- 37 CSS Calendars
- Related Articles
- Author
- Links
- Made with
- About a code
- Calendar UI
- Author
- Links
- Made with
- About a code
- Calendar
- Author
- Links
- Made with
- About the code
- CSS Calendar UI Design
- Author
- Links
- Made with
- About the code
- Calendar Mobile App UI
- Author
- Links
- Made with
- About the code
- Calendar Plan — Tasks Events App
- Author
- Links
- Made with
- About the code
- Light & Dark Calendar
- Author
- Links
- Made with
- About the code
- Simple Calendar
- Author
- Links
- Made with
- About the code
- Duotone Calendar
- Author
- Links
- Made with
- About the code
- Fluent Design: Calendar
- Author
- Links
- Made with
- About the code
- Calendar UI
- Author
- Links
- Made with
- About the code
- Calendar Mockup
- Author
- Links
- Made with
- About the code
- Windows Fluent Design Calendar
- Author
- Links
- Made with
- About the code
- Calendar UI
- Author
- Links
- Made with
- About the code
- Calendar
- Author
- Links
- Made with
- About the code
- Parallax Flipping Calendar
- Calendar
- It’s A Calendar Sort Of Thing
- Infinite Calendar
- Calendar
- Circular Calendar Display
- React Date Range Picker
- Calendar In ReactJs
- Date And Time Picker
- Calendar App
- jQuery Datepicker Summer Vibe
- Calendar And Clock
- CSS-only Colorful Calendar Concept
- Calendar
- Haml Calendar
- Calendario
- Author
- 17+ Beautiful CSS calendars [Examples]
- Beautiful HTML+CSS Calendars You Can Use
- 1. Dark-themed Responsive Calendar
- 2. Event Based CSS Calendar
- 3. Full-Screen CSS Calendar Built Using Flexbox
- 4. Tailwind CSS Calendar Template
- 5. HTML and CSS Calendar
- 6. Fully Functioning Tailwind CSS and AlpineJS Calendar
- 7. Bootstrap Year Calendar
- 8. CSS Calendar Icon
- 9. Tailwind Calendar Icon
- 10. Year Based HTML and CSS Calendar
- 11. CSS and JavaScript Calendar
- 12. Colourful CSS Calendar
- 13. CSS Grid Based Calendar
- 14. Calendar With Flip Animation
- 15. Calendar Widget
- 16. Daily Calendar CSS Template
- 17. Calendar and Clock Icon
- 18. Material UI Based Calendar
- Related Articles
37 CSS Calendars
C ollection of free HTML and CSS calendar code examples: simple, responsive, event, etc. Update of March 2019 collection. 6 new items.
Related Articles
- jQuery Calendars
- Tailwind Calendars
Author
Links
Made with
About a code
Calendar UI
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Calendar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
CSS Calendar UI Design
HTML calendar UI design with CSS Grid.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Calendar Mobile App UI
Calendar mobile app UI in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Calendar Plan — Tasks Events App
Author
Links
Made with
About the code
Light & Dark Calendar
Here is a light and dark version of a calendar planner page.
Author
Links
Made with
About the code
Simple Calendar
Clean and modern simple calendar.
Author
Links
Made with
About the code
Duotone Calendar
Duotone image with SVG filter.
Author
Links
Made with
About the code
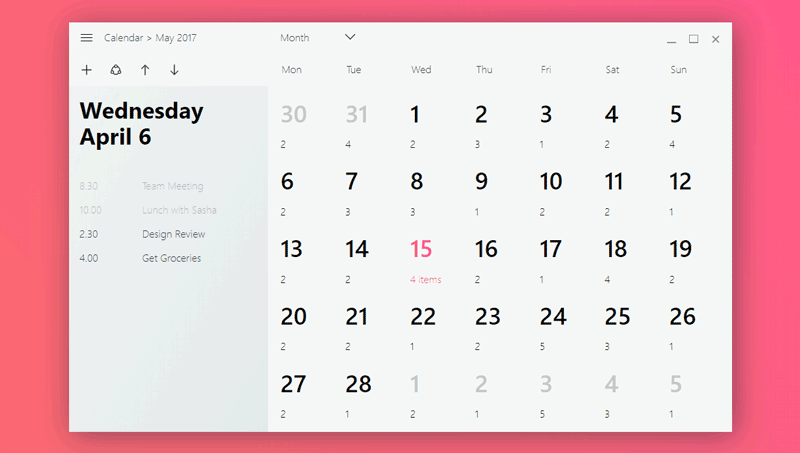
Fluent Design: Calendar
Based on the depth video concept from Microsoft’s Fluent Design.
Author
Links
Made with
About the code
Calendar UI
Calendar with events in HTML and CSS.
Author
Links
Made with
About the code
Calendar Mockup
Author
Links
Made with
About the code
Windows Fluent Design Calendar
Inspired by the preview of the Microsoft Fluent Design System calendar. I thought it looked really pretty so I made it for the web.
Author
Links
Made with
About the code
Calendar UI
Monthly calendar UI in HTML and CSS.
Author
Links
Made with
About the code
Calendar
Author
Links
Made with
About the code
Parallax Flipping Calendar
Flipping calendar with HTML, CSS and little JS.
Calendar
A calendar that tells you how many events happened on a particular date.
Made by Benjamin
March 31, 2017
It’s A Calendar Sort Of Thing
Calendar with nice animations & interactions.
Made by Jack Thomson
March 19, 2017
Infinite Calendar
A liquid & ‘light-weight’ calendar. There’s no libraries in this exercise, it’s really hand-crafted.
Made by Tadaima
January 31, 2017
Calendar
Calendar with HTML, CSS and JS.
Made by Dali
October 18, 2016
Circular Calendar Display
A circular calendar and clock display, with and added weather and daily activity widget mock-ups.
Made by Matthew Juggins
September 25, 2016
React Date Range Picker
Date picker in React, you can select a range of dates.
Made by Rob Vermeer
August 29, 2016
Calendar In ReactJs
Calendar using ReactJs (beginner level).
Made by Ricardo Barbosa
August 16, 2016
Date And Time Picker
Date and time picker directive.
Made by Jarom Vogel
June 10, 2016
Calendar App
This is a calendar application. It allows for browsing dates and selecting individual dates. You can schedule events on future days.
Made by Joey Lea
May 31, 2016
jQuery Datepicker Summer Vibe
Simple styling of the jQuery UI datepicker.
Made by Håvard Brynjulfsen
May 13, 2016
Calendar And Clock
Calendar and clock with HTML, CSS and JavaScript.
Made by mselmany
February 17, 2016
CSS-only Colorful Calendar Concept
Click on the arrows (when enabled) and the highlighted date to see the effect. You can also go back in your browser to navigate between scenes, or click the left arrow in the schedule view. Works in all modern browsers.
Made by David Khourshid
November 9, 2015
Calendar
Calendar with HTML, CSS and JavaScript.
Made by Mark
November 8, 2015
Haml Calendar
HTML and CSS calendar.
Made by Katy DeCorah
August 6, 2015
Calendario
A flexible calendar plugin.
Made by Romswell Roswell Parian Paucar
May 22, 2015
Author
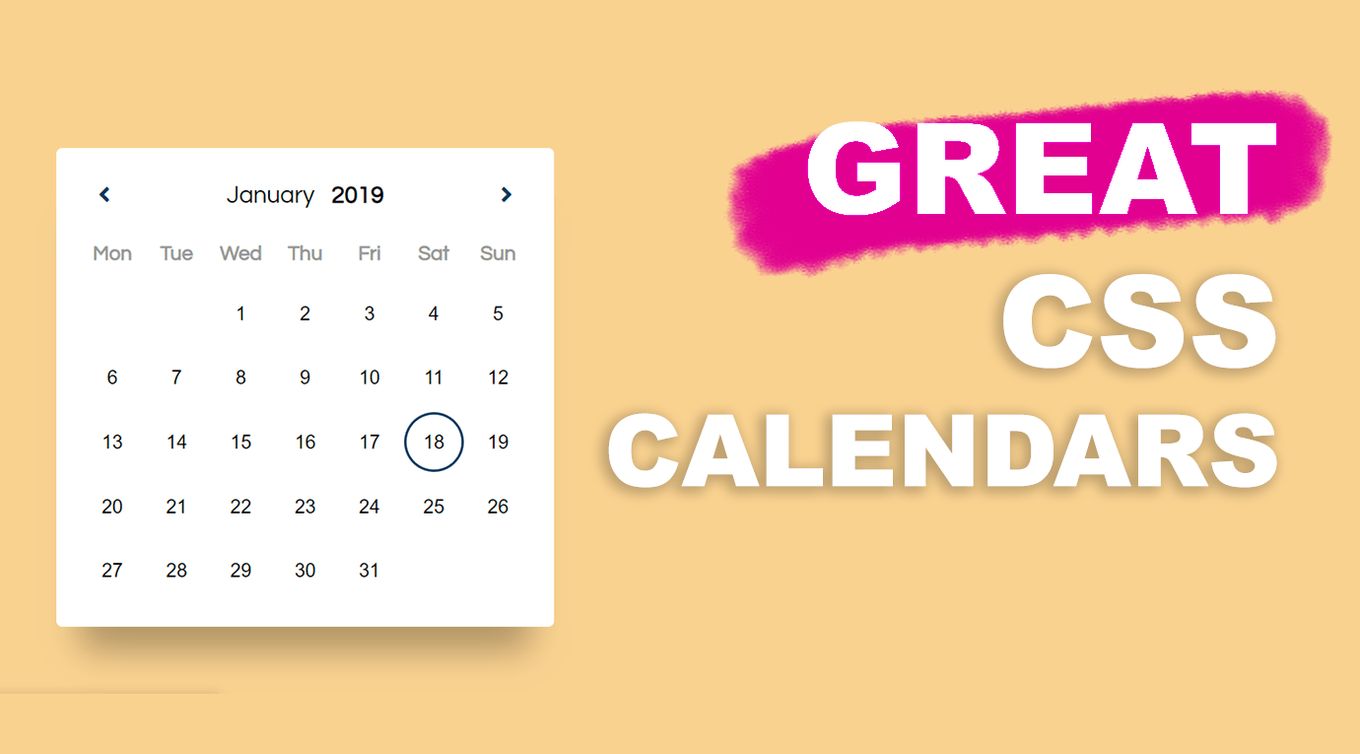
17+ Beautiful CSS calendars [Examples]
Calendars are extremely useful for so many things. We see them all the time in our email accounts, booking an appointment and scheduling meetings. As with some HTML inputs, there isn’t a default one for a fully working calendar, so you have to build one yourself with HTML and CSS.
Fortunately, in this article, we have prepared an amazing list of pre-built CSS calendars for you. You may use them for free and adapt them how you see fit. This is a collection of HTML and CSS calendars with varying features and styles.
Beautiful HTML+CSS Calendars You Can Use
Everything is structured using HTML, some examples focus on different solutions than others, so expect to find simple and more complex CSS calendars. Some even use JavaScript for added functionality.
1. Dark-themed Responsive Calendar
A nice dark-themed CSS calendar that has some functionality to it, thanks to the added JavaScript.
You can switch between the months of the year and hover over each day in the month. It even increases in years as you switch through the months and you can go back and forth.
The CSS also has its own named variables, so it will be easy to edit the style and colors if you need to have them match your own branding.
2. Event Based CSS Calendar
An «upcoming event» based HTML and CSS calendar, this has some cool features to it. Firstly, the calendar has enough space to show 3 months overall, you can switch between another 3 months using the arrows and there are some example events that have been set.
By navigating to the next few months, you can see some example events in the calendar, select them to see the event details appear at the bottom. One day even has multiple events.
It is easy to read the JavaScript and see how you can add more of your own events programmatically and how the calendar itself is generated.
3. Full-Screen CSS Calendar Built Using Flexbox
This CSS calendar is much bigger than a lot of the examples here, nearly full-screen and it looks stunning. Obviously, you could change the gradient background for something else or just take the calendar itself.
Not so much functionality on this one as others but the structure and format are there for you to use and would pair great with your own JavaScript functionality.
4. Tailwind CSS Calendar Template
This calendar is based on a very popular and flexible CSS framework called Tailwind. From the example, you can see there is only a clean HTML structure and all the styling is done directly inline, using the Tailwind CSS classes.
Tailwind is a frontend CSS framework that is fantastic for building UI and styling different elements, as you can see from this example, it looks very professional.
Pair it with some JavaScript functionality and you have yourself a working calendar that looks amazing. There are a few hover effects on some elements, which is nice.
5. HTML and CSS Calendar
A pure HTML and CSS calendar only. No functionality, but it has some cool effects to which you can add functionality. Such as the hover effects on the numbers and the fact that you can actually select and deselect numbers as well.
You can get other ideas for the hover effects by checking these 10 CSS Button Hover Effects.
As an example, the number 18 is selected and you can see this by the surrounding circle, but you can also select it again as well.
The arrows to switch the months don’t work but they have subtle hover effects on them which is nice to see.
6. Fully Functioning Tailwind CSS and AlpineJS Calendar
Based on Tailwind and AlpineJS, here we have a really lovely example of a functioning CSS calendar, with lots of great features already built-in for you.
For starters, you can switch between the months, the current day is preselected for you, showing you which is the current day. By clicking on a number, you can create a new event for that day.
Upon event creation, it is saved into the HTML and displayed as an event. No edit button but you could easily add this. And it would not take much to extract the event data and send it off to a server.
7. Bootstrap Year Calendar
Bootstrap is a popular CSS UI framework and here we have a fantastic example of what you can do with it.
A year based calendar which is using the whole screen to display everything. The years can be switched between using the main arrows and there are some example events that you can hover over to see a short description.
Each date has a hover effect but there isn’t any JavaScript functionality on the click. However, you could easily add JavaScript to this one.
8. CSS Calendar Icon
Something a little different but very useful and interesting. Still a type of calendar but it only shows the date and the month.
This type of CSS calendar is useful for displaying at the start of a blog post or article, using it as a way to show the date posted. It is very easy to change the date and month in the HTML.
9. Tailwind Calendar Icon
A CSS calendar icon based on the Tailwind CSS framework.
Very useful for showing a date in a specific area on a page, this one even has a nice section to show the time for an event and it looks very modern and minimal.
10. Year Based HTML and CSS Calendar
A year based calendar in pure HTML and CSS. Great for displaying a whole year in a big format.
Each year is displayed as its own section, scroll down to see more years. Has some JavaScript for rendering purposes.
11. CSS and JavaScript Calendar
Obviously, there is HTML being used here but it is all rendered using JavaScript. The table that is rendered is generated by the JavaScript code upon page load.
An interesting way to approach this but, you can clearly see how the JS class generates the tables and turns the calendar into a yearly calendar. A great resource to learn from!
12. Colourful CSS Calendar
A wonderful and very colourful calendar built with only HTML and CSS.
It has some very cool features and effects, transitions, and sliding animations between some of the months.
Overall, it is very impressive that this is only using CSS animations to pull all the effects off, no extra JavaScript is needed. Click the dates and see a list of hourly events for that given day.
13. CSS Grid Based Calendar
A beautiful column-based calendar that is using CSS grid as the solution to display this compared to something like CSS flexbox.
The layout is great here and it resembles something like Gmail and its calendar, no JavaScript functionality but, you can easily add that in, at least you have the layout/template you can work from.
The CSS even has nice variables that you can use to change the styling and colors of the elements.
14. Calendar With Flip Animation
A cool semi-working calendar with a flip animation that transitions to a view and you can add a calendar event.
This needs some extra functionality added to it, like saving the new event and displaying it on the calendar but the template and structure are there.
15. Calendar Widget
A widget looking calendar that has a compact size. Easily edit the styling options in the CSS with the variables to match your branding.
Not fully functional but a good template, click the dates and a nice little text box slides out which could be used to add an event.
16. Daily Calendar CSS Template
No functionality at all but this is such a great template and UI that you can add functionality to. It has many elements laid out that you can add functionality to, like the year switcher, the day’s event indicator, and all the information on the left side.
Overall, a nice template you can use and add your own JavaScript functionality to.
17. Calendar and Clock Icon
A modern and slick-looking calendar icon, great for blogs and at the start of an article.
This example is even a working clock as well, hover over the date and then click it and hold to see the time.
Neat and fully working, which is nice to see.
18. Material UI Based Calendar
Modern and minimal calendar with some fancy CSS animations.
Click the month switching arrows and watch the smooth animation change between the months, clicking the dot in the middle goes back to the current date and month.
Related Articles
Luke Embrey is a full-stack developer, BSc in Computer Science and based in the UK.
You can find out more about him at https://lukeembrey.com/
Join 2,000+ readers and learn something new every month!