- Звёздный рейтинг: решение с использованием SVG
- Вступление
- Базовая разметка
- Доступность
- Как использовать SVG повторно
- Стилизация звезды
- Частичное заполнение
- Половина звезды с помощью SVG-маски
- Половина звезды с помощью SVG-градиента
- Стилизация контура
- Контур при использовании SVG-маски
- Контур при использовании SVG-градиента
- Размер
- Рейтинг со звездочками на CSS
- Рейтинг на 5 пунктов:
- HTML:
- CSS:
- Рейтинг на 10 пунктов:
- HTML:
- CSS:
- Смотрите также:
- Как сделать возможность оценивания на CSS.
- Описание
- Установка и настройка
- Названия анимаций
- Заключение
- Комментарии ( 1 ):
Звёздный рейтинг: решение с использованием SVG
Для некоторых веб-сайтов и платформ в интернете важно отображать оценку материала пользователями в виде звёздного рейтинга. Недавно мне довелось реализовать для одного проекта компонент звёздного рейтинга со следующими требованиями:
- Производительность (без использования картинок)
- Адаптивность под разный размер
- Доступность
- Частичное заполнение звёзд (например, 3.5 или 3.2)
- Легкая поддержка с помощью CSS
Я решил использовать SVG и не пожалел об этом. В данной статье будет рассмотрен данный способ реализации и как он работает в разных сценариях
Дорогой читатель, если ты ищешь другие способы решения данной задачи (не только с помощью SVG), рекомендую прочитать на сайте CSS Tricks статью «Five Methods for Five-Star Ratings» автора Alfred Genkin.
Вступление
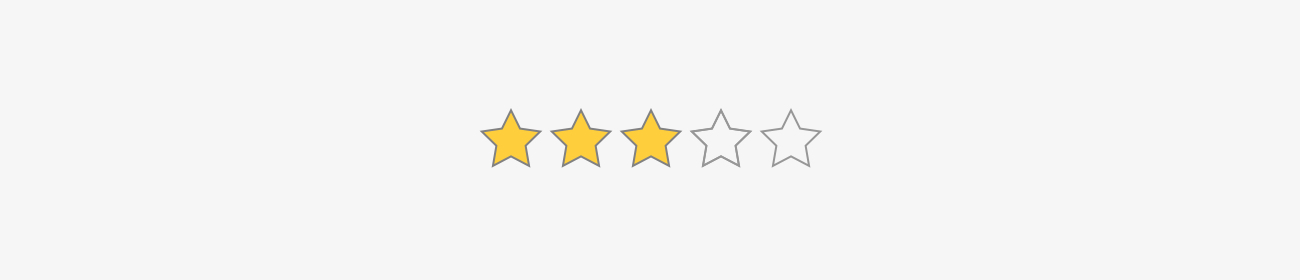
Прежде чем мы приступим, я бы хотел продемонстрировать примеры ситуаций, в которых данный компонент должен корректно работать.
Основное внимание будет сосредоточено на создании звезды, для которой можно задать заливку, контур, а также изменить размер и заполнить лишь частично.
Базовая разметка
Во-первых, нам понадобится SVG-код изображения звезды, который можно будет использовать в браузере.
В браузере данный код отрисует чёрную звезду с шириной и высотой, равными 32px.
Доступность
Помните, что для пользователей скринридеров в атрибуте aria-label нужно будет представить рейтинг не в виде изображения, а в виде текста.
Как использовать SVG повторно
Мы можем либо просто пять раз скопировать приведённую выше разметку, либо сохранить SVG-код рисования фигуры «path» в виде шаблона и использовать повторно без дублирования разметки. Давайте сделаем это.
Сначала нужно создать SVG с нулевой шириной и высотой, чтобы он не занимал место
В этом SVG в теге нужно задать SVG-код рисования фигуры «path», который нарисует звезду.
Элемент symbol используется для определения шаблона графических объектов, экземпляры которых потом можно многократно отрисовывать с помощью элемента
В элементе , кроме кода, который отрисует иконку звезды, важно добавить атрибут id , чтобы на него можно было сослаться позже
После всех этих действий мы сможем переиспользовать символ звезды с помощью элемента . Идея заключается в том, чтобы в атрибуте xlink:href ссылаться на id созданного символа.
Стилизация звезды
Теперь, когда мы получили список звёзд, давайте рассмотрим CSS-стилизацию. Я определил для звезды жёлтый и серый цвета.
Приведённые разметка и стили дадут следующий результат
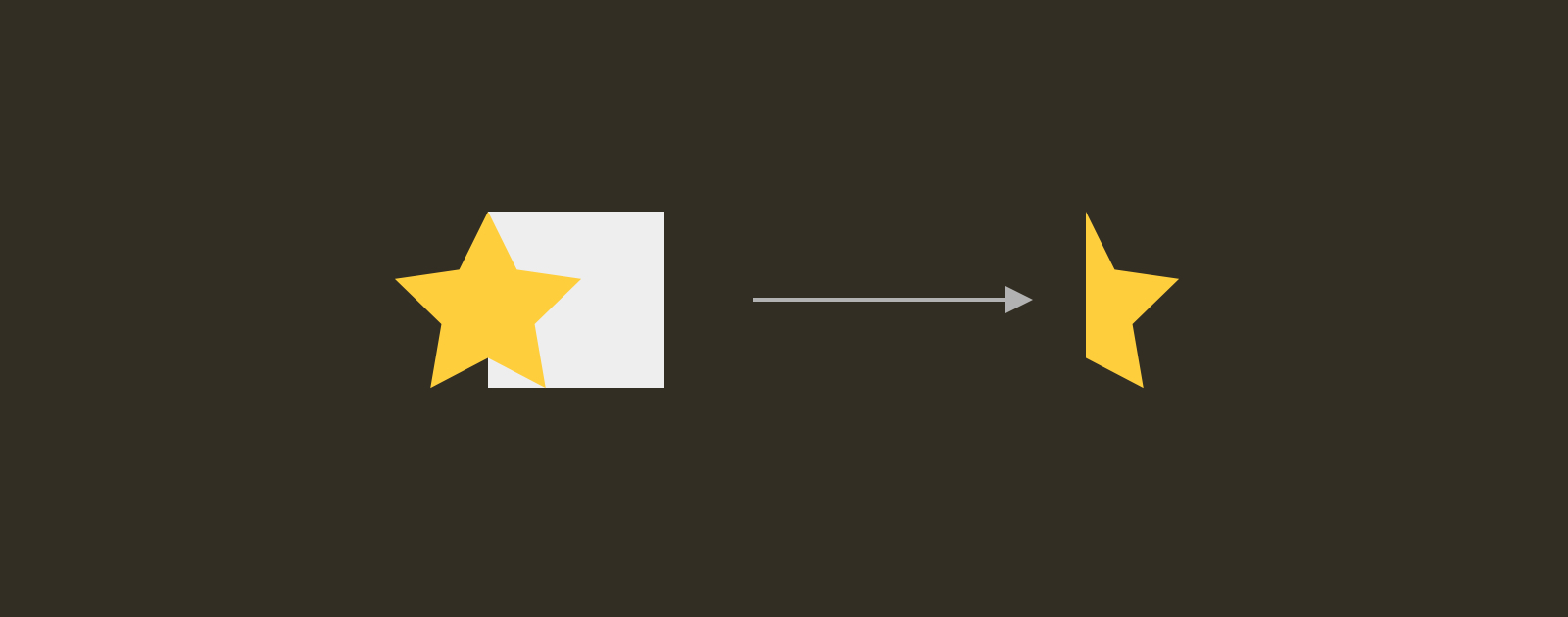
Частичное заполнение
Использование SVG даёт нам две отличных возможности. Первая — использование SVG-масок, вторая — использование SVG-градиентов.
Половина звезды с помощью SVG-маски
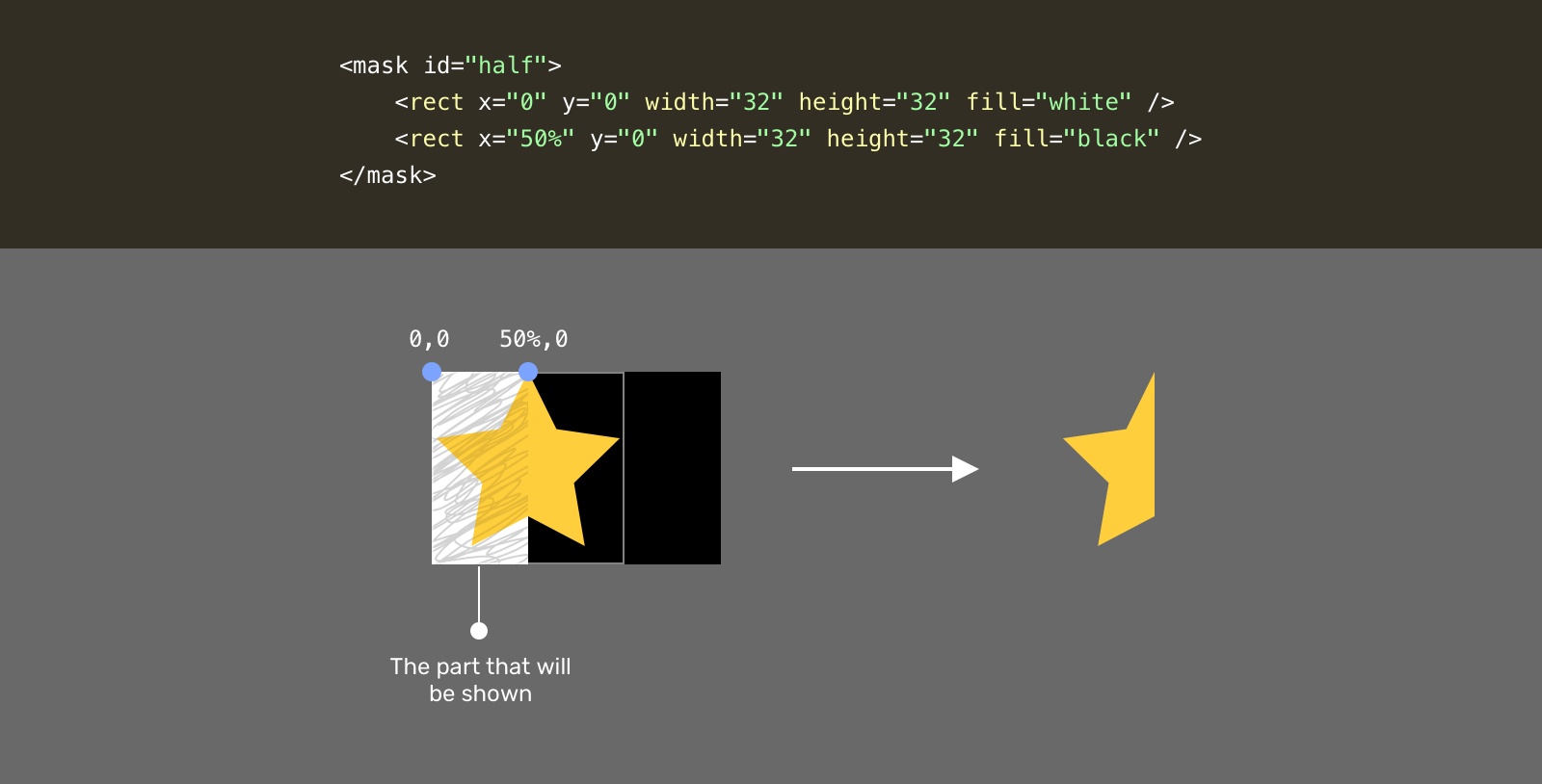
Суть использования масок заключается в использовании тега , задающего область, внутри которой фигура остаётся видимой, а за пределами — обрезается.
На рисунке выше продемонстрировано применение описанного эффекта, при котором видимой остаётся только часть звезды.
Чтобы реализовать это с помощью SVG, нужно сделать следующее:
- Создать SVG-шаблон, который можно повторно использовать
- Добавить элемент в виде прямоугольник, расположенного на оси x , и спозиционированном на 50%
- Применить маску к фигуре звезды
В результате получится половина звезды, как на предыдущем изображении.
Далее встаёт вопрос о том, как мы можем с помощью маски отобразить прозрачную звезду? Благодаря SVG, мы можем поместить в несколько элементов.
После добавления ещё одного элемента, SVG-маска будет выглядеть следующим образом:
В маске белый элемент представляет то, что мы хотим показать, а чёрный — то, что хотим скрыть. Объединив их, можно создать эффект вырезанной части фигуры.
Рассмотрим следующее изображение, на котором визуально объясняется каждый элемент маски.
Обратите внимание, что белый прямоугольник спозиционирован в точке с координатами 0, 0 , в то время как чёрный — в точке 50%, 0 . Визуально это выглядит следующим образом:
Видите, что произошло? Заштрихованная часть представляет конечный результат — половину звезды. Теперь вы могли подумать о том, как нам добавить ещё одну звезду, чтобы частичное выделение было более понятно.
При использовании более яркого цвета, чем просто чёрный, мы получим эффект прозрачности. Это значит, что правая часть звезды, которая на данный момент полностью скрыта, будет иметь светлый оттенок того же цвета, что и звезда.
Давайте подведём итог с полной разметкой
Таким образом, мы получили звезду с частичной заливкой. Данное решение замечательно тем, что нам не нужно указывать два оттенка цвета. Всю работу делает маска.
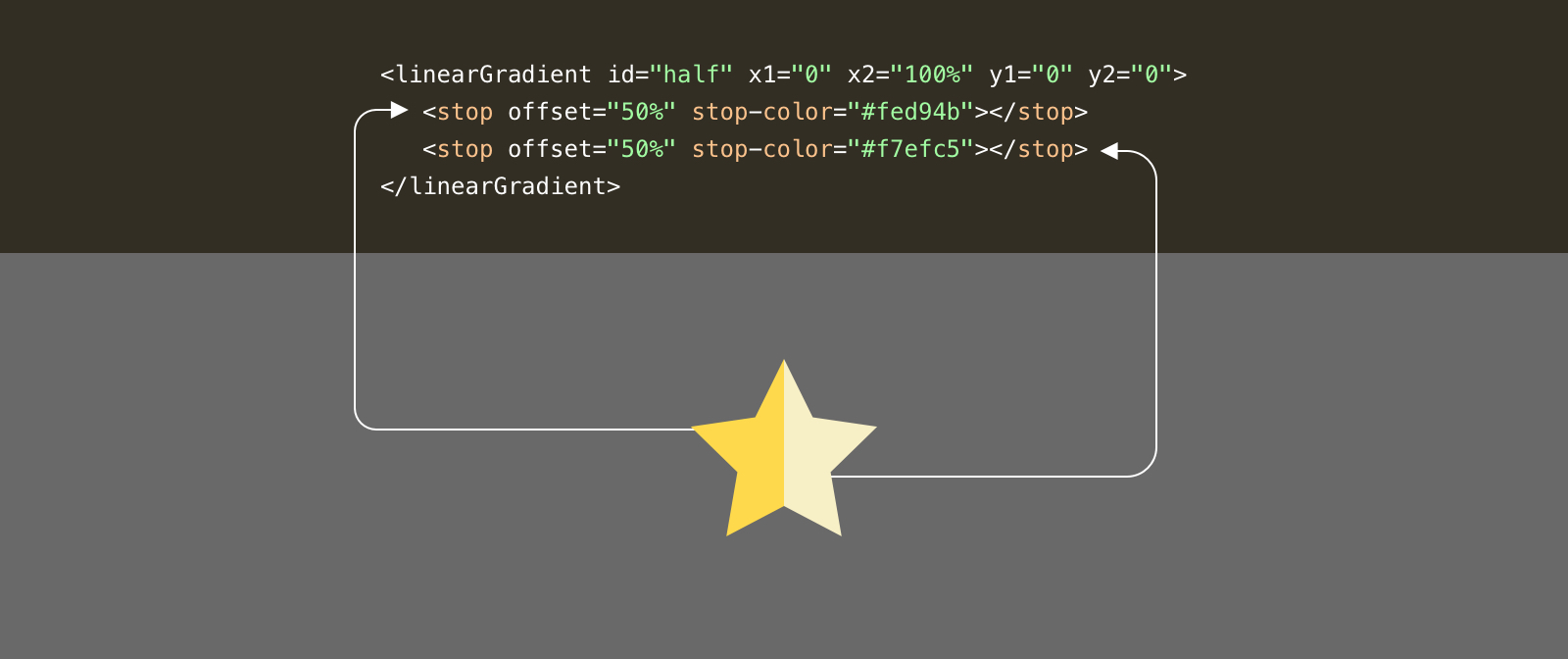
Половина звезды с помощью SVG-градиента
Рассмотрим второй способ реализации частичной заливки. Во время поисков решения мне понравился вот этот ответ на Stackoverflow.
Подобно маске, в этом случае в элементе нужно определить градиент.
Обратите внимание, что у нас есть две точки останова для цвета. Первая обозначает первую половину звезды, а втора — светлый оттенок. Но недостатком данного решения является то, что нам нужно вручную задавать оба цвета.
Вот как мы можем использовать градиент.
Стилизация контура
Нам нужен способ, который будет предусматривать наличие у звезды контура. Кажется, ничего сложного. Давайте разберёмся.
Контур при использовании SVG-маски
Чтобы добавить контур, всё что нам нужно, это добавить SVG-элементу stroke . Это будет хорошо работать для полной звезды. Однако, у частичной звезды контур будет обрезанным из-за маски.
Чтобы решить эту проблему, достаточно просто создать ещё одну фигуру звезды именно для контура. Мы можем сделать это, продублировав элемент , но уже без маски.
Обратите внимание, что у нас стало два элемента . Один — с маской, делающей фон половины звезды полупрозрачным, другой элемент — только с контуром без применения маски.
Контур при использовании SVG-градиента
Для способа с использованием градиента нам не нужно дублировать иконку, поскольку нет маски, которая обрезала бы её. Единственное, что нам нужно сделать, так это добавить обводку.
Размер
Используя CSS-переменные и убедившись, что в SVG задан правильный атрибут viewbox , мы легко можем изменять его размер.
Надеюсь, вам понравилась данная статья. Благодарю за прочтение.
Рейтинг со звездочками на CSS
Для удобства работы с рейтингом звездочки сделаны на radio кнопках с использованием SVG-иконок и на чистом CSS.
Рейтинг на 5 пунктов:
HTML:
CSS:
Рейтинг на 10 пунктов:
HTML:
label для дробных вариантов (половина звезды) имеет класс hsr
CSS:
Если на сайте подключены графические шрифты, такие как FontAwesome, SVG-графику можно заменить на них, уменьшив тем самым HTML-код.
Также можно использовать различные спецсимволы или эмодзи, не забывая о том, что в каждом браузере они показываются по-разному.
Если при смене SVG-звездочек на шрифт не получится изменить CSS, напишите об этом в комментариях, постараюсь помочь.
Смотрите также:
Динамически изменяющееся поле ввода текста
Простой плагин для jQuery, который изменяет размер текстового поля в зависимости от кол-ва текста.
Стилизованная рабочая форма обратной связи
Создание формы обратной связи с валидацией, оформлением, отправкой письма и описанием
Запрет отправки формы пока не установлен флажок
Очень простой метод запрета отправки формы пока не установлена галочка checkbox
Как сделать возможность оценивания на CSS.
Всем привет! В этой статье я хочу рассказать вам про то, как быстро сделать на сайте пятизвездочный рейтинг с красивыми анимациями на CSS.
Описание
Очень часто требуется сделать на сайте возможность, позволяющую пользователям что-нибудь оценить. Например, это может быть опрос, а может быть статья, код или что-то еще. В интернете, на самом деле, не так уж и много качественных готовых решений, но я нашел одно из них и расскажу вам про него прямо сейчас.
Для начала вы можете посмотреть демонстрацию. Там вы найдете рейтинг с базовой анимацией, а, точнее, с ее отсутствием, дальше идут такие анимации, как «слот машина», «увеличивающаяся звезда», «увеличивающаяся и вращающаяся звезда», «уменьшающаяся звезда», «рейтинг с галочкой» 🙂 Как вы можете видеть, анимации интересные, красивые, а главное – качественные. Такую штуку будет не стыдно подключить к себе на сайт! Кстати, давайте как раз и поговорим о том, как это все установить.
Установка и настройка
Подключение возможности рейтинга к себе на сайт у вас не составит никакой сложности. Для начала создайте такую структуру папок:
- index.html
- /css
- css file with chosen rating (eg.: starability-fade.min.css)
- icons.png
- [email protected]
- icons-checkmark.png (include this file if you are going to use checkmark rating)
- [email protected](include this file if you are going to use checkmark rating)
Все необходимые исходники вы можете найти на GitHub.
Если ваша структура отличается, не забудьте указать правильные пути к файлам.
Теперь скопируйте HTML код:
Добавьте таблицу стилей с названием анимации
В классе у fieldset укажите нужное название выбранной вами анимации
Подключите файлы с иконками.
Названия анимаций
- starability-basic
- starability-slot
- starability-grow
- starability-growRotate
- starablity-fade
- starability-checkmark
Заключение
Вот и все! Вот так просто вы можете сделать красивую возможность оценивания у себя на сайте!
Создано 27.05.2016 22:39:07
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 1 ):
Можно более подробно рассказать про создание структуры папок для чего нужны папки в CSS, что в них помещать?
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.