Методы верстки сайтов
Справедливый вопрос заключается в том, почему нельзя было придумать один единственный способ и развивать его? Но люди – существа разные, поэтому они придумали разные способы. На самом деле их не так много, к тому же некоторые сегодня устарели. Давайте рассмотрим основные методы верстки.
Таблица
Создание каркаса с помощью таблиц. В прошлом самый основной и популярный способ. Сегодня устаревает с каждым годом, хотя остаются сайты, которые сделаны так. Весь метод завязан на теге table и его дочерних элементах, таких как строки и ячейки. Вся структура сайта размечается как большая таблица.
Достоинства. Такой подход позволяет достаточно легко создать много колонок и столбцов. Макеты со сложной структурой достаточно просто верстаются с помощью таблицы. Также тег table и все связанные с ним элементы поддерживаются абсолютно одинаково во всех браузерах.
Недостатки. Очень громоздкий код – главный минус табличной верстки. Нужно отметить, что в одну таблицу можно вставить другую, то есть вложенную. Это приводит к большой вложенности и куче тегов. И никуда от этого не деться, потому что все эти теги нужны для работоспособности нашей таблицы. Разобраться в таком коде не очень просто.
Изучите Веб-вёрстку с нуля
Если вы мечтаете создавать сайты, но не знаете, с чего начать. Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам — этот курс для вас!
Табличные данные очень сложно адаптировать для просмотра на различных устройствах. Намного проще сделать это с блоками (блочная верстка, которую мы обязательно тоже рассмотрим).
Альтернатива. Не так давно в CSS появились специальные значения свойства display, которые позволяют имитировать таблицу, используя на самом деле блоки. Например, display: table, display: table-row, display: table-cell. Элементы, к которым применяться эти свойства, начнут вести себя как таблица, ряд таблицы и ячейка соответственно. Нужно скачать, что и этот метод несовершенен, потому что не совсем одинаково поддерживается во всех браузерах. Если вы используете эти свойства, нужно тщательно тестировать на кроссбраузерность.
Фреймы
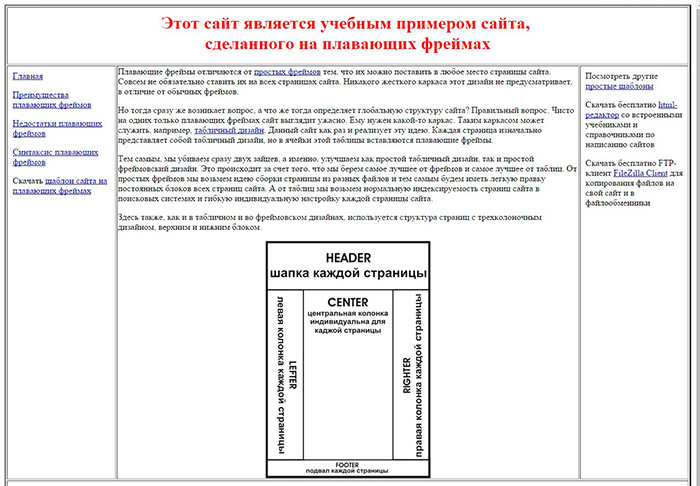
Когда-то существовал еще один метод верстки, но сегодня о нем практически забыли. Суть верстки с помощью фреймов заключается в том, что окно браузера делится на определенное количество независимых блоков (фреймов), которые формируются тегом frameset. Там указывается путь к html-страничке, которая будет загружена в фрейм.
Каждый фрейм является независимым элементом. То есть полосы прокрутки появляются у каждого блока отдельно. Нужно сказать, что фреймы так и не были официально приняты, поэтому сегодня практически не используются и вообще считаются плохим способом верстки.
Рис. 1. Такой вот пример сайта на фреймах я нашел в сети. Как вы понимаете, никакой эстетики.
Блоки
Вот мы и подошли к самой популярной сегодня технологии верстки сайтов. Она имеет ряд преимуществ и в целом признана самой удобной. Каждый блок – это независимый элемент, в который можно вкладывать неограниченное количество элементов. Блок можно позиционировать, менять ему размеры, стилизовать. Все это делается с помощью CSS.
Достоинства. Исключительно компактный код, который отлично читается, даже если верстали не вы. К блокам легче привязывать различные стили, чем к таблицам. Такой сайт быстрее загружается и лучше индексируется.
Блочные элементы можно накладывать друг на друга, как слои в фотошопе. Учитывая поддержку прозрачности, можно добиться множества интересных эффектов, выделить какой-то участок или реализовать с помощью скрипта загрузку разного содержимого в одном и том же месте.
Недостатки. Их практически нет. Блоки легко адаптировать, они легко скрываются и изменяются. Контейнеры div и span правильно отображаются даже в старых браузерах. Если же говорить о новых семантических блоках, то у них нет полной поддержки. Впрочем, наверняка уже скоро эта проблема будет решена. Уже сегодня существуют файлы, подключение которых решает проблему поддержки новых элементов в старых браузерах. Метод блочной верстки будет существовать еще долго из-за его исключительного удобства и простоты.
Флексбоксы (flex)
Самый новый метод верстки. Нормальную поддержку в браузерах впервые получил с 2014 года. Теперь многие разработчики придерживаются именно этого метода. Суть его в том, что структурным элементам прописывается display: flex. Это тоже своего рода блоки, только более гибкие и функциональные.
Многие пока считают флексбоксы не совсем удачным решением для построения сетки сайта. Например, для мелких элементов на странице уже давно рекомендуется использовать флексбокс, но для каркаса страницы многие по-прежнему используют float.
Скорее всего, в будущем флексбокс окончательно утвердится как новая методика верстки сайтов, поэтому стоит уже сейчас изучать свойства этого элемента.
Рис. 2. Свойства flex-элементов делают их более гибкими, чем блоки.
К достоинствам флексбоксов можно отнести новые css-свойства, которые позволяют выстраивать разнообразные сетки и колонки без особых усилий. Также поддерживается вертикальная центровка, которую не поддерживает обычный блок.
Заключение
Самым простым и популярным способом верстки сегодня продолжает оставаться блочный подход. Кое-где вам пригодятся и таблицы, потому что табличные данные верстать блоками совсем неудобно.
Фреймы давно отброшены как неудачный способ создания структуры, но тег iframe вполне может пригодиться вам, если вдруг понадобится вставить в статью другой сайт.
Изучите Веб-вёрстку с нуля
Если вы мечтаете создавать сайты, но не знаете, с чего начать. Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам — этот курс для вас!
Наконец, сегодня мы имеем абсолютно новый способ верстки – элемент flex и его свойства, которые делают его более гибким и современным, чем привычный block. На этом на сегодня все. Не забывайте читать новые статьи на блоге, чтобы знать все о сайтостроении.
Тест по «Web-дизайн». Ответы
2. Какой из следующих элементов используется в качестве структурного контейнера для элементов формы?
3. Какая из следующих спецификаций правильная для определения цветового стиля?
4. Сервис валидации W3C CSS представляет собой бесплатный сервис созданный консорциумом Word Wide Web, которая проверяет каскадные таблицы стилей (CSS) на наличие ошибок, опечаток или неправильного использования.
Ссылаясь на вышеуказанную информацию, которую одной из следующих особенностей сервис валидации CSS предоставляет.
- a. предлагает исправления для кроссбраузерной совместимости
- b. говорит вам, какие спецификации вашего CSS-файла не соответствует спецификации CSS
- c. определяет потенциальные риски юзабилити
- d. меняет вашу CSS-спецификацию на основе соответствия требованиям
- e. позволяет загрузить исправленную версию вашего CSS-файла
5. Пример кода:
Что будет отправлено с формы как значение «options»-элемента, если форма отправляется без изменений?
6. Пример кода: H1 .
Этот CSS-код определяет цвет «black» для всех элементов . Что надо добавить в таблицу стилей, чтобы определить цвет «white» только для элемента с атрибутом >
7. Возможности CSS?
Выберите по крайней мере один ответ:
- a. Управление представлением данных для различных сред, устройств
- b. Изменение HTML-кода веб страницы
- c. Управление визуальным представлением контента
- d. Изменение содержания контента
8. Какой тег определяет переход на следующую строку?
9. Что является основным недостатком использования кэш браузера?
- a. Данные могут быть не обновляемыми.
- b. Вызывают повторение операции.
- c. Увеличивает время загрузки.
- d. Нельзя использоваться шифрование. Некоторые интернет-провайдеры не поддерживают его.
10. С помощью какой цветовой модели представлен цвет в шестнадцатеричном виде
- a. CMYK т.е. цвет определяется четверкой: C – голубым,M – пурпурным,Y – желтым,K – черным.
- b. Gradient
- c. RGB т.е. цвет определяется тройкой: R – красный, G – зеленый, B – синий
- d. Web-safe
- e. HSB т.е. цвет определяется тройкой: H – оттенок, S – насыщенность, B – яркость
11. Какие способы верстки Web-страниц есть?
12. Какие действия возможны над селекторами в CSS?
- a. Создание псевдоселекторов
- b. Комбинирование классов, псевдоклассов, классов и идентификаторов
- c. Позиционирование селекторов
- d. Комбинирование классов, псевдоклассов и идентификаторов
- e. Группировка селекторов
Ответ: b, d, e
13. Веб-страница однозначно определяется
- a. изображениями
- b. содержанием
- c. css-файлом
- d. адресом url
- e. веб-сервером
14. Какие теги из перечисленных ниже определяют элементы-контейнеры?
15. Пример кода: .important .
В приведенном выше стилевом определении к какому элементу необходимо добавить «!importan» для того что бы цвет при визуализации был желтым
- a. имени
- b. имени класса
- c. идентификатору
- d. свойству стиля
- e. типу
- f. тегу
- g. значению стилевого свойства
Возможно вам так же будет интересно:
Если я Вам помог — оставьте свой отзыв или поделитесь сайтом с друзьями в социальных сетях!