- 27 Amazing CSS Product Cards
- Latest Post
- 55 Cool CSS Calendars
- 19 Barcodes in CSS
- 25 CSS Masonry Layout Examples
- 23 CSS Card Layouts
- 27 CSS Subscribe Forms
- 26 CSS Product Cards
- Related Articles
- Author
- Links
- Made with
- About a code
- Pure CSS Product Card
- Author
- Links
- Made with
- About a code
- Simple Product Card UI Design
- Author
- Links
- Made with
- About a code
- Card UI Design
- Author
- Links
- Made with
- About a code
- Responsive Product Card
- Author
- 11 CSS Card Layouts
- Related Articles
- Author
- Links
- Made with
- About a code
- Checkbox Card
- Author
- Links
- Made with
- About the code
- CSS Flexbox Cards
- Author
- Links
- Made with
- About the code
- Pokemon Card Layout
- Author
- Links
- Made with
- About the code
- CSS Responsive Cards
- Author
- Links
- Made with
- About the code
- Pure CSS 3D Cards
- Author
- Links
- Made with
- About the code
- Blog Posts Card Layout
- Author
- Links
- Made with
- About the code
- Assorted Cards and Images (CSS Grid and BEM)
- Author
- Links
- Made with
- About a code
- Responsive CSS News Card
- Author
- Links
- Made with
- About the code
- Isometric Card Grid
- Author
- Links
- Made with
- About the code
- Card Grid
- Author
- 48 Best Free HTML CSS Cards 2023
- 1. Cards Against Developers
- 2. Deck Of CSS Playing Cards With Shuffling
- 3. Cards – Codepen Assets
- 4. Flexbox Cards
- 5. Pure CSS Card Carousel
- 6. Card
- 7. Card Flip Reflection
- 8. Featured News
- 9. Flipping Business Card
- 10. Flipping Card Effect
- 11. Cards
- 12. CSS-Tricks Card Carousel
- 13. Parallax Card
- 14. CSS Card Exploration
- 15. UI – Flip Card
- 16. Fairly Colourful Profile Card
- 17. Very Simple CSS Card
- 18. Folding Cards Animation
- 19. 3D Product Cards
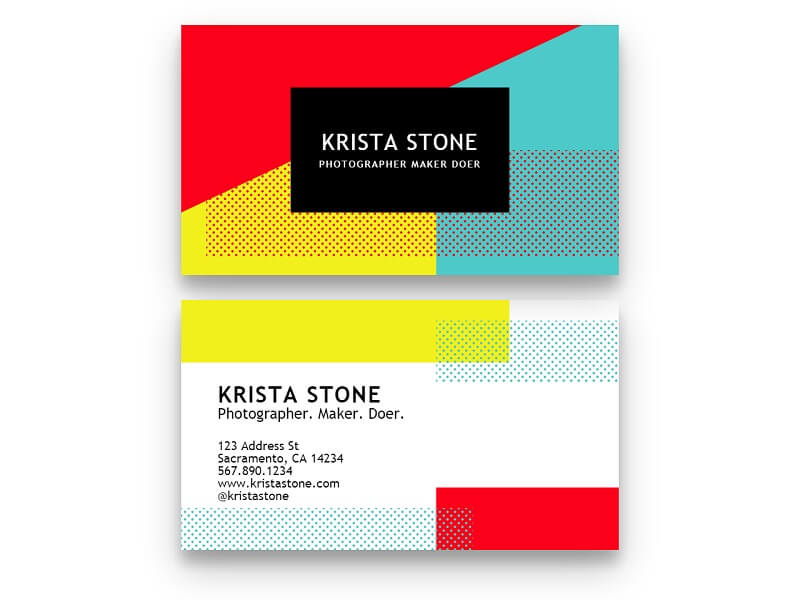
- 20. Geometric Business Card With CSS Grid
- 21. Isometric Card Grid
- 22. Card hover FX
- 23. 3D Cutout Card
- 24. Inspiration Card
- 25. Info Cards Concept
- 26. Flippable CSS3 Business Card
- 27. Card Animation
- 28. Extremely Responsive Pure CSS Card
- 29. Interactive And Responsive Card
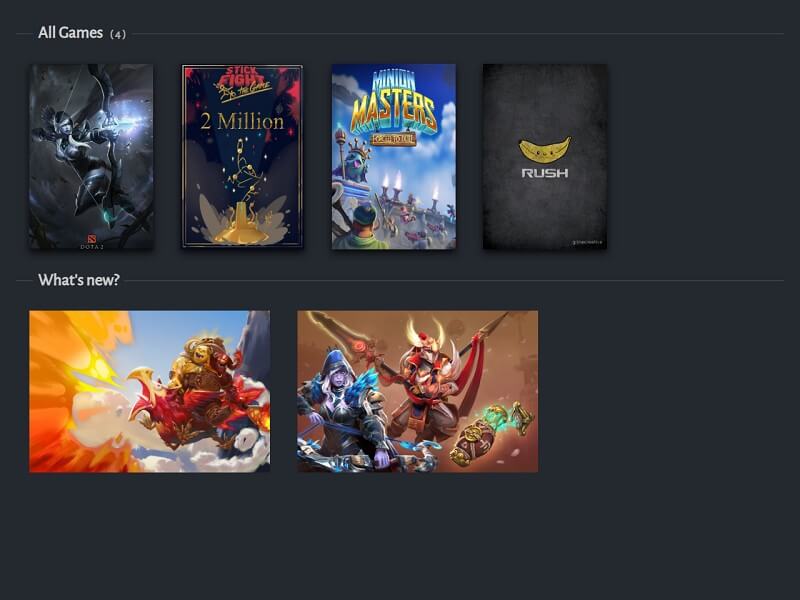
- 30. Steam Inspired Game Card Hover Effect
- 31. Blog Card Fun #1
- 32. Flipable CSS Card
- 33. Blog Card
- 34. Product Card UI
- 35. E-commerce Shop
- 36. CSS Cards With Drop-Shadow Effect
- 37. Course Card UI Design
- 38. Flipping Card Split
- 39. Tailwindcss Card Demo
- 40. Earth News
- 41. Recipe Card
- 42. Playing Card CSS Grid eCommerce Layout
- 43. CSS Cards With Hover-Effekt
- 44. Article News Card
- 45. CSS Card Animation
- 46. Card Hover Interactions
- 47. Flat CSS Cards
- 48. Profile Card Hover Over It Once
27 Amazing CSS Product Cards
If you need inspiration for your product page check these hand picked CSS product card designs.
You may also like
Card UI Design
Dev: samuel garcia
Simple Product Card UI Design using Html – CSS
Dev: samuel garcia
Material Product Card
Dev: Thomas d’Aubenton
E-commerce Product (Delicious Apples)
Dev: John Mantas
Strawberry Week – UI
Dev: Amit Soni
Product Card
Dev: jakzaizzat
Responsive Product Card View With Change Color/Image Functionality
Dev: Anuz Pandey
Product card animation
Dev: Cassandra Rossall
Product Card TO Code
See the Pen Product Card TO Code by Muhammad Fatih Takey (@fatihtakey) on CodePen.
Dev: Muhammad Fatih Takey
Product Card
Dev: Alexander Haniotis
Product Card
Dev: George V.
Product Card wip
Dev: Marko Bolliger
Product Card
See the Pen Product Card by Deni Kurniawan (@wingerdstok) on CodePen.
Dev: Deni Kurniawan
Product Card
Dev: Jorge Aguilar
UI to Code – Star Wars Product Card
Dev: Praveen Bisht
Product Card
Dev: LittleSnippets.net
Product Card
Dev: Ricardo Oliva Alonso
HTML CSS Product Card UI design
Dev: Md Shifut Hossain
E-Commerce Shop
Material design Product Card
Product Card
Dev: Jonathan Obino
Product Card
Dev: Aleksandar Čugurović
Product Card
See the Pen Product Card by Alexandra K (@ff0004-red) on CodePen.
Dev: Alexandra K
UI Design – Product Card
Dev: CodeFrog
Pure CSS Product Card
Dev: Adam Kuhn
Product Card
Product Card UI / CSS
Dev: Omar Dsooky
Latest Post
55 Cool CSS Calendars
19 Barcodes in CSS
25 CSS Masonry Layout Examples
23 CSS Card Layouts
27 CSS Subscribe Forms
We use cookies to ensure that we give you the best experience on our website. If you continue to use this site we will assume that you are happy with it. Ok
26 CSS Product Cards
Collection of free HTML and CSS product card code examples from Codepen, GitHub and other resources. Update of November 2021 collection. 4 new items.
Related Articles
- CSS Cards
- CSS Blog Cards
- CSS Card Hover Effects
- CSS Card Layouts
- CSS Flip Cards
- CSS Material Design Cards
- CSS Movie Cards
- CSS Credit Cards
- CSS Profile Cards
- CSS Recipe Cards
- CSS Business Cards
- Bootstrap Product Cards
Author
Links
Made with
About a code
Pure CSS Product Card
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
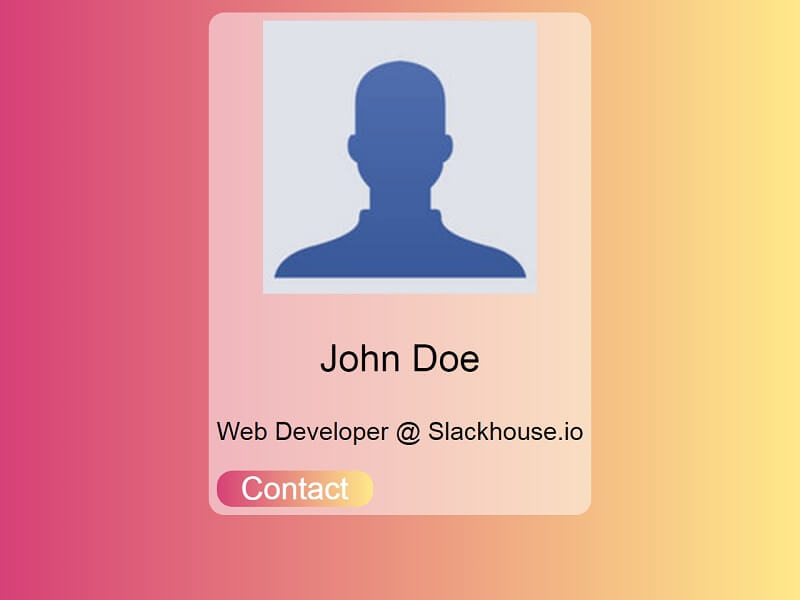
Simple Product Card UI Design
Simple product card UI design using HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
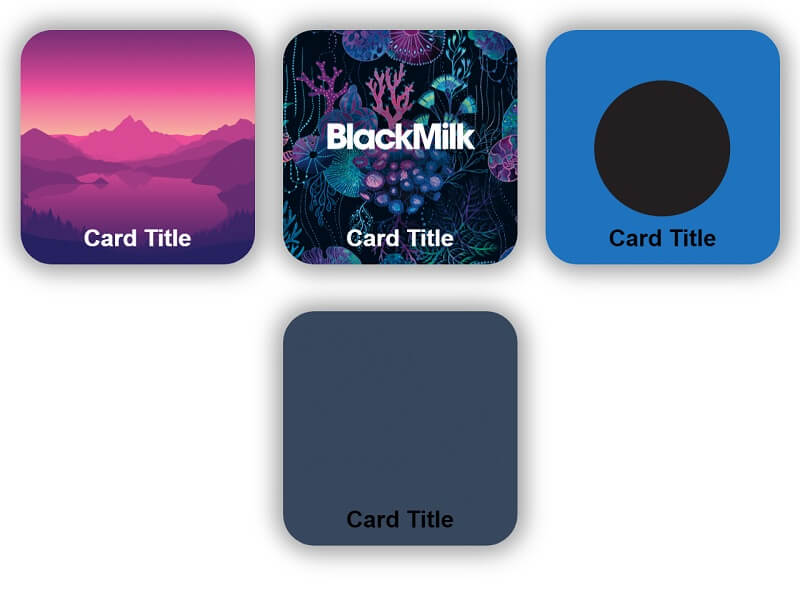
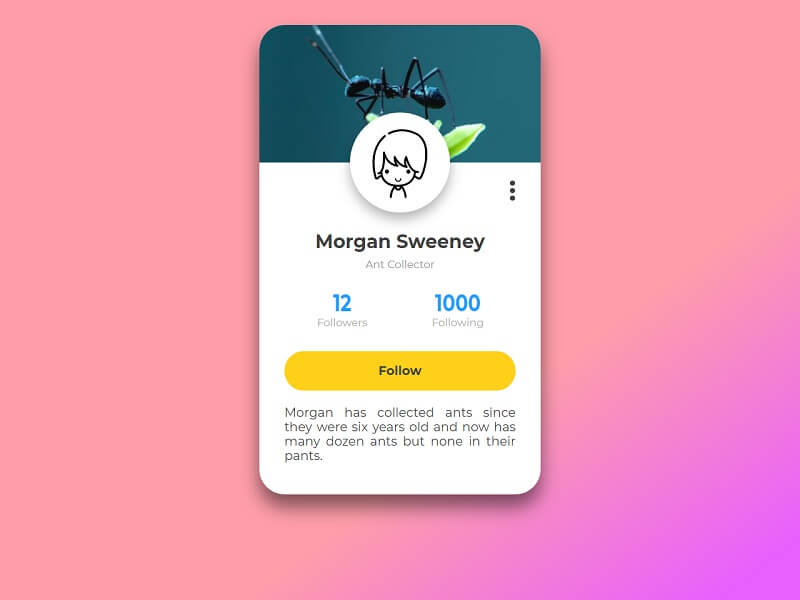
Card UI Design
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
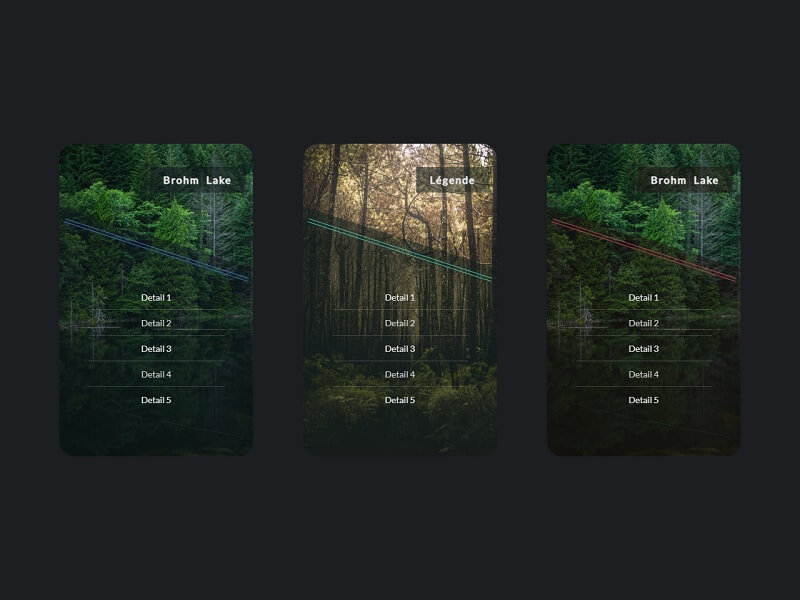
Responsive Product Card
Responsive product card view with change color/image functionality.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
11 CSS Card Layouts
Collection of free HTML and CSS card grid layout code examples from codepen and other resources. Update of March 2019 collection. 4 new items.
Related Articles
- CSS Cards
- CSS Blog Cards
- CSS Card Hover Effects
- CSS Flip Cards
- CSS Material Design Cards
- CSS Movie Cards
- CSS Credit Cards
- CSS Product Cards
- CSS Profile Cards
- CSS Recipe Cards
- CSS Business Cards
Author
Links
Made with
About a code
Checkbox Card
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
CSS Flexbox Cards
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Pokemon Card Layout
Pure CSS Pokemon card layout.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
CSS Responsive Cards
Responsive cards (1 / 2 / 3 cols); card footer; css flex properties for equal heights.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Pure CSS 3D Cards
Reactive and responsive pure CSS 3D cards with direction aware CSS hovers. VR inspired layout.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
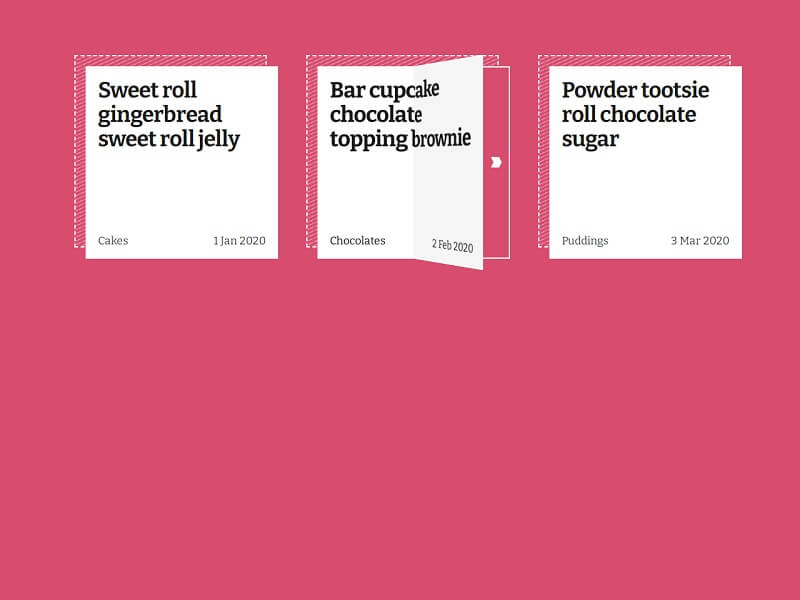
Blog Posts Card Layout
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Assorted Cards and Images (CSS Grid and BEM)
A card layout with various sizes, containing images and/or text. Using BEM to try to keep the code organized (and to help keep the design consistent).
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
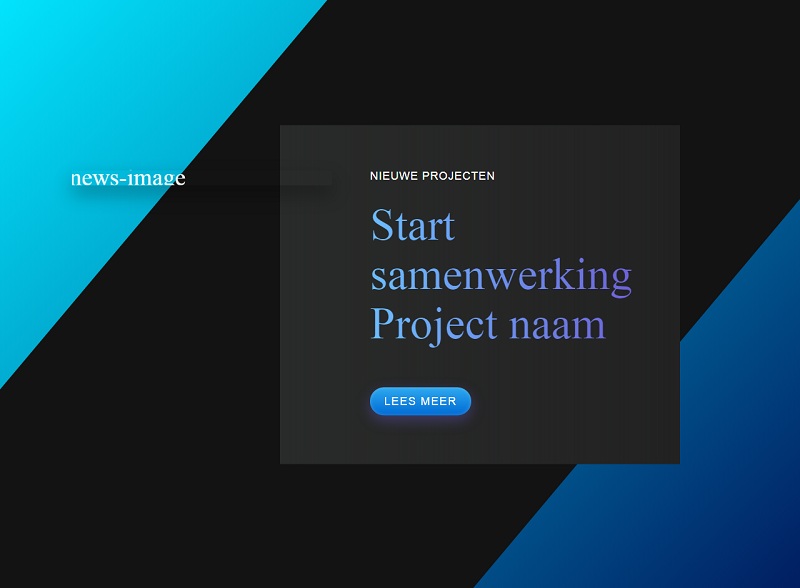
Responsive CSS News Card
On hover, an excerpt pops up into the card. It doesn’t matter how many lines the title or the excerpt is, it will display it all as long as their combined height doesn’t exceed the height of the card. Hover effect behaves weird on handheld devices so I disabled hover effects on viewports less than 900px.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Isometric Card Grid
A remake of an older demo, which is a Codrops-inspired scrollable grid component. Made withh CSS grid to organize the cards, a vanilla CSS variable to control the scrolling, and much less JavaScript. Due to use of some modern CSS techniques, this demo won’t work properly in IE.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Card Grid
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
48 Best Free HTML CSS Cards 2023
Are you looking for the best free HTML CSS cards for your dream website? If yes, then you are in the right place.
In this article, I have listed the 48 best free HTML CSS cards for your website. All these cards are both attractive and functional that you can easily use for any type of blog and website.
So without wasting any time let’s start our list.
1. Cards Against Developers
Cards Against Developers
Created by Jhey
2. Deck Of CSS Playing Cards With Shuffling
Deck Of CSS Playing Cards With Shuffling
Created by Dan Episode
3. Cards – Codepen Assets
Cards – Codepen Assets
Created by Sowmya Seshadri
4. Flexbox Cards
Flexbox Cards
Created by Zayn
5. Pure CSS Card Carousel
Pure CSS Card Carousel
Created by Adam Kuhn
Also, if you are searching for the best CSS keyboards then please check out our list of the best free HTML CSS keyboards.
6. Card
7. Card Flip Reflection
Card Flip Reflection
Created by alphardex
8. Featured News
Featured News
Created by Sebastian Opperman
9. Flipping Business Card
Flipping Business Card
Created by Joshua Ward
10. Flipping Card Effect
Flipping Card Effect
Created by Kniw Studio
Also, if you are looking for the best border animation effects then please check out our list of the best free HTML CSS border animation effects.
11. Cards
Cards
Created by Abhishek Mane
12. CSS-Tricks Card Carousel
CSS-Tricks Card Carousel
Created by William Goldsworthy
13. Parallax Card
Parallax Card
Created by Hakkam Abdullah
14. CSS Card Exploration
CSS Card Exploration
Created by Jesse Vlasveld
15. UI – Flip Card
UI – Flip Card
Created by Abubaker Saeed
Also, if you are searching for the best arrow designs then please check out our list of the best free HTML CSS arrows.
16. Fairly Colourful Profile Card
Fairly Colourful Profile Card
Created by Takane Ichinose
17. Very Simple CSS Card
CSS Practice – Very Simple CSS Card
Created by Evalir
18. Folding Cards Animation
Folding Cards Animation
Created by Dan Benmore
19. 3D Product Cards
3D Product Cards
Created by Zac
20. Geometric Business Card With CSS Grid
Geometric Business Card With CSS Grid
Created by Liz Wendling
Also, if you are searching for the best calendars for your website then please check out our list of the best free HTML CSS calendars.
21. Isometric Card Grid
Isometric Card Grid
Created by Jon Kantner
22. Card hover FX
Card hover FX
Created by Reiha Hosseini
23. 3D Cutout Card
3D Cutout Card
Created by Dannie Vinther
24. Inspiration Card
Inspiration Card
Created by Dannie Vinther
25. Info Cards Concept
Info Cards Concept
Created by Yancy Min
26. Flippable CSS3 Business Card
Flippable CSS3 Business Card
Created by Mark Murray
27. Card Animation
Card Animation
Created by Makaveli
28. Extremely Responsive Pure CSS Card
Extremely Responsive Pure CSS Card
Created by Mikrocode
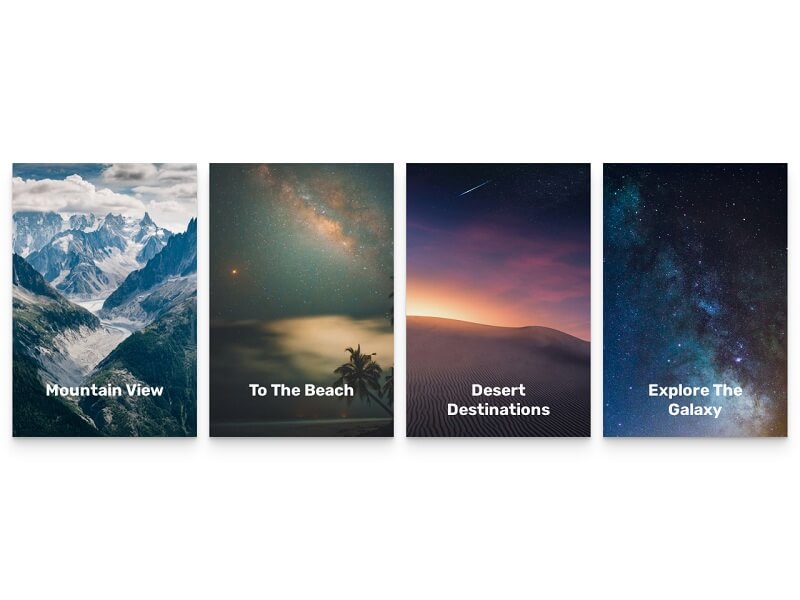
29. Interactive And Responsive Card
Interactive and Responsive Card with Space Theme
Created by Rafael Goulart
30. Steam Inspired Game Card Hover Effect
Steam Inspired Game Card Hover Effect
Created by Andrew Hawkes
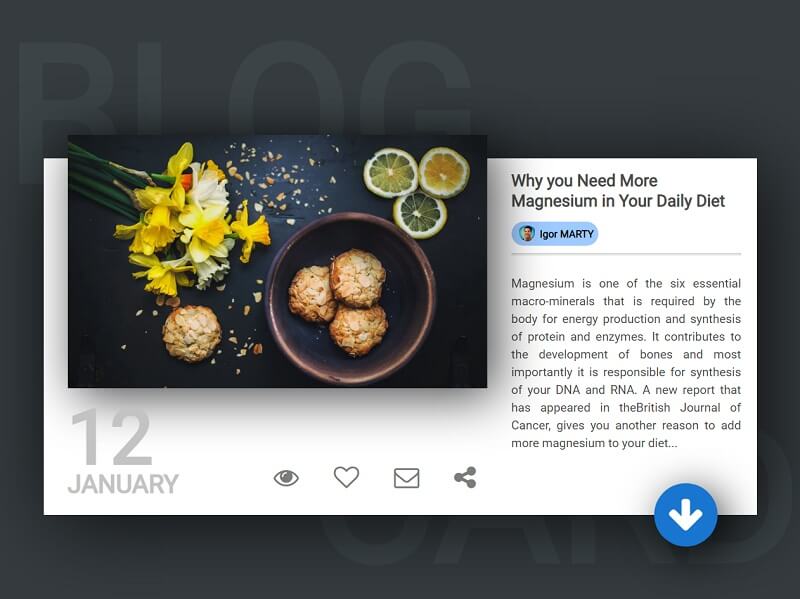
31. Blog Card Fun #1
Blog Card Fun #1
Created by IMarty
32. Flipable CSS Card
Two-Sided, Flipable CSS Card
Created by Marc Ferrold
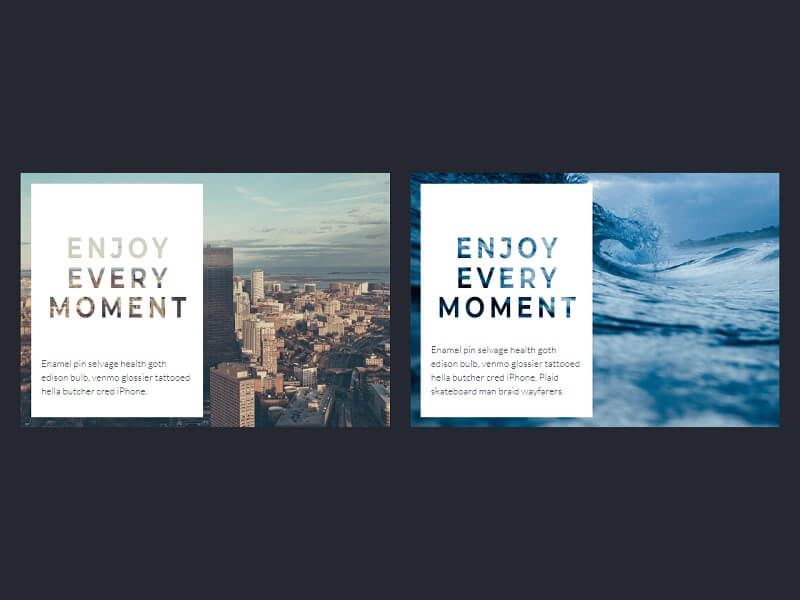
33. Blog Card
Blog Card: Transparent Text Animation
Created by Daiquiri.io
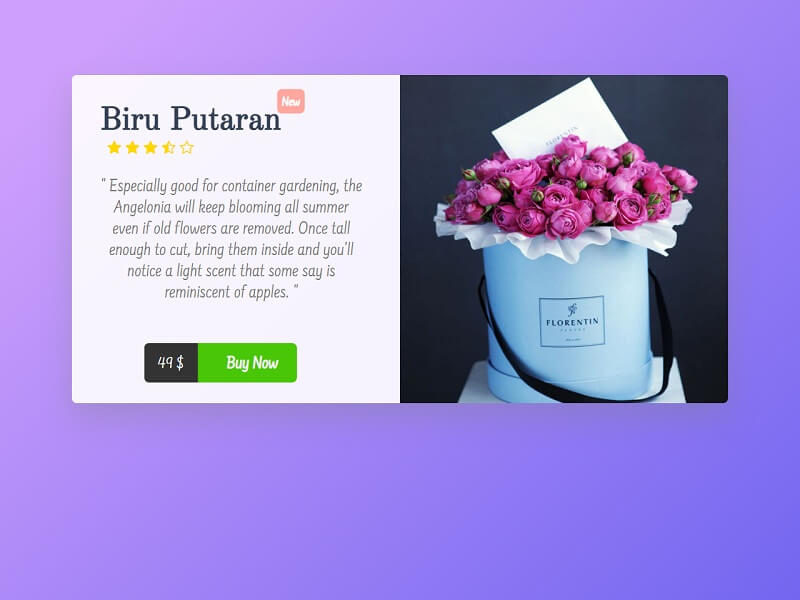
34. Product Card UI
Product Card UI
Created by Omar Dsooky
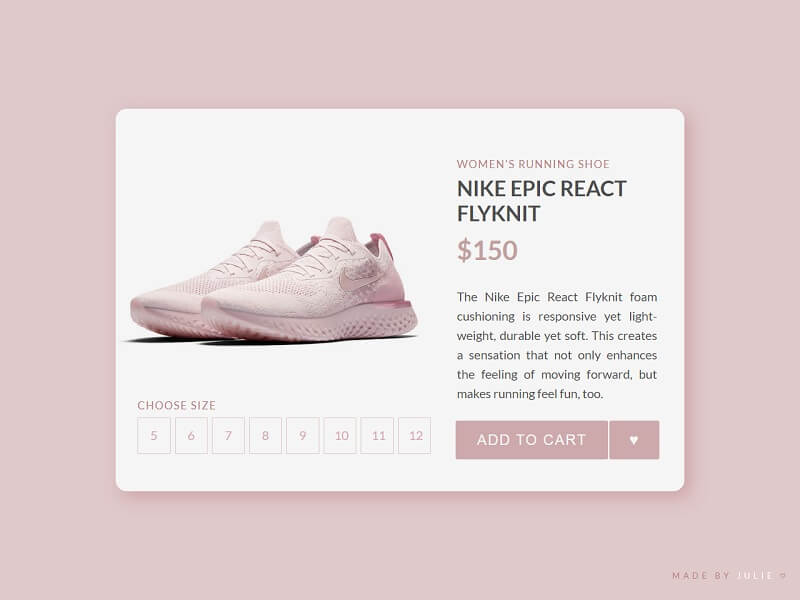
35. E-commerce Shop
E-commerce Shop (Single Item)
Created by Julie Park
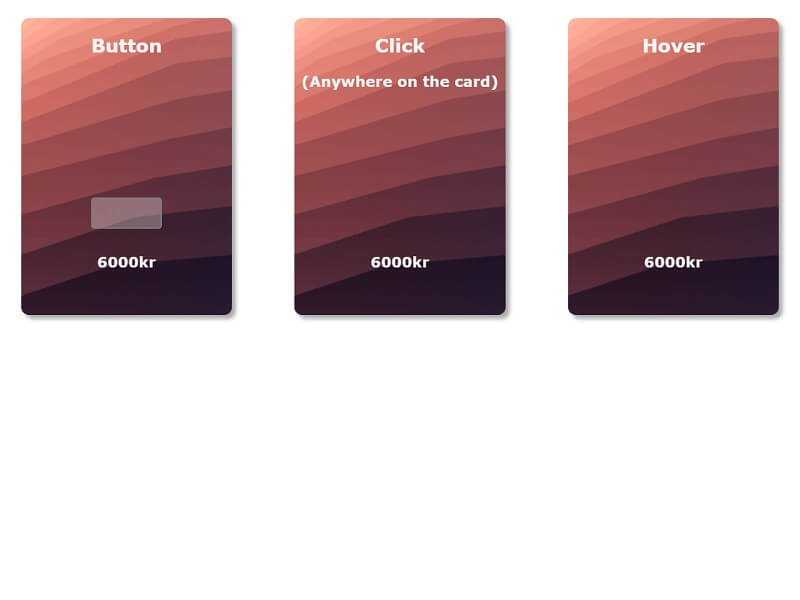
36. CSS Cards With Drop-Shadow Effect
CSS Cards With Drop-Shadow Effect
Created by Jaroslaw Hubert
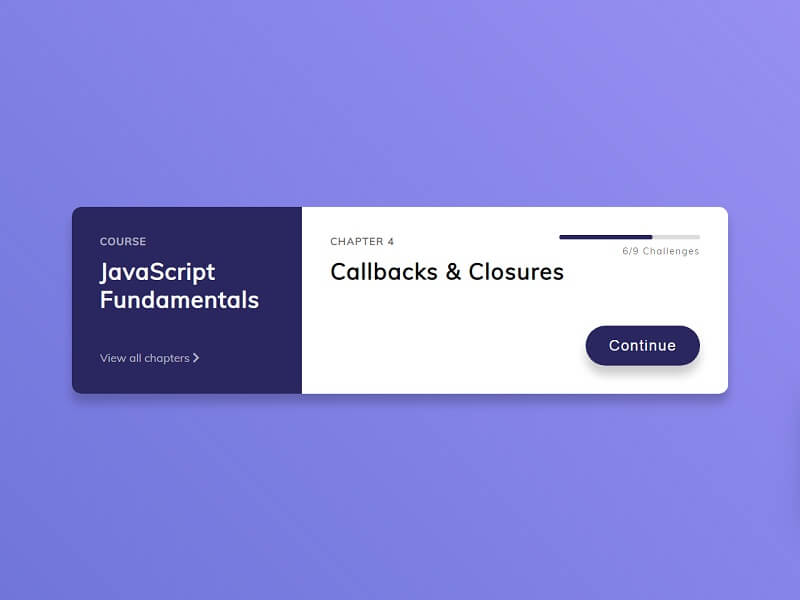
37. Course Card UI Design
Course Card UI Design
Created by Florin Pop
38. Flipping Card Split
Flipping Card Split
Created by Tobias Bogliolo
39. Tailwindcss Card Demo
Tailwindcss Card Demo
Created by Russ Pate
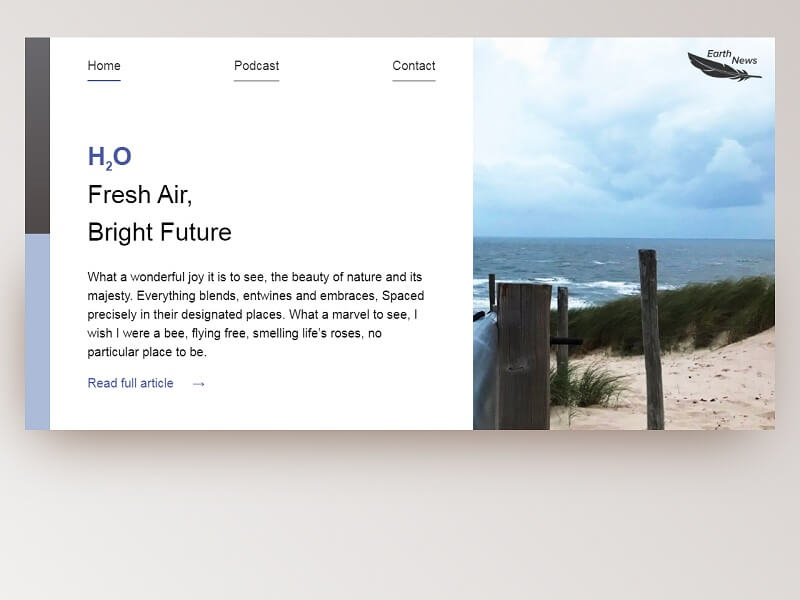
40. Earth News
Earth News
Created by Zoë Bijl
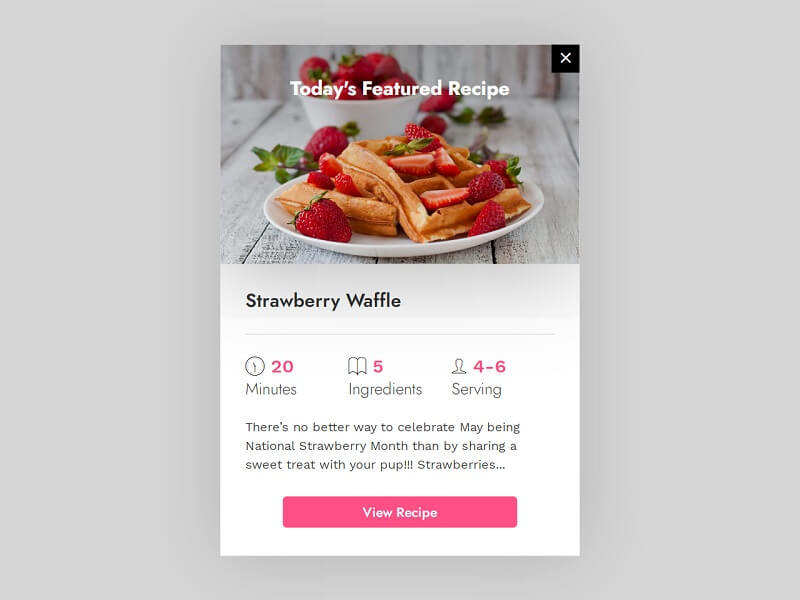
41. Recipe Card
Recipe Card
Created by Ahmed Nasr
42. Playing Card CSS Grid eCommerce Layout
Playing Card CSS Grid eCommerce Layout
Created by Andy Barefoot
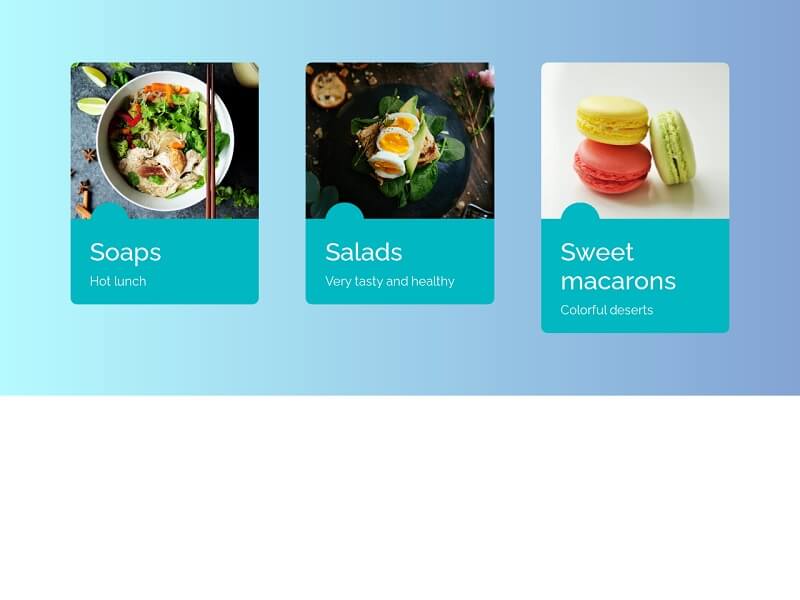
43. CSS Cards With Hover-Effekt
CSS Cards With Hover-Effekt
Created by medienschöpfer
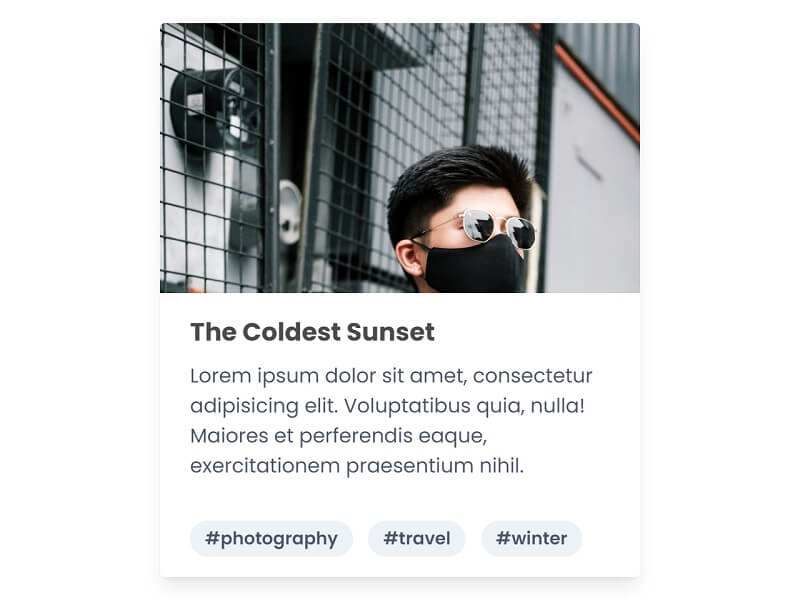
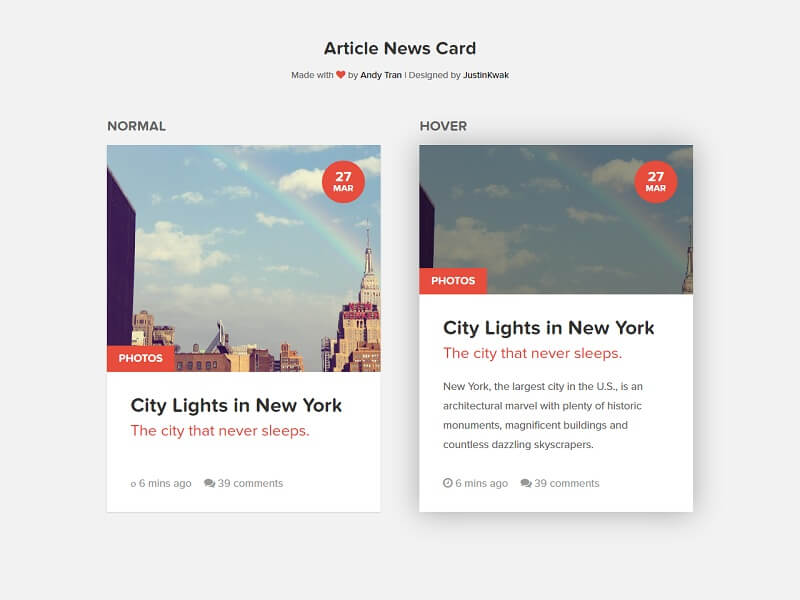
44. Article News Card
Article News Card
Created by Andy Tran
45. CSS Card Animation
CSS Card Animation
Created by Jan Cantor
46. Card Hover Interactions
Card Hover Interactions
Created by Ryan Mulligan
47. Flat CSS Cards
Flat CSS Cards
Created by Fatima
48. Profile Card Hover Over It Once
Profile Card Hover Over It Once
Created by Atul Prajapati
Also, if you are searching for the best clock styles then please check out our list of the best free HTML CSS clock styles.
So that’s all from my side. Thank you for visiting Templateyou and reading this article. I hope you enjoyed the complete list of the 48 best free HTML CSS cards. If you like this article then please share it with your friends, relatives, and social media followers.