- Создание таблиц в HTML. Все о HTML таблицах
- Простая HTML таблица
- Пример простой таблицы HTML
- Исходный код простой таблицы HTML
- Заголовки таблицы HTML
- Пример HTML таблицы с заголовком th
- Исходный код таблицы HTML с заголовками th
- Объединение ячеек в таблице HTML
- Пример HTML таблицы с объединением ячеек
- Исходный код таблицы HTML с объединенными ячейками
- Колонтитулы и подпись в HTML таблицах
- Пример HTML таблицы с колонтитулами и подписью
- Исходный код таблицы с колонтитулами и подписью
- Колонки и группы колонок
- Пример HTML таблицы с разделением на колонки
- Таблицы в макете страниц сайта
- Создаем таблицу на html-странице
- Как создать таблицу используя HTML
- Заголовок таблицы
- Секции таблицы
- Объединение ячеек таблицы
- Как сделать таблицу в HTML
- Первый шаг
- Второй шаг
- Третий шаг
- Четвёртый шаг
- Пятый шаг
- Шестой шаг
- Седьмой шаг
- Генератор таблицы
- HTML код таблицы
- Материалы по теме
Создание таблиц в HTML. Все о HTML таблицах
В HTML для создания таблиц используются теги группы table. К ним относятся:
Каждому из этих тегов посвящена отдельная страница в нашем справочнике. Перейти на нее вы можете нажав по названию тега.
Далее будет рассмотрена практика создания HTML таблиц с примером исходного кода и описанием на русском языке.
Простая HTML таблица
Чтобы создать простую таблицу HTML достаточно 3 тега: , и .
Далее необходимо определить строки и ячейки — структуру таблицы.
Пример простой таблицы HTML
Исходный код простой таблицы HTML
Ячейка 1
Ячейка 2
Ячейка 3
Ячейка 4
Ячейка 5
Ячейка 6
Ячейка 7
Ячейка 8
Ячейка 9 Заголовки таблицы HTML
Для наглядности в примерах далее мы будем использовать конкретные ситуации, где можно применять те или иные возможности HTML таблиц.
Пример HTML таблицы с заголовком th
| Volkswagen AG | Daimler AG | BMW Group |
|---|---|---|
| Audi | Mercedes-Benz | BMW |
| Skoda | Mercedes-AMG | Mini |
| Lamborghini | Smart | Rolls-Royce |
Исходный код таблицы HTML с заголовками th
Volkswagen AG
Daimler AG
BMW Group
Audi
Mercedes-Benz
BMW
Skoda
Mercedes-AMG
Mini
Lamborghini
Smart
Rolls-Royce Объединение ячеек в таблице HTML
В HTML таблицах есть возможность объединить ячейки по горизонтали и вертикали.
Чтобы объединить ячейки по горизонтали используйте атрибут colspan , у ячейки или , где x — количество ячеек для объединения.
Чтобы объединить ячейки по вертикали используйте атрибут rowspan , у ячейки или , где x — количество ячеек для объединения.
Ячейки можно объединять по горизонтали и вертикали одновременно. Для этого используйте оба атрибута colspan и rowspan для нужной ячейки:
Пример HTML таблицы с объединением ячеек
Исходный код таблицы HTML с объединенными ячейками
Nissan
Модель
Комплектация
Наличие
Nissan Qashqai
VISIA
+
TEKNA
+
Nissan X-Trail
ACENTA
+
CONNECTA
- Колонтитулы и подпись в HTML таблицах
HTML таблицы можно поделить на 3 области: верхний колонтитул, основная часть, нижний колонтитул.
По умолчанию, колонтитулы не отличаются стилями (это можно сделать через CSS при необходимости), но могут быть использованы браузерами. Например, при печати многостраничной таблицы колонтитулы могут дублироваться на каждой напечатанной странице.
По необходимости к таблице можно добавить подпись. Для этого используйте тег .
Пример HTML таблицы с колонтитулами и подписью
| Характеристика | SUTA 09H 6R | SUTA 09HR6R | SUTA 15H 5R |
|---|---|---|---|
| Наличие | + | + | + |
| Мощность двигателя | 0,9 (90 л.с.) | 0,9 (90 л.с.) | 1,5 (90 л.с.) |
| Топливо | бензин | бензин | дизель |
| Норма токсичности | Евро-6 | Евро-6 | Евро-5 |
Исходный код таблицы с колонтитулами и подписью
Комплектации Renault Sandero Stepway
Характеристика
SUTA 09H 6R
SUTA 09HR6R
SUTA 15H 5R
Наличие
+
+
+
Мощность двигателя
0,9 (90 л.с.)
0,9 (90 л.с.)
1,5 (90 л.с.)
Топливо
бензин
бензин
дизель
Норма токсичности
Евро-6
Евро-6
Евро-5 Колонки и группы колонок
HTML таблицу можно делить на колонки и группы колонок с помощью тегов и .
Такое разделение позволяет задать стили для таблицы используя минимальное количество CSS свойств, тем самым уменьшая объем кода таблицы (вместо определения стилей для каждой ячейки колонки, можно задать стили для одной или нескольких колонок сразу).
Оба тега могут определять стили для одной или нескольких колонок. Атрибут span , указывает количество колонок, на которые будет влиять тег. Если атрибут span не указан, его значение приравнивается к единице.
Пример HTML таблицы с разделением на колонки
| ZEN 2E2C AL A | ZEN 2E2C J5 A | INTENSE 2E3C AL A | Характеристика |
|---|---|---|---|
| 1.5 (90 л.с.) | 1.2 (115 л.с.) | 1.5 (90 л.с.) | Мощность двигателя |
| дизель | бензин | дизель | Топливо |
| АКП6 (EDC) | АКП6 (EDC) | АКП6 (EDC) | Трансмиссия |
Исходный код таблицы HTML c и
ZEN 2E2C AL A
ZEN 2E2C J5 A
INTENSE 2E3C AL A
Характеристика
1.5 (90 л.с.)
1.2 (115 л.с.)
1.5 (90 л.с.)
Мощность двигателя
дизель
бензин
дизель
Топливо
АКП6 (EDC)
АКП6 (EDC)
АКП6 (EDC)
Трансмиссия Таблицы в макете страниц сайта
На современных сайтах немаловажно корректное отображение страниц как на компьютерах, так и на мобильных устройствах. Использовать таблицы для создания каркаса HTML страницы не целесообразно, так как теряется возможность адаптирования контента под экрыны разного размера (компьютеры, смартфоны, планшеты).
Теги группы Table лучше использовать внутри страницы для отображения контента табличного формата.
Создаем таблицу на html-странице
Здравствуйте, уважаемые читатели блога! Частенько на web-страницы, кроме текста и картинок, возникает необходимость вывести различные данные в виде таблиц. Да это и понятно, таблица — удобнейший способ представления большого количества сведений. Поэтому возникает вопрос «Как же вставлять таблицы в html?». В этой статье я отвечу вам на этот вопрос и приведу вам множество примеров различных html таблиц.
Как создать таблицу используя HTML
HTML-таблицы создаются в четыре шага.
1. На первом шаге в html-коде с помощью парного тега указываем браузеру, что в web-страницу вставлена таблица: . Элемент table является блочным элементом web-страницы. Следовательно таблица всегда выводится с новой строки с отступами по вертикали от соседних элементов, поэтому нет необходимости помещать ее в абзац.
| Столбец 1 | Столбец 2 | Столбец 3 |
|---|---|---|
| Ячейка 1-1 | Ячейка 1-2 | Ячейка 1-3 |
| Ячейка 2-1 | Ячейка 2-2 | Ячейка 2-3 |
В открывающий тег table я добавил атрибут border и присвоил ему значение 1 для того, чтобы на странице в браузере были видны границы ячеек. По умолчанию этот атрибут равен 0. Результат:
| Столбец 1 | Столбец 2 | Столбец 3 |
|---|---|---|
| Ячейка 1-1 | Ячейка 1-2 | Ячейка 1-3 |
| Ячейка 2-1 | Ячейка 2-2 | Ячейка 2-3 |
Более тонко настроить отображение границ помогут каскадные таблицы стилей. С помощью свойства CSS border можно изменить толщину и цвет рамок, а также изменить тип границ.
Текст, который необходимо поместить внутрь ячеек, заключать в блочные теги необязательно, но, если текст большой, его можно разбить на абзацы, применив тег
. Если понадобиться как-то оформить вставляемый текст, то можно использовать теги оформления.
Кроме текста мы можем помещать в ячейки картинки с помощью тега :
В качестве содержимого ячейки может даже выступать другая таблица. В этом случае создание вложенной таблицы ничем не отличается от создания обычной таблицы. Просто между тегами
вставляются теги
, и в нее вставляются строки и ячейки.
При создании таблиц необходимо учитывать некоторые правила:
Заголовок таблицы
Далее рассмотрим дополнительные секции таблиц html. На практике они используются редко, но иногда могут пригодиться.
| Ячейка 1.1 | Ячейка 1.2 |
| Ячейка 2.1 | Ячейка 2.2 |
| Ячейка 1.1 | Ячейка 1.2 |
| Ячейка 2.1 | Ячейка 2.2 |
Секции таблицы
Таблицу html можно логически разбить на части — секции. Всего существует три вида секций:
- секция заголовка, в которую помещают ячейки заголовка, которые формируют шапку таблицы;
- секция тела, в которой располагают ячейки с основными данными;
- секция завершения, в которую помещают ячейки с итоговыми данными.
Секцию тела создают парным тегом . Одна html таблица может содержать несколько секций тела, что позволяет создавать структурные блоки к которым могут применяться единые стили оформления.
| Столбец 1 | Столбец 2 | Столбец 3 |
| Ячейка 1.1 | Ячейка 1.2 | Ячейка 1.3 |
| Ячейка 2.1 | Ячейка 2.2 | Ячейка 2.3 |
| Итог 1 | Итог 2 | Итог 3 |
Объединение ячеек таблицы
| 1.1 | 1.2-1.3 | |
| 2.1 | 2.2 | 2.3 |
| 3.1-4.1 | 3.2 | 3.3 |
| 4.2 | 4.3 | |
| 1.1 | 1.2-1.3 | |
| 2.1 | 2.2 | 2.3 |
| 3.1-4.1 | 3.2 | 3.3 |
| 4.2 | 4.3 | |
Пример неправильного html-кода при объединении ячеек:
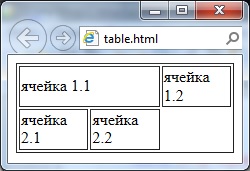
| ячейка 1.1 | ячейка 1.2 | |
| ячейка 2.1 | ячейка 2.2 | |
И результат отображения в браузере:
Т.е. если проанализировать html-код, то вы заметите, что в первой строке задано три ячейки, две из которых объединены с помощью атрибута colspan, а во второй строке добавлено только две ячейки. По этому во второй строке возникает третья пустая ячейка.
Атрибуты тега
Атрибут align — задает выравнивание таблицы на странице. Может принимать значения left, center, right, которые задают выравнивание соответственно по левому краю, по центру и по правому краю. По умолчанию равен left.
Атрибут background, который задает фоновый рисунок к таблице. В качестве значения принимает адрес файла с изображением.
bgcolor — устанавливает цвет фона таблицы. Можно использовать совместно с атрибутом background.
Атрибут bordercolor задает цвет рамки таблицы.
Cellpadding — определяет расстояние между границей ячейки и ее содержимым. Позволяет улучшить читабельность таблицы. В качестве значения может быть любое положительное число.
Cellspacing — задает расстояние между внешними границами ячеек.
На этом рассказывать о том как вставить таблицу в html страницу я закончу, только подведу итоги:
На этом все, в следующем посте я расскажу о средствах навигации на html-сайте. Чтобы не пропустить этот пост подписывайтесь на обновления моего блога! Все, до новых встреч!
Как сделать таблицу в HTML
Откройте текстовый редактор, например, Visual Studio Code. Если вы ещё не работали с VS Сode, то сначала прочитайте статью.
Первый шаг
Второй шаг
Теперь добавим для создания заголовка таблицы.
Третий шаг
Четвёртый шаг
После добавим для создания тела таблицы — в него мы добавляем ячейки с информацией.
Пятый шаг
Шестой шаг
Заголовок 1 Заголовок 2 Ячейка 1,1 Ячейка 1,2 Ячейка 2,1 Ячейка 2,2
Седьмой шаг
Вы можете добавить атрибуты к тегам, чтобы изменить внешний вид таблицы. Например, для установки границ таблицы и ячеек, используем атрибут border со значением 1 :
Заголовок 1 Заголовок 2 Ячейка 1,1 Ячейка 1,2 Ячейка 2,1 Ячейка 2,2
Сохраните файл с расширением .html и откройте его в веб-браузере, чтобы увидеть созданную таблицу.
Или можете воспользоваться нашим генератором.
Генератор таблицы
HTML код таблицы
Скопируйте его и используйте в своих HTML-документах.
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.