- Как сделать кнопку в HTML
- А как же input?
- Как сделать кнопку с иконкой
- С помощью тега
- Добавить инлайн SVG в разметку
- Вставить фоном в CSS
- Материалы по теме
- Submit картинкой
- 1й способ
- Пример 1 (SUBMIT картинкой с помощью типа IMAGE):
- 2й способ
- Пример 2 (SUBMIT картинкой с помощью Java Script):
- 3й способ
- Пример 3 ( SUBMIT картинкой правила css )
- Читайте также похожие статьи:
- How to Create Image Button in HTML?
- Pre-requisites
- What Are We Creating?
- Creating Image Button in HTML
- Styling with CSS
- Conclusion
- Кнопки
Как сделать кнопку в HTML
Для создания кнопок используется тег . Внутри него размещается текст или изображение, которые будут отображаться на кнопке. Например:
Чтобы задать кнопке имя, тип или состояние, нужно добавить атрибуты: name , disabled и type .
Атрибут name задаёт имя кнопки. Может использоваться для идентификации элемента в скриптах.
Атрибут disabled блокирует доступ к кнопке.
Атрибут type определяет тип кнопки. Ему задают одно из трёх значений:
button — значение по умолчанию. Означает, что элемент — обычная кнопка. Она может добавлять товары в корзину или избранное, переключать слайдеры или закрывать всплывающие окна.
submit задаётся кнопкам для отправки формы. Когда пользователь нажимает на кнопку с таким типом, браузер отправляет данные формы на сервер.
reset добавляется кнопкам сброса формы. Когда пользователь нажимает на такую кнопку, браузер возвращает значения всех полей формы к изначальным.
А как же input?
Создать кнопку можно и с помощью тега , если указать ему тип button :
Это рабочий способ. О нём надо знать, ведь вы можете встретить его в проектах. Но самим так делать не стоит. У кнопок, созданных на инпуте, есть ограничения: сложно управлять размерами и положением изображений, а также нет псевдоэлементов. Поэтому оставьте для создания элементов формы, таких как текстовые поля, радиокнопки или чекбоксы. А кнопки верстайте с помощью .
Как сделать кнопку с иконкой
Посмотрим три способа создания кнопки с иконкой.
С помощью тега
Способ подойдёт для контентных изображений.
Так вы можете добавлять кнопки с эмодзи, лайками, дизлайками или чем-то ещё. Иконке нужно обязательно задавать размеры, чтобы кнопка зарезервировала место и не прыгала, когда загрузится иконка.
Добавить инлайн SVG в разметку
Способ подойдёт, если изображение меняет состояния, как здесь:
Код простой: пишем тег и добавляем в него код SVG-изображения.
Вставить фоном в CSS
Способ подойдёт, если иконка играет декоративную роль и не меняется при наведении или клике на кнопку. Например, в таких случаях:
Как добавить иконку в кнопку:
Какой способ выбрать — зависит от ваших задач и особенностей проекта. Вы также можете использовать разные методы в рамках одного проекта. Например, часть кнопок сделать со встроенным в разметку SVG, а часть — с фоновым изображением.
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Submit картинкой
Здравствуй уважаемый читатель блога LifeExample, ты помнишь как выглядели интернет ресурсы на заре становления сайтостроения? Сайты конца 20 века были просто деревянными, и чисто информативными, а дизайн был лишь намеком на лучшее будущее. И вот будущее потихоньку подходило, подкрадывалось, подползало и наконец пришло, сегодня зайдя во всемирную паутину можно долго сидеть с открытым ртом наслаждаясь великолепным дизайном того или иного ресурса. Анимированные кнопки, скругленные углы, тени от объектов, градиент и много других вкусностей веба, которые не могли себе позволить веб-мастера еще 10-ть или даже 5-ть лет назад, сегодня доступно каждому новичку.
Речь сегодня пойдет о таком управляющем элементе как SUBMIT, необходимом при использовании форм, для отправки запросов. Кнопка, которой является сей объект, выглядит не современно и не эстетично, поэтому многим наверняка захочется изменить ее внешний вид под стать времени. Сделать это можно многими способами, и каждый из них будет, по своему, правильным и оптимальным в разрезе той или иной задачи.
1й способ
Самый простой для понимания и легкий в использовании способ заключается в использовании альтернативного типа– IMAGE, для отсылки данных на сервер.
Пример 1 (SUBMIT картинкой с помощью типа IMAGE):
Представим, что у нас есть некий SUBMIT с такими параметрами:
Для того чтобы заменить унылую кнопку на, кнопку соответствующую вашему дизайну заменим параметры в input на такие:
Вместо многоточия, нужно указать путь к картинке, которую вы хотите наблюдать на месте старой кнопки. Все, больше делать ничего не надо, данные формы будут теперь отсылаться с помощью элемента IMAGE, также в запросе будут отправляться координаты, на которые попал указатель мыши при нажатии на кнопку, что тоже может быть полезным в некоторых случаях.
Попробовали и у вас все работает? Не спешите радоваться, работает, но не во всех случаях, например в некоторых браузерах такой способ почему то не всегда корректно заменяет функционал submit, по крайней мере мне пришлось с этим столкнуться.
2й способ
Самый не рациональный способ, но тем не менее рабочий, заключается он в использовании Java Script.
Пример 2 (SUBMIT картинкой с помощью Java Script):
Также как и в первом варианте заменяем многоточие на путь к картинке и наслаждаемся рабочей альтернативой submit`a. У этого способа есть один недостаток – если в браузере будет отключен Java Script, то способ работать не будет.
3й способ
На мой взгляд, самый универсальный и самый рабочий способ, хоть и требует определенных танцев с бубном вокруг правил css.
Пример 3 ( SUBMIT картинкой правила css )
В submit`е прописываем класс sendsubmit, который будет заменять интерфейс кнопки картинкой.
В файле стилей css прописываем следующее:
.sendsubmit {
width : 33px ; // длина кнопки
height : 33px ; // высота кнопки
margin : 0 ;
padding : 0 ;
border : 0 ;
background : transparent url ( ‘путь к картинке’ ) no-repeat center top ;
text-indent : -1000em ;
cursor : pointer ;
cursor : hand ;
}
Если параметр value должен совпадает с надписью на кнопке, то правило text-indent: -1000em можно опустить.
Мы рассмотрели три часто используемых способа для изменения внешнего вида кнопки SUBMIT. Каждый их этих способов имеет свои плюсы и минусы, для себя я выбрал третий способ и стараюсь использовать именно его, т.к. считаю этот метод более стабильным нежели два других. Каким из перечисленных трех способов, пользоваться выбирать тебе дорогой читатель. Если ты имеешь свою точку зрения на решения этой проблемы , не стесняйся, пиши в комментариях.
Читайте также похожие статьи:



Чтобы не пропустить публикацию следующей статьи подписывайтесь на рассылку по E-mail или RSS ленту блога.
How to Create Image Button in HTML?
In this article, we’ll learn how to make an image button in HTML using some CSS. Usually, we see text on a button, but in this article, we will make an image button in HTML.
Having an image as a button is better sometimes because an image is more visually appealing, and sometimes it sends a clearer message than text.
We can make an image a button in two simple ways. First, we can make use of the tag and place a tag inside it. Second, we can make use of the anchor tag and place a
inside it.
In this article, we are going to learn about the first method, i.e., using the tag.
Pre-requisites
What Are We Creating?
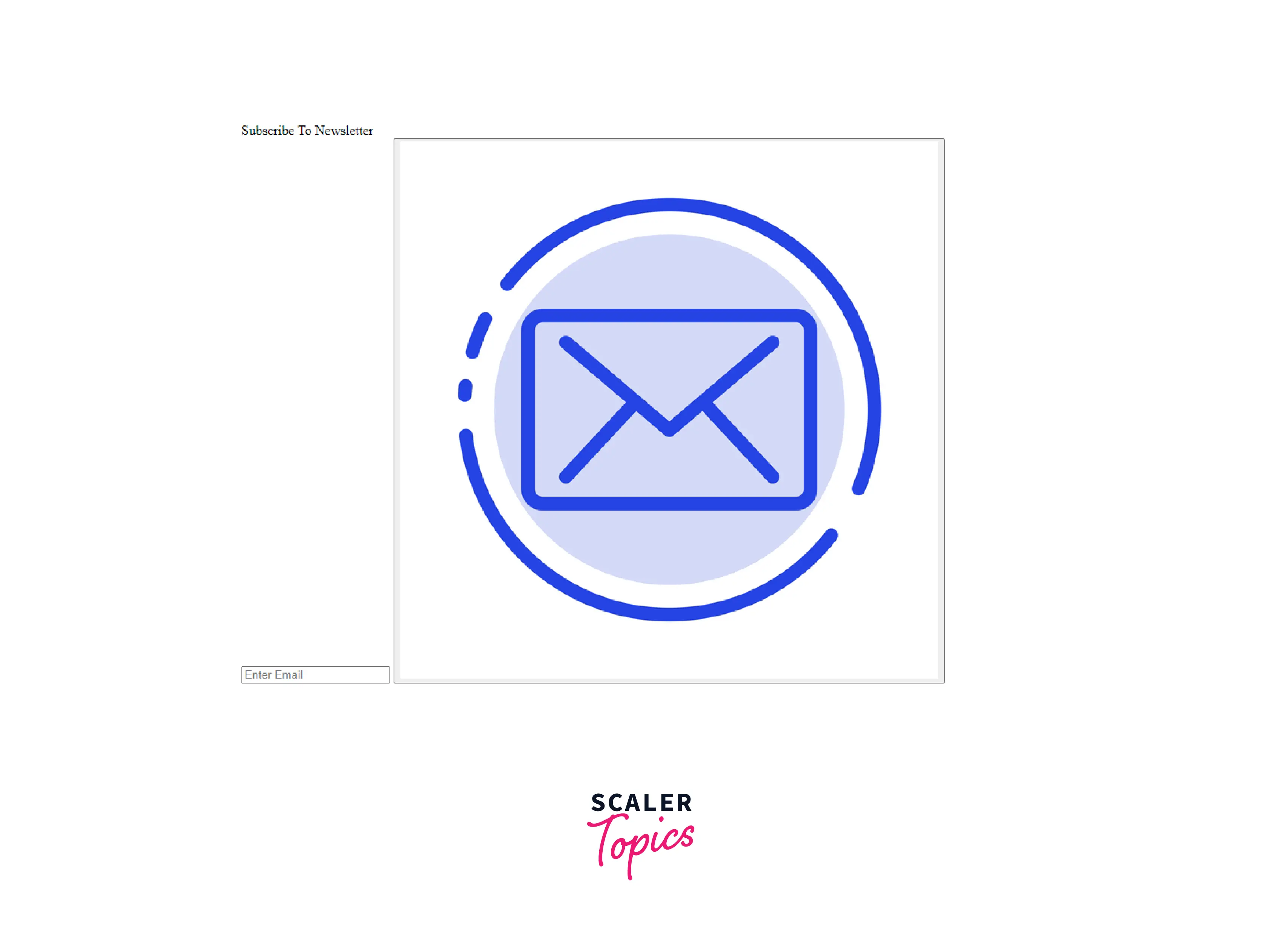
Let’s see what we are going to create here. We are going to make an email newsletter subscription section. It’ll have a heading, an input field, and, most important, an image as a button.
We used a tag with a type attribute as email. In the submit button of the newsletter, we have used an image and added some cool hover effects. As you can see, the image rotates 360deg when the mouse pointer hovers over it.
Creating Image Button in HTML
Let’s first set up our index.html file and add the structure. Then we will add some CSS to make it look better.
It’s a simple HTML code. Inside the body tag, we will use the div tag and put everything that we need inside it. It is good practice to keep your code organized like this, and it will also make the button and image element block because div is a block element, so anything inside it will also become a block.
Inside the div, we will add an email field to get the email of the user.
To make an image button in HTML, we will use the tag inside the tag. So in this way, the image will behave like a button.
In the src attribute of the image tag, we write the address of the image we want to use.
That is all that we have to do inside the body tag. Let’s see what our newsletter signup looks like without any CSS.
Styling with CSS
After setting up the structure of our newsletter subscription form, it’s time to style it with CSS and give it some visual appeal.
We are adding CSS to undo some CSS applied by default, like margin, padding, and properties like border, appearance, and background color that are applied to the button element by default.
We also want to add some of our CSS, like we want to have a hover effect and we want to center the button.
After combining all the bits and pieces of the code snippets, our code will look like this.
The complete code:
Final Output:
This is how we make an image button in HTML.
Conclusion
To use an image as a button in HTML, we use:
- A tag.
- Inside the tag, we use the
tag with the link of the source image inside the src attribute of the image tag.
Using an image as a button makes the button more visually appealing and adds meaning to the button.
Кнопки
Кнопки являются одним из самых понятных и интуитивных элементов интерфейса. По их виду сразу становится понятно, что единственное действие, которое с ними можно производить — это нажимать на них. За счёт этой особенности кнопки часто применяются в формах, особенно при их отправке и очистке.
Кнопку на веб-странице можно создать двумя способами — с помощью тега и тега .
Рассмотрим вначале добавление кнопки через и его синтаксис.
Атрибуты кнопки перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| name | Имя кнопки, предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| value | Значение кнопки и одновременно надпись на ней. |
Создание кнопки показано в примере 1.
Пример 1. Добавление кнопки
Пробелы в надписи на кнопке, в отличие от текста HTML, учитываются, поэтому можно ставить любое количество пробелов, которые в итоге влияют на ширину кнопки. Результат примера показан на рис. 1.
Второй способ создания кнопки основан на использовании тега . Он по своему действию напоминает результат, получаемый с помощью тега . Но в отличие от него предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML включая изображения и таблицы. На рис. 2 показаны разные виды кнопок, полученные с помощью .