- How TO — CSS Calendar
- Example
- 37 CSS Calendars
- Related Articles
- Author
- Links
- Made with
- About a code
- Calendar UI
- Author
- Links
- Made with
- About a code
- Calendar
- Author
- Links
- Made with
- About the code
- CSS Calendar UI Design
- Author
- Links
- Made with
- About the code
- Calendar Mobile App UI
- Author
- Links
- Made with
- About the code
- Calendar Plan — Tasks Events App
- Author
- Links
- Made with
- About the code
- Light & Dark Calendar
- Author
- Links
- Made with
- About the code
- Simple Calendar
- Author
- Links
- Made with
- About the code
- Duotone Calendar
- Author
- Links
- Made with
- About the code
- Fluent Design: Calendar
- Author
- Links
- Made with
- About the code
- Calendar UI
- Author
- Links
- Made with
- About the code
- Calendar Mockup
- Author
- Links
- Made with
- About the code
- Windows Fluent Design Calendar
- Author
- Links
- Made with
- About the code
- Calendar UI
- Author
- Links
- Made with
- About the code
- Calendar
- Author
- Links
- Made with
- About the code
- Parallax Flipping Calendar
- Calendar
- It’s A Calendar Sort Of Thing
- Infinite Calendar
- Calendar
- Circular Calendar Display
- React Date Range Picker
- Calendar In ReactJs
- Date And Time Picker
- Calendar App
- jQuery Datepicker Summer Vibe
- Calendar And Clock
- CSS-only Colorful Calendar Concept
- Calendar
- Haml Calendar
- Calendario
- Author
- Календарь
- How To Create Calendar Using HTML, CSS & Javascript?
- Step1: Adding Some Basic HTML.
- Step2: Adding CSS
How TO — CSS Calendar
class=»modal» is a container element for the modal and the div with class=»modal-content» is where you put your modal content (headings, paragraphs, images, etc).
The element with class=»close» should be used to close the modal.
Step 2) Add CSS:
Example
/* Month header */
.month padding: 70px 25px;
width: 100%;
background: #1abc9c;
text-align: center;
>
/* Month list */
.month ul margin: 0;
padding: 0;
>
.month ul li color: white;
font-size: 20px;
text-transform: uppercase;
letter-spacing: 3px;
>
/* Previous button inside month header */
.month .prev float: left;
padding-top: 10px;
>
/* Next button */
.month .next float: right;
padding-top: 10px;
>
/* Weekdays (Mon-Sun) */
.weekdays margin: 0;
padding: 10px 0;
background-color:#ddd;
>
.weekdays li display: inline-block;
width: 13.6%;
color: #666;
text-align: center;
>
/* Days (1-31) */
.days padding: 10px 0;
background: #eee;
margin: 0;
>
.days li list-style-type: none;
display: inline-block;
width: 13.6%;
text-align: center;
margin-bottom: 5px;
font-size:12px;
color: #777;
>
/* Highlight the «current» day */
.days li .active padding: 5px;
background: #1abc9c;
color: white !important
>
37 CSS Calendars
C ollection of free HTML and CSS calendar code examples: simple, responsive, event, etc. Update of March 2019 collection. 6 new items.
Related Articles
- jQuery Calendars
- Tailwind Calendars
Author
Links
Made with
About a code
Calendar UI
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Calendar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
CSS Calendar UI Design
HTML calendar UI design with CSS Grid.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Calendar Mobile App UI
Calendar mobile app UI in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Calendar Plan — Tasks Events App
Author
Links
Made with
About the code
Light & Dark Calendar
Here is a light and dark version of a calendar planner page.
Author
Links
Made with
About the code
Simple Calendar
Clean and modern simple calendar.
Author
Links
Made with
About the code
Duotone Calendar
Duotone image with SVG filter.
Author
Links
Made with
About the code
Fluent Design: Calendar
Based on the depth video concept from Microsoft’s Fluent Design.
Author
Links
Made with
About the code
Calendar UI
Calendar with events in HTML and CSS.
Author
Links
Made with
About the code
Calendar Mockup
Author
Links
Made with
About the code
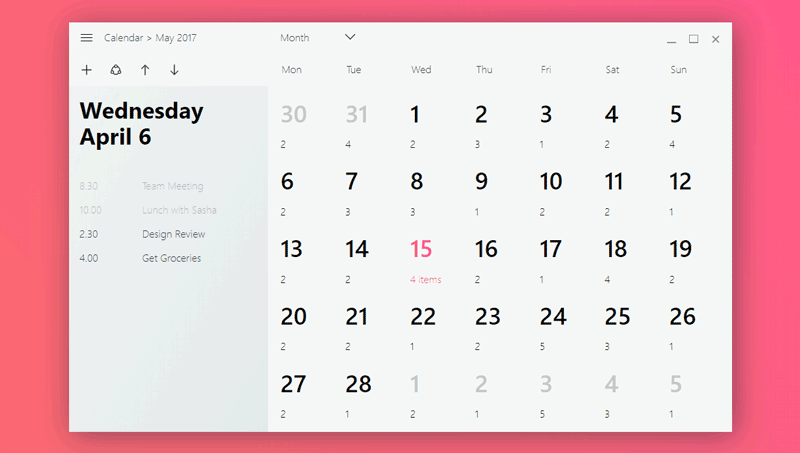
Windows Fluent Design Calendar
Inspired by the preview of the Microsoft Fluent Design System calendar. I thought it looked really pretty so I made it for the web.
Author
Links
Made with
About the code
Calendar UI
Monthly calendar UI in HTML and CSS.
Author
Links
Made with
About the code
Calendar
Author
Links
Made with
About the code
Parallax Flipping Calendar
Flipping calendar with HTML, CSS and little JS.
Calendar
A calendar that tells you how many events happened on a particular date.
Made by Benjamin
March 31, 2017
It’s A Calendar Sort Of Thing
Calendar with nice animations & interactions.
Made by Jack Thomson
March 19, 2017
Infinite Calendar
A liquid & ‘light-weight’ calendar. There’s no libraries in this exercise, it’s really hand-crafted.
Made by Tadaima
January 31, 2017
Calendar
Calendar with HTML, CSS and JS.
Made by Dali
October 18, 2016
Circular Calendar Display
A circular calendar and clock display, with and added weather and daily activity widget mock-ups.
Made by Matthew Juggins
September 25, 2016
React Date Range Picker
Date picker in React, you can select a range of dates.
Made by Rob Vermeer
August 29, 2016
Calendar In ReactJs
Calendar using ReactJs (beginner level).
Made by Ricardo Barbosa
August 16, 2016
Date And Time Picker
Date and time picker directive.
Made by Jarom Vogel
June 10, 2016
Calendar App
This is a calendar application. It allows for browsing dates and selecting individual dates. You can schedule events on future days.
Made by Joey Lea
May 31, 2016
jQuery Datepicker Summer Vibe
Simple styling of the jQuery UI datepicker.
Made by Håvard Brynjulfsen
May 13, 2016
Calendar And Clock
Calendar and clock with HTML, CSS and JavaScript.
Made by mselmany
February 17, 2016
CSS-only Colorful Calendar Concept
Click on the arrows (when enabled) and the highlighted date to see the effect. You can also go back in your browser to navigate between scenes, or click the left arrow in the schedule view. Works in all modern browsers.
Made by David Khourshid
November 9, 2015
Calendar
Calendar with HTML, CSS and JavaScript.
Made by Mark
November 8, 2015
Haml Calendar
HTML and CSS calendar.
Made by Katy DeCorah
August 6, 2015
Calendario
A flexible calendar plugin.
Made by Romswell Roswell Parian Paucar
May 22, 2015
Author
Календарь
Выбор даты применяется на сайтах, торгующих авиа и железнодорожными билетами, ведь посетителя интересует заказ билета на определённый день. Календари также применяются в блогах, где записи систематизируются по дате, и сайтах, связанных с разными событиями, например, спортивными. Так или иначе, календарь востребован и может быть добавлен следующим образом.
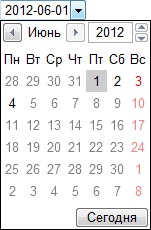
На сервер данные передаются в формате ГГГГ-ММ-ДД, например, 22.12.2014, а вид календаря может различаться в зависимости от браузера. Полностью поддерживает календарь пока только Opera, выводя виджет для выбора любой даты (рис. 1).
Рис. 1. Календарь в браузере Opera
Браузер Chrome также поддерживает календарь, но делает это весьма скупо (рис. 2). По сути вы только можете прокручивать дату или вводить её как текст.
В примере 1 показано создание календаря для выбора произвольной даты.
Выберите дату:
Допустимо ограничить ввод даты заданным значением через атрибуты min и max , они соответственно указывают нижнюю и верхнюю дату. Так, если вам требуется сузить диапазон ввода до ±3 дней от даты 01.06.2012, то код запишется, как показано в примере 2.
Пример 2. Ограничение даты
Выберите дату:
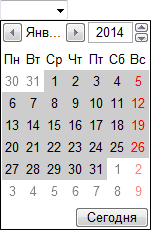
Текущая дата заданная через атрибут value подсвечивается фоном, неактивные дни, которые нельзя выбрать — серым цветом (рис. 3).
Рис. 3. Календарь с диапазоном ввода
Кроме традиционного календаря, в котором можно выбрать дату, месяц и год, существует и календарь только для ввода месяца и недели. Они записываются в таком виде.
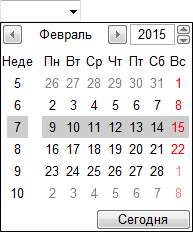
Выбор месяца в Opera происходит через аналогичный виджет, но в этом случае нельзя указать конкретную дату (рис. 4).
Рис. 4. Выбор месяца в Opera
На сервер данные поля type=»month» пересылаются как ГГГГ-ММ, например, 2014-10.
Похожим образом выглядит и виджет для выбора недели (рис. 5), но дополнительно выводится номер недели и выбрать можно только её. На сервер при этом значение отправляется как 2014-W38, где вначале указывается год, затем через дефис W и после него номер недели от начала года.
Рис. 5. Выбор недели в Opera
В примере 3 показано создание поля для ввода месяца.
Укажите месяц:
How To Create Calendar Using HTML, CSS & Javascript?
Dear Coders! In this lesson, we’ll use HTML, CSS, and JavaScript to build our Own Calendar. Every day, we consult a calendar to confirm the day and date. Can you, however, conceive of a way we could create our own calendar using HTML, CSS, and JavaScript? Using HTML, CSS, and JavaScript, we will learn how to make our own calendar in this article today.
This project is simple enough for beginners to comprehend right away if they simply read the article. You will have an understanding of how to use javascript to add style to our structure and calendar concept. Simply copy the code into your IDE if you want to save time. We advise you to create separate files for HTML, CSS, and Javascript.
Do you want to learn HTML to JavaScript? 🔥
If yes, then here is our Master Frontend: Zero to Hero eBook! 📚 In this eBook, you’ll learn complete HTML, CSS, Bootstrap, and JavaScript from beginner to advance level. 💪 It includes 450 Projects with source code.
Javascript is the main component of our calendar project.
Let’s now begin to structure our calendar.
Step1: Adding Some Basic HTML.
HTML stands for HyperText Markup Language. This is a markup language. Its main job is to give our project structure. We will provide our project structure by utilizing this markup language. So let’s look at our HTML code.
We have used minimum HTML code to add the basic structure to our calendar. First of all, we have added the external file link to our head section in order to add styling to our project.
The styling for our calendar will be added utilizing the div block level tag that we have now introduced. Even when viewing the project output, you will only see a blank page without any styling, thus we have inserted some placeholder text to make it clearer to you that we have added structure to our webpage.
Now we added a basic structure to our webpage. Now using the CSS will be adding our main style to our webpage.
Step2: Adding CSS
@import url(«https://fonts.googleapis.com/css2?family=IBM+Plex+Sans:[email protected];200;300;400;500;600;700&display=swap»); :root < --calendar-bg-color: #262829; --calendar-font-color: #fff; --weekdays-border-bottom-color: #404040; --calendar-date-hover-color: #505050; --calendar-current-date-color: #1b1f21; --calendar-today-color: linear-gradient(to bottom, #03a9f4, #2196f3); --calendar-today-innerborder-color: transparent; --calendar-nextprev-bg-color: transparent; --next-prev-arrow-color: #fff; --calendar-border-radius: 16px; --calendar-prevnext-date-color: #484848; >* < padding: 0; margin: 0; >.calendar < font-family: "IBM Plex Sans", sans-serif; position: relative; max-width: 400px; /*change as per your design need */ min-width: 320px; background: var(--calendar-bg-color); color: var(--calendar-font-color); margin: 20px auto; box-sizing: border-box; overflow: hidden; font-weight: normal; border-radius: var(--calendar-border-radius); >.calendar-inner < padding: 10px 10px; >.calendar .calendar-inner .calendar-body < display: grid; grid-template-columns: repeat(7, 1fr); text-align: center; >.calendar .calendar-inner .calendar-body div < padding: 4px; min-height: 30px; line-height: 30px; border: 1px solid transparent; margin: 10px 2px 0px; >.calendar .calendar-inner .calendar-body div:nth-child(-n + 7) < border: 1px solid transparent; border-bottom: 1px solid var(--weekdays-border-bottom-color); >.calendar .calendar-inner .calendar-body div:nth-child(-n + 7):hover < border: 1px solid transparent; border-bottom: 1px solid var(--weekdays-border-bottom-color); >.calendar .calendar-inner .calendar-body div > a < color: var(--calendar-font-color); text-decoration: none; display: flex; justify-content: center; >.calendar .calendar-inner .calendar-body div:hover < border: 1px solid var(--calendar-date-hover-color); border-radius: 4px; >.calendar .calendar-inner .calendar-body div.empty-dates:hover < border: 1px solid transparent; >.calendar .calendar-inner .calendar-controls < display: grid; grid-template-columns: repeat(3, 1fr); >.calendar .calendar-inner .calendar-today-date < display: grid; text-align: center; cursor: pointer; margin: 3px 0px; background: var(--calendar-current-date-color); padding: 8px 0px; border-radius: 10px; width: 80%; margin: auto; >.calendar .calendar-inner .calendar-controls .calendar-year-month < display: flex; min-width: 100px; justify-content: space-evenly; align-items: center; >.calendar .calendar-inner .calendar-controls .calendar-next < text-align: right; >.calendar .calendar-inner .calendar-controls .calendar-year-month .calendar-year-label, .calendar .calendar-inner .calendar-controls .calendar-year-month .calendar-month-label < font-weight: 500; font-size: 20px; >.calendar .calendar-inner .calendar-body .calendar-today < background: var(--calendar-today-color); border-radius: 4px; >.calendar .calendar-inner .calendar-body .calendar-today:hover < border: 1px solid transparent; >.calendar .calendar-inner .calendar-body .calendar-today a < outline: 2px solid var(--calendar-today-innerborder-color); >.calendar .calendar-inner .calendar-controls .calendar-next a, .calendar .calendar-inner .calendar-controls .calendar-prev a < color: var(--calendar-font-color); font-family: arial, consolas, sans-serif; font-size: 26px; text-decoration: none; padding: 4px 12px; display: inline-block; background: var(--calendar-nextprev-bg-color); margin: 10px 0 10px 0; >.calendar .calendar-inner .calendar-controls .calendar-next a svg, .calendar .calendar-inner .calendar-controls .calendar-prev a svg < height: 20px; width: 20px; >.calendar .calendar-inner .calendar-controls .calendar-next a svg path, .calendar .calendar-inner .calendar-controls .calendar-prev a svg path < fill: var(--next-prev-arrow-color); >.calendar .calendar-inner .calendar-body .prev-dates, .calendar .calendar-inner .calendar-body .next-dates < color: var(--calendar-prevnext-date-color); >.calendar .calendar-inner .calendar-body .prev-dates:hover, .calendar .calendar-inner .calendar-body .next-dates:hover
We’ll utilize some simple CSS code. It will be simple for you to understand and attempt to incorporate your style, which will assist you to clarify your concepts. The CSS will be explained step by step.
Step1: First, we’ll import some Google Fonts using some Google Font Links so that we may use them later to give our project some flair.
Now using the root selector we will be defining some styling to our root element so that we can inherit our style from the root selector.
Step2: Now we will add padding and margin as “zero” to our element using the universal (*) selector.