- How TO — CSS Calendar
- Example
- 37 CSS Calendars
- Related Articles
- Author
- Links
- Made with
- About a code
- CSS Grid Advent Calendar
- Author
- Links
- Made with
- About a code
- CSS Grid: Advent Calendar
- Author
- Links
- Made with
- About a code
- Calendar UI
- Author
- Links
- Made with
- About a code
- Calendar
- Author
- Links
- Made with
- About the code
- CSS Calendar UI Design
- Author
- Links
- Made with
- About the code
- Calendar Mobile App UI
- Author
- Links
- Made with
- About the code
- Calendar Plan — Tasks Events App
- Author
- Links
- Made with
- About the code
- Light & Dark Calendar
- Author
- Links
- Made with
- About the code
- Simple Calendar
- Author
- Links
- Made with
- About the code
- Duotone Calendar
- Author
- Links
- Made with
- About the code
- Fluent Design: Calendar
- Author
- Links
- Made with
- About the code
- Calendar UI
- Author
- Links
- Made with
- About the code
- Calendar Mockup
- Author
- Links
- Made with
- About the code
- Windows Fluent Design Calendar
- Author
- Links
- Made with
- About the code
- Calendar UI
- Author
- Links
- Made with
- About the code
- Calendar
- Author
- Links
- Made with
- About the code
- Parallax Flipping Calendar
- Calendar
- It’s A Calendar Sort Of Thing
- Infinite Calendar
- Calendar
- Circular Calendar Display
- React Date Range Picker
- Calendar In ReactJs
- Date And Time Picker
- Calendar App
- jQuery Datepicker Summer Vibe
- Calendar And Clock
- CSS-only Colorful Calendar Concept
- Calendar
- Haml Calendar
- Calendario
- Author
- Календарь на странице html
- Структура HTML
- Создание стилей CSS
- Добавляем JavaScript
- Заключение
How TO — CSS Calendar
class=»modal» is a container element for the modal and the div with class=»modal-content» is where you put your modal content (headings, paragraphs, images, etc).
The element with class=»close» should be used to close the modal.
Step 2) Add CSS:
Example
/* Month header */
.month padding: 70px 25px;
width: 100%;
background: #1abc9c;
text-align: center;
>
/* Month list */
.month ul margin: 0;
padding: 0;
>
.month ul li color: white;
font-size: 20px;
text-transform: uppercase;
letter-spacing: 3px;
>
/* Previous button inside month header */
.month .prev float: left;
padding-top: 10px;
>
/* Next button */
.month .next float: right;
padding-top: 10px;
>
/* Weekdays (Mon-Sun) */
.weekdays margin: 0;
padding: 10px 0;
background-color:#ddd;
>
.weekdays li display: inline-block;
width: 13.6%;
color: #666;
text-align: center;
>
/* Days (1-31) */
.days padding: 10px 0;
background: #eee;
margin: 0;
>
.days li list-style-type: none;
display: inline-block;
width: 13.6%;
text-align: center;
margin-bottom: 5px;
font-size:12px;
color: #777;
>
/* Highlight the «current» day */
.days li .active padding: 5px;
background: #1abc9c;
color: white !important
>
37 CSS Calendars
C ollection of free HTML and CSS calendar code examples: simple, responsive, event, etc. Update of March 2019 collection. 6 new items.
Related Articles
- jQuery Calendars
- Tailwind Calendars
Author
Links
Made with
About a code
CSS Grid Advent Calendar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Grid: Advent Calendar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Calendar UI
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Calendar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
CSS Calendar UI Design
HTML calendar UI design with CSS Grid.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Calendar Mobile App UI
Calendar mobile app UI in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Calendar Plan — Tasks Events App
Author
Links
Made with
About the code
Light & Dark Calendar
Here is a light and dark version of a calendar planner page.
Author
Links
Made with
About the code
Simple Calendar
Clean and modern simple calendar.
Author
Links
Made with
About the code
Duotone Calendar
Duotone image with SVG filter.
Author
Links
Made with
About the code
Fluent Design: Calendar
Based on the depth video concept from Microsoft’s Fluent Design.
Author
Links
Made with
About the code
Calendar UI
Calendar with events in HTML and CSS.
Author
Links
Made with
About the code
Calendar Mockup
Author
Links
Made with
About the code
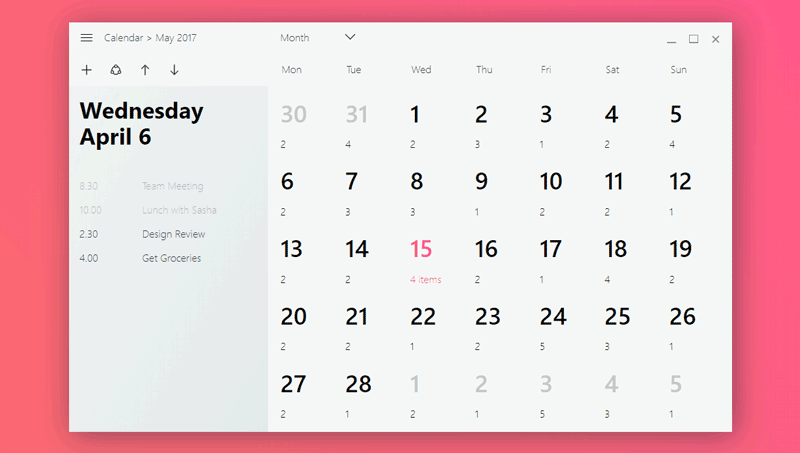
Windows Fluent Design Calendar
Inspired by the preview of the Microsoft Fluent Design System calendar. I thought it looked really pretty so I made it for the web.
Author
Links
Made with
About the code
Calendar UI
Monthly calendar UI in HTML and CSS.
Author
Links
Made with
About the code
Calendar
Author
Links
Made with
About the code
Parallax Flipping Calendar
Flipping calendar with HTML, CSS and little JS.
Calendar
A calendar that tells you how many events happened on a particular date.
Made by Benjamin
March 31, 2017
It’s A Calendar Sort Of Thing
Calendar with nice animations & interactions.
Made by Jack Thomson
March 19, 2017
Infinite Calendar
A liquid & ‘light-weight’ calendar. There’s no libraries in this exercise, it’s really hand-crafted.
Made by Tadaima
January 31, 2017
Calendar
Calendar with HTML, CSS and JS.
Made by Dali
October 18, 2016
Circular Calendar Display
A circular calendar and clock display, with and added weather and daily activity widget mock-ups.
Made by Matthew Juggins
September 25, 2016
React Date Range Picker
Date picker in React, you can select a range of dates.
Made by Rob Vermeer
August 29, 2016
Calendar In ReactJs
Calendar using ReactJs (beginner level).
Made by Ricardo Barbosa
August 16, 2016
Date And Time Picker
Date and time picker directive.
Made by Jarom Vogel
June 10, 2016
Calendar App
This is a calendar application. It allows for browsing dates and selecting individual dates. You can schedule events on future days.
Made by Joey Lea
May 31, 2016
jQuery Datepicker Summer Vibe
Simple styling of the jQuery UI datepicker.
Made by Håvard Brynjulfsen
May 13, 2016
Calendar And Clock
Calendar and clock with HTML, CSS and JavaScript.
Made by mselmany
February 17, 2016
CSS-only Colorful Calendar Concept
Click on the arrows (when enabled) and the highlighted date to see the effect. You can also go back in your browser to navigate between scenes, or click the left arrow in the schedule view. Works in all modern browsers.
Made by David Khourshid
November 9, 2015
Calendar
Calendar with HTML, CSS and JavaScript.
Made by Mark
November 8, 2015
Haml Calendar
HTML and CSS calendar.
Made by Katy DeCorah
August 6, 2015
Calendario
A flexible calendar plugin.
Made by Romswell Roswell Parian Paucar
May 22, 2015
Author
Календарь на странице html
Этот виджет календаря не требует внешних библиотек, поскольку он написан исключительно на JavaScript, CSS и HTML. Из внешних источников используется только Font Awesome CSS для клавиш навигации, но при желании их тоже можно заменить на собственные.
Структура HTML
В HTML загрузите Reset CSS , чтобы очистить форматирование HTML-элементов в браузере по умолчанию. Аналогичным образом загрузите Font Awesome CSS для значков, добавив следующие ссылки CDN в тег заголовка вашей веб-страницы.
Нам нужен элемент div , в котором календарь будет отображаться динамически. Создайте элемент div с именем класса calendar-wrapper , разместите кнопки смены месяца «следующий/предыдущий» и элемент div с идентификатором divCal .
Не забудьте добавить ссылку на будущий файл .js , где будет основной функционал.
Вы можете разместить приведенную выше HTML-структуру в любом месте вашей веб-страницы/приложения, где вы хотите создать виджет календаря.
Создание стилей CSS
После создания оболочки в HTML пришло время настроить макет календаря. Выберите класс calendar-wrapper и определите его ширину, поля, отступы и свойства границы следующим образом. Вы можете установить собственный цвет фона по вашему выбору.
Функция календаря генерирует даты, расположенные в виде таблицы. Таким образом, вы можете легко настроить макет календаря, выбрав элемент таблицы. Ниже приведены стили по умолчанию, вы можете изменить их в соответствии с вашими потребностями.
Класс not-current для элемента td указывает отключенные даты в календаре. Если вы хотите скрыть эти даты, вы можете использовать свойство видимости CSS со «скрытым» значением.
Если вы хотите настроить текущую дату, вы можете выбрать today класс и определить для него стили CSS.
В календаре используется значок Font Awesome внутри кнопок. Эти кнопки навигации по календарю можно настроить, выбрав их по идентификатору. Вы можете установить собственный цвет фона, размер шрифта и значок для этих кнопок в соответствии с вашими потребностями.
#btnPrev < float: left; margin-bottom: 20px; >#btnPrev:before < content: '\f104'; font-family: FontAwesome; padding-right: 4px; >#btnNext < float: right; margin-bottom: 20px; >#btnNext:after < content: '\f105'; font-family: FontAwesome; padding-left: 4px; >#btnPrev, #btnNext
Также вы можете определить стиль наведения для кнопок «следующая/предыдущая».
#btnPrev:hover, #btnNext:hover
Добавляем JavaScript
На этом этапе мы можем перейти к главному и добавить функцию JavaScript календаря в свой проект перед закрытием тега body .
var Cal = function(divId) < //Сохраняем идентификатор div this.divId = divId; // Дни недели с понедельника this.DaysOfWeek = [ 'Пн', 'Вт', 'Ср', 'Чтв', 'Птн', 'Суб', 'Вск' ]; // Месяцы начиная с января this.Months =['Январь', 'Февраль', 'Март', 'Апрель', 'Май', 'Июнь', 'Июль', 'Август', 'Сентябрь', 'Октябрь', 'Ноябрь', 'Декабрь']; //Устанавливаем текущий месяц, год var d = new Date(); this.currMonth = d.getMonth(); this.currYear = d.getFullYear(); this.currDay = d.getDate(); >; // Переход к следующему месяцу Cal.prototype.nextMonth = function() < if ( this.currMonth == 11 ) < this.currMonth = 0; this.currYear = this.currYear + 1; >else < this.currMonth = this.currMonth + 1; >this.showcurr(); >; // Переход к предыдущему месяцу Cal.prototype.previousMonth = function() < if ( this.currMonth == 0 ) < this.currMonth = 11; this.currYear = this.currYear - 1; >else < this.currMonth = this.currMonth - 1; >this.showcurr(); >; // Показать текущий месяц Cal.prototype.showcurr = function() < this.showMonth(this.currYear, this.currMonth); >; // Показать месяц (год, месяц) Cal.prototype.showMonth = function(y, m) < var d = new Date() // Первый день недели в выбранном месяце , firstDayOfMonth = new Date(y, m, 7).getDay() // Последний день выбранного месяца , lastDateOfMonth = new Date(y, m+1, 0).getDate() // Последний день предыдущего месяца , lastDayOfLastMonth = m == 0 ? new Date(y-1, 11, 0).getDate() : new Date(y, m, 0).getDate(); var html = '
| ' + this.Months[m] + ' ' + y + ' | '; html += '||||||
| '; k++; > > // Записываем текущий день в цикл var chk = new Date(); var chkY = chk.getFullYear(); var chkM = chk.getMonth(); if (chkY == this.currYear && chkM == this.currMonth && i == this.currDay) < html += ' | '; > else < html += ' | '; > // закрыть строку в воскресенье if ( dow == 0 ) < html += ' | '; k++; > > i++; >while(i '; // Записываем HTML в div document.getElementById(this.divId).innerHTML = html; >; // При загрузке окна window.onload = function() < // Начать календарь var c = new Cal("divCal"); c.showcurr(); // Привязываем кнопки «Следующий» и «Предыдущий» getId('btnNext').onclick = function() < c.nextMonth(); >; getId('btnPrev').onclick = function() < c.previousMonth(); >; > // Получить элемент по id function getId(id) Если вам нужно добавить больше функциональности, вы можете соответствующим образом изменить код. Назначение каждой переменной, объекта и функции прокомментировано, поэтому вы можете легко понять, что делает функция календаря. ЗаключениеНу вот мы наконец и перевернули наш календарь. Это довольно простой, но в то же время гибкий пример использования JS в веб-разработке. Виджет написан на чистом JS. При желании вы даже можете исключить из него Font Awesome CSS, чтобы убрать весь внешний код. Это никак не повлияет на функционал. Оформление можно сделать любым на усмотрение, а функционал календаря расширить, добавив собственные функции на ваше усмотрение. | |||