- Как добавить иконку во вкладку сайта?
- Обычная верстка (HTML)
- WordPress
- Как загрузить иконку html
- WordPress 6 с Нуля до Гуру
- Как создать фавиконку и подключить ее к сайту
- Характеристики значков
- Формат
- Размер
- Как сделать иконку для сайта HTML?
- Рисуем Favicon в Sketch или Photoshop
- Преобразуем готовое изображение в фавиконку
- Рисуем значок в браузере
- Конвертируем текст или эмоджи в значок
- Как подключить Favicon к сайту?
- Как добавить иконку вкладки на страницу
- 1. Выбираем и скачиваем картинку
- 2. Превращаем фото в фавикон
- 3. Подключаем фавикон к странице
Как добавить иконку во вкладку сайта?
Наверняка вы часто видели на других сайтах, что во вкладке рядом с названием сайта находиться маленькая иконка? Обычно там располагается логотип компании. Это привлекает внимание и придает больший авторитет вашему ресурсу. Именно поэтому её и стоить добавить на свой сайт. Ниже я покажу как. Если у вас пока нет иконки — можете попробовать нарисовать тут.
Обычная верстка (HTML)
Тут все просто. Нужно всего лишь добавить внутри тега данный код, заменив путь в атрибуте href на свой. Изображение можно использовать любое.
Выше был пример для изображения в формате png. Можно и использовать другие форматы. Например, gif или ico. Для этого нужно заменить значения атрибута type на image/gif или image/x-icon соответственно.
WordPress
Установить иконку во вкладке сайта на WordPress ещё легче.
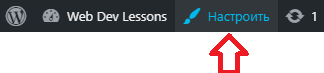
1. Для начала войдите на сайт с админа. Далее переходите на главную страницу сайта. Тут вверху вы увидите такую кнопку:
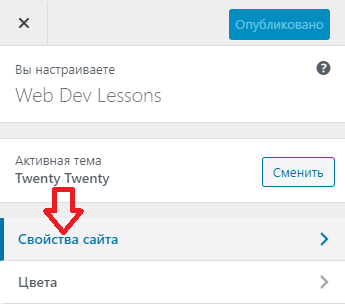
2. Нажав на неё, вы увидите меню, в котором нужно нажать, на указанный пункт.
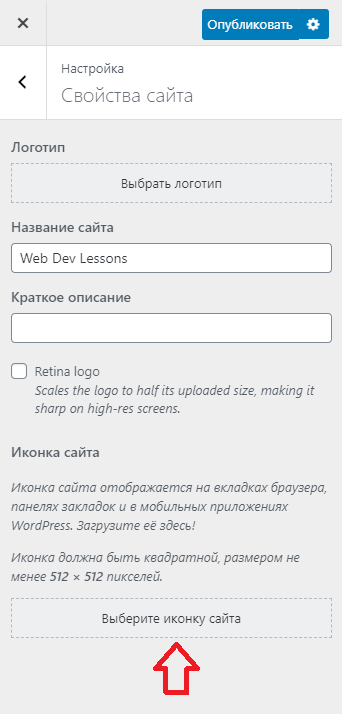
3. В низу данного пункта, вы увидите кнопку «Выберите иконку сайта», кликнув на которую, вы сможете выбрать favicon для своего сайта.
Спасибо за внимание, если у вас остались вопросы — задавайте их в комментарии, буду рад ответить.
Full Stack разработчик, Frontend: Vue.js (2,3) + VueX + Vue Router, Backend: Node.js + Express.js. Раньше работал с РНР, WordPress, написал несколько проектов на Laravel. Люблю помогать людям изучать что-то новое)
Как загрузить иконку html
WordPress 6 с Нуля до Гуру
Этот курс научит Вас созданию самых разных сайтов на самой популярной в мире CMS — WordPress. Вы увидите установку и настройку локального сервера, разбор каждой настройки, каждой кнопки и каждого пункта меню в панели WordPress.
Также Вы получите и всю практику, поскольку прямо в курсе с нуля создаётся полноценный Интернет-магазин, который затем публикуется в Интернете. И всё это прямо на Ваших глазах.
Помимо уроков к курсу идут упражнения для закрепления материала.
И, наконец, к курсу идёт ценнейший Бонус по тому, как используя ChatGPT и создавая контент для сайта, можно выйти на пассивный доход. Вы наглядно увидите, как зарегистрироваться в ChatGPT (в том числе, и если Вы из России), как правильно выбрать тему для сайта, как правильно генерировать статьи для него(чтобы они индексировались поисковыми системами) и как правильно монетизировать трафик на сайте.
Подпишитесь на мой канал на YouTube, где я регулярно публикую новые видео.
Подписаться
Подписавшись по E-mail, Вы будете получать уведомления о новых статьях.
Подписаться
Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Мой аккаунт Моя группа
Какая тема Вас интересует больше?

— Вы получите необходимую базу по Unreal Engine 5
— Вы познакомитесь с множеством инструментов в движке
— Вы научитесь создавать несложные игры
Общая продолжительность курса 4 часа, плюс множество упражнений и поддержка!
Чтобы получить Видеокурс,
заполните форму
Как создать профессиональный Интернет-магазин

— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Как создать фавиконку и подключить ее к сайту
Favicon (сокращение от Favorites Icon) — иконка с логотипом или первой буквой названия сайта, которая отображается на вкладках браузера, в списке закладок и в интерфейсе некоторых поисковых систем.
Этот мини-логотип, по сути, олицетворяет сайт и помогает пользователям быстрее отыскать его среди сохраненных страниц или в бесконечном списке открытых вкладок. Чтобы облегчить потенциальному посетителю эту задачу, каждому веб-ресурсу, от мелкого блога на WordPress до интернет-магазина с огромной аудиторией, нужны наглядные и узнаваемые Фавиконки.
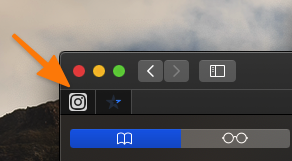
Так Favicon выглядят на вкладках в браузере Safari:
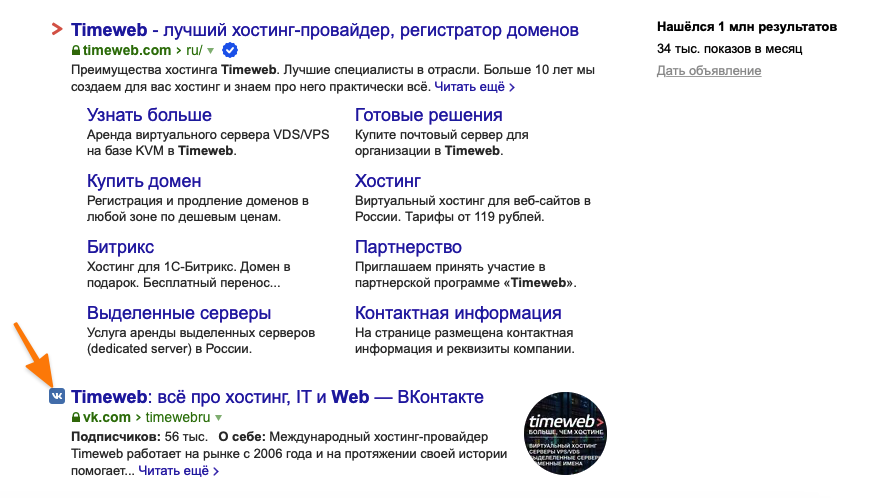
А вот так в поисковой выдаче Яндекса:
Такие значки должны опираться на стилистику бренда, поэтому важно, чтобы они были с ним тесно связаны.
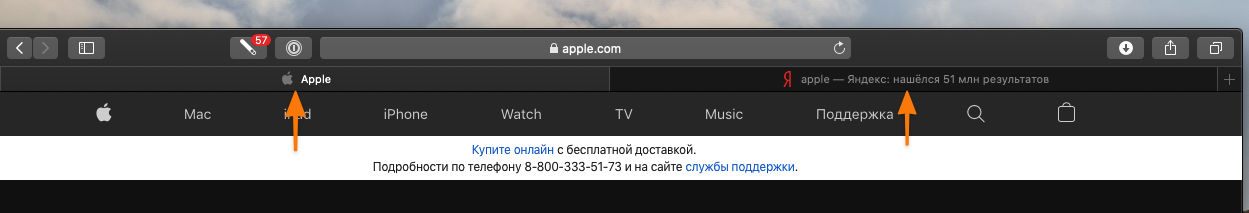
Вот, как это реализовано у Apple и Яндекса:
Далее разберемся, как сделать иконку сайта и подключить ее к нему.
Характеристики значков
Взять любую понравившуюся картинку и с ходу использовать ее как Favicon не получится. Надо соблюсти два несложных требования: выбрать подходящее расширение и размер.
Формат
Тут есть из чего выбирать:
- .ico (.icns в macOS) — своего рода стандарт, используется повсеместно.
- .png — более современный вариант, тоже широко распространен и поддерживается даже во многих старых браузерах.
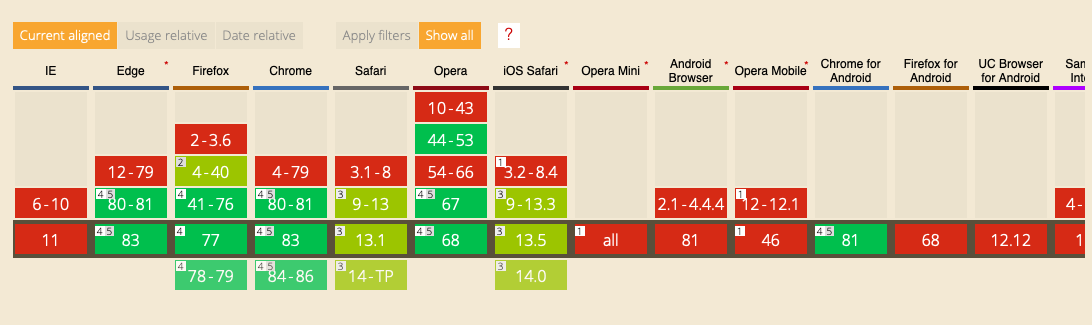
- .svg — перспективный векторный формат с вариативным разрешением под нужды конкретной страницы. Настраивается через CSS.
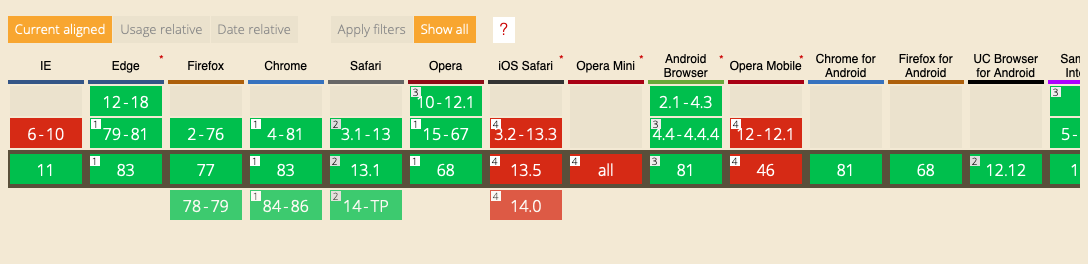
.svg не поддерживается в старых браузерах для ПК и некоторых Android-браузерах
У .png поддержка заметно шире
Можно использовать и другие форматы. Какой-нибудь .jpeg или .gif. Проблема может возникнуть лишь в поддержке со стороны программного обеспечения клиента.
Из-за особенностей браузеров в разных ОС я бы рекомендовал выбрать .ico. Самый каноничный формат, с которым точно не ошибешься.
Размер
Здесь тоже есть некие стандарты, но они разнятся от системы к системе. Часто используются размеры:
При желании можно использовать несколько вариантов, чтобы адаптировать фавиконку под требования нескольких платформ.
Как сделать иконку для сайта HTML?
В лучшем случае вам все нарисует грамотный дизайнер, но если под рукой такого не нашлось, можно и самому склепать значок.
Рисуем Favicon в Sketch или Photoshop
Значок можно нарисовать там же, где рисуются и другие части интерфейса. Например, Photoshop или Sketch. Покажу, как это работает на примере Sketch:
- Открываем редактор и рисуем иконку.
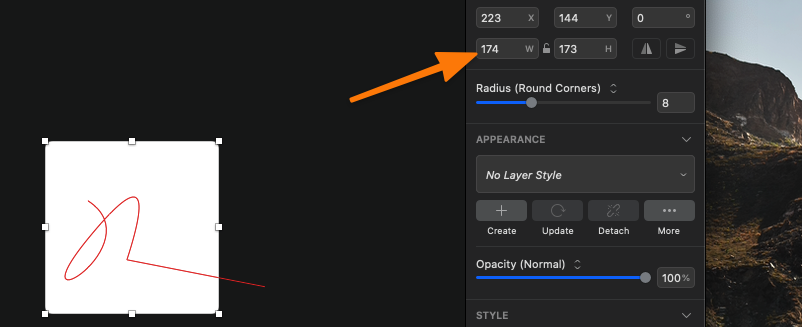
- Потом выделяем нарисованный элемент и меняем разрешение в боковом меню.
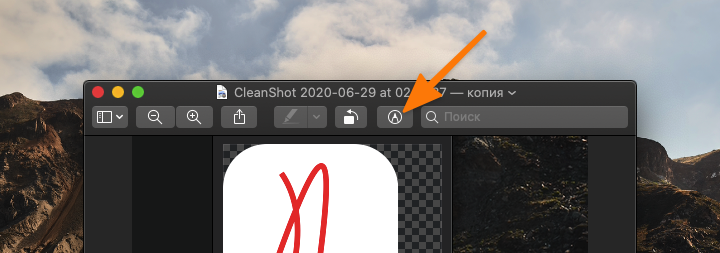
- Затем одновременно нажимаем клавиши Shift + Cmd + E.
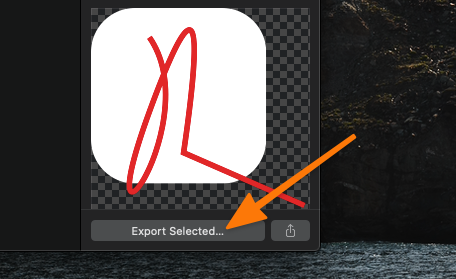
- После этого нажимаем на кнопку Export Selected…
То же самое можно сделать в Photoshop или условном Pixelmator, разве что интерфейсы настройки изображений и экспорта будут отличаться.
Большинство редакторов не умеют экспортировать в .ico по умолчанию. Придется скачать сторонний плагин для Фотошопа или шаблон для Sketch.
Преобразуем готовое изображение в фавиконку
Если уже есть рабочий вариант дизайна в неподходящем формате (.jpeg, .gif), можно конвертировать его в .png. Для этого сойдет любой базовый редактор изображений.
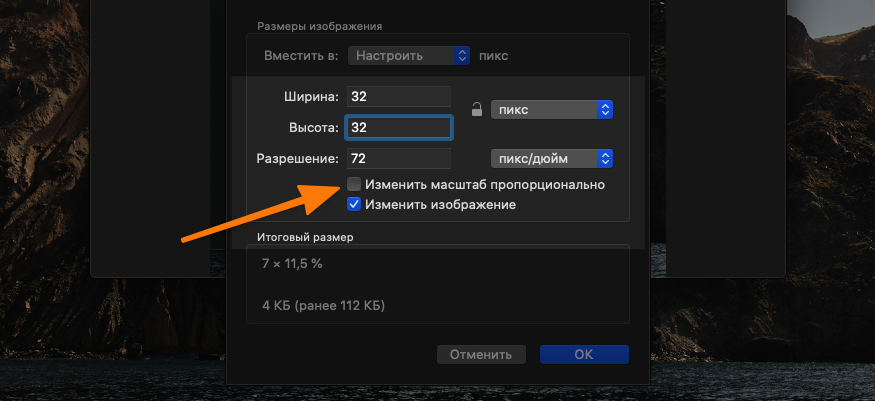
- Открываем будущую иконку.
- Меняем размер.
- Указываем нужный размер и формат. Сохраняем.
- Открываем меню «Файл» и нажимаем на пункт «Экспортировать…».
- Указываем расширение .png.
Рисуем значок в браузере
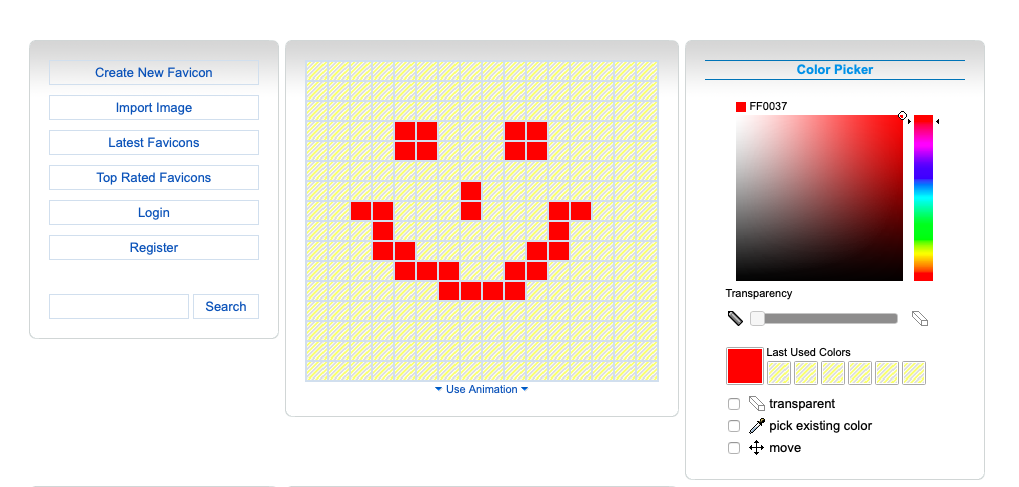
Если нет Фотошопа или просто не нужен какой-то сложный дизайн, то можно на скорую руку нарисовать себе лого на сайте Favicon.cc. В этом случае все запредельно просто:
- Рисуем любую картинку во встроенном редакторе.
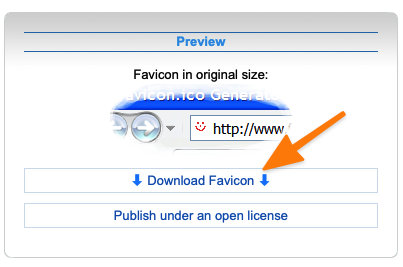
- А потом нажимаем на кнопку Download внизу.
Тут же можно посмотреть, как нарисованная иконка выглядит в адресной строке браузера.
Конвертируем текст или эмоджи в значок
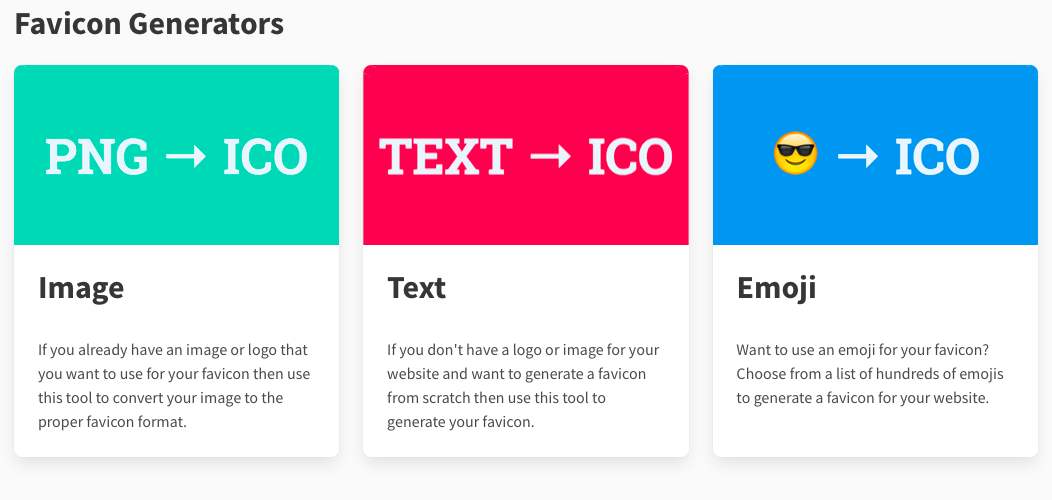
Есть вариант еще проще — сервис Favicon.io. На нем есть три конвертера: из картинки, из текста или из эмоджи в значок.
Здесь же есть и конвертер .png в .ico. Можно загрузить в сервис готовый логотип и получить обратно несколько иконок в разных форматах для нужд всех ходовых операционных систем.
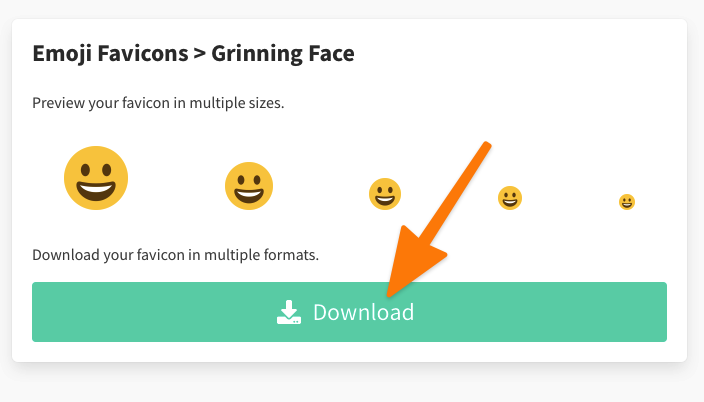
Но я попробую скачать иконку с эмоджи:
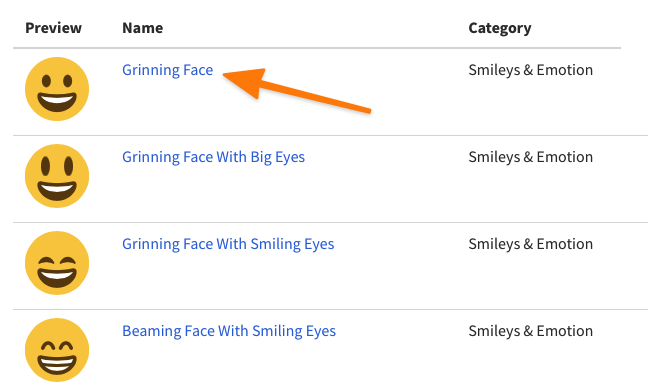
- Нажимаю на соответствующий конвертер.
- Кликаю по названию понравившегося смайлика.
- А потом жму на кнопку Download.
Как подключить Favicon к сайту?
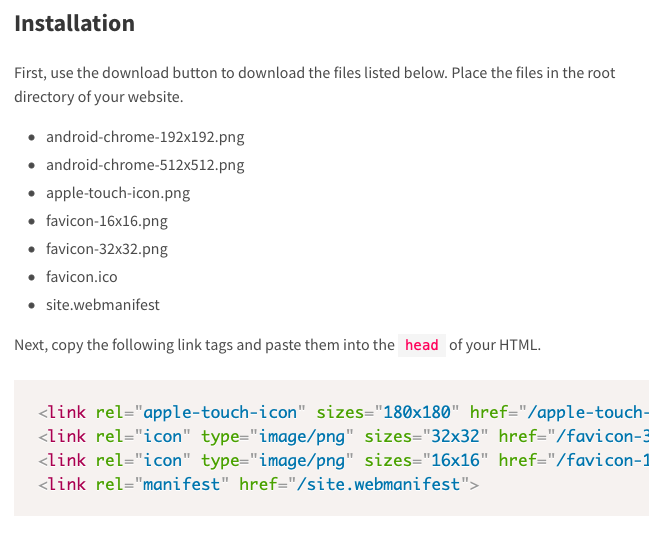
Теперь, когда у меня есть фавиконка (неважно откуда), надо ее подключить. Для этого надо вставить в html-код основной страницы строчку, в который будут указаны тип ресурса, адрес и тип данных.
icon указывает на тип используемого ресурса.
Здесь указывается путь до файла. Можно ввести ссылку до сервера или внешнего каталога.
Тут указывается тип изображения. Например, image/png для картинок в формате .png, image/svg для .svg. или image/x-icon для .ico
Можно вписать несколько разных значков. Браузер все равно сам выберет подходящую иконку. Такой подход предлагается в Favicon.io.
Например, я скачал себе .ico с сайта. Затем делаю следующее:
- Кидаю картинку в корневой каталог ресурса (туда же, где лежит index.html).
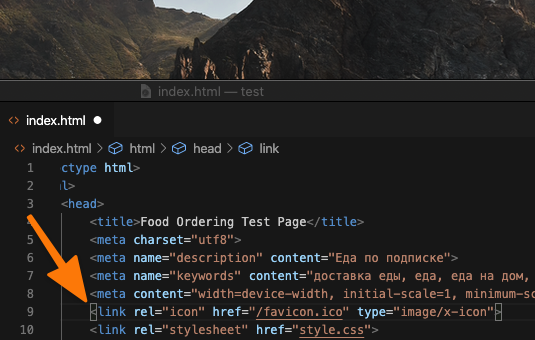
- Потом открываю index.html и прописываю в head строчку .
Это самый простой способ. Естественно, файл со значком может называться как угодно и располагаться на внешнем сервере. Главное, корректно оформить код на сайте.
Теперь вы знаете, как сделать иконку сайта на вкладке HTML. Рисуем картинку в .ico или .svg, кидаем ее в любое удобное место, а затем прописываем адрес с форматом в head.
Как добавить иконку вкладки на страницу
Фавикон — это небольшой значок, который браузер показывает во вкладках страниц рядом с названием. Название произошло от английского favorites icon, что переводится как «значок любимого сайта». Например, у Яндекса фавикон — это красная буква Я:
Трудно представить, но когда-то эти иконки не выводились во вкладках сайтов и нужно было сохранять сайт в избранное, чтобы увидеть этот значок. А ещё раньше вообще не было такой штуки, как вкладки сайтов.
Сегодня покажем, как установить на свою страницу значок на базе любой картинки.
🤔 Что делаем: создаём фавиконку из картинки и добавляем на свой сайт.
🕔 Время: 2 минуты.
✅ Понадобится: доступ к исходному коду страницы, куда нужно добавить иконку.
👉 Коротко суть: мы преобразуем обычную картинку в специальный формат, который можно подключить к странице. После этого браузер рядом с названием сайта будет показывать этот маленький значок.
1. Выбираем и скачиваем картинку
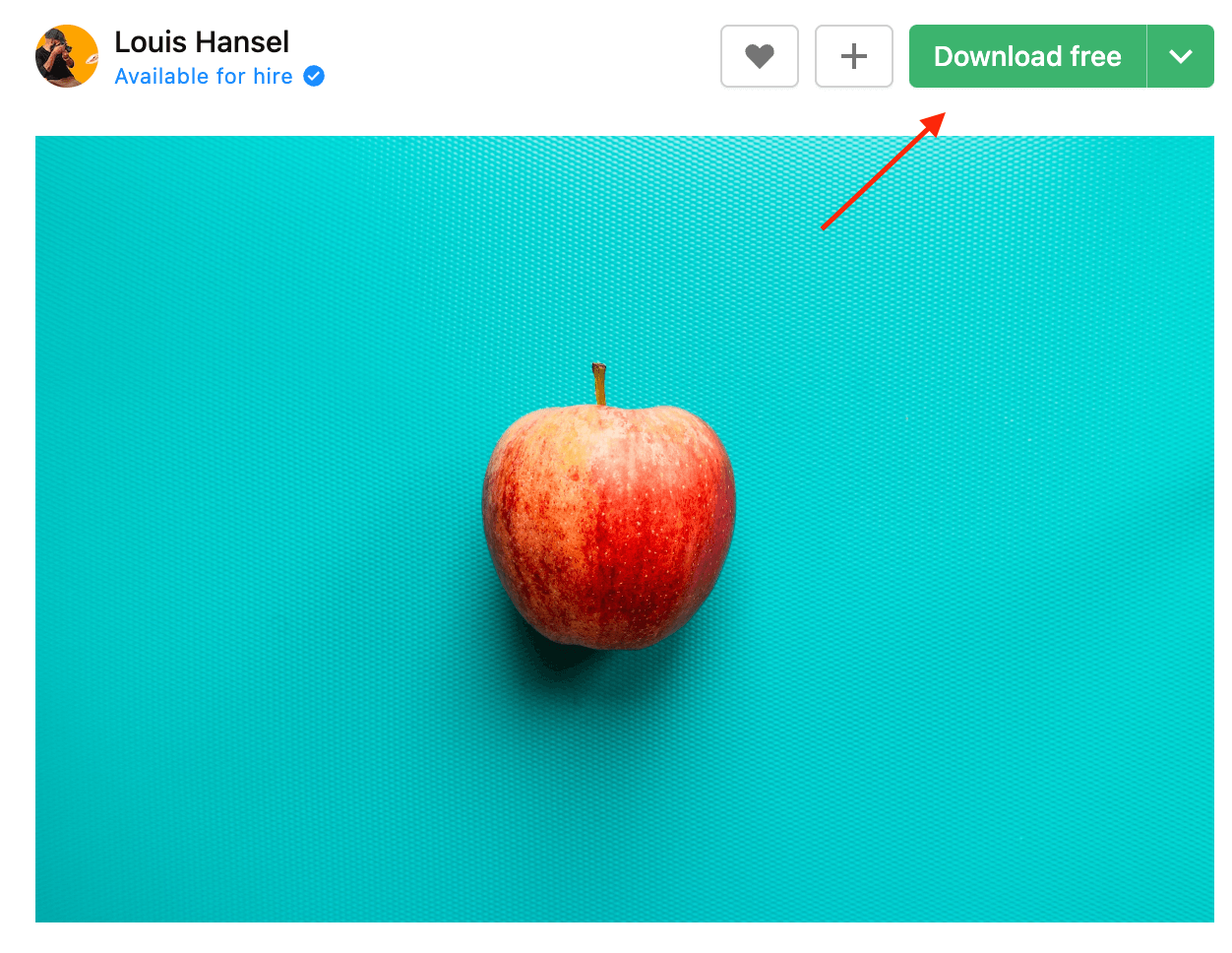
Чтобы было нагляднее, найдём на фотостоке красивую картинку яблока — пусть оно будет нашей иконкой:
Скачиваем фото, нажав на кнопку «Download free»:
2. Превращаем фото в фавикон
В интернете есть много сервисов для перевода картинок в фавикон. Мы использовали icoconvert.com, но можно выбрать любой другой — все они делают одно и то же.
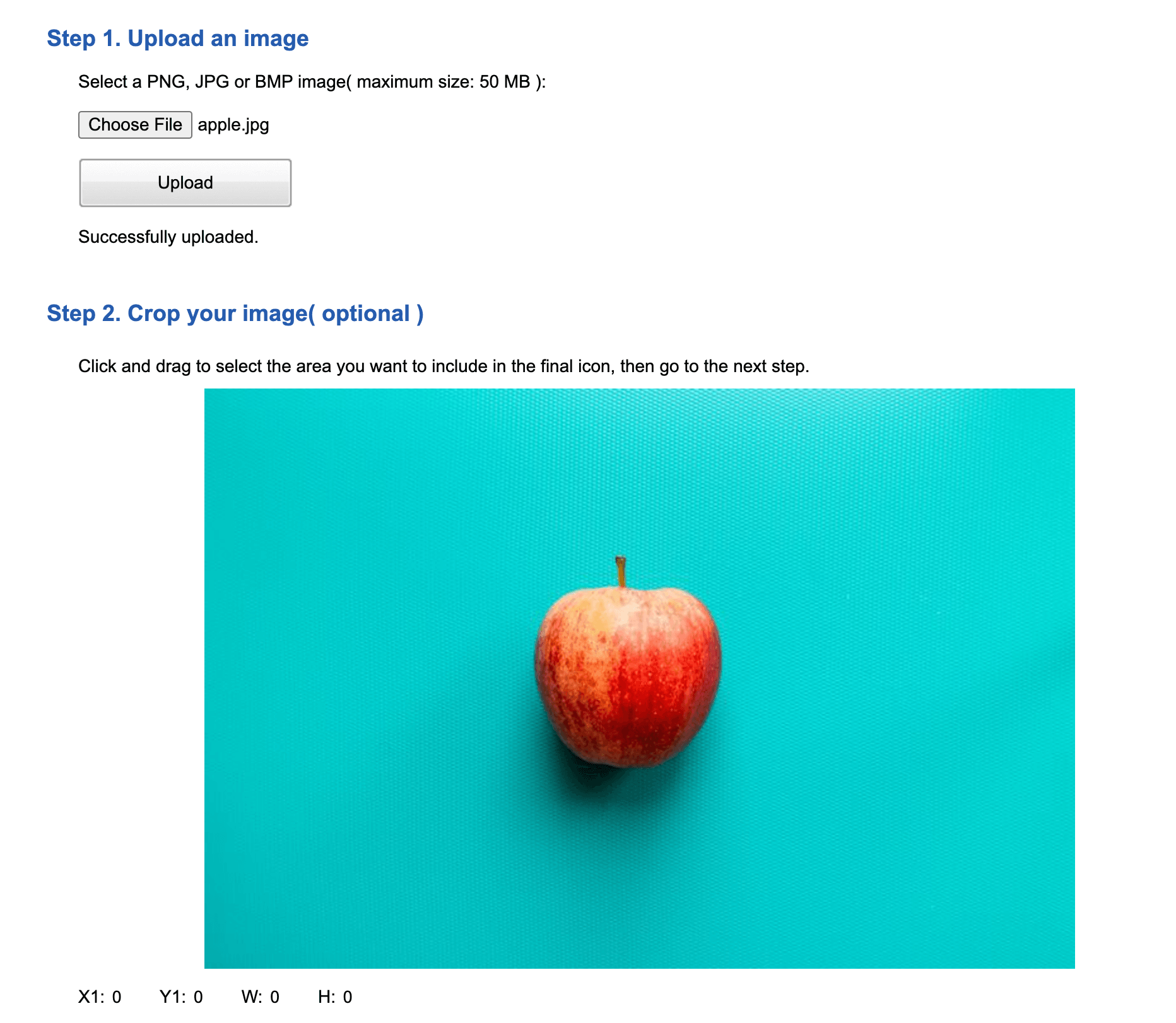
Загружаем фото в сервис — для этого нажимаем Choose file, выбираем скачанное яблоко и нажимаем Upload:
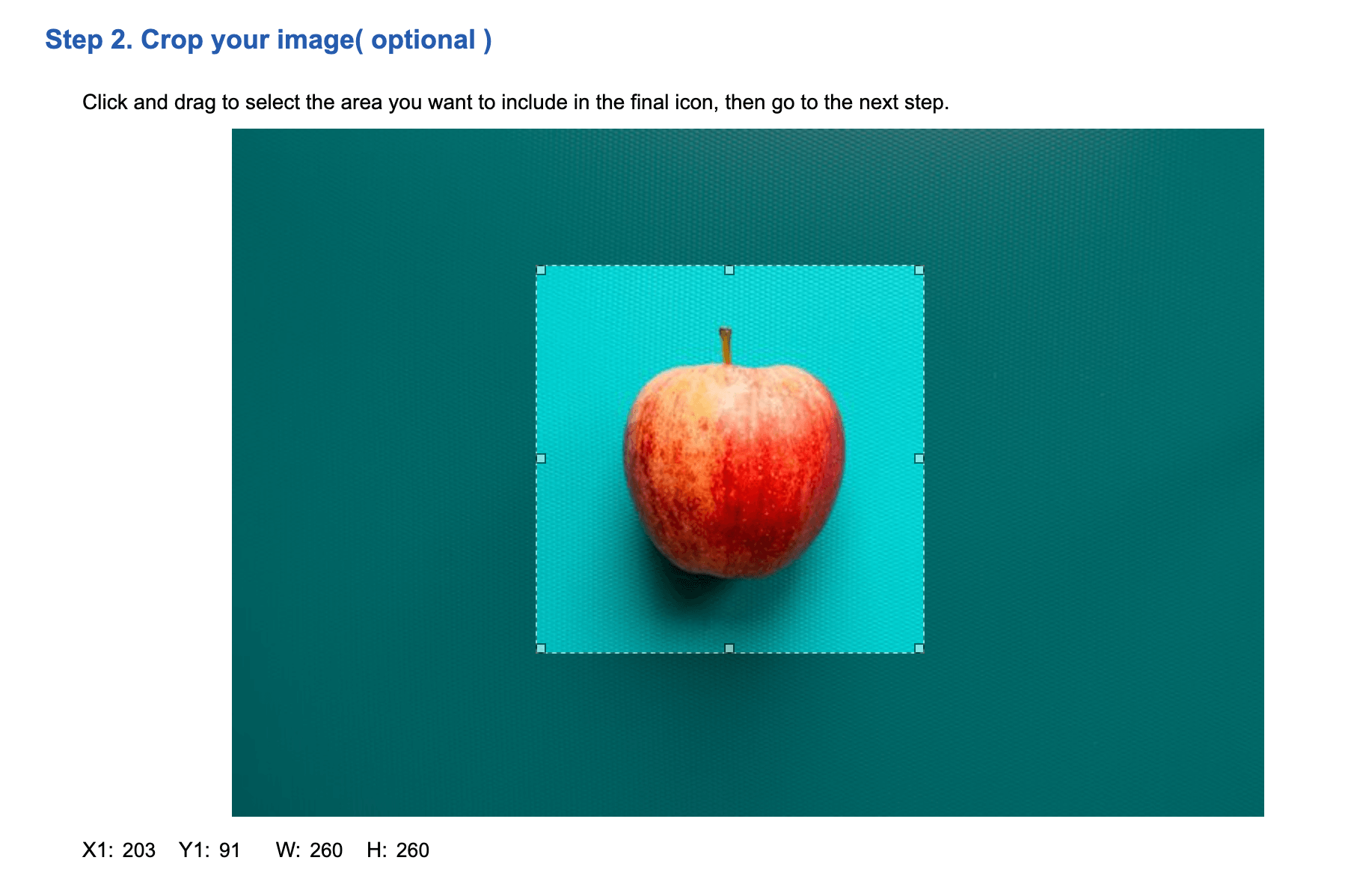
Если оставить картинку как есть, то фавикон получится странным: размер значка и так очень маленький, поэтому яблоко потеряется на фоне. Чтобы этого не произошло, кадрируем картинку — переходим ко второму шагу и мышкой выделяем нужный нам квадрат:
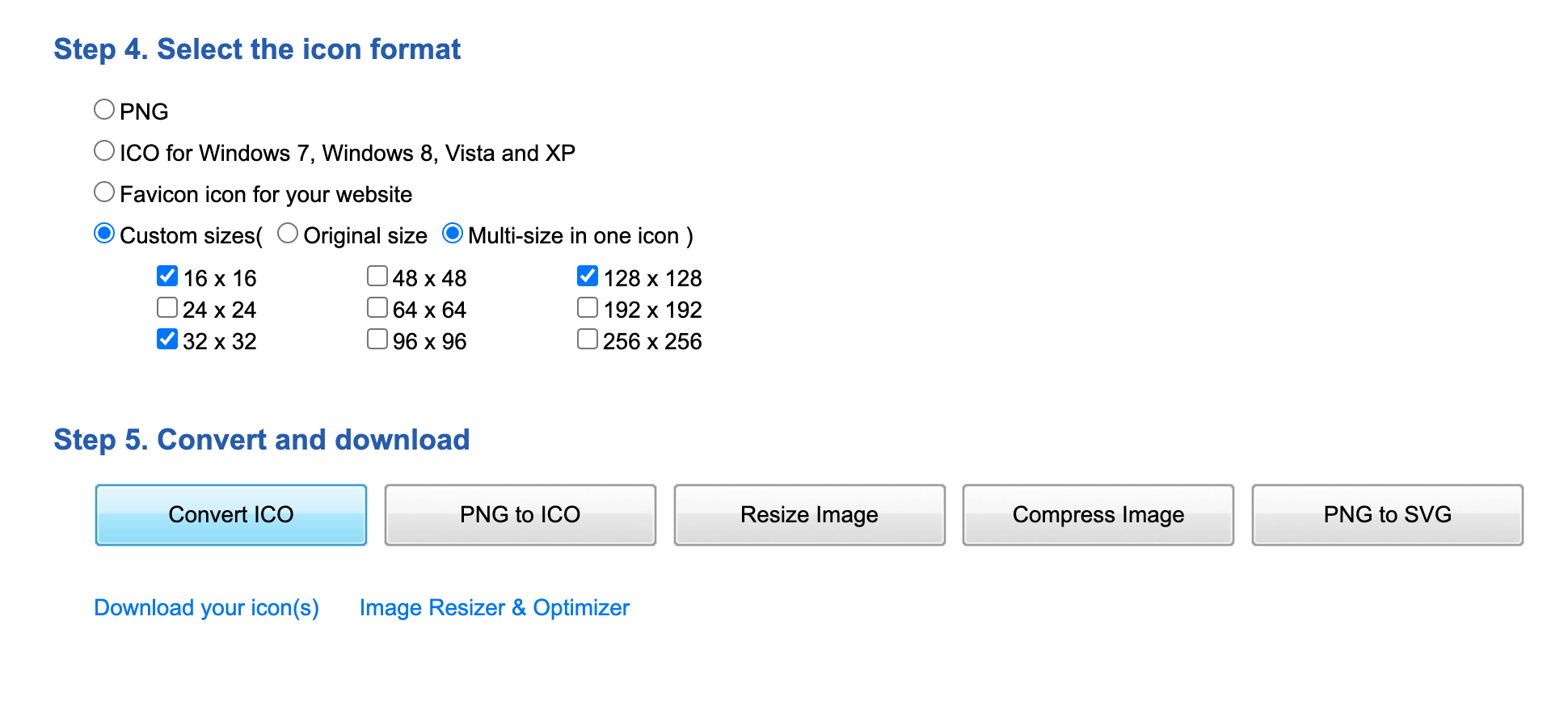
Дальше ничего не меняем и в самом конце выбираем три формата: 16×16, 32×32 и 128×128. Хитрость в том, что все три разрешения окажутся внутри одного файла и браузер в зависимости от настроек экрана выберет максимально подходящее для него.
После выбора размеров нажимаем Convert ICO, а затем — Download your icon(s):
3. Подключаем фавикон к странице
Скачанный файл переименовываем в favicon.ico — название иконки может быть любым, но некоторые браузеры требуют именно так. Как переименуется, кладём этот файл в ту же папку, что и HTML-файл страницы, к которой хотим его подключить. Мы добавим такой фавикон к нашему проекту с карточками и таск-трекером.
После этого открываем исходный код страницы и вставляем в раздел такую строку:
Всё, мы только что подключили фавикон к сайту — можно открыть его в браузере и увидеть яблоко возле названия страницы: