- Как добавить внутренние линии (границы) в таблицу с помощью CSS
- Узнайте, как создать рамку таблицы CSS всего за пять минут
- CSS Table Borders
- Прежде чем ты начнешь
- Как добавить линии вокруг всех ячеек в таблице
- Как добавить строки между столбцами в таблице
- Как добавить строки между строками в таблице
- Как добавить строки между определенными столбцами или строками в таблице
- Как добавить линии вокруг отдельных ячеек в таблице
- Как добавить строки внутри отдельных ячеек в таблице
- Полезные советы
- 3.4. Граница таблицы
- Читайте также
- 9.4. Таблицы
- Таблицы
- Таблицы
- 6.2. Таблицы
- 1.8. Таблицы
- Таблицы
- Таблицы
- Таблицы
- Таблицы
- Таблицы
- Таблицы
- 1.8. Таблицы
- 2.6. Таблицы
- 5.1.13. Таблицы
Как добавить внутренние линии (границы) в таблицу с помощью CSS
Узнайте, как создать рамку таблицы CSS всего за пять минут
Возможно, вы слышали, что таблицы CSS и HTML не смешиваются. Это не вариант. Да, использование HTML-таблиц для разметки больше не является лучшей практикой веб-дизайна, поскольку они были заменены стилями разметки CSS, но таблицы по-прежнему являются правильной разметкой, используемой для добавления табличных данных на веб-страницу.
Поскольку многие веб-профессионалы избегают таблиц, считая их ничем иным, как проблемами, многие из этих специалистов не имеют большого опыта работы с этим общим элементом HTML, и им трудно добавлять внутренние строки в ячейки таблицы на веб-странице.
CSS Table Borders
Когда вы используете CSS для добавления границ в таблицы, он добавляет только границы вокруг внешней части таблицы. Если вы хотите добавить внутренние линии в отдельные ячейки этой таблицы, вам нужно добавить границы для внутренних элементов CSS. Вы можете использовать тег HR, чтобы добавить строки внутри отдельных ячеек.
Чтобы применить стили, описанные в этом руководстве, вам нужна таблица на веб-странице. Затем вы создаете таблицу стилей в виде внутренней таблицы стилей в заголовке вашего документа (если вы имеете дело только с одной страницей) или присоединяете к документу как внешнюю таблицу стилей (если на сайте несколько страниц). Вы помещаете стили для добавления внутренних линий в таблицу стилей.
Прежде чем ты начнешь
Решите, где вы хотите, чтобы строки отображались в таблице. У вас есть несколько вариантов, в том числе:
- Окружая все клетки, чтобы сформировать сетку
- Расположение линий между столбцами
- Просто между рядами
- Между конкретными столбцами или строками.
Вы также можете расположить линии вокруг отдельных ячеек или внутри отдельных ячеек.
Вам также понадобится добавить свойство border-collapse в свой CSS для вашей таблицы. Это сворачивает границы в одну строку между каждой ячейкой и позволяет границам строк таблицы функционировать должным образом. Прежде чем что-то делать, добавьте следующий блок в ваш CSS.
таблица border-collapse: collapse;
>
Как добавить линии вокруг всех ячеек в таблице
Чтобы добавить линии вокруг всех ячеек в вашей таблице, создав эффект сетки, добавьте следующее в свою таблицу стилей:
Как добавить строки между столбцами в таблице
Чтобы добавить линии между столбцами для создания вертикальных линий, идущих сверху вниз по столбцам таблицы, добавьте в таблицу стилей следующее:
Если вы не хотите, чтобы вертикальные линии отображались в первом столбце, вы можете использовать псевдокласс first-child , чтобы настроить таргетинг только на те элементы, которые появляются первыми в их ряду, и убрать границу.
td: first-child, th: first-child border-left: none;
>
Как добавить строки между строками в таблице
Как и при добавлении линий между столбцами, вы можете добавить горизонтальные линии между строками с одним простым стилем, добавленным в таблицу стилей, следующим образом:
Чтобы убрать границу из нижней части таблицы, вы бы снова положились на псевдокласс. В этом случае вы бы использовали last-child для таргетинга только на последний ряд.
tr: last-child border-bottom: нет;
>
Как добавить строки между определенными столбцами или строками в таблице
Если вам нужны только строки между конкретными строками или столбцами, вы можете использовать класс в этих ячейках или строках. Если вы предпочитаете более чистую разметку, вы можете использовать псевдокласс nth-child , чтобы выбрать конкретные строки и столбцы в зависимости от их положения.
Например, если вы хотите настроить таргетинг только на второй столбец в каждой строке, вы можете использовать nth-child (2), чтобы применить CSS только ко второму элементу в каждой строке.
td: nth-child (2), th: nth-child (2) Граница слева: сплошная 2px красная;
>
То же самое относится и к строкам. Вы можете настроить таргетинг на конкретную строку, используя nth-child .
tr: nth-child (4) border-bottom: сплошной 2px зеленый;
>
Как добавить линии вокруг отдельных ячеек в таблице
Хотя вы, безусловно, можете использовать псевдоклассы для нацеливания на отдельные ячейки, самый простой способ справиться с такой ситуацией – это CSS-класс. Чтобы добавить линии вокруг отдельных ячеек, вы добавляете класс в ячейки, вокруг которых хотите создать рамку:
Затем добавьте следующий CSS в вашу таблицу стилей:
Как добавить строки внутри отдельных ячеек в таблице
Если вы хотите добавить строки внутри содержимого ячейки, проще всего это сделать с помощью тега горизонтального правила ( ).
Полезные советы
Если вы предпочитаете контролировать промежутки между ячейками таблицы вручную, удалите следующую строку ранее:
Этот атрибут отлично подходит для стандартных таблиц, но он значительно менее гибок, чем CSS, так как вы можете определить только ширину границы и иметь ее только вокруг всех ячеек таблицы или без нее.
3.4. Граница таблицы
В рассмотренном выше примере в таблице и ее ячейках отсутствовали границы. Граница таблицы создается с помощью атрибута border элемента TABLE. Ширина границы таблицы указывается в пикселах. Если атрибут border не указан, то таблица выводится без видимой рамки. Благодаря атрибуту bordercolor можно задать цвет границы таблицы, указав код цвета. Добавим к уже созданной таблице черную границу шириной четыре пиксела.
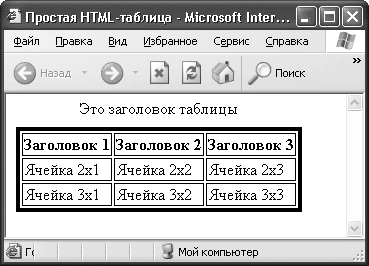
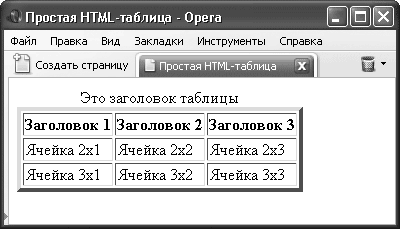
Граница таблицы (и другие элементы сайта) в окне каждого браузера отображается по-разному. На рис. 3.5 показано, как созданная таблица отображается в окне стандартного браузера Internet Explorer, а на рис. 3.6 эта же таблица изображена в браузере Opera. Опытные веб-программисты стараются просматривать созданную страницу под разными типами браузеров, чтобы все везде выглядело одинаково. У каждого браузера свои капризы, так что создать сайт, чтобы все выглядело одинаково в любом браузере, – задача непростая.
Рис. 3.5. Отображение таблицы в окне Internet Explorer
Рис. 3.6. Отображение таблицы в окне Opera
Из рис. 3.5 видно, что между границами ячеек и внешней границей таблицы существует свободное пространство. Это пространство легко регулируется атрибутами cellspacing и cellpadding элемента TABLE. Атрибут cellspacing определяет расстояние между ячейками таблицы в пикселах, а атрибут cellpadding – между содержимым ячейки и ее границей.
В листинге 3.2 приведен пример таблицы, у которой расстояние между содержимым ячеек и границей равно 10 пикселов, а расстояние между ячейками равно нулю (рис. 3.7).
Листинг 3.2. Код HTML-таблицы с нестандартными расстояниями между ячейками и границей
Рис. 3.7. Таблица с нестандартными расстояниями между ячейками и границей
Получив некоторые навыки работы с границей таблицы, вы можете приступать к управлению ее отображением. С помощью атрибута frame будем управлять отображением внешней границы, а с помощью атрибута rules – внутренними границами таблицы. Атрибут frame может принимать следующие значения:
• above – отображается только верхняя линия границы;
• below – видна только нижняя линия границы;
• box – отображается внешняя граница таблицы;
• border – видна внешняя граница таблицы (аналогично box);
• hsides – отображаются только горизонтальные линии границы;
• lhs – видна только левая линия границы;
• rhs – отображается только правая линия границы;
• void – внешняя граница таблицы не отображается;
• vsides – видны только вертикальные линии границы.
Frame и rules – это новые атрибуты в HTML, они поддерживаются только последними версиями браузеров.
Атрибут rules может принимать следующие значения:
• all – граница отображается вокруг каждой ячейки;
• cols – видны только вертикальные границы между столбцами;
• groups – отображаются только вертикальные границы между группами столбцов или горизонтальные границы между группами строк;
• none – границы между ячейками не отображаются;
• rows – видны только горизонтальные границы между группами строк.
В листинге 3.3 приведен пример использования атрибутов frame и rules.
Листинг 3.3. Код HTML-таблицы с частичным отображением линий внешней и внутренней границ
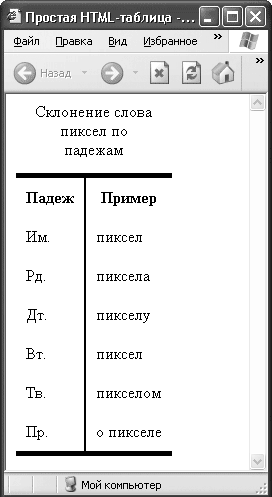
На рис. 3.8 показано, как рассмотренная таблица будет отображаться в окне браузера. У таблицы есть горизонтальные линии внешней и вертикальные линии внутренней границы, так как именно такие значения мы задали соответствующим атрибутам rules и frame.
Рис. 3.8.HTML-таблица с частичным отображением линий внешней и внутренней границ
Данный текст является ознакомительным фрагментом.
Читайте также
9.4. Таблицы
9.4. Таблицы Таблицы – одно из главных средств расположения элементов на странице. Они позволяют расположить меню рядом с текстом и могут подстраиваться под монитор компьютера
Таблицы
Таблицы Если (а на самом деле – когда, это всего лишь вопрос времени) вам необходимо вставить в документ ту или иную таблицу, выберите пункт меню «Таблица – Вставить таблицу». После выбора команды в появившемся окне введите количество строк и колонок. Для тех, кто, как и я,
Таблицы
Таблицы При построении сайтов таблицы используются очень часто, причем применяются они, как правило, не для создания таблиц как таковых, а для удобного и красивого размещения содержимого веб-страниц.Для организации таблицы существует тег <TABLE>. Кроме того, необходимы
6.2. Таблицы
6.2. Таблицы Опция -t указывает на используемую таблицу. По умолчанию используется таблица filter. С ключом -t применяются следующие опции.Таблица 6-1. Таблицы(Таблица – Описание)Таблица: natОписание: Таблица nat используется главным образом для преобразования сетевых адресов
1.8. Таблицы
1.8. Таблицы Таблицы помещаются в тексте в порядке ссылки на них по окончании того абзаца, в котором таблица была впервые упомянута. Они нумеруются арабскими цифрами внутри каждого раздела. В правом верхнем углу таблицы над заглавием записывают слово «Таблица » и
Таблицы
Таблицы Про таблицы придется писать длинно, так что запасайтесь терпением.Вставляем заготовку таблицыЧтобы добавить в свой документ таблицу, сделайте следующее.1. Установите курсор в начало новой строки нажатием клавиши Enter.2. На ленте перейдите на вкладку Вставка.3. В
Таблицы
Таблицы Команда TABLE осуществляет создание пустой таблицы объектов в чертеже. Вызывается команда из падающего меню Draw ? Table… или щелчком на пиктограмме Table… на панели инструментов Draw. В результате открывается диалоговое окно вставки таблицы Insert Table – рис. 10.8. Рис. 10.8.
Таблицы
Таблицы Трудно представить себе деловой документ без таблиц. Именно в таблицах сухая информация приобретает наглядный характер. Рисовать их в Word несложно. Сделать это поможет кнопка Таблица группы Таблицы вкладки Вставка ленты. В видеоролике «Урок 12.3. Таблицы»
Таблицы
Таблицы Команда TABLE осуществляет создание пустой таблицы объектов в чертеже. Вызывается команда из падающего меню Draw ? Table… или щелчком на пиктограмме Table… на панели инструментов Draw. В результате открывается диалоговое окно вставки таблицы Insert Table – рис. 10.7. Рис. 10.7.
Таблицы
Таблицы Инструменты работы с таблицами в Word-2003 значительно усовершенствованы по сравнению с предыдущими версиями этой программы. Теперь создать таблицу в тексте Word можно буквально двумя движениями мышки.Самый простой способ – нарисовать таблицу. Войдите в меню Таблица
Таблицы
Таблицы Команда TABLE осуществляет создание пустой таблицы объектов в чертеже. Вызывается команда из падающего меню Draw ? Table.. . или щелчком на пиктограмме Table… на панели инструментов Draw. В результате открывается диалоговое окно вставки таблицы Insert Table – рис. 10.39. Рис. 10.39.
1.8. Таблицы
1.8. Таблицы Таблицы помещаются в тексте в порядке ссылки на них по окончании того абзаца, в котором таблица была первый раз упомянута. Они нумеруются внутри каждого раздела в порядке упоминания арабскими цифрами. В правом верхнем углу таблицы над заглавием записывают
2.6. Таблицы
2.6. Таблицы 2.6.1. Цифровой материал для достижения лучшей наглядности и сравнимости показателей, как правило, следует оформлять в виде таблицы.2.6.2. Оформление таблиц должно производиться в соответствии с требованиями ГОСТ 1.5-85.Таблица может иметь заголовок, который следует
5.1.13. Таблицы
5.1.13. Таблицы Приложение Pages предлагает богатый инструментарий для работы со встроенными в документ таблицами: форматирование элементов таблицы, сортировка данных ячеек, автоматический подсчет значений с помощью формул, построение диаграмм и пр.Вставка таблицы в