- Календарь в input для ввода даты
- Календарь для input HTML5
- Календарь для input с помощью Bootstrap DateTimePicker
- Использование с минимальной настройкой:
- Только время
- Только дата
- Поле без иконки
- Включение/выключение дат
- Дата от и до
- Кастомные иконки
- Режимы просмотра календаря
- Минимальный вид
- Выключить дни недели
- В линию
- Календарь
- How to Add a Date Picker in HTML?
- What We are Creating?
- How to Add a Date Picker in HTML?
- How To Open HTML Date Picker Dialog On Click Anywhere Inside Input?
- Additional Attributes for Date Picker
- Browser Support
- Conclusion
Календарь в input для ввода даты
Чтобы при вводе даты в input выпадал удобный календарик можно воспользоваться двумя способами: стандартным полем HTML5 type=»date» или JavaScript библиотекой Bootstrap Datepicker. Рассмотрим подробнее эти способы в этой статье.
Календарь для input HTML5
Просто применяем у input атрибут type=»date» или type=»datetime-local» :
Этот вариант самый простой, но поддерживается не всеми браузерами. Поэтому я предпочитаю использовать JavaScript библиотеку Datepicker.
Календарь для input с помощью Bootstrap DateTimePicker
- jQuery
- Moment.js
- Bootstrap.js
- Bootstrap Datepicker js
- Bootstrap CSS
- Bootstrap Datepicker CSS
- Файлы локалей библиотеки moment.
Скачать библиотеку moment можно отсюда .
Подборка бесплатных IT-курсов и вебинаров от Skillbox.
Бесплатные IT-курсы, нужно только пройти онлайн-тест здесь
Подключаем скрипты к проекту:
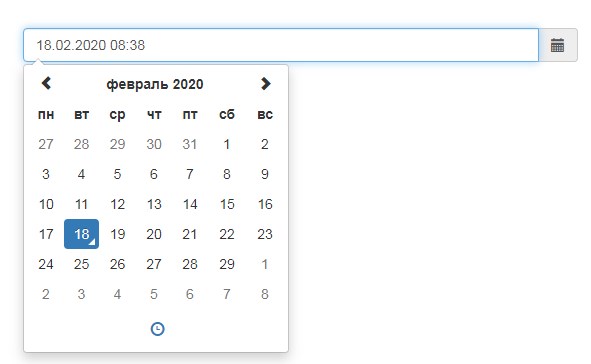
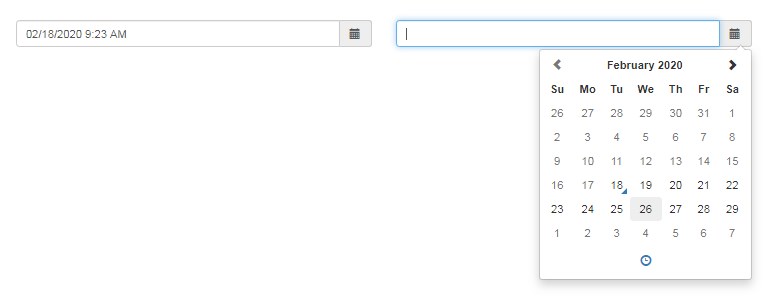
Использование с минимальной настройкой:
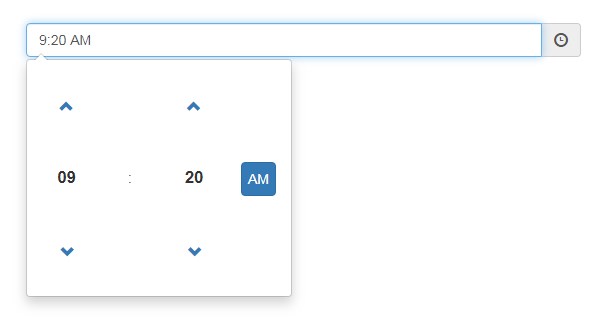
Только время
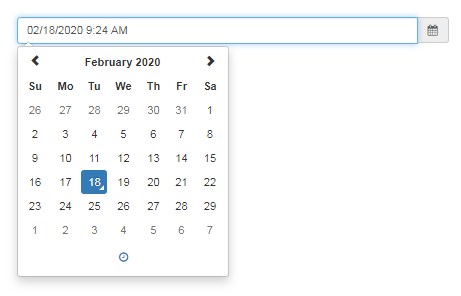
Только дата
Поле без иконки
Включение/выключение дат
Дата от и до
Кастомные иконки
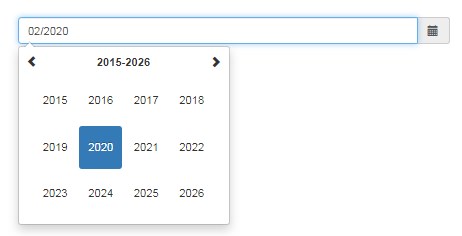
Режимы просмотра календаря
Минимальный вид
Выключить дни недели
В линию
Если вам понравилась статья, вы можете отблагодарить автора любой суммой, какую сочтете для себя приемлемой:
Если мы используем JavaScript, то некоторые действия по умолчанию нужно отменить. Самый распространённый случай это клик по ссылке. К примеру при нажатии должно появляться всплывающее окно, но по умолчанию браузер будет переходить по URL. Если в атрибуте href указать знак Читать далее
Необходимость определить город посетителя на сайте актуально для интернет-магазинов или сайтов работающих в разных регионах. Это даст возможность показывать разные контакты, и изменять текст на страницах в зависимости от текущего местоположения пользователя. Самый простой и эффективный способ — это определить Читать далее
jQuery — это быстрая, небольшая и многофункциональная библиотека JavaScript, включенная в один файл .js. На данный момент это самая популярная библиотека JavaScript. JQuery облегчает жизнь веб-разработчика. Библиотека предоставляет множество встроенных функций, с помощью которых вы можете легко и быстро выполнять Читать далее
Сегодня я расскажу об одном отличном jQuery плагине о котором вы могли не знать. С его помощью можно быстро сделать живой поиск на странице сайта с множеством элементов. Называется он HideSeek. Плагин очень прост в использовании, но в то же Читать далее
Часто ли у вас случалось такое, что при заполнении формы на сайте истекал срок действия сеанса или например зависал браузер, после чего приходилось заполнять форму заново?! HTML5 представил концепцию механизмов хранения заполняемых данных в браузере. В хранилище HTML5 есть возможность Читать далее
Сегодня мы кастомизируем стандартный виджет Google переводчика для сайта и сделаем его в виде меню с флагами. На данный момент сервис Google Translate Widget больше не поддерживается, но это никак не отразится на сайтах, которые были подключены ранее. Наш кастомный Читать далее
В компонентах Битрикс есть встроенный функционал для AJAX подгрузки. Его так же можно использовать, например для бесконечного скролла новостей. Но есть и более простой способ, с помощью которого можно загружать ответ любого компонента без перезагрузки страницы. Его мы и рассмотрим Читать далее
Календарь
Выбор даты применяется на сайтах, торгующих авиа и железнодорожными билетами, ведь посетителя интересует заказ билета на определённый день. Календари также применяются в блогах, где записи систематизируются по дате, и сайтах, связанных с разными событиями, например, спортивными. Так или иначе, календарь востребован и может быть добавлен следующим образом.
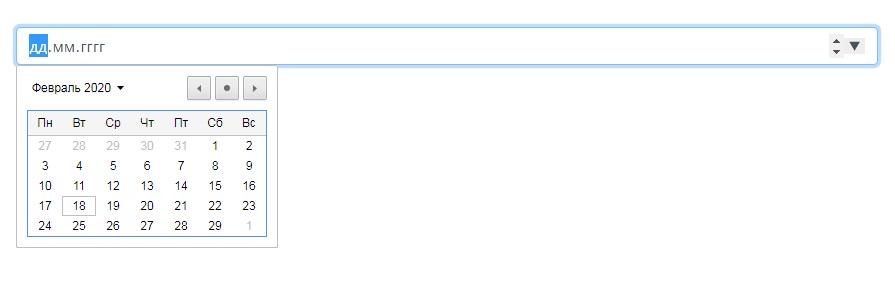
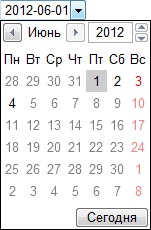
На сервер данные передаются в формате ГГГГ-ММ-ДД, например, 22.12.2014, а вид календаря может различаться в зависимости от браузера. Полностью поддерживает календарь пока только Opera, выводя виджет для выбора любой даты (рис. 1).
Рис. 1. Календарь в браузере Opera
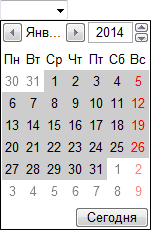
Браузер Chrome также поддерживает календарь, но делает это весьма скупо (рис. 2). По сути вы только можете прокручивать дату или вводить её как текст.
В примере 1 показано создание календаря для выбора произвольной даты.
Выберите дату:
Допустимо ограничить ввод даты заданным значением через атрибуты min и max , они соответственно указывают нижнюю и верхнюю дату. Так, если вам требуется сузить диапазон ввода до ±3 дней от даты 01.06.2012, то код запишется, как показано в примере 2.
Пример 2. Ограничение даты
Выберите дату:
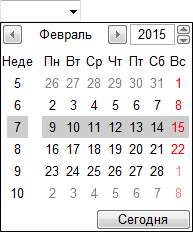
Текущая дата заданная через атрибут value подсвечивается фоном, неактивные дни, которые нельзя выбрать — серым цветом (рис. 3).
Рис. 3. Календарь с диапазоном ввода
Кроме традиционного календаря, в котором можно выбрать дату, месяц и год, существует и календарь только для ввода месяца и недели. Они записываются в таком виде.
Выбор месяца в Opera происходит через аналогичный виджет, но в этом случае нельзя указать конкретную дату (рис. 4).
Рис. 4. Выбор месяца в Opera
На сервер данные поля type=»month» пересылаются как ГГГГ-ММ, например, 2014-10.
Похожим образом выглядит и виджет для выбора недели (рис. 5), но дополнительно выводится номер недели и выбрать можно только её. На сервер при этом значение отправляется как 2014-W38, где вначале указывается год, затем через дефис W и после него номер недели от начала года.
Рис. 5. Выбор недели в Opera
В примере 3 показано создание поля для ввода месяца.
Укажите месяц:
How to Add a Date Picker in HTML?
The date picker in HTML is used to create an interactive input (a dropdown) which is used to select a date instead of typing it manually. The date picker in HTML is created using the element of type=”date” , this creates an input field in the HTML document, which allows us to type the date manually and it will validate the input or we can enter using the date picker interface.
What We are Creating?
We can see the demo in the gif below:
- So we can create the interactive dropdown like the above example to select a date from the calendar using the date picker in html.
- The syntax of the date picker is:
- We can select the date month and year using this.
Note 1: Using the will only select a date, month, and year, but if we want to enter the time also then we can use this will allow us to select the time also.
Note 2: The displayed date format in the date picker dropdown depends on the browser of the user, but the value is always formatted like yyyy-mm-dd format.
How to Add a Date Picker in HTML?
To add a date picker in html we have to write with others like id, value, etc as per the requirements.
Generally, a picker is added like this:
This will create a date picker like this:
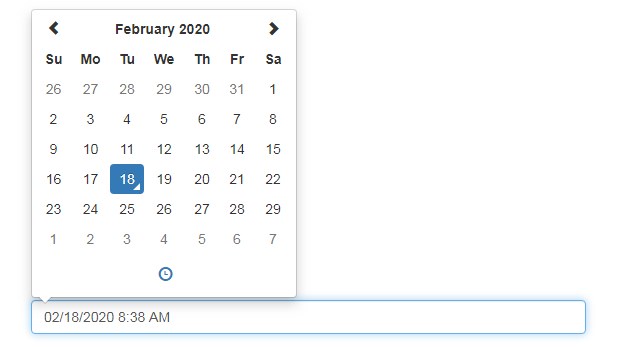
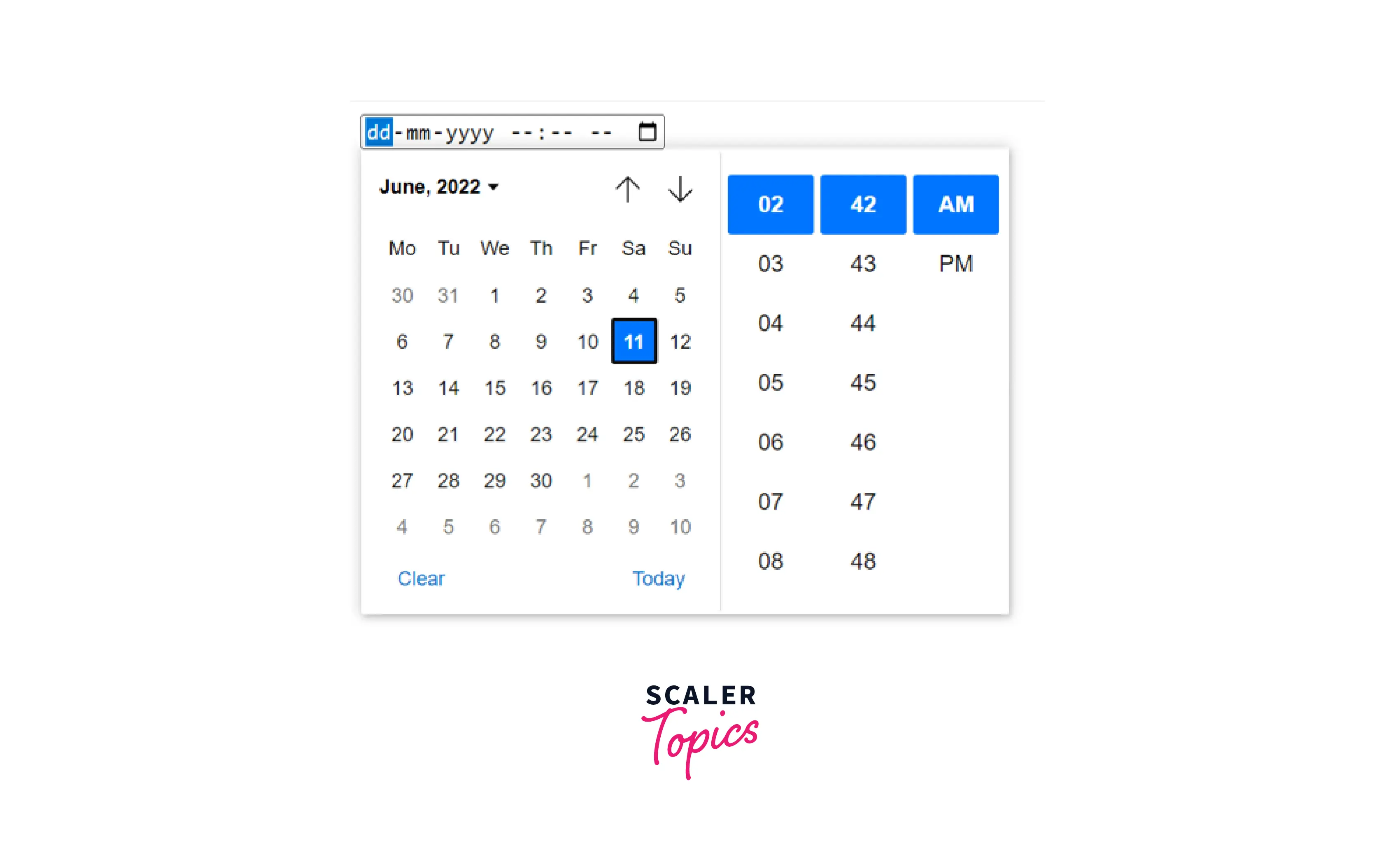
If we want to create a date picker that includes a dropdown to select the time also, we have to use .
This will create a date picker in html like this:
How To Open HTML Date Picker Dialog On Click Anywhere Inside Input?
Usually, a calendar sign appears in the top right of the date input block, clicking on this icon opens the calendar drop down, but if we want to open this date picker by clicking anywhere inside the input we can do using the below code.
We can add this CSS code to our document and now we will be able to open the date picker in html by clicking anywhere inside the input.
Additional Attributes for Date Picker
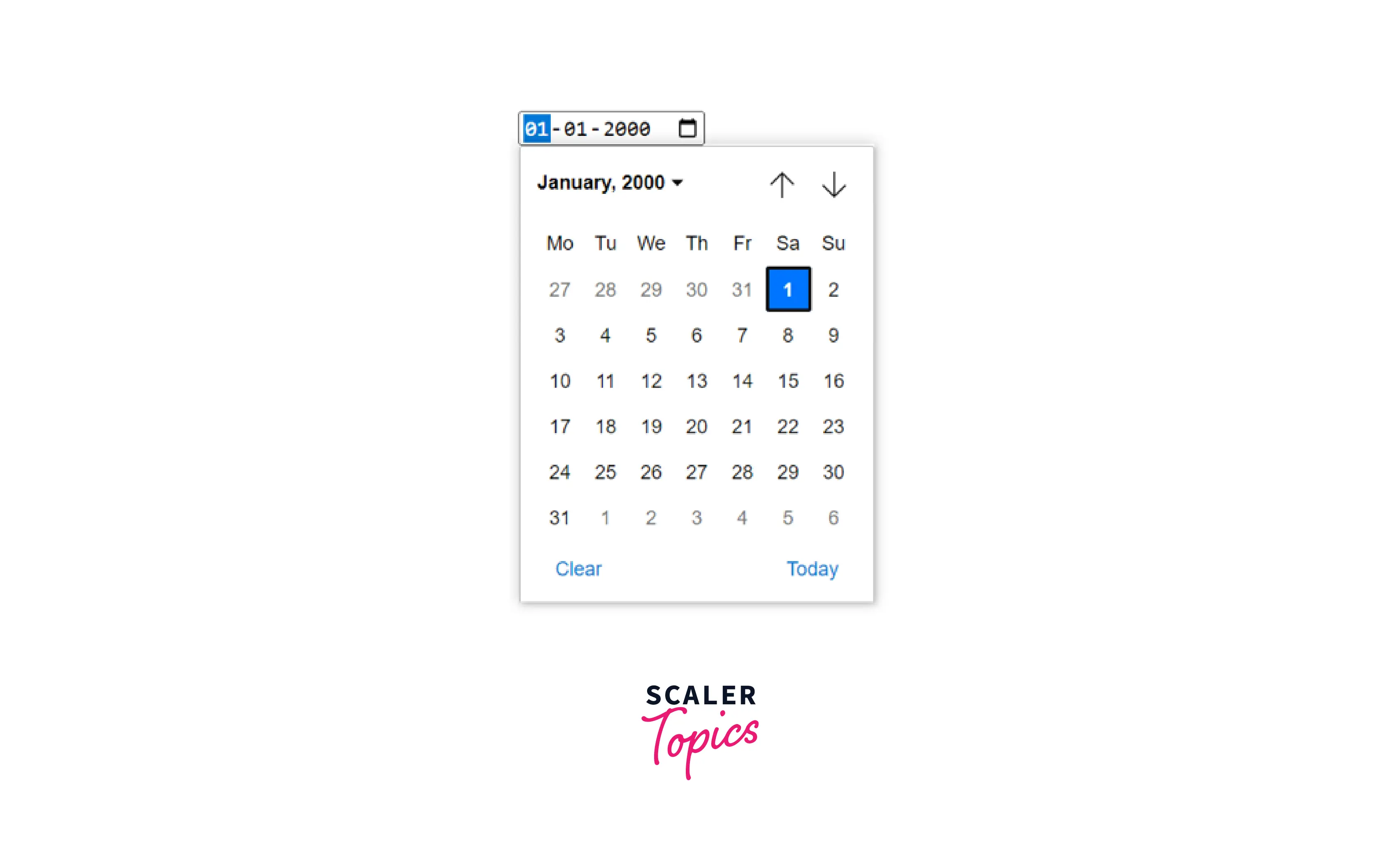
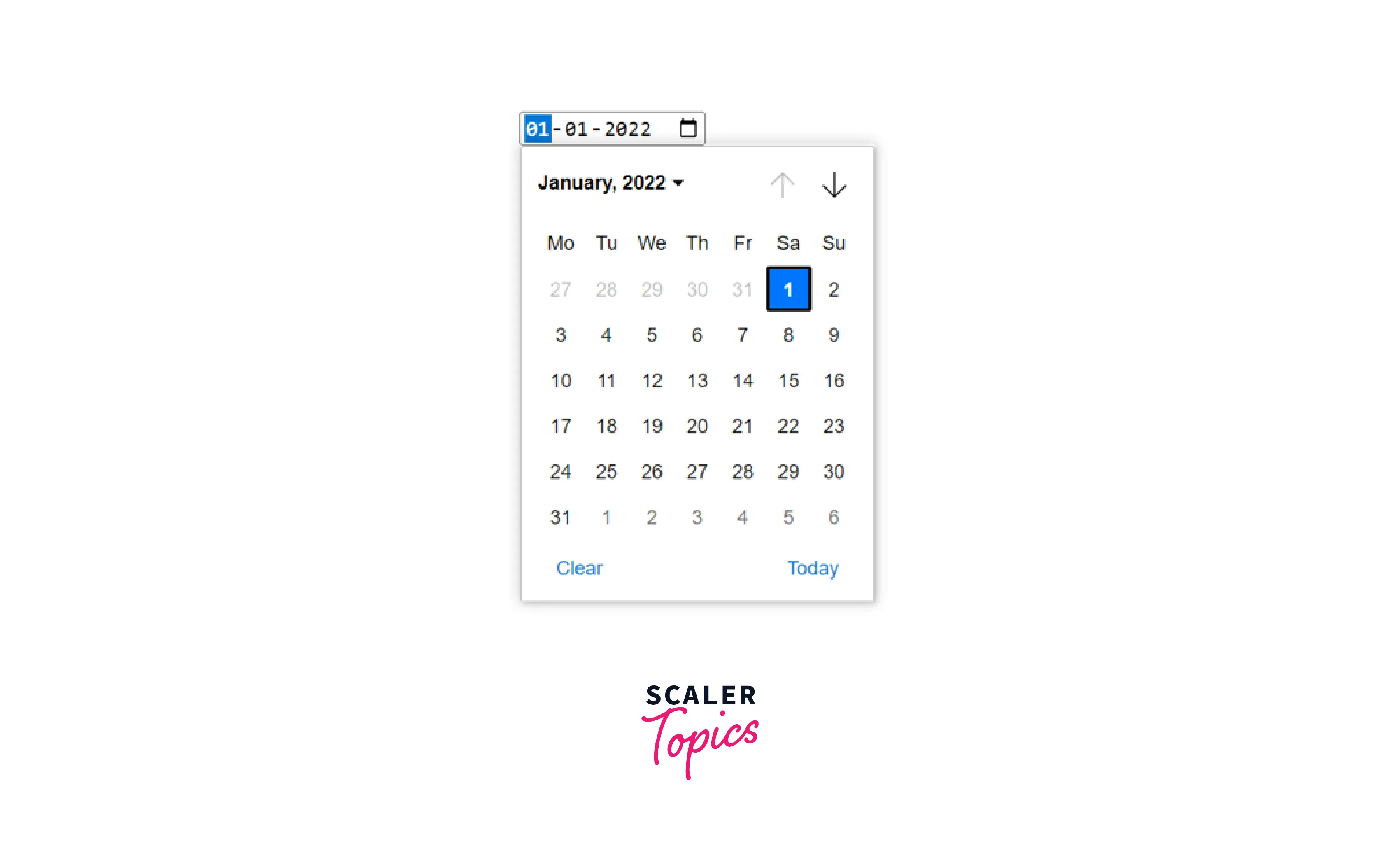
The date picker have all the common attributes that are supported by input element, but it also have some additional attributes min, max, value, etc Value attribute: We can set the default value for the date picker in html using the value attribute like this:
Here we can see the input have the default date, which is set in the value attribute. Clicking on the calendar icon will open a date picker like this.
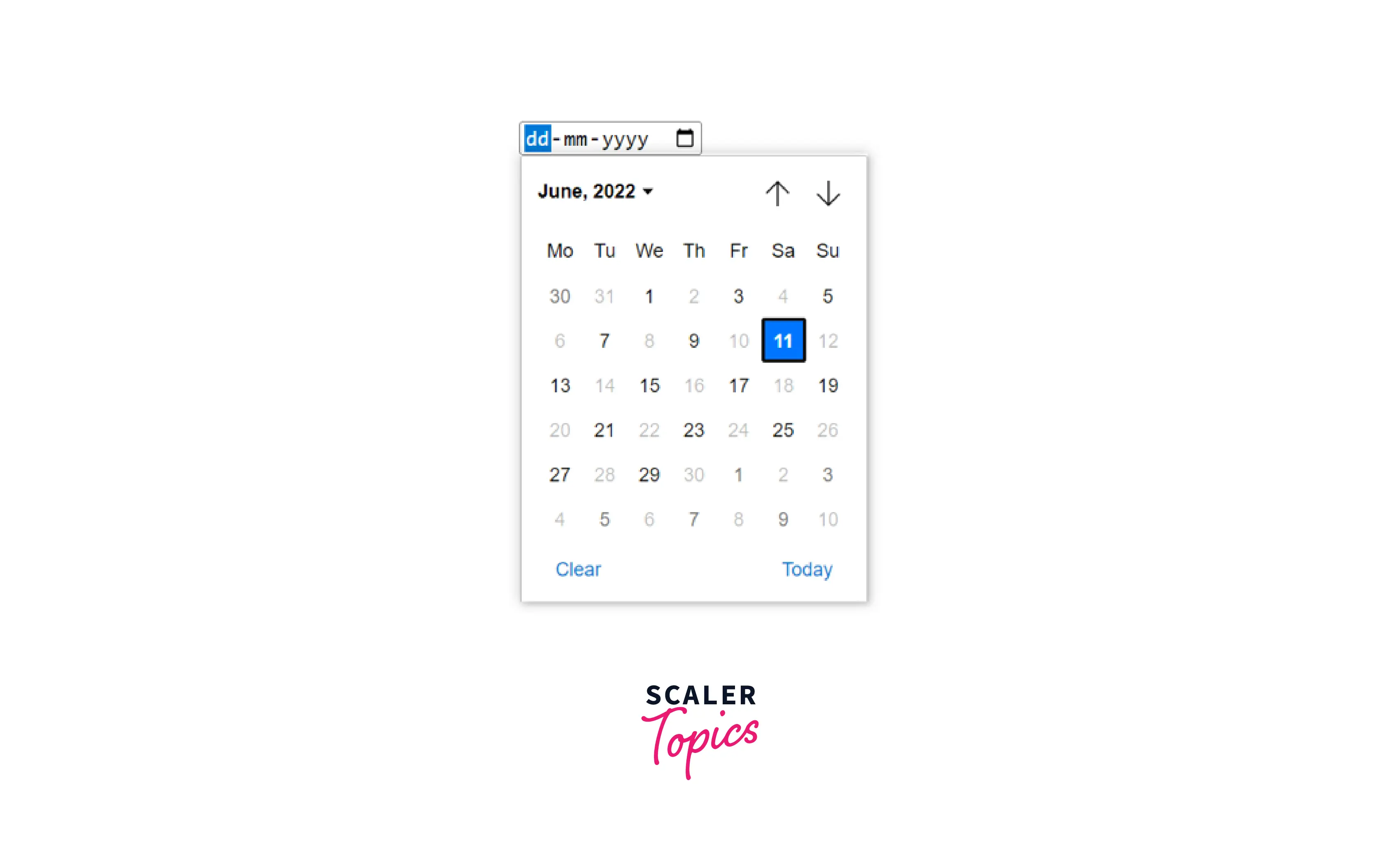
Min attribute: We can set the earliest date in the min attribute, so any date earlier than this specified date will not be accepted. If the date specified in min is not a possible date in yyyy-mm-dd then the element will not have any minimum date value.
Here, we can see that the calendar has disabled the previous button (up arrow) because we have set the minimum date. Therefore we cannot select any date before the specified date.
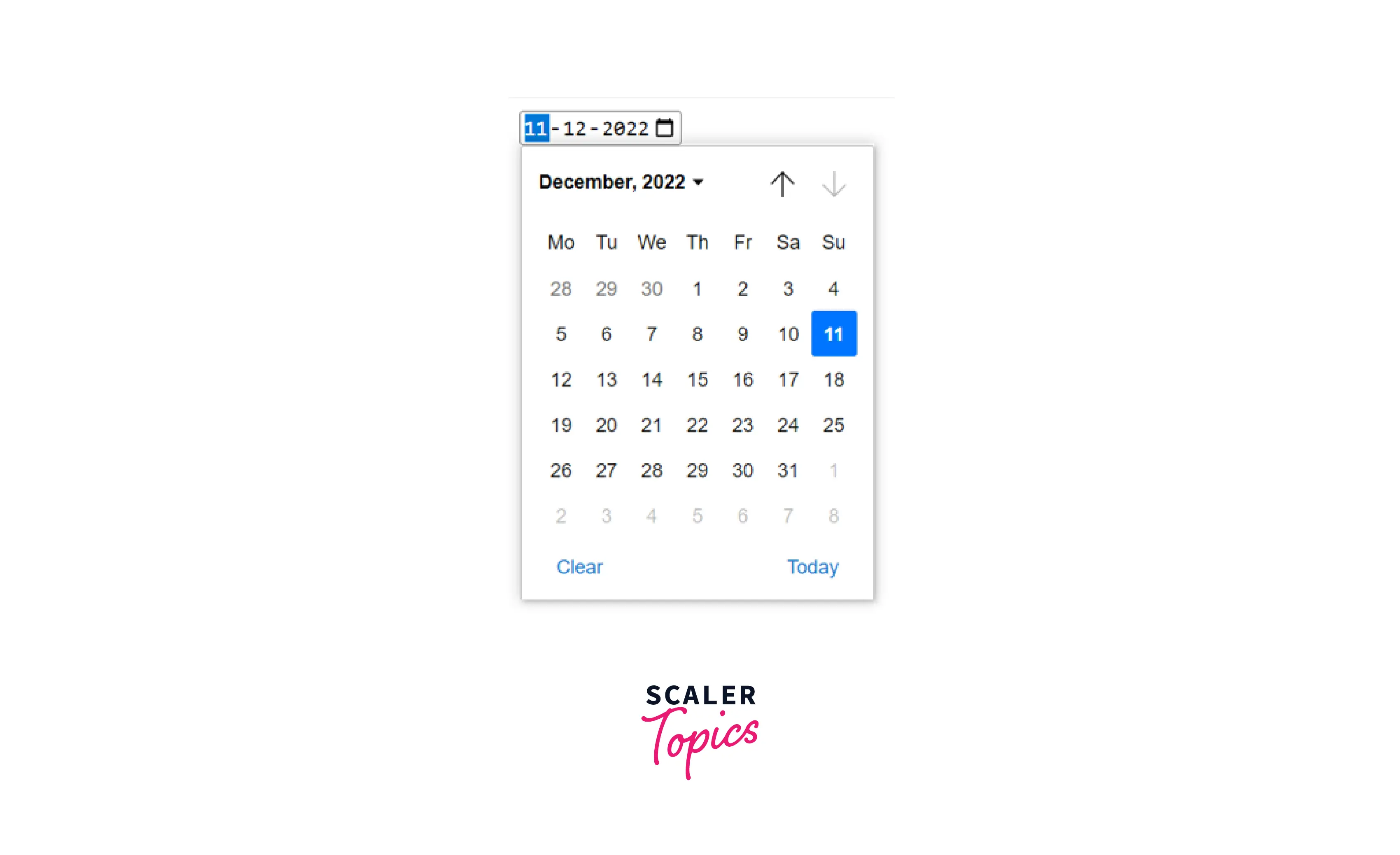
Max attribute: We can set a maximum date in the max attribute, so any date after the date specified will not be allowed. If the date specified in the max is not a possible date in yyyy-mm-dd then the input element has no maximum date value.
Here, we can see that the calendar has disabled the next button (down arrow) because we have set the maximum date. Therefore we cannot select any date after the specified date.
Step attribute: we can use the step attribute to set a step value so that only date that are skipped using the step value are allowed, for example, if we set step=”2” then we will be able to select only alternate days. This can be helpful in case like when we want the user to select date which is on monday.
Here, we can see that all the alternate days are disabled this is because we have specified step=»2″.
Browser Support
The list of browsers that support date picker in html is listed below:
Conclusion
- A date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar.
- We can add a date picker by writing
- If we want to take date as well as time in input we can write datetime-local instead of date like
- We can set a default date using the value attribute like this
- We can set a minimum and maximum date using min and max attribute respectively.
- We can use the step attribute to set a step value for the date picker in html.