- Как сделать ссылку на изображение: простой пример html-кода
- Виды картинок на сайтах
- Как сделать изображение ссылкой
- Расшифровка кода:
- Разместить изображение c Html
- Html-параметры изображений
- Тег изображений
- Картинки на конструкторе
- Как сделать картинку кликабельной?
- Изображение, с которым мы будем работать
- Вариант 1, Шаг 1: Возьмите необходимые URL-адреса
- Вариант 1, Шаг 2: Создайте код
- Как сделать картинку ссылкой
- Как выделить изображение-ссылку?
- Полезные материалы
- Как сделать кликабельную картинку
- Добавить комментарий Отменить ответ
- Privacy Overview
Как сделать ссылку на изображение: простой пример html-кода
Картинки — не только часть дизайна сайтов. Это инструмент продвижения и дополнительный функционал на сайтах и мини-лендингах. Красивые кнопки, баннеры — это изображение со ссылкой, сделанное при помощи html.
Виды картинок на сайтах
Это картинки, нарисованные в Photoshop. При помощи кодов они совершают какое-то действие (скачать, начать чат, записаться, купить) или направляют пользователя на другую страницу (посмотреть программу курса, войти в комнату вебинара, ).
Рекламные коллажи, при нажатии происходит переход на другую страницу или новое окно браузера. Переход на страницу услуги, обучающего курса, товара.
Карусель картинок, сменяющих друг друга. Обычно вставляются в начале страницы. При нажатии происходит переход на другую страницу.
Само по себе изображение не может совершить действия. Это картинка в формате .jpeg, .jpg, .png. Чтобы изображения работали, а не были просто украшением нужно сделать из них ссылку html.
Как сделать изображение ссылкой
Для добавления рисунка на HTML-страницу используется тег img от слова «image». Следующий код служит для отображения картинок, которые ни на что не ссылаются.
Расшифровка кода:
Разместить изображение c Html
Если вы размещаете фотографии на сайте со своим движком, то они по умолчанию хранятся в определенной назначенной папке, обычно uploads или pictures.
Если вставить картинку строчкой , то оно будет отображено с оригинальным размером, без выравнивания, без тегов.
Html-параметры изображений
Оба параметра указывают в пикселах (px) или процентах. Значение =»100%» растянет изображение на всю ширину страницы.
· hspace/vspace – отступ от окружающего контента. Чтобы текст не «наезжал» плотно на рисунок, по его периметру добавляют пустое пространство.
Тег изображений
Alt – описание того, что изображено на фото. Если фото не загрузилось из-за низкой скорости интернета, человек увидит альтернативный текст. Прописанные теги любят поисковые роботы — заполняйте их.
Картинки на конструкторе
Если работаете с конструктором сайтов или простой CMS как WordPress, то дополнительные знания кодов не нужны — все делается в редакторе. Чтобы залить фото в статью блога, используют опцию загрузки изображений. В окне загрузки выбираете путь к картинке и публикуете ее. Дополнительно можно прописать теги Title и Alt, вписав ключевые слова. Они помогают продвигать сайт изображениями.
Как сделать картинку кликабельной?
В этом руководстве объясняется, как сделать картинку ссылкой:
Создать кликабельное изображение не так сложно, как может показаться. Есть несколько способов сделать это. Я расскажу вам о двух возможных вариантах.
Изображение, с которым мы будем работать
В рамках этого руководства я буду использовать в качестве примера приведенное ниже изображение:
Сначала я опишу ручной метод, который подойдет для любого HTML-кода . Это метод, который я рекомендую.
В качестве второго варианта я расскажу о быстром обходном пути, как сделать картинку ссылкой в HTML , который стоит использовать в WordPress :
Первый вариант предполагает ручное добавление HTML-кода для кликабельного изображения. Хотя это звучит немного пугающе, на самом деле все делается просто и быстро.
Вариант 1, Шаг 1: Возьмите необходимые URL-адреса
Чтобы завершить этот шаг, изображение, которое вы хотите сделать кликабельным, уже должно быть загружено на ваш сайт.
Чтобы создать необходимый HTML-код , нужно собрать воедино два фрагмента информации. Я рекомендую сначала открыть новый текстовый файл, куда можно будет вставлять эти URL-адреса .
1. URL-адрес целевой страницы
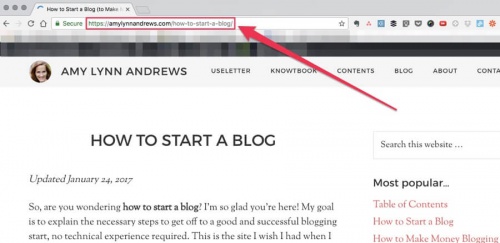
Адрес страницы / поста / сайта, куда вы хотите перенаправить пользователя после того, как он кликнет по изображению. Для этого перейдите на страницу, которую вы хотите использовать и скопируйте URL из адресной строки браузера:
В моем случае URL-адрес целевой страницы:
https://amylynnandrews.com/how-to-start-a-blog/
После того, как вы скопируете URL-адрес целевой страницы, вставьте его в открытый текстовый документ, чтобы не потерять, когда скопируете следующий URL-адрес .
Это URL-адрес , определяющий, где находится изображение в интернете. Перед тем, как сделать ссылку на картинку с компьютера, нужно понять, что все изображения, доступные в Сети, размещаются где-то. Они должны быть доступны для просмотра.
Самый простой способ найти URL-адрес изображения — это перейти на веб-страницу, на которой оно выводится. Например, если вы уже загрузили изображение на сайт, перейдите на страницу, где оно отображается.
- Если вы пользователь Windows , кликните по изображению правой кнопкой мыши. После этого появится так называемое контекстное меню. В нем необходимо выбрать пункт « Скопировать URL-адрес изображения »;
- Если вы пользователь Mac , кликните по изображению, удерживая нажатой клавишу control. После этого появится небольшое меню, в котором нужно будет выбрать пункт « Скопировать адрес изображения ».
URL-адрес изображения будет сохранен в буфере обмена, и вы сможете вставить его.
Я прокрутила страницу вверх, навела курсор мыши на изображение и нажала клавишу control , так как я работаю на Mac . Обратите внимание, что я выбрала в меню пункт Copy Image Address :
Выбрав этот пункт меню, я скопировала URL-адрес изображения в буфер обмена. После этого я вставляю его в заранее открытый текстовый документ:
https://amylynnandrews.com/wp-content/uploads/2016/01/how-to-create-a-blog.jpg
Если вы являетесь пользователем WordPress , существует альтернативный способ поиска URL-адреса изображения. В панели администрирования WordPress перейдите в меню Медиа> Библиотека медиа . Используйте окно поиска или прокрутите окно вниз, чтобы найти изображение. Нажмите на него. В появившемся окне выделите и скопируйте весь фрагмент кода в поле URL .
Вариант 1, Шаг 2: Создайте код
Продолжаем разбираться, как сделать url ссылку на картинку. Для этого скопируйте приведенный ниже фрагмент кода и вставьте его в текстовый документ:
Теперь в текстовом документе замените выделенные жирным шрифтом два URL-адреса скопированными ранее URL-адресами ( то есть URL-адресом целевой страницы и URL-адресом изображения ).
Для этого выделите и скопируйте URL-адрес целевой страницы. Затем выделите в коде http://LandingPageURL.com ( также в текстовом документе ). После того, как выделите его, нажмите « Вставить », и в этом месте должен вставиться URL-адрес целевой страницы.
На данный момент мой код из такого:
Как сделать картинку ссылкой
Обычно ссылка выглядит как подчёркнутый участок текста, окрашенный в стандартный синий цвет. Нажимая на заинтересовавшую ссылку, пользователь переходит на новую страницу или сайт.
Ссылки в большой статье могут потеряться, а вот красочная картинка привлекает больше внимания.
Чтобы вставить изображение на сайт, используют тег . У тега есть четыре обязательных атрибута:
- src — для указания пути до файла с картинкой и его отображения на экране;
- width и height — размеры изображения. Эти атрибуты позволяют резервировать место для изображения, чтобы убрать «прыжки» страницы пока изображение грузится;
- alt — альтернативное описание.
Адрес ссылки задаётся в формате URL с помощью атрибута href .
Часто изображения-ссылки используются в галереях, когда с уменьшенной версии изображения ставится ссылка на полноразмерную версию картинки или на отдельную страницу с этим изображением и подписью к нему.
Как выделить изображение-ссылку?
Если вы хотите выделить ссылку, сделайте картинку увеличивающейся или подсветите её цветом при наведении курсора.
Чтобы картинка-ссылка меняла цвет, пропишите в стилях её состояние:
Состояние :hover срабатывает, когда пользователь наводит курсор мыши на элемент. Но, если картинка совсем пропадёт, а вместо неё появится яркий цвет, пользователь не успеет рассмотреть изображение.
Чтобы цвет был полупрозрачным, а картинка просвечивала сквозь него, укажите свойство opacity .
Это свойство задает уровень прозрачности элемента. Значение 0 соответствует полной прозрачности, а значение 1 — полной непрозрачности. Укажите любое число от 0 до 1 , чтобы получить нужный уровень прозрачности.
Чтобы картинка увеличивалась при наведении курсора, примените свойство transform .
Теперь при наведении курсора картинка увеличится в полтора раза. Вместо числа 1.5 укажите подходящее значение, чтобы увеличить или уменьшить картинку. Больше единицы — увеличить, от 0 до 1 — уменьшить. Например, если нужно уменьшить картинку в два раза, укажите для свойства transform значение 0.5.
Полезные материалы
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Как сделать кликабельную картинку
Под кликабельной картинкой в HTML можно подразумевать:
1. Картинку-ссылку.
2. Картинку-кнопку (например, в форме регистрации).
Чаще всего имеется в виду картинка-ссылка, поэтому в этой статье о ней. Если же Вам нужна именно кнопка, то смотрите «Как вставить картинку в кнопку».
Для того, чтобы в HTML сделать кликабельное изображение нужно тег поместить внутрь тега . Пример кода:
Как открыть ссылку в новой вкладке смотрите здесь — «Тег в новой вкладке».
После приведенного кода картинка станет ссылкой, при наведении на нее мыши, курсор будет видоизменяться, а при клике будет происходить переход по ссылке.
Единственный момент, в настоящее время лучше немного по другому добавлять картинки на сайт. Смотрите «Как правильно добавлять картинки на сайт».
Добавить комментарий Отменить ответ
Этот сайт, как и все сайты, использует cookie. Продолжая использовать этот сайт, Вы даете свое согласие на обработку cookie.OK
Privacy Overview
This website uses cookies to improve your experience while you navigate through the website. Out of these, the cookies that are categorized as necessary are stored on your browser as they are essential for the working of basic functionalities of the website. We also use third-party cookies that help us analyze and understand how you use this website. These cookies will be stored in your browser only with your consent. You also have the option to opt-out of these cookies. But opting out of some of these cookies may affect your browsing experience.
Necessary cookies are absolutely essential for the website to function properly. These cookies ensure basic functionalities and security features of the website, anonymously.
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category «Analytics». |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category «Functional». |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category «Necessary». |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category «Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category «Performance». |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |
Functional cookies help to perform certain functionalities like sharing the content of the website on social media platforms, collect feedbacks, and other third-party features.
Performance cookies are used to understand and analyze the key performance indexes of the website which helps in delivering a better user experience for the visitors.
Analytical cookies are used to understand how visitors interact with the website. These cookies help provide information on metrics the number of visitors, bounce rate, traffic source, etc.
Advertisement cookies are used to provide visitors with relevant ads and marketing campaigns. These cookies track visitors across websites and collect information to provide customized ads.
Other uncategorized cookies are those that are being analyzed and have not been classified into a category as yet.