- font-stretch
- Try it
- Syntax
- Values
- Keyword to numeric mapping
- Description
- Font face selection
- Formal definition
- Formal syntax
- Examples
- Setting font stretch percentages
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- font-stretch¶
- Демо¶
- Синтаксис¶
- Значения¶
- Примечание¶
- Спецификации¶
- Поддержка браузерами¶
- Описание и примеры¶
- font — stretch
- Кратко
- Как пишется
- Подсказки
font-stretch
The font-stretch CSS property selects a normal, condensed, or expanded face from a font.
Try it
Syntax
/* Keyword values */ font-stretch: ultra-condensed; font-stretch: extra-condensed; font-stretch: condensed; font-stretch: semi-condensed; font-stretch: normal; font-stretch: semi-expanded; font-stretch: expanded; font-stretch: extra-expanded; font-stretch: ultra-expanded; /* Percentage values */ font-stretch: 50%; font-stretch: 100%; font-stretch: 200%; /* Global values */ font-stretch: inherit; font-stretch: initial; font-stretch: revert; font-stretch: revert-layer; font-stretch: unset;
This property may be specified as a single keyword value or a single value.
Values
Specifies a normal font face.
semi-condensed , condensed , extra-condensed , ultra-condensed
Specifies a more condensed font face than normal, with ultra-condensed as the most condensed.
semi-expanded , expanded , extra-expanded , ultra-expanded
Specifies a more expanded font face than normal, with ultra-expanded as the most expanded.
Keyword to numeric mapping
The table below shows the mapping between keyword values and numeric percentages:
| Keyword | Percentage |
|---|---|
| ultra-condensed | 50% |
| extra-condensed | 62.5% |
| condensed | 75% |
| semi-condensed | 87.5% |
| normal | 100% |
| semi-expanded | 112.5% |
| expanded | 125% |
| extra-expanded | 150% |
| ultra-expanded | 200% |
Description
Some font families offer additional faces in which the characters are narrower than the normal face (condensed faces) or wider than the normal face (expanded faces).
You can use font-stretch to select a condensed or expanded face from such fonts. If the font you are using does not offer condensed or expanded faces, this property has no effect.
Font face selection
The face selected for a given value of font-stretch depends on the faces supported by the font in question. If the font does not provide a face that exactly matches the given value, then values less than 100% map to a narrower face, and values greater than or equal to 100% map to a wider face.
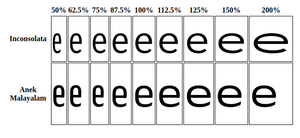
The table below demonstrates the effect of supplying various different percentage values of font-stretch on two different fonts:
@font-face font-family: "Inconsolata"; src: url("https://fonts.gstatic.com/s/inconsolata/v31/QlddNThLqRwH-OJ1UHjlKENVzlm-WkL3GZQmAwPyya15.woff2") format("woff2"); font-stretch: 50% 200%; > @font-face font-family: "Anek Malayalam"; src: url("https://fonts.gstatic.com/s/anekmalayalam/v4/6qLUKZActRTs_mZAJUZWWkhke0nYa-f6__Azq3-gP1W7db9_.woff2") format("woff2"); font-stretch: 75% 125%; > td border: solid; border-width: 1px; > #inconsolata td font: 90px Inconsolata, sans-serif; > #anek-malayalam td font: 90px "Anek Malayalam"; > #inconsolata td:nth-child(2), #anek-malayalam td:nth-child(2) font-stretch: 50%; > #inconsolata td:nth-child(3), #anek-malayalam td:nth-child(3) font-stretch: 62.5%; > #inconsolata td:nth-child(4), #anek-malayalam td:nth-child(4) font-stretch: 75%; > #inconsolata td:nth-child(5), #anek-malayalam td:nth-child(5) font-stretch: 87.5%; > #inconsolata td:nth-child(6), #anek-malayalam td:nth-child(6) font-stretch: 100%; > #inconsolata td:nth-child(7), #anek-malayalam td:nth-child(7) font-stretch: 112.5%; > #inconsolata td:nth-child(8), #anek-malayalam td:nth-child(8) font-stretch: 125%; > #inconsolata td:nth-child(9), #anek-malayalam td:nth-child(9) font-stretch: 150%; > #inconsolata td:nth-child(10), #anek-malayalam td:nth-child(10) font-stretch: 200%; >
table class="standard-table"> thead> tr> th scope="row">th> th scope="col">50%th> th scope="col">62.5%th> th scope="col">75%th> th scope="col">87.5%th> th scope="col">100%th> th scope="col">112.5%th> th scope="col">125%th> th scope="col">150%th> th scope="col">200%th> tr> thead> tbody> tr id="inconsolata"> th scope="row">Inconsolatath> td>etd> td>etd> td>etd> td>etd> td>etd> td>etd> td>etd> td>etd> td>etd> tr> tr id="anek-malayalam"> th scope="row">Anek Malayalamth> td>etd> td>etd> td>etd> td>etd> td>etd> td>etd> td>etd> td>etd> td>etd> tr> tbody> table>
- Anek Malayalam is a variable google font that supports widths from 75% to 125%. Values below and above this range select the closest matching font.
- Inconsolata is a variable font that offers a continuous range of widths from 50% to 200%.
Formal definition
Formal syntax
font-stretch =
normal |
|
ultra-condensed |
extra-condensed |
condensed |
semi-condensed |
semi-expanded |
expanded |
extra-expanded |
ultra-expanded
Examples
Setting font stretch percentages
Specifications
Note: The font-stretch property was initially defined in CSS 2, but dropped in CSS 2.1 due to the lack of browser implementation. It was brought back in CSS 3.
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 7, 2023 by MDN contributors.
Your blueprint for a better internet.
font-stretch¶
Свойство font-stretch устанавливает узкое, нормальное или широкое начертание шрифта, что позволяет уплотнять или расширять текст.
Демо¶
- font
- font-family
- font-feature-settings
- font-kerning
- font-language-override
- font-optical-sizing
- font-size
- font-size-adjust
- font-stretch
- font-style
- font-synthesis
- font-variant
- font-variant-alternates
- font-variant-caps
- font-variant-east-asian
- font-variant-ligatures
- font-variant-numeric
- font-variant-position
- font-variation-settings
- font-weight
- line-height
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22
/* Keyword values */ font-stretch: ultra-condensed; font-stretch: extra-condensed; font-stretch: condensed; font-stretch: semi-condensed; font-stretch: normal; font-stretch: semi-expanded; font-stretch: expanded; font-stretch: extra-expanded; font-stretch: ultra-expanded; /* Percentage values */ font-stretch: 50%; font-stretch: 100%; font-stretch: 200%; /* Global values */ font-stretch: inherit; font-stretch: initial; font-stretch: revert; font-stretch: revert-layer; font-stretch: unset; Значения¶
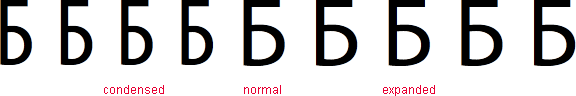
Влияние разных значений font-stretch на вид букв в тексте показано на рис. 1.
Примечание¶
Браузеры применяют свойство font-stretch не ко всем шрифтам, поэтому уплотнение или расширение текста может не работать с некоторыми популярными и распространёнными гарнитурами шрифтов.
Применяется ко всем элементам
Спецификации¶
Поддержка браузерами¶
Can I Use css-font-stretch? Data on support for the css-font-stretch feature across the major browsers from caniuse.com.
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26
html> head> meta charset="utf-8" /> title>font-stretchtitle> style> p font-size: 5em; font-family: 'Myriad Pro'; > style> head> body> p> span style="font-stretch: ultra-condensed">Бspan> span style="font-stretch: extra-condensed">Бspan> span style="font-stretch: condensed">Бspan> span style="font-stretch: semi-condensed">Бspan> span style="font-stretch: normal">Бspan> span style="font-stretch: semi-expanded">Бspan> span style="font-stretch: expanded">Бspan> span style="font-stretch: extra-expanded">Бspan> span style="font-stretch: ultra-expanded">Бspan> p> body> html> font — stretch
Свойство для управления шириной букв для вариативных шрифтов.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Свойство font — stretch устанавливает узкое, нормальное или широкое начертание шрифта. Как и в случае font — weight , браузер не меняет рисунок шрифта, а выбирает из доступных шрифтов подходящие начертания, если они описаны в @font — face или есть в системном шрифте.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Некоторые шрифты имеют дополнительные начертания, в которых символы могут быть у́же ( condensed ) или шире ( expanded ) нормальной ширины. Если используемый вами шрифт не предполагает таких начертаний, то свойство font — stretch действовать не будет.
Возможные значения:
- normal — нормальная или «текстовая» ширина шрифта (значение по умолчанию).
- semi — condensed , condensed , extra — condensed , ultra — condensed — сжатое начертание разной степени.
- semi — expanded , expanded , extra — expanded , ultra — expanded — расширенное начертание разной степени.
- проценты — точное указание процентов. Отрицательные значения недопустимы. Границы диапазона зависят от того, какие значения поддерживает шрифт.
Интерактивный пример использования процентов в качестве значения:
Сопоставление ключевых слов с числовыми значениями:
- ultra — condensed — 50%;
- extra — condensed — 62.5%;
- condensed — 75%;
- semi — condensed — 87.5%;
- normal — 100%;
- semi — expanded — 112.5%;
- expanded — 125%;
- extra — expanded — 150%;
- ultra — expanded — 200%.
Некоторые шрифты поддерживают не все значения. Так, Roboto Flex поддерживает значения в диапазоне от 25 до 151% и в примере ниже font — stretch будет иметь значение 151%, а не 200%, как ожидалось.
p font-family: "Roboto Flex", sans-serif; font-stretch: ultra-expanded;>p font-family: "Roboto Flex", sans-serif; font-stretch: ultra-expanded; >
Посмотреть, какие начертания поддерживает шрифт можно на Google Fonts.
Пример использования ключевых слов в качестве значения:
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Google API определяет ваш браузер для обеспечения совместимости (не все браузеры поддерживают вариативность шрифтов). Но из-за неточностей, некоторые браузеры, которые её поддерживают (например Opera), все равно получают статические шрифты. Имейте это в виду при работе с Google Fonts.