HTML Списки
HTML поддерживает списки трех разных типов, для каждоrо из которых предусмотрены свои собственные теrи:
- – нумерованный (с помощью цифр или букв) список, каждый элемент которого имеет порядковый номер (букву);
- – маркированный (не нумерованный) список, рядом с каждым элементом которого помещается маркер (а не цифровые или буквенные символы, обозначающие порядковый номер);
- – список определений состоит из пар «имя/значение», в том числе терминов и определений.
Нумерованные списки
В нумерованный список браузер автоматически вставляет номера элементов по порядку, начиная с некоторого значения (обычно 1). Это позволяет вставлять и удалять пункты списка, не нарушая нумерации, так как остальные номера автоматически будут пересчитаны.
Нумерованные списки создаются с помощью блочного элемента (от англ. Ordered List – нумерованный список). Далее в контейнер для каждого пункта списка помещается элемент (от англ. List Item – пункт списка). По умолчанию применяется нумерованный список с арабскими числами.
Тег имеет следующий синтаксис:
Элементы нумерованного списка должны содержать несколько элементов списка, как показано в следующем примере:
Пример: Нумерованный список
Пошаговая инструкция
- Достать ключ
- Вставить ключ в замок
- Повернуть ключ на два оборота
- Достать ключ из замка
- Открыть дверь
- Достать ключ
- Вставить ключ в замок
- Повернуть ключ на два оборота
- Достать ключ из замка
- Открыть дверь
Иногда при просмотре существующих кодов HTML вы будете встречать аргумент type в элементе , который используется для указания типа нумерации (буквы, римские и арабские цифры и т.п.). Синтаксис:
Здесь: type – символы списка:
- A — прописные латинские буквы (A, B, C . . .);
- a — строчные латинские буквы (a, b, c . . .);
- I — большие римские цифры (I, II, III . . .);
- i — маленькие римские цифры (i, ii, iii . . .);
- 1 — арабские цифры (1, 2, 3 . . .) (применяется по умолчанию).
Если вы хотите, чтобы список начинался с номера, отличного от 1, следует указать это при помощи атрибута start тега .
В следующем примере показан нумерованный список с большими римскими цифрами и начальным значением XLIX:
Пример: Применение атрибутов type и start.
Стили для нумерованных списков ol
Несколько примеров как задать стили у нумерации списков с применением счетчика counter и псевдоэлемтов :before и :after .
HTML разметка
- Lorem ipsum dolor sit amet, consectetur adipiscing elit
- Nulla facilisi etiam dignissim diam quis enim
- Sit amet purus gravida quis blandit turpis
- Mauris cursus mattis molestie a iaculis at erat pellentesque adipiscing
Цвет нумерации
Большие цифры
Квадратные маркеры
Круглые маркеры
Отбивающая линия
ol < list-style-type: none; counter-reset: num; margin: 0 0 0 60px; padding: 15px 0 5px 0; font-size: 16px; position: relative; >ol li < position: relative; margin: 0 0 0 0; padding: 0 0 10px 0; line-height: 1.4; >ol li:before < content: counter(num); counter-increment: num; display: inline-block; position: absolute; top: 0; left: -55px; width: 28px; height: 28px; background: #fff; color: #000; text-align: center; line-height: 28px; font-size: 18px; border-radius: 50%; border: 1px solid #ef6780; >/* Вертикальная линия */ ol:before
Пошаговый список
ol < list-style-type: none; counter-reset: num; position: relative; margin: 0 0 0 60px; padding: 15px 0 5px 0; font-size: 16px; >ol li < position: relative; margin: 0 0 0 0; padding: 0 0 10px 0; line-height: 1.4; >ol li:after < content: counter(num); counter-increment: num; display: inline-block; position: absolute; top: 0; left: -45px; width: 28px; height: 28px; line-height: 28px; background: #fff; color: #000; text-align: center; font-size: 18px; border-radius: 50%; border: 1px solid #ef6780; >/* Вертикальная линия */ ol:before < content: ''; position: absolute; top: 15px; bottom: 15px; left: -30px; width: 1px; border-left: 1px solid #ef6780; >/* Скрытие линии у последнего li */ ol li:last-child:before
Комментарии
Другие публикации
Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а.
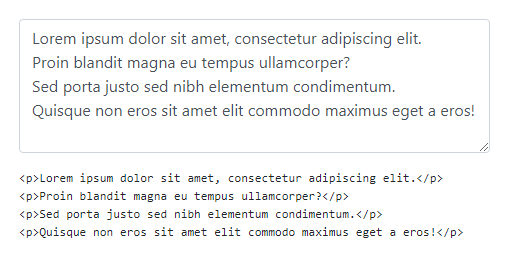
Такой вопрос возникает при вставке текста из формы на сайт (отзывы, комментарии и т.д.) с форматированием элементом p.
Пример реализации всплывающей подсказки или меню с затемнением фона на jQuery и CSS, в верстке использованы блок со.
Fancybox 3 плагин галерей и модельных окон, в отличии от второй версии существенно изменилась скорость работы, дизайн и немного API, далее подробнее о вызове модальных окон.
Нумерованный список
- , который и применяется для создания списка. Каждый пункт нумерованного списка обозначается тегом
, как показано ниже.
- , то по умолчанию применяется список с арабскими числами (1, 2, 3. ), как показано в примере 11.3.
Пример 11.3. Создание нумерованного списка
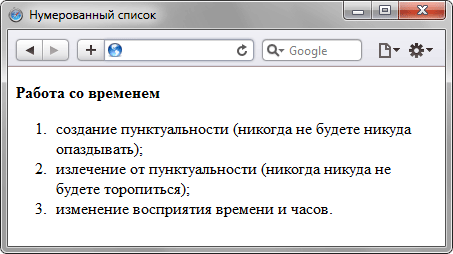
Результат данного примера показан на рис. 11.3.
Рис. 11.3. Вид нумерованного списка
Заметьте, что в нумерованном списке также добавляются автоматические отступы сверху, снизу и слева от текста.
В качестве нумерующих элементов могут выступать следующие значения:
- арабские числа (1, 2, 3, . );
- прописные латинские буквы (A, B, C, . );
- строчные латинские буквы (a, b, c, . );
- прописные римские числа (I, II, III, . );
- строчные римские числа (i, ii, iii, . ).
- . Его возможные значения приведены в табл. 11.2.
- . При этом не имеет значения, какой тип списка установлен с помощью type , атрибут start одинаково работает и с римскими и с арабскими числами. В примере 11.4 показано создание списка с использованием римских цифр в верхнем регистре, начинающихся с восьми.
Пример 11.4. Нумерация списка
Результат данного примера показан на рис. 11.4.
Рис. 11.4. Нумерованный список с римскими числами