- Блок со скошенным углом на CSS
- Посмотрите демо на CodePen
- Иван Петров
- Первый способ: linear-gradient()
- Второй способ: transform: skewY()
- Комментарии ( 0 ):
- Срезанные углы блока в CSS 2018
- Первоначальная идея: box-shadow!
- Применение этой техники
- Потенциальные проблемы описанного метода
- Гибкость и хорошая поддержка в браузерах? SVG!
- Блоки со срезанными углами в CSS
Блок со скошенным углом на CSS
Существует несколько способов создания блоков со скошенными углами на CSS. Блоки со скошенными углами можно использовать для секций или для всевозможных карточек на сайтах. На макетах для верстки такой способ отрисовки блоков довольно часто встречается.
Посмотрите демо на CodePen
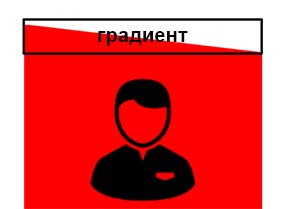
Независимо от способа, у нас всегда будет блок и псевдоэлемент (before / after). Сделаем у блока правый верхний угол скошенным.
// HTML разметка

Иван Петров
Консультант по кредитам
// CSS код
.block width: 250px; // ширина блока
height: 300px; // высота блока
background-color: red; // цвет блока
position: relative; // позиционируем относительно этого блока
>
.block::before display: block; // это блочный элемент
content: »; // без него псевдоэлемент не отрисуется
width: 100%; // на всю ширину блока-родителя
height: 30px; // высота скошенного края
background: black; // цвет скошенного края
position: absolute; // позиционируем относительно block
top: 0; // пристроим к верхней части блока
left: 0; // пристроим к левой части блока
transform: translateY(-100%); // сдвигаем вверх на 30 пикселей
>
Мы видим псевдоэлемент черного цвета в верхней части блока. Нам пришлось его сдвинуть вверх на его собственную высоту (30 пикселей). Черный цвет используется для лучшей наглядности.
Первый способ: linear-gradient()
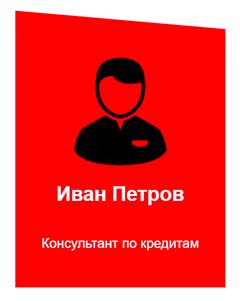
Эффект скошенного края получается за счет резкого перехода между двумя цветам у линейного градиента. Поэтому зададим свойству background вместо черного цвета, линейный градиент. Укажем направление заливки градиентом (из нижнего левого угла к верхнему правому), от красного (цвет блока) до прозрачного цвета и по 50% на каждый цвет, чтобы был резкий переход.
background: linear-gradient(to top right, red 50%, rgba(255,0,0,0) 52%);
Второй способ: transform: skewY()
Значение skewY() свойства transform будет искажать наш блок по оси Y на .-175 градусов. Вернем у псевдоэлемента before назад красный цвет и добавим к свойству трансформации, искажение skew.
.block::before background: red;
transform: translateY(-100%) skewY(-175deg);
>
Для ликвидации белой полоски, нужно поменять местоположение точки, относительно которой отрабатывает трансформация. По умолчанию эта точка находится в центре. Добавим свойство transform-origin и зададим ему значение left.
Оба эти способа имеют хорошую поддержку у браузеров, даже у семейства Microsoft.
Создано 15.05.2020 10:33:21
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.
Срезанные углы блока в CSS 2018
Очень похоже на notched boxes, только здесь углы вырезаны по дуге, и нам нужно обрезать только один угол в блоке. Давайте разберемся, как сделать с помощью CSS срезанные углы блока, как можно применить технику к нескольким углам, с какими проблемами столкнемся, и как их решить с или без кроссбраузерности.
Первоначальная идея: box-shadow!
Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.
Блоку можно указать размеры или позволить определять размер, исходя из его контента – неважно. Для простоты поставим max-width и min-height. Также добавим outline, чтобы видеть рамки.
Затем с помощью абсолютного позиционирования располагаем квадрат из псевдоэлемента ::before, чья длина края равна диаметру (или двум радиусам $r) выреза в углу. Зададим псевдоэлементу также красноватую box-shadow и какой-нибудь background (потом удалим), чтобы лучше видеть:
Смотрится не очень круто… пока что! Превратим квадрат в диск, указав на нем border-radius: 50% и отрицательный радиус $r, чтобы центральная точка круга совпадала с точкой (0, 0) (верхний левый угол) родительского блока. На родительском блоке мы указали overflow: hidden, чтобы часть псевдоэлемента, вылезающая за пределы .box, обрезалась.
Мы получили нужную фигуру:
Но это все еще не то, что мы хотим. Для достижения цели мы используем четвертое значение свойства box-shadow: spread radius. Можете освежить память по работе четырех значений свойства box-shadow:
Интерактивное демо ниже показывает, как увеличение радиуса распространения захватывает все больше своего родителя .box:
Трюк заключается в том, чтобы радиус распространения точно покрывал остальную часть родителя. Что хорошо, мы можем сделать box-shadow полупрозрачной или скруглить углы на родителе .box:
Как Крис заметил в статье по notched boxes, радиус среза можно положить в переменную и легко изменять его через JS. Затем все красиво обновляется, даже с текстом в нашем блоке:
С текстовым контентом необходимо задать отрицательный z-index на псевдоэлементе ::before и явно поместить его в угол, так как теперь у нас есть padding на .box для компенсации среза.
Применение этой техники
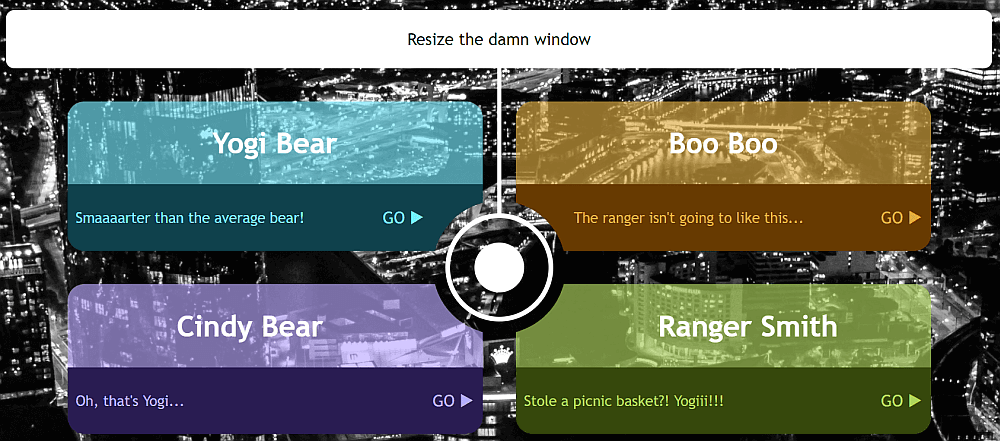
Теперь давайте узнаем, как применять эту концепцию, чтобы воспроизвести дизайн, показанный в начале статьи. В этом примере центральные точки дисков из псевдоэлементов не совпадают с углами блока и выходят за его пределы в середину пространства между блоками.
Используемая структура довольно простая. Просто
и следом теги article, сгенерированные в цикле Pug:
К body применяем Flexbox макет с переносом элементов, очень широкий header и 1 или 2 элемента article в строке (зависит от вьюпорта).
Если в каждой строке всего один article, у нас не будет срезанных углов, поэтому их радиус равен 0px. В противном случае этот радиус –r задается в ненулевое значение.
Разберем ситуацию, когда в строке 2 тега article (и, конечно, у них срезанные углы, нам ведь это и нужно).
У первого тега самая левая точка диска должна находится на одном уровне с правой гранью родителя (left: 100%). Чтобы сдвинуть координату Х центральной точки диска к правой грани родителя, необходимо вычесть радиус диска, что дает нам left: calc(100% — var(—r)). Но центр не должен располагаться вдоль правой границы, он должен быть свещен с помощью margin $m тега
. Так мы получаем финальное значение:
По оси У начнем с того, что передвинем самую верхнюю точку диска на пересечение а нижней границей родителя — top: 100%. Чтобы переместить центральную точку диска на нижнюю грань родительского блока, необходимо передвинуть фигуру на 1 радиус, что даст нам top: calc(100% — var(—r)). Нам также нужно сместить центральную точку на $m вниз от нижней грани родителя. Так мы получаем финальный сдвиг:
Для второго article (второй на той же строке) значение вертикального сдвига не изменится.
По горизонтали же необходимо сдвинуть самую левую точку диска на пересечение с левой гранью родителя — left: 0%. Чтобы переместить центральную точку диска на пересечение с левой гранью родителя, необходимо сдвинуть фигуру влево на один радиус —r (left: calc(0% — var(—r))). Финальная позиция – смещение $m влево от левого родительского края:
Для третьего article (первый во второй строке) значение сдвига по оси Х совпадает с первым тегом.
По вертикали необходимо сдвинуть фигуру так, чтобы самая верхняя точка диска оказалась на пересечении с верхней гранью родителя — top: 0%. Чтобы сдвинуть центральную точку диска на пересечение с верхним краем родителя, необходимо сдвинуть фигуру на один радиус —r (top: calc(0% — var(—r))). Но нам нужно добавить еще $m, поэтому финальный верхний сдвиг:
У последнего тега (второй во второй строке) значение горизонтального сдвига совпадает с тем, который расположен над ним, а значение вертикального сдвига – с тем, который слева от него на той же строке.
Сдвиги можно записать следующим образом:
Это значит, что позиции центральных точек дисков зависят от расстояния между article (это расстояние равно двойному margin: $m, заданному для article), радиусом дисков r и нескольких горизонтальных и вертикальных множителей (—I и —j). Изначально оба множителя равны -1.
Для первых двух article (на первой строке сетки 2х2) изменим вертикальный множитель —j на 1б так как координата У центральных точек дисков должна быть ниже нижней грани, а для нечетных тегов (в первой колонке) мы меняем горизонтальный множитель –i на 1, так как координата Х должна быть правее правого края.
Для первых двух article мы имеем только видимые вырезы в виде дисков на теге section. Для оставшихся – вырезы на h3. Поэтому для первых двух article радиус —r псевдоэлемента ::before заголовка равен 0. Для последних двух радиус равен 0 для псевдоэлемента ::before секции:
Точно так же добавляем разные padding дочерним тегам article:
Демо сверху работает во всех текущих версиях основных браузеров. Если подобрать значения вместо CSS переменных, можно добавить поддержку вплоть до IE9.
Потенциальные проблемы описанного метода
Это был быстрый и легкий кроссбраузерный способ получить желаемый результат в этом определенном случае. Однако этот подход может быть не так успешен.
Во-первых, для всех обрезаемых углов нужны псевдоэлементы. Поэтому если нужно срезать все углы, придется вводить дополнительный элемент. Грустно.
Во-вторых, мы не всегда хотим иметь однотонный background. Нас может заинтересовать полупрозрачный фон (что сделать очень сложно, если срезанных углов более одного), градиентный (можно эмулировать радиальный градиент с помощью box-shadow, но решение далеко от идеального) или вообще background с изображением (сложно реализуемо, единственный выход — mix-blend-mode – но он отрезает поддержку Edge безе элегантного фолбека).
А что делать с очень большими блоками, которым недостаточно радиуса распространения? Эмм. Рассмотрим другие, более надежные подходы с разной степенью поддержки в браузерах.
Гибкость и хорошая поддержка в браузерах? SVG!
Наверное, не удивительно, но полное решение SVG лучше всего подходит, если нам нужно что-то гибкое и надежно кроссбраузерное. Решение заключается в том, что нужно использовать SVG элемент перед контентом блока. Этот SVG содержит circle с заданным нами атрибутом радиуса r.
Блоки со срезанными углами в CSS
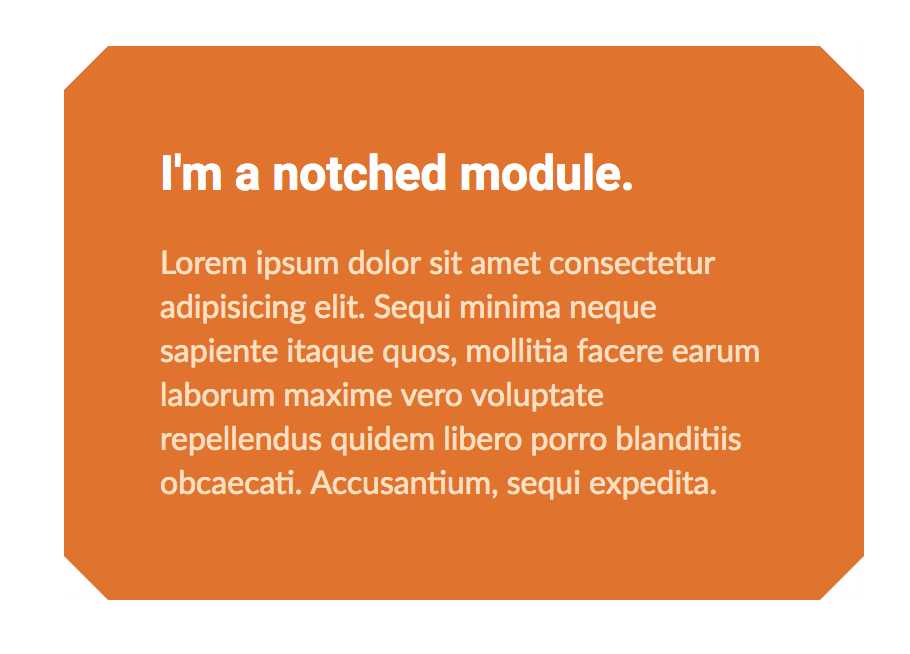
От автора: предположим, вы пытаетесь создать элемент дизайна в котором углы блока являются срезанными. Может быть, вы фанат «Звездного крейсера «Галактика»? Или, может быть, вам просто нравится этот необычный эффект, так как он отличается от стандартных прямоугольников.
Я подозреваю, что есть много способов сделать это. Конечно, вы можете использовать несколько фонов. Вы могли бы также использовать гибкую SVG-фигуру для фона элемента. Бьюсь об заклад, должен быть также какой-нибудь экзотический способ использовать градиенты, чтобы сделать это. Но есть и другие возможности создать с помощью CSS срезанные углы.
Мне нравится идея просто взять ножницы и обрезать нужные участки. По существу, именно это мы можем сделать с помощью clip-path. Мы можем использовать функцию polygon(), задать список координат X и Y и обрезать все, что находится за их пределами.
Посмотрите, что произойдет, если мы зададим три точки: среднюю верхнюю, нижнюю правую, нижнюю левую.
Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.