- Инструкция по HTML верстке писем email рассылки
- Создание HTML письма: Базовые знания
- Формат шаблона html-писем
- Как сверстать HTML шаблон письма: Создание документа
- Верстка тела email писем. Создание таблицы
- Строка 1. Верстка хедера HTML писем
- Строка 2. Работа с контентом в HTML шаблоне письма
- Строка 3. Создание кода футера HMTL письма
Инструкция по HTML верстке писем email рассылки
Верстка HTML-письма с нуля – работа не из легких. Основная задача – создать универсальный код, который будет понятен различным почтовым клиентам и одинаково красиво будет отображаться на всех устройствах. Как правило, чем «древнее» код, тем выше вероятность, что он будет корректно работать. И хотя сегодня существуют конструкторы HTML писем, которые упрощают верстку писем, в основе их работы заложены всё те же старые принципы разработки HTML шаблонов. В этой статье мы расскажем, как создать HTML письмо, которое пользователи оценят по достоинству.
Создание HTML письма: Базовые знания
- Используйте таблицы HTML кодов при создании дизайна шаблона. Это будут огромные таблицы с большим количеством вложенных таблиц. Но такой подход помогает сохранить нужный дизайн на любом устройстве и в любом почтовом клиенте. Представьте, что вы вернулись на 20 лет назад – и верстайте 🙂
- Используйте внутренние CSS стили. Некоторые почтовые клиенты будут удалять всё, что находится в тегах и , включая CSS. Поэтому, для изменения стилей различных элементов письма — цвет, фон, шрифты — рекомендуется прописывать параметры отдельно для каждого элемента в теле письма.
Формат шаблона html-писем
- Хедер (шапку), что содержит логотип и навигационные ссылки с родительского вебсайта.
- Основное тело письма с контентом, картинками и ссылками на веб-страницы с полной информацией, обзор которой подан в письме.
- Футер (подвал) письма, который, бывает, дублирует ссылки навигации, а также включает в себя инструкцию на отписку и ссылку отписки непосредственно.
Как сверстать HTML шаблон письма: Создание документа
- Шапка (Header) . Всё, что будет обернуто в тег и , почтовый клиент будет принимать за шапку письма.
- Тело (Body) . Код, размещенный внутри тега и будет использован для создания структуры вашего email сообщения.
Верстка тела email писем. Создание таблицы
Общая структура письма создается с использованием тега . Прежде всего, устанавливаем нулевое значение для отступов (теги и ), чтобы избежать лишнего пустого пространства в шаблоне. Ширина главной таблицы должна быть 100% (table width=”100%”). Она выступает фактически основным каркасом, «телом» email сообщения. В отличие от тега , работая с таблицей, вы можете работать со стилями: например, чтобы задать общий цвет фона для всего письма, его нужно прописать в параметрах этой главной таблицы. Значения тегов и тоже должны равняться нулю, опять же, во избежание ненужного пустого пространства. Данные теги отвечают за отступы от границ ячейки таблицы.
Примечание. Здесь и далее мы оставим значение тега border для границы всех таблиц как 1: border=”1″. Так вам будет проще отследить структуру макета. В конце, значение можно убрать, используя функцию «Найти и заменить».
1.
2.| 5. Привет! 6. |
9. Пока что наше письмо выглядит следующим образом:
(наличие рамки – результат работы тега border=”1″)
Максимально возможная и удобная ширина для электронного сообщения, которое просматривается в почтовых клиентах на персональном компьютере – 600px. Чтобы письмо не растягивало на весь экран, нужно внутри уже созданной главной таблицы создать еще одну вложенную, строго прописав значение её ширины: width=”600″.
Золотое правило в создании HTML кода email сообщения: если нужный атрибут (тег) существует в HTML, используйте его, и не нужно обращаться к CSS.
Этот код вложенной таблицы следует вставить вместо слова «Привет!» 1.
| Привет! |
Теперь письмо выглядит вот так: 
5.
и продублируем его несколько раз, заменив приветствие на порядковый номер строки. Должно получиться следующее: 1.
| 4. Строка 1 5. |
| 9. Строка 2 10. |
| 14.Строка 3 15. |
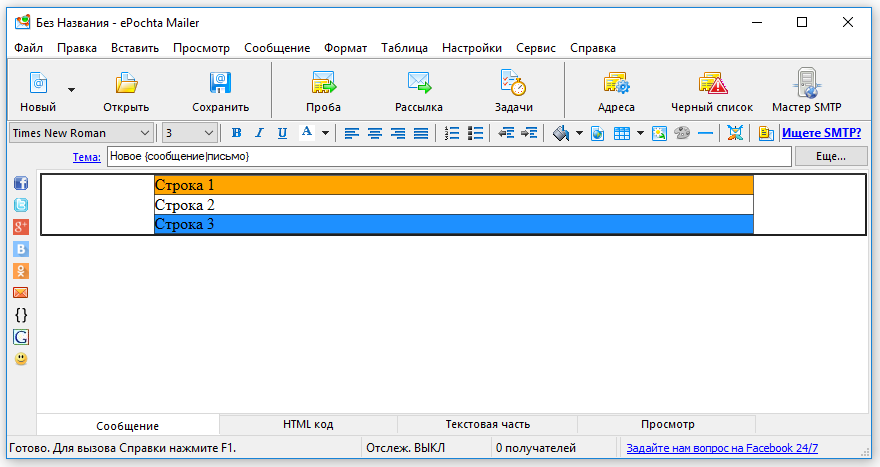
Визуально:
Давайте добавим цвет фона отдельно для каждой строки. Так как в HTML существует для этого специальный тег , следует использовать его вместо CSS стилей. Обратите внимание, что выбирая цвет, нужно указывать все 6 символов кода, так как сокращенные три символа могут попросту не сработать.
1.
| 4. Строка 1 5. |
| 9. Строка 2 10. |
| 14. Строка 3 15. |

Строка 1. Верстка хедера HTML писем
В планах – разместить в первой строке изображение с логотипом и названием компании. Но для начала нужно настроить отступы, которые будут со всех сторон изображения до внутренних границ ячейки. За это отвечает тег – . Работая с , важно помнить о необходимости указывать каждое значение отступа (сверху, снизу, слева, справа), иначе результаты могут оказаться непредсказуемыми. Прописывая параметры, вполне допустимо использовать краткий вариант записи, типа padding: 10px 10px 5px 5px;. Если же возникают проблемы, их решит длинный вариант записи, типа padding-top: 10px; padding-right: 10px; padding-bottom: 5px; padding-left: 5px;. В случае, когда почтовый клиент удаляет ваш инлайновый CSS или вносит свои правки в ваше письмо, можно пойти на хитрость. Вместо того, чтобы использовать тег , добавляйте пустые ячейки в таблице, тем самым создавая нужное пространство. Такие дополнительные ячейки будут пустыми (с кодом внутри), но с четко установленной высотой или шириной. Например:
Обращаем ваше внимание, что стили правильнее будет прописывать внутри тега
или , последние ведут себя более непредсказуемо. В случае с нашим примером письма, мы применяем внутренний CSS для настройки отступов для изображения. После вставки изображения, необходимо прописать alt текст, который будет видеть получатель на месте картинки, если картинки отключены почтовиком. И важно добавить параметр style=”display:block;”, наличие которого гарантирует, что почтовый клиент не добавит лишних пробелов под картинкой. При необходимости, можно отцентровать изображение, добавив align=”center” в тег
Примечание. Помните, что большинство почтовых клиентов по умолчанию блокируют изображения. Поэтому напишите в alt тексте подсказку клиенту, картинка на какую тематику должна быть вместо пустого места. К тому же, не стоит на картинках писать важную уникальную информацию, которая не дублируется в письме. Ведь тогда в случае блокировки изображений, ваше письмо будет абсолютно бесполезным.
Пример кода Строки 1 с вставленным изображением: 1.
 3.
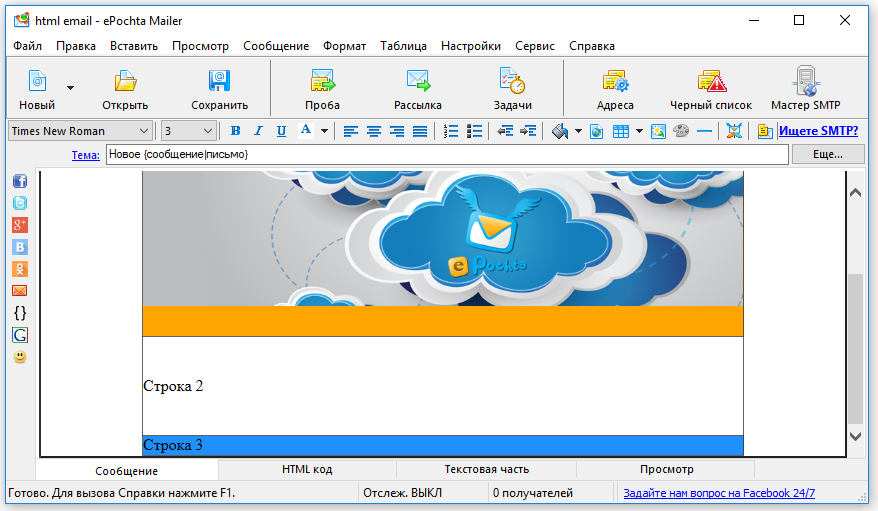
3. Визуально:
Строка 2. Работа с контентом в HTML шаблоне письма
Для начала следует указать отступы внутри средней ячейки (второй строки), чтобы новая вложенная в неё таблица с контентом красиво смотрелась, не сливаясь с ней основными границами. Вы уже знаете, что такие отступы от сторон элемента, что будет внутри ячейки, задаются с помощью тега . Приступайте! 😉 Визуально должно получиться:
Теперь нужно подготовить место для контента. Как упоминалось выше, нужно добавить еще одну вложенную таблицу. Это будет таблица с тремя строками:
Строка 3. Создание кода футера HMTL письма
Основные компоненты футера – контакты компании и ссылка отписки. Как видите, это два разных элемента и нам снова нужно разделить строку на две колонки с помощью дополнительных таблиц. Чтобы не забыть, сначала добавим отступы, а после – таблицы. Отступы:
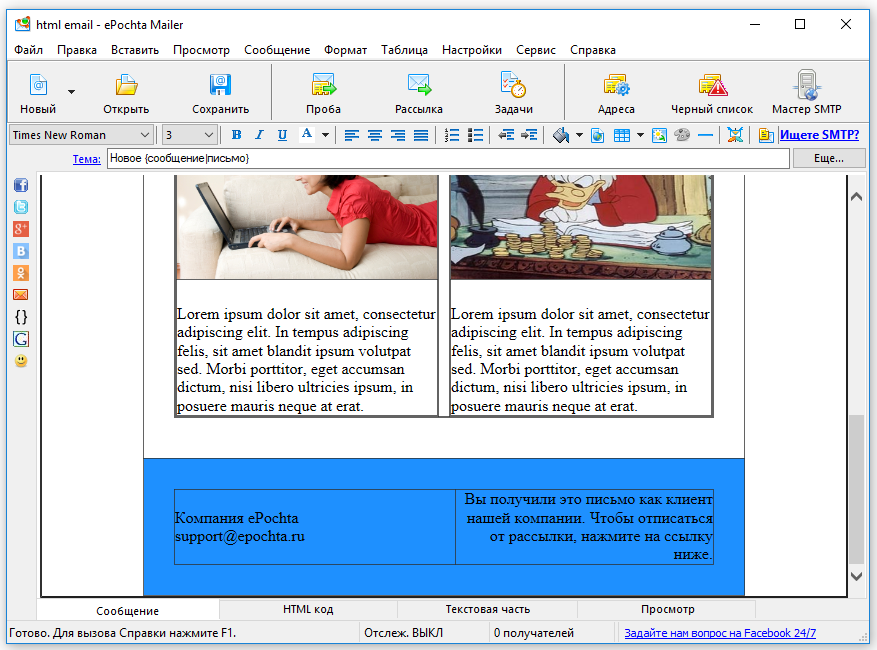
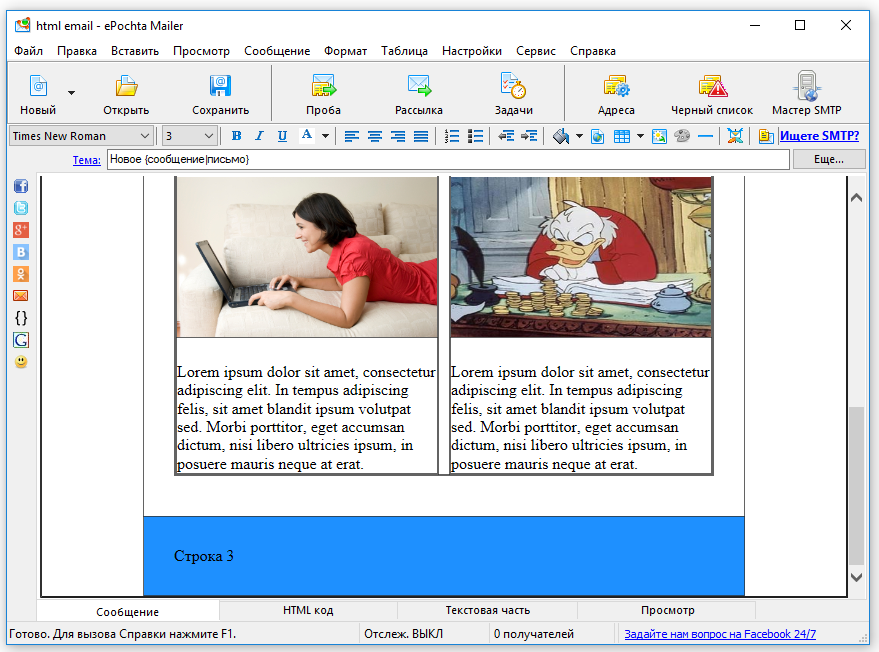
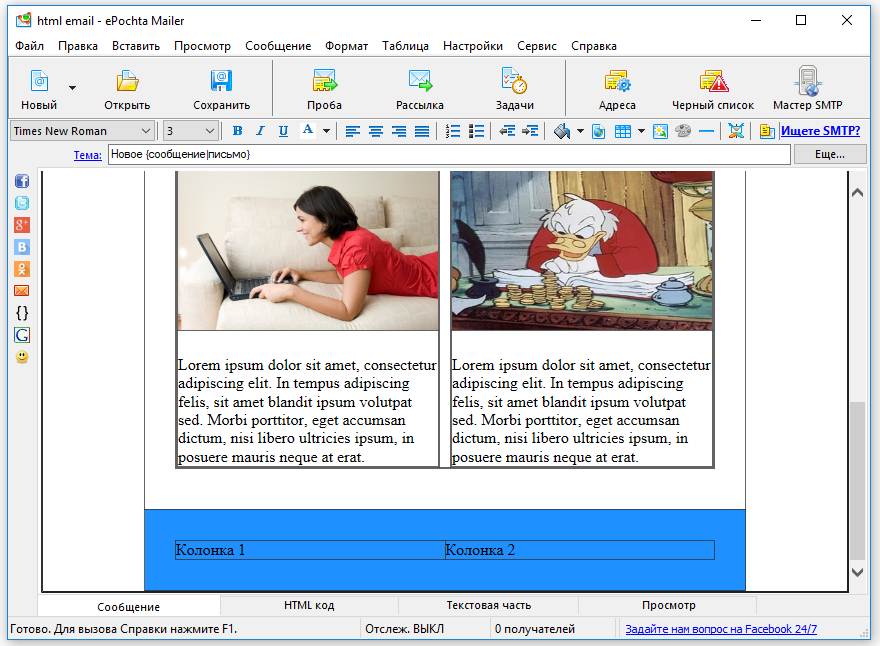
Визуально: 
| 4. Колонка 1 5. | 7. Колонка 2 8. |

| 4. Компания ePochta 6. | 8. Вы получили это письмо как клиент нашей компании. Чтобы отписаться от рассылки, нажмите на ссылку ниже. 9. |
Визуально: