- Панель навигации
- Вертикальная
- Горизонтальная
- Панель навигации = Список ссылок
- Вертикальная панель навигации
- Примеры вертикальных панелей навигации
- Активная/текущая ссылка навигации
- Центрирование ссылок и добавление рамок
- Вертикальная панель навигации, зафиксированная на всю высоту
- Горизонтальная панель навигации
- Строчные элементы списка
- Обтекание элементов списка
- Примеры горизонтальной панели навигации
- Активная/текущая ссылка навигации
- Выроненные справа ссылки
- Вертикальный разделитель ссылок
- Зафиксированная панель навигации
- Прилипающая панель навигации
- Кнопка навигации в html
- Вертикальное меню
- Горизонтальное меню
- Использование float
- inline и inline-block
- HTML кнопка – незаменимый помощник для навигации по сайту
- Как сделать кнопку в HTML?
- Виды кнопок html
- 1. Кнопка-ссылка HTML
- 2. Кнопка Submit
- 3. Кнопка Reset
- 4. HTML кнопка с картинкой
- Simple Top Navigation Menu Using HTML and CSS — [With Source Code]
- Creating The Folder Structure For Website
- Creating The HTML Structure
Панель навигации
Наличие простой и понятной навигации жизненно важно для любого веб-сайта.
При помощи CSS вы можете преобразовать скучные HTML меню в красивые и удобные для использования навигационные панели.
Вертикальная
Горизонтальная
Панель навигации = Список ссылок
Для создания панели навигации в качестве базы нужен стандартный код HTML.
В наших примерах мы будем делать панели навигации из стандартных списков HTML.
- и
идеально подходят для этих целей:
Теперь удалим у списка маркеры, отступы и поля:
- Удаляем маркеры: list-style-type: none; . В панели навигации маркеры списка не нужны.
- Зададим margin: 0; и padding: 0; , чтобы сбросить установки браузера по умолчанию.
Приведенный выше код является стандартным и используется как в вертикальных, так и в горизонтальных панелях навигации.
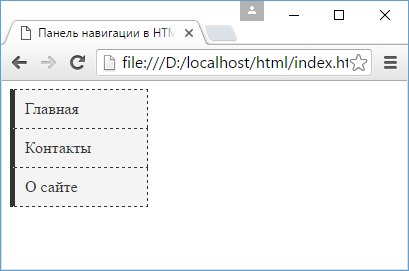
Вертикальная панель навигации
Чтобы создать вертикальную панель навигации, дополнительно к ранее рассмотренному коду добавляем стили для элементов , расположенных внутри списка:
- display: block; — Отображение ссылок как блоковых элементов делает всю область ссылки (а не только текст ссылки) кликабельной, а также позволяет определять ширину ссылки (при желании также можно задавать высоту, отступы, поля и т.д.)
- width: 60px; — По умолчанию блоковый элемент занимает всю ширину. Мы задаем ширину в 60 пикселей
Примеры вертикальных панелей навигации
Создадим базовую вертикальную панель навигации с серым фоном, ссылки которой меняют фоновый цвет при наведении курсора мыши:
ul < list-style-type: none; margin: 0; padding: 0; width: 200px; background-color: #f1f1f1; >li a < display: block; color: #000; padding: 8px 16px; text-decoration: none; >/* Изменяем цвет ссылки при наведении курсора */ li a:hover
Активная/текущая ссылка навигации
Добавим класс «active» для текущей ссылки, чтобы пользователь знал на какой странице он находится:
Центрирование ссылок и добавление рамок
- . Если также нужна рамка внутри панели навигации, добавьте свойство border-bottom для всех элементов
, кроме последнего:
Вертикальная панель навигации, зафиксированная на всю высоту
Создаем «прилипающую» во всю высоту боковую панель навигации:
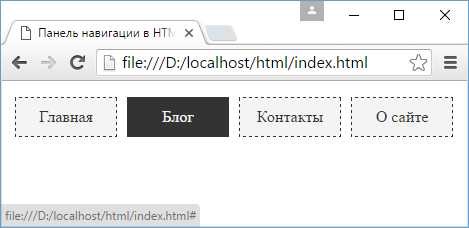
Горизонтальная панель навигации
Существует два способа создать горизонтальную панель навигации. Это сделать элементы списка строчными или применить обтекание.
Строчные элементы списка
- display: inline; — По умолчанию элемент
- является блочным элементом. Здесь же мы убираем перенос строки перед и после элементов и устанавливаем отображение их в одну строку
Обтекание элементов списка
- float: left; — Используем, чтобы заставить блочные элементы обтекать друг друга
- display: block; — Позволяет нам определить для ссылок поля (а также высоту, ширину, отступы и т.д.)
- padding: 8px; — Определяем поля между элементами , чтобы они выглядели красиво
- background-color: #dddddd; — Добавляем серый фон для элементов
Примеры горизонтальной панели навигации
Создаем базовую горизонтальную панель навигации темного цвета с изменяемым фоном ссылок при наведении на них курсора мыши:
ul < list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: #333; >li < float: left; >li a < display: block; color: white; text-align: center; padding: 14px 16px; text-decoration: none; >/* При наведении мыши меняем фон ссылки на #111 (черный) */ li a:hover
Активная/текущая ссылка навигации
Добавим класс «active» для текущей ссылки, чтобы пользователь знал на какой странице он находится:
Выроненные справа ссылки
Можно выровнять ссылки по правому краю. Для этого задайте обтекание справа для элементов списка ( float: right; ):
Вертикальный разделитель ссылок
/* Добавляем серую рамку справа от всех элементов списка */ li < border-right: 1px solid #bbb; >/* за исключением последнего (last-child) */ li:last-child
Зафиксированная панель навигации
Можно сделать так, чтобы, даже при прокрутке страницы панель навигации оставалась вверху:
Прилипающая панель навигации
Прилипающий элемент переключается между значениями position: relative и position: fixed , в зависимости от его положения при прокрутке страницы. Пока элемент находится в видимой области просмотра, он ведет себя как со значением position: relative . Когда его положение достигает края области просмотра, он «прилипает» на месте (как при position: fixed ).
Примечание: Internet Explorer не поддерживает прилипающие элементы. В Safari нужно добавлять префикс -webkit- (см. пример выше). Также, чтобы прилипающий элемент заработал, нужно обязательно определить по меньшей мере одно из свойств top , right , bottom или left .
Кнопка навигации в html
Панель навигации играет важную роль на сайте, так как обеспечиват переходы между страницами сайта или на внешние ресурсы. Рассмотрим, как создать простенькую панель навигации.
Фактически панель навигации — это набор ссылок, часто в виде ненумерованного списка. Панели навигации бывают самыми различными: вертикальными и горизонтальными, одноуровневыми и многоуровневыми, но в любом случае в центре каждой навигации находится элемент . Поэтому при создании панели навигации мы можем столкнуться с рядом трудностей, которые вытекают из ограничений элемента ссылки. А именно, элемент является строчным, а это значит, что мы не можем указать для него ширину, высоту, отступы. По ширине ссылка автоматически занимает то место, которое ей необходимо.
Вертикальное меню
Распространенное решение данной проблемы для создания вертикального меню состоит в том, чтобы сделать ссылку блочным элементом.
После установки свойства display: block мы можем определить у блока ссылки ширину, отступы и т.д.
Горизонтальное меню
Для создания горизонтального меню есть два метода. Первый заключается в применении свойства float и создании из ссылок плавающих элементов, которые обтекают друг друга с слева. И второй способ состоит в создании строки ссылок с помощью установки свойства display: inline-block .
Использование float
Алгоритм создания панели навигации с помощью float разделяется на два этапа. На первом этапе у элемента li , в который заключена ссылка, устанавливается float: left; . Это позволяет расположить все элементы списка в ряд при достаточной ширине, когда правый элемент списка обтекает левый элемент списка.
Второй этап заключается в установке у элемента ссылки display: block , что дает нам возможность устанавливать ширину, отступы, вообщем все те признаки, которые характерны для блочных элементов.
inline и inline-block
Для создания горизонтальной панели навигации нам надо сделать каждый элемент li строчным, то есть установить для него display: inline . После этого для элемента ссылки, которая располагается в элементе li , мы можем установить display: inline-block :
HTML кнопка – незаменимый помощник для навигации по сайту
Почти все люди (некоторые больше, некоторые – меньше) любят порядок, потому что порядок – это всегда удобно. Удобно, когда у человека порядок на рабочем столе, на работе, в квартире. И очень удобно, когда заходишь на незнакомый сайт, а там тоже – порядок, всё легко и просто.
Обычно такой порядок называется дружественным (интуитивно понятным) интерфейсом. Html кнопка – это просто незаменимое средство для наведения порядка на сайте и организации дружественного интерфейса.
Как сделать кнопку в HTML?
Кнопки для сайта HTML создаются одним из двух способов:
1. С помощью тега input . Синтаксис такой команды выглядит следующим образом:
Пример кода, который выполняет создание кнопки в html сразу двумя этими способами:
В результате получаются две одинаковые кнопки:
Таким образом, хотя получились две абсолютно одинаковые кнопки html , код для них немного разный. Не имеет значения, как создать кнопку в html .
Разница между двумя методами состоит лишь в том, что при использовании тега button – вы можете поместить в контейнер свой набор в виде картинки и текста, и это все будет активно, а при использовании тега input возможно будет использовать либо только картинку, либо только текст.
Но при этом старые версии браузера Internet Explorer могут неправильно отображать современный тег button .
Виды кнопок html
1. Кнопка-ссылка HTML
Кнопка со ссылкой HTML (например, кнопка наверх для сайта html или кнопка назад html ) может быть создана с помощью ссылок « якорей ». Обычный « якорь » имеет следующий вид:
Такой « якорь » невидим и может быть поставлен в любом месте, в котором вы считаете нужным. Для того чтобы перейти к « якорю », используется следующая команда:
Нажатие на название кнопки, моментально переводит курсор к « якорю ».
Допустим, нам нужно, чтобы внизу сайта стояла кнопка перехода на начало, а в начале – для перехода вниз:
Выглядит это следующим образом:
2. Кнопка Submit
Кнопки типа Submit существуют для отправки информации, введённой посетителем сайта, на сервер. Например, простейшая организация ввода пароля выглядит так:
3. Кнопка Reset
Кнопки типа Reset предназначены для обновления данных форм (возврата их в первоначальное состояние). Для того чтобы создать такую кнопку, следует использовать следующий код:
4. HTML кнопка с картинкой
В HTML кнопки можно украшать какими-либо картинками. Для этого достаточно использовать следующий код:
Кнопка с картинкой и текстом:
Таким образом, при создании кнопок HTML можно проявить свою выдумку: любые дизайнерские фантазии реализуются написанием достаточно простого кода.
Simple Top Navigation Menu Using HTML and CSS — [With Source Code]
Every website needs some sort of navigation so that users coming onto this web page can easily navigate between the pages of the website.
There are so many different navigation menus one can create like side navigation on a website, top navigation that stays on the top, maybe, one on the right side?
Well wherever you place it, these navigation menus or navbar menus are really an essential part of a website.
Creating them from scratch can not be so straightforward when you are just starting with HTML and CSS coding.
So in this blog post, we will create a top navigation menu or navbar from scratch using HTML and CSS and I will also attach the source code for it.
Creating The Folder Structure For Website
I have created a folder for myself called Nav1 and inside this folder with Visual Studio code which will be my editor in which I will write my HTML and CSS code.
Once the folder is open in visual studio code, I will create two files, an index.html and a style.css file.
Creating The HTML Structure
We will start by creating the basic HTML structure for our website.
We are using the Emmet extension for visual studio code so we will start writing html and Emmet will give us the boilerplate HTML structure for the website.
Then we will link our style.css to the HTML page.
Then we will go ahead and add some elements to our body of the website.
From the above image we can see that we have added a header element inside our body.
Inside the header tag, we have created two elements, 1 is an anchor element which will be used as a placeholder for the logo for our website.
The other element inside the header is the nav element. Nav elements are usually kept for adding menu to the navigations.
Inside the nav we have an unordered list and a few elements inside it defining the pages that we want the user to navigate to using anchor elements.
This is how our HTML looks like in a browser till now.
The next step is to add some CSS styles to these elements that we have created so that our website looks the way we want it to look.
The first thing we will do, and this is totally optional is to add a font to your website. In this example, I am using Google Quicksand Font. The usage of the font is explained in the image above.
By adding the above css code, we give our header a display property of flex and make the alignment for the header. After these above css changes the header looks like this.
Then we add some more styles to the nav and the header as below
This gives the color and styles to the nav and header.