- Как задать цвет svg css
- Изменение цвета картинки в теге svg
- Пример изменения цвета svg .
- Пример №2 изменения цвета svg .
- Результат покраски картинки svg в желтый.
- Как изменить цвет у svg картинки в теге div
- Код изменения цвета svg используя тег div
- Результат изменения цвета svg картинки.
- Как подобрать/изменить цвет svg через исследовать элемент?
- Новый цвет svg(пример)
- Как изменить цвет svg
- Первый способ. Картинка должна быть inline SVG. Если так, тогда просто изменим цвет с помощью свойства fill
- Какие ещё свойства можно применить к svg картинке
- Второй способ. Реализуем с помощью свойства mask-image
- Полезные ссылки
- Статьи из данной категории:
- Как изменить цвет SVG в CSS
- Основы
- 1. Меняем цвет с помощью свойства fill
- 2. Меняем цвет в файле style.css
- Подключаем SVG-иконку на сайт и меняем цвет через CSS
- В предыдущих сериях…
- Подключение через тег в html
- Иконки
- Подключение фона в .css
- Описываем svg-графику inline
- Заключение
Как задать цвет svg css
Один из способов вывести картинку в формате «.svg» — это вывод в стандартном теге картинки «img»:
НО! Проблема заключается в том, что стандартными способами управления цветом css — вы это сделать не сможете !
Можно попробовать наложить маски css на svg
И здесь опять НО! Не на все виды «svg» можно накладывать маску!
Изменить цвет в стандартном теге img цвет картинки svg — изменить нельзя!
Попробуем другим способом:
Изменение цвета картинки в теге svg
Наверное самый простой способ изменить цвет svg — это изменение в самом теге svg, для этого вам понадобится:
Внутрь тега «path» — добавляем цвет fill=»red»
Пример изменения цвета svg .
Выведем выше приведенный код svg с измененным цветом:
Пример №2 изменения цвета svg .
Изменим цвет svg теперь в желтый :
Результат покраски картинки svg в желтый.
Как изменить цвет у svg картинки в теге div
Мы можем изменить цвет «svg» — если обернем наш svg в тег. напримерdiv, для этого вам понадобится:
В тег помещаем все наши стили, с размером и задним фоном(background) который и будет красить наш svg:
Код изменения цвета svg используя тег div
Результат изменения цвета svg картинки.
Далее возьмем выше приведенный код с изменным цветом svg и разместим его прямо здесь, чтобы увидеть результат:
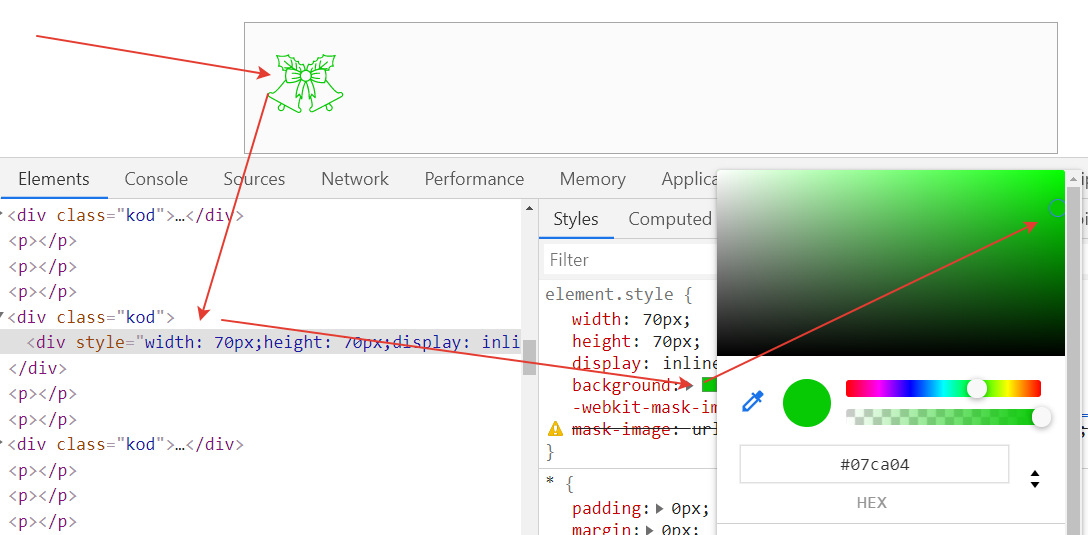
Как подобрать/изменить цвет svg через исследовать элемент?
Можно изменять и подбирать цвет обычным образом, через исследовать элемент по блоку, справа находим background, нажимаем, выбираем нужный цвет для «svg»

Новый цвет svg(пример)
вы подобрали новый цвет для svg, код получился:
Заносим код в стили и получаем svg другого цвета.
Выведем новый svg с новым цветом:
Как изменить цвет svg
Изменим цвет svg картинки двумя способами: сначала используем свойство fill , затем mask-image .
Первый способ. Картинка должна быть inline SVG. Если так, тогда просто изменим цвет с помощью свойства fill
Цвет svg картинки изменяется с помощью CSS свойства fill — заливки.
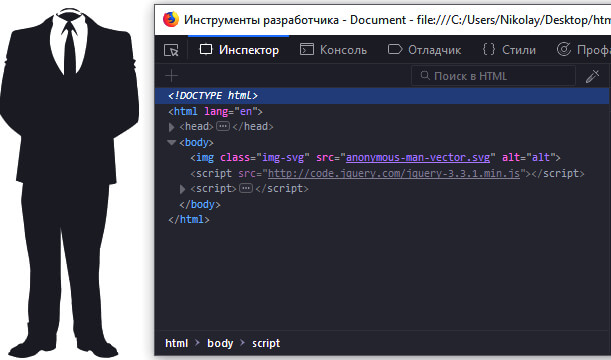
Если svg в вставлено в HTML в виде тега img , то нужно добавить следующий js-код:
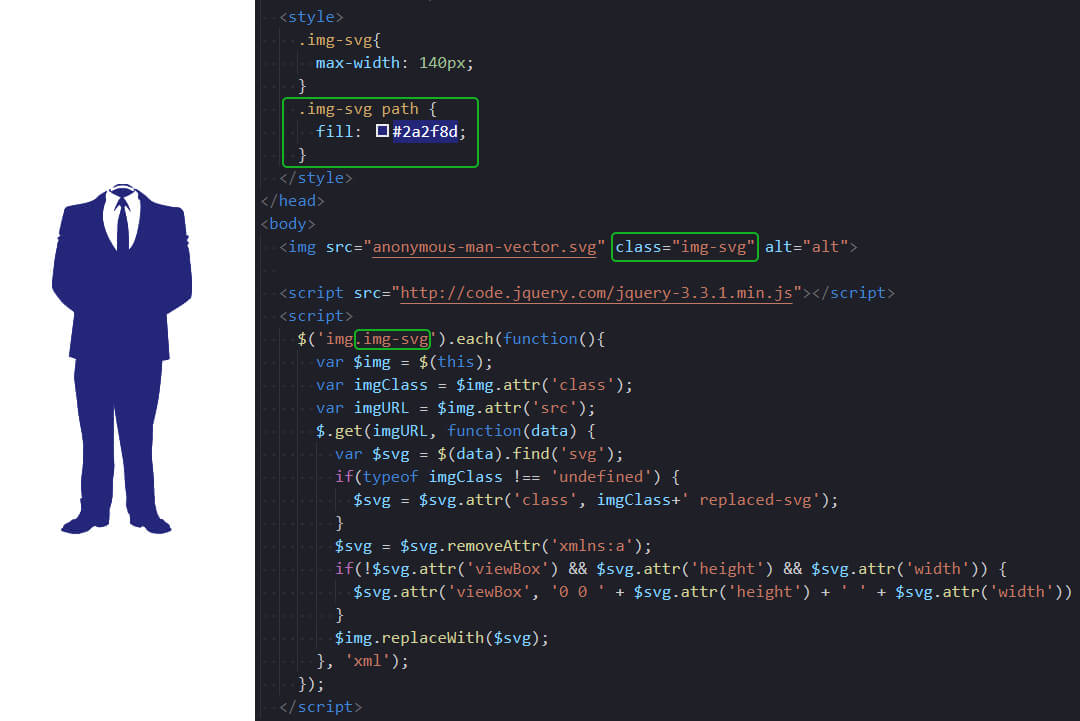
$("img.img-svg").each(function () < var $img = $(this); var imgClass = $img.attr("class"); var imgURL = $img.attr("src"); $.get(imgURL, function (data) < var $svg = $(data).find("svg"); if (typeof imgClass !== "undefined") < $svg = $svg.attr("class", imgClass + " replaced-svg"); >$svg = $svg.removeAttr("xmlns:a"); if (!$svg.attr("viewBox") && $svg.attr("height") && $svg.attr("width")) < $svg.attr("viewBox", "0 0 " + $svg.attr("height") + " " + $svg.attr("width")) >$img.replaceWith($svg); >, "xml"); >);В данном примере мы используем класс img-svg , который мы добавляем к изображению в HTML-странице, благодаря которому svg-картинка из img станет inline svg.
Изображение было в виде тега img :
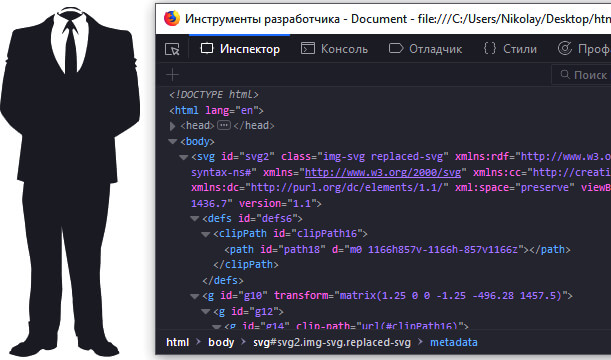
Изображение стало inline svg :
Теперь можем изменить цвет нашей svg картинки, используя свойство fill , как в первом примере.
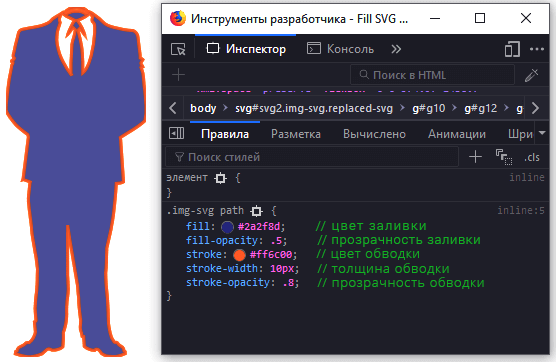
Какие ещё свойства можно применить к svg картинке
.img-svg path, .img-svg polygon < fill-opacity: 0.5; /* прозрачность заливки */ stroke: #ff6c00; /* цвет обводки */ stroke-width: 10px; /* толщина обводки */ stroke-opacity: 0.8; /* прозрачность обводки */ >Это далеко не полный перечень свойств, которые можно использовать для работы с svg, это лишь самые часто используемые.
Второй способ. Реализуем с помощью свойства mask-image
В HTML создадим два элемента: div и ссылку:
Используем свойство mask-image чтобы задать фон для картинки и background-color чтобы задать цвет:
Полезные ссылки
Надеюсь, вам понравилась данная информация. Если вам интересна тема web-разработки, то можете следить за выходом новых статей в Telegram.
Статьи из данной категории:
Как изменить цвет SVG в CSS
В этой статье рассмотрим несколько примеров, как задать цвет любому изображению в формате svg с использованием css-стилей.
Есть множество вариантов, как использовать SVG. От того, как вы применяете SVG и будет зависеть способы редактирования.
Основы
SVG (Scalable Vector Graphic) — масштабируемая векторная графика. Это уникальный формат для изображений. В отличии от привычных нам форматов, в svg не используются пиксели. Здесь картинка строется на векторах. Это значит, что вы можете, например, масштабирать размер картинки до любых значений и при этом не терять качество.
Изображение svg можно вставить кодом прямо в файл html — это будет инлайновый вариант:
А можно вставить через тег img:
Если заглянуть «под капот» и изучить код, который отвечает за отрисовку SVG, то можно выделить два свойства, которые отвечают за цвет — fill (заливка) и stroke (обводка). Их можно редактировать и тем самым менять цвет иконки.
Давайте выделим несколько методов, которые позволяют менять цвет SVG.
1. Меняем цвет с помощью свойства fill
Смотрите, у нас два квадрата — они идентичны, за исключением свойства fill. В одном случае мы залили квадрат красным цветом, в другом вообще не прописали это свойство.
Свойство fill можно применять к отдельному вектору в вашем изображении.
2. Меняем цвет в файле style.css
Или в любом другом файле css, который подключен к html.
Подключаем SVG-иконку на сайт и меняем цвет через CSS
HTML, CSS
В предыдущих сериях…
В прошлой статье мы выяснили, в чем отличие растровых форматов изображения от векторных. Теперь будем работать с векторной графикой. Для начала, научимся подключать эти изображения разными способами.
Возьмем стандартную папку с проектом, в которой есть отдельная папка для изображений, отдельная — для файлов .css , а также файл .html
Подключение через тег ![]() в html
в html
Работаем как с обычной картинкой. Тег , атрибут src , прописываем путь к файлу. Можно использовать любые атрибуты
, включая атрибут width .
Иконки
Подключение фона в .css
Можно подключить svg-графику в качестве фона элемента. Часто используются фоновые паттерны. Это небольшой фрагмент, впоследствии повторяющийся и создающий орнамент.
Укажите в html нужный класс и пропишите свойства фона background-image в файле css. Используйте функцию url() , чтобы задать путь к файлу с изображением.
/* SVG фоновое изображение */ .block-bg < width: 600px; height: 200px; background-image: url('./../img/bg-zigzag.svg'); >
Описываем svg-графику inline
Существуют специальные теги и атрибуты для описания графики прямо в коде. При этом, изображение становится интерактивным — мы можем, например, менять цвет, или размер по наведению на иконку.
Тег используется как контейнер для хранения SVG графики. При помощи тега и его атрибутов создается фигура. Посмотрите, как выглядит иконка YouTube в inline формате.
Стилизуем в файле .css по классу youtube-icon .
Будем менять цвет иконки по наведению при помощи свойства fill .
/* SVG inline код. Смена цвета по ховеру */ .youtube-icon < width: 64px; height: 64px; fill: black; >.youtube-icon:hover
Заключение
- Мы разобрали 3 стандартных способа подключения SVG-графики на сайт: тег
, свойства CSS, тег .
- Узнали про то, как можно менять цвет SVG-иконки через CSS и свойство fill .
- В следующей статье продолжим работу с тегам , , разберем как можно ещё кастомизировать векторную графику.