различные способы сделать это. Microsoft Internet Explorer был одним из первых, кто предоставил CSS API для скроллбаров, но многие разработчики были настолько разочарованы реализацией, что создавали собственные решения с помощью JavaScript.
Однако, JavaScript-решения тоже не во всём идеальны, например им трудно эмулировать высокопроизводительное поведение, допустим, прокрутку с инерцией или прокрутку больших документов.
Перенесемся в настоящее время, теперь, когда Internet Explorer вытесняется Microsoft Edge, это сводится к двум подходам:
- Chrome/Edge/Safari используют -webkit-scrollbar
- Firefox использует новую спецификацию CSS Scrollbars API (т.е. scrollbar-color и scrollbar-width ).
Давайте посмотрим на некоторые примеры кода!
Скроллбары в Chrome/Edge/Safari
В Chrome/Edge/Safari для стилизации прокрутки доступны css-свойства с вендорным префиксом -webkit-scrollbar .
body::-webkit-scrollbar < width: 12px; /* ширина scrollbar */ >body::-webkit-scrollbar-track < background: orange; /* цвет дорожки */ >body::-webkit-scrollbar-thumb < background-color: blue; /* цвет плашки */ border-radius: 20px; /* закругления плашки */ border: 3px solid orange; /* padding вокруг плашки */ >Есть хорошие новости… И плохие новости…
Хорошие новости! Этот код прекрасно работает в последних выпусках Chrome/Edge/Safari!
Плохие новости. К сожалению, W3C официально отказалась от этой спецификации, поэтому можем ожидать в ближайшие годы её постепенное устаревание.
Скроллбары в Firefox
Firefox – чемпион в использовании новых стандартов W3C, они всегда готовы попробовать новые API. Таким образом, новые функции CSS Scrollbars уже доступны в обычных выпусках Firefox:
Здесь легко заметить несколько различий по сравнению с устаревшей спецификацией —webkit-scrollbar .
Во-первых, это лаконичный css-код! А во-вторых, в нём отсутствуют такие функции, как создание отступов и скруглений для плашки скролла. Поскольку спецификация всё ещё меняется, эти недостающие функции могут быть в неё включены.
Дальше-то, что?
Как стилизовать полосы прокрутки, с учётом отсутствия единого авторитетного API? Надо просто объединить оба подхода!
/* W3C standard сейчас только для Firefox */ * < scrollbar-width: thin; scrollbar-color: blue orange; >/* для Chrome/Edge/Safari */ *::-webkit-scrollbar < height: 12px; width: 12px; >*::-webkit-scrollbar-track < background: orange; >*::-webkit-scrollbar-thumb
Когда —webkit-scrollbar устареет, можете спокойно вернуться к новому стандарту CSS Scrollbars.
Вариант с использованием настраиваемых CSS-свойств (CSS-переменные). В этом случае появляется возможность управлять настройками CSS-свойств полосы прокрутки из Javascript, например, для управления темами:
Ещё можно поэкспериментировать с CSS-градиентом, но этот вариант только для Webkit-браузеров:
CSS: оформление скроллбаров 2022
Для максимально возможной кросс-браузерной поддержки стилизации полос прокрутки (scrollbar) лучше использовать специальные CSS-свойства с префиксом ::webkit (они понадобятся Chrome и Safari), а также стандартизированные свойства scrollbar-width и scrollbar-color (пока для Firefox).
Таким образом, базовая настройка будет выглядеть так:
.styled-scrollbars < /* плашка-бегунок и фон */ scrollbar-color: #999 #333; >.styled-scrollbars::-webkit-scrollbar < width: 10px; /* в основном для вертикальных полос прокрутки */ height: 10px; /* в основном для горизонтальных полос прокрутки */ >.styled-scrollbars::-webkit-scrollbar-thumb < /* плашка-бегунок */ background: #999; >.styled-scrollbars::-webkit-scrollbar-track < /* фон */ background: #333; >Применение пользовательских CSS-свойств для стилизации скроллбаров
Это позволит вынести дублирующиеся значения CSS-свойств в настройки, например:
.styled-scrollbars < --scrollbar-foreground: #999; --scrollbar-background: #333; --scrollbar-size: 10px; /* плашка-бегунок, фон */ scrollbar-color: var(--scrollbar-foreground) var(--scrollbar-background); >.styled-scrollbars::-webkit-scrollbar < width: var(--scrollbar-size); /* в основном для вертикальных полос прокрутки */ height: var(--scrollbar-size); /* в основном для горизонтальных полос прокрутки */ >.styled-scrollbars::-webkit-scrollbar-thumb < /* плашка-бегунок */ background: var(--scrollbar-foreground); /* фон */ >.styled-scrollbars::-webkit-scrollbar-track < /* фон */ background: var(--scrollbar-background); >Sass Mixin и другие опции предварительной обработки
При использовании Sass код может выглядеть следующим образом:
@mixin scrollbars( $size: 10px, $foreground-color: #999, $background-color: #333 ) < // для Chrome и Safari &::-webkit-scrollbar < width: $size; height: $size; >&::-webkit-scrollbar-thumb < background: $foreground-color; >&::-webkit-scrollbar-track < background: $background-color; >// по стандартам (Firefox) scrollbar-color: $foreground-color $background-color; >Можно предположить, что с вендорными префиксами Autoprefixer может справиться лучше. Но это не будет хорошим решением, потому что синтаксис для каждого браузера будет очень сильно отличаться.
Если используется PostCSS, то для него есть плагин postcss-scrollbar . В коде используется стандартизированный синтаксис, а плагин делает соответствующие версии префиксов для разных браузеров.
После обработки плагином будет таким:
.scrollable::-webkit-scrollbar-thumb < background-color: yellow; >.scrollable::-webkit-scrollbar-track < background-color: green; >.scrollable::-webkit-scrollbar-corner < background-color: green; >.scrollable::-webkit-scrollbar < width: 0.5rem; height: 0.5rem; >.scrollable
Более экзотические стили скроллбаров в Chrome и Safari
В отличие от стандартизированных, префиксные ::-webkit- свойства имеют гораздо больше возможностей для стилизации полос прокрутки в CSS.
Например, ширину вертикальной полосы прокрутки можно сделать очень большой и добавить градиент:
Вот еще несколько стилей, в которых используется подход с вендорными префиксами:
Стилизация скроллбаров с помощью JavaScript
Если нужно очень детальное управление дизайном полос прокрутки в разных браузерах, то придется обратиться к решению вопроса с помощью JavaScript.
Для этого должны быть десятки библиотек. Например, simplebar выглядит довольно современным с простым созданием экземпляров. Вот демонстрация:
Пример кроссбраузерной стилизации полос прокрутки (scrollbar)
Это выглядит довольно прилично в Chrome, Safari и Firefox: