- HTML Списки
- Нумерованные списки
- Пример: Нумерованный список
- Пример: Применение атрибутов type и start.
- Многоуровневые списки с помощью html и css
- Как сделать подразделы html
- Виды HTML-списков
- Маркированный список
- Нумерованный список
- Список определений
- Вложенный список
- Многоуровневый список
- Выпадающий список
- Расшифровка и перевод используемых тегов
- Многоуровневый список в HTML: как создать и настроить?
- Базовая теория
- Многоуровневый список: как его делать?
HTML Списки
HTML поддерживает списки трех разных типов, для каждоrо из которых предусмотрены свои собственные теrи:
- – нумерованный (с помощью цифр или букв) список, каждый элемент которого имеет порядковый номер (букву);
- – маркированный (не нумерованный) список, рядом с каждым элементом которого помещается маркер (а не цифровые или буквенные символы, обозначающие порядковый номер);
- – список определений состоит из пар «имя/значение», в том числе терминов и определений.
Нумерованные списки
В нумерованный список браузер автоматически вставляет номера элементов по порядку, начиная с некоторого значения (обычно 1). Это позволяет вставлять и удалять пункты списка, не нарушая нумерации, так как остальные номера автоматически будут пересчитаны.
Нумерованные списки создаются с помощью блочного элемента (от англ. Ordered List – нумерованный список). Далее в контейнер для каждого пункта списка помещается элемент (от англ. List Item – пункт списка). По умолчанию применяется нумерованный список с арабскими числами.
Тег имеет следующий синтаксис:
Элементы нумерованного списка должны содержать несколько элементов списка, как показано в следующем примере:
Пример: Нумерованный список
Пошаговая инструкция
- Достать ключ
- Вставить ключ в замок
- Повернуть ключ на два оборота
- Достать ключ из замка
- Открыть дверь
- Достать ключ
- Вставить ключ в замок
- Повернуть ключ на два оборота
- Достать ключ из замка
- Открыть дверь
Иногда при просмотре существующих кодов HTML вы будете встречать аргумент type в элементе , который используется для указания типа нумерации (буквы, римские и арабские цифры и т.п.). Синтаксис:
Здесь: type – символы списка:
- A — прописные латинские буквы (A, B, C . . .);
- a — строчные латинские буквы (a, b, c . . .);
- I — большие римские цифры (I, II, III . . .);
- i — маленькие римские цифры (i, ii, iii . . .);
- 1 — арабские цифры (1, 2, 3 . . .) (применяется по умолчанию).
Если вы хотите, чтобы список начинался с номера, отличного от 1, следует указать это при помощи атрибута start тега .
В следующем примере показан нумерованный список с большими римскими цифрами и начальным значением XLIX:
Пример: Применение атрибутов type и start.
Многоуровневые списки с помощью html и css
Как создавать списки в HTML знают почти все. Это просто.
Для маркированного списка используются теги UL и LI.
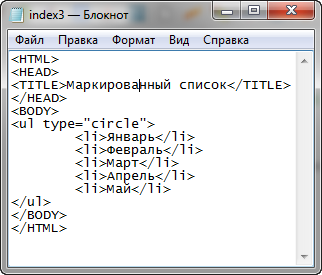
Вот, к примеру, самый простой маркированный список:
В браузере это выглядит следующим образом:
Маркер списка можно изменять с помощью атрибута TYPY тега UL.
— окружность;
— круг;
— квадрат.
Если вам нужна помощь при создании сайтов или редактировании уже имеющихся шаблонов, вы можете найти помощь на сайте ws-helper.ru
Нумерованные списки создаются с помощью тегов OL и LI.
Точно так же, как и маркеры в маркированном списке, вид номера в нумерованном можно изменить с помощью атрибута TYPE тега OL.
— римские большие цифры;
— римские маленькие цифры;
— большие буквы английского алфавита;
— маленькие буквы английского алфавита.
Можно попробовать сделать многоуровневый список из разных видов номеров:
Неплохо, но хотелось бы иметь классический вид.
Если попытаться сделать вложенный нумерованный список с обычными цифрами мы должны написать вот такой код:
Проверяем. Получается вот так:
Совсем не то что нужно. А хотелось бы иметь правильный многоуровневый список, который выглядит следующим образом:
2.1. Второй уровень вложенности
2.2. Второй уровень вложенности
2.3. Второй уровень вложенности
Так вот, для того,чтобы это сделать, нужно прописать следующий стиль для списков:

Та-да-да-дам!
Получилось то, что нужно!
Вот они! Волшебные строчки, которые нужно добавить в описание стилей:
Эти строчки обеспечивают вывод любой вложенности списков, а не только второй.
Пишем, к примеру, вот так:
Получаем вот такой список в браузере:
Как сделать подразделы html
Списки HTML — это набор взаимосвязанных элементов, которые начинаются с маркера. В этой статье я расскажу о HTML-списках. Статья рассчитана на новичков (школьников и студентов) но может быть полезна всем кто изучает HTML.
Виды HTML-списков
Списки бывают следующих видов:
- Маркированный. Перед элементом списка идет маркер.
- Нумерованный. Перед элементом списка идет номер.
- Список определений. Перед определением идет термин.
- Вложенный список.
- Многоуровневый. Список состоит из нескольких уровней. может быть маркированным. нумерованным и комбинированным.
Так же в этом материале я расскажу, как сделать выпадающий список.
Рассмотрим каждый вид подробнее.
Маркированный список
- — unordered list (неупорядоченный список). Стандартный маркер — точка.
display: block;
list-style-type: disc;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
padding-inline-start: 40px;
Маркер задается с помощью свойства list-style-type , для маркированного списка это свойство может иметь следующие значения:
В статье основы HTML я рассказывал о теге . Давайте с его помощью изменим маркер в примере на квадрат.
Получим следующий результат:
Нумерованный список
- — order list (упорядоченный список). Стандартно список нумеруется арабскими (традиционными) числами.
display: block;
list-style-type: decimal;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
padding-inline-start: 40px;
Тип номера так же, как и в маркированном списке, задается с помощью свойства list-style-type. Возможные значения:
- Armenian — армянская нумерация.
- Decimal — арабская нумерация.
- Decimal-leading-zero — арабская нумерация с нулем впереди чисел меньше десяти, то есть 01, 02, 03 и так далее.
- Georgian — грузинская нумерация.
- Lower-alpha (lower-latin) — строчные латинские буквы.
- Lower-greek — строчные греческие буквы.
- Lower-roman — римские числа в нижнем регистре, например i, ii.
- Upper-alpha (upper-latin) — заглавные латинские буквы.
- Upper-roman — римские числа в верхнем регистре, например I, II.
- None — без нумерации.
- в отличии элемента
имеет атрибуты.
Атрибуты тега
| Атрибут | Описание | Возможные значения |
| reversed | Указывает, что элементы списка расположены в обратном порядке. | Нет. |
| start | Задает первый порядковый номер списка. | Число. |
| type | Задает тип номера для использования в списке. | 1: Десятичный: 1, 2, 3 и так далее. (По умолчанию) a: строчные буквы латинского алфавита: a, b, c и так далее. A: прописные буквы латинского алфавита: A, B, C и так далее. i: римские цифры в нижнем регистре: i, ii, iii и так далее. I: римские цифры в верхнем регистре: I, II, III и так далее. |
Список определений
Список определений создается с помощью тега — description list (список определений). Список определений состоит из пары термин — определение. Термин создается с помощью тега , а описание с помощью тега .
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
- Собака
- Домашнее животное, одно из наиболее популярных (наряду с кошкой) животных-компаньонов.
- HTML
- Язык гипертекстовой разметки.
- Язык, используемый для форматирования веб-документов.
Собака Домашнее животное, одно из наиболее популярных (наряду с кошкой) животных-компаньонов. HTML Язык гипертекстовой разметки. Язык, используемый для форматирования веб-документов.
Вложенный список
- Языки веб-программирования
- HTML
- PHP
- JavaScript
- Языки программирования .NET
- С++
- С#
- Остальные языки программирования
- Языки веб-программирования
- HTML
- PHP
- JavaScript
- Языки программирования .NET
- С++
- С#
- Остальные языки программирования
Аналогично можно вкладывать списки уже во вложенные элементы.
Многоуровневый список
Многоуровневым считают нумерованный список. Его отличие от вложенного списка в том, что бы нумерация шла по порядку.
Для этого придется использовать элемент .
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
Результат.
Выпадающий список
Как сделать выпадающий список в HTML? Довольно просто, с помощью тега , который позволяет оформить элементы в виде выпадающего списка. Элементы выпадающего списка берутся в тег .
Элемент с атрибутом selected будет выбранным, то есть стоять в начале выпадающего списка. Его можно оставить пустым.
Расшифровка и перевод используемых тегов
Перевод и расшифровку большей части элементов я уже приводил, собираю все в одну таблицу и добавлю недостающее элементы.
Тег Значение Перевод Unordered list Неупорядоченный список List item Элемент списка Order list Упорядоченный список Description list Список описаний (определений) Description list term Термин (списка описаний) Description list description Описание термина (списка описаний) Select Выбор Option Вариант. На этом изучение списков HTML заканчивается.
Обучаю HTML, CSS, PHP. Создаю и продвигаю сайты, скрипты и программы. Занимаюсь информационной безопасностью. Рассмотрю различные виды сотрудничества.
Многоуровневый список в HTML: как создать и настроить?
От автора: всех приветствую. Наверняка большинству из вас нравятся красиво оформленные списки, так как это позволяет очень легко воспринимать информацию, которая в них записана. В этой статье мы создадим многоуровневый список в html, а также немного оформим его с помощью css. Приступим!
Базовая теория
Понятно, что для создания многоуровневого списка нужно хотя бы понимать, как создать простой список. Собственно, самих видов списков в html существует два: нумерованный и маркированный. Созданы они для разных целей. Нумерованный стоит применять тогда, когда, например, какоу-то перечисление действий нужно выполнять строго в указанном порядке. Соответственно, такой список подошел бы для планирования дня или записи рецепта.
В маркированном пункты просто стоят друг за другом, но при этом если их поменять местами, то ничего не поменяется, так как пункты не привязаны к какой-то строгой нумерации.
Это просто теория, о которой нужно знать, но на практике не случится ничего страшного, если вы будете использовать списки по-разному в разных ситуациях. Я особо не заморачиваюсь по поводу того, какой тип выбрать.
Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.
Собственно, тег ol создает нумерованный список, а тег ul – маркированный. Это понятно. Надеюсь, вы также имеете представление о том, как создавать простейший список, поэтому мы сразу перейдем к созданию многоуровневого.
Многоуровневый список: как его делать?
Собственно, тянуть резину долго не буду, вот разметка, можете вставить в свой html-файл.
Итак, если вы внимательно просмотрели разметку, то наверное уже уловили суть? Сначала мы открываем ol, это будет наш родительский список, в котором будут содержаться вложенные списки и все пункты. Пункты, как вы понимаете, создаются парным тегом li, внутри которого пишется содержимое.
Соответственно, вложенный список мы обязательно должны вложить в один из наших пунктов. То есть открыли тег li, написали в нем нужный контент, но после этого не закрываем тег. Закрывать будем только после того, как создадим внутри точно такой же список.
В нашем случае получается такой себе план на день. Не забудьте правильно закрыть все теги. Вообще минус многоуровневых списков, как и таблиц, это громоздкая разметка. Представьте, что мы были дописали сюда еще списки для 19-го и 20-го чисел, а пункты разбили на подпункты, которые вынесли бы в отдельные перечни, которые, в свою очередь, располагались бы уже внутри вложенных. То есть была бы уже вложенность 2-го уровня. Итого все это заняло бы 30-60 строк кода.
Кстати, вот так это выглядит:
Как видите, браузер автоматически проставляет отступы для вложенного списка, чтобы визуально было понятно, что он относится к первому пункту. Единственная проблема в том, что внутренний перечень получает такой же нумератор – числа, а это не совсем правильно.
Чтобы изменить нумератор, необходимо уже использовать css. Обратимся к вложенным спискам так: