- Скачивание и сохранение файлов на диск
- Современный способ
- Классический способ
- Прогрессивное улучшение
- Как я могу создать ссылку на локальный файл на локальной веб-странице?
- Вы не можете перейти от http (s) к файловому протоколу
- Почему она застревает без file:/// ?
- Почему три косой черты?
- Эти файлы будут по-прежнему открываться в вашем браузере, и это хорошо
- Играем с API файловой системы в HTML5
- Вступление
- Шаг 1 – Начинаем
- Как прописать путь к файлу в HTML?
- Навигация по статье:
- Что такое абсолютный путь к файлу?
- Как определить абсолютный путь к файлу у себя на хостинге?
Скачивание и сохранение файлов на диск
Как сделать сохранение файла из HTML-страницы в браузере на диск? Два способа вызова из браузера диалогового окна для скачивания и сохранения файла на диск пользователя с помощью Javascript.
Современный способ
Использование API доступа к файловой системе и метода showSaveFilePicker() .
Чтобы сохранить файл, следует вызвать метод showSaveFilePicker() , который возвращает обещание (promise) с FileSystemFileHandle . Этому методу можно передать желаемое имя файла, например: .
У этого API есть ограничения: работает только когда HTML-документ отдаётся по протоколу HTTPS и открыт не в iframe.
Классический способ
Элемент-ссылка на странице даёт возможность пользователю кликнуть по ней, скачать и сохранить файл на свой диск. Остаётся незаметно, с помощью JavaScript, добавить такой HTML-элемент на страницу и программно кликнуть по нему для вызова диалогового окна выбора места сохранения.
Прогрессивное улучшение
В приведенном ниже методе используется API доступа к файловой системе, если он поддерживается, а в остальных случаях используется классический подход с .
const saveFile = async (blob, suggestedName) => < // Обнаружение поддержки браузером API. // API должен поддерживаться // и приложение не запущено в iframe. const supportsFileSystemAccess = 'showSaveFilePicker' in window && (() => < try < return window.self === window.top; >catch < return false; >>)(); // Если File System Access API поддерживается… if (supportsFileSystemAccess) < try < // Показать диалог сохранения файла. const handle = await showSaveFilePicker(< suggestedName, >); // Записать blob в файл. const writable = await handle.createWritable(); await writable.write(blob); await writable.close(); return; > catch (err) < // Обработчик исключения, когда // пользователь отменил скачивание файла if (err.name !== 'AbortError') < console.error(err.name, err.message); return; >> > // Когда API доступа к файловой системе не поддерживается… // Сделать blob URL. const blobURL = URL.createObjectURL(blob); // Сделать невидимый HTML-элемент `` // и включить его в документ const a = document.createElement('a'); a.href = blobURL; a.download = suggestedName; a.style.display = 'none'; document.body.append(a); // Программно кликнуть по ссылке. a.click(); // Уничтожить большой blob URL // и удалить ссылку из документа // после клика по ней setTimeout(() => < URL.revokeObjectURL(blobURL); a.remove(); >, 1000); >;В обоих случаях функция сохраняет файл. Если поддерживается API доступа к файловой системе, пользователь всегда получит диалоговое окно сохранения файла, в котором он может выбрать место сохранения файла.
Когда метод пойдёт по классическому сценарию, наличие диалогового окна для выбора места сохранения файла будет зависеть от настроек браузера. Если их не менять, файлы сохраняются в папку по умолчанию (“Загрузки”/”Downloads” в профиле пользователя).
Как я могу создать ссылку на локальный файл на локальной веб-странице?
Я хотел бы иметь html-файл, который упорядочивает определенные файлы, разбросанные по моему жесткому диску. Например, у меня есть два файла, на которые я бы связал:
Проблема в том, что я хотел бы, чтобы ссылки функционировали как ярлык для файл. Я пробовал следующее:
… но первая ссылка ничего не делает, а вторая ссылка открывает файл в Chrome, а не в VLC.
- Есть ли способ настроить мой HTML так, чтобы ссылки рассматривались как ярлыки для файлов?
- Если нет способа настроить HTML, есть ли другие способы аккуратно ссылаться на файлы, разбросанные по жесткому диску?
Мой компьютер работает под управлением Windows 7, а мой веб-браузер – Chrome.
Вам необходимо использовать файл :/// протокол (да, это три косой черты), если вы хотите ссылаться на локальные файлы.
Они никогда не откроют файл в ваших локальных приложениях автоматически. Это из соображений безопасности, о которых я расскажу в последнем разделе. ион. Если он открывается, он будет открываться только в браузере. Если ваш браузер может отображать файл, он будет отображаться, иначе он, вероятно, спросит вас, хотите ли вы загрузить файл.
Вы не можете перейти от http (s) к файловому протоколу
Современные версии многих браузеров (например, Firefox и Chrome) отказываются переходить от протокола http (s) к протоколу файлов, чтобы предотвратить злонамеренное поведение.
Это означает, что размещенная веб-страница на каком-либо веб-сайте никогда не сможет ссылаться на файлы на вашем жестком диске. Вам нужно будет открыть свою веб-страницу локально, используя файловый протокол, если вы вообще хотите делать это.
Почему она застревает без file:/// ?
Первая часть URL-адреса – это протокол. Протокол – это несколько букв, затем двоеточие и две косые черты. HTTP:// и FTP:// – допустимые протоколы; C:/ нет, и я уверен, что он даже не похож на него должным образом.
C:/ также не является действительным веб-адресом. Браузер мог предположить, что это должно быть http://c/ с указанным пустым портом, но это не сработает.
Ваш браузер может не предполагать, что это ссылаясь на локальный файл. У этого нет оснований делать такое предположение, потому что веб-страницы обычно не пытаются ссылаться на локальные файлы людей.
Итак, если вы хотите получить доступ к локальным файлам: скажите ему использовать файловый протокол.
Почему три косой черты?
Потому что это часть схемы URI файла. У вас есть возможность указать хост после первых двух косых черт. Если вы пропустите указание хоста, он будет просто предполагать, что вы имеете в виду файл на своем собственном ПК. Это означает, что file:///C:/etc – это ярлык для file://localhost/C:/etc .
Эти файлы будут по-прежнему открываться в вашем браузере, и это хорошо
Ваш браузер будет реагировать на эти файлы так же, как они реагировали бы на тот же файл в любом месте в Интернете. Эти файлы не будут открываться в вашем обработчике файлов по умолчанию (например, MS Word или VLC Media Player), и вы не сможете сделать что-либо вроде запроса File Проводник, чтобы открыть расположение файла.
Это очень хорошо для вашей безопасности.
Сайты в вашем браузере не могут взаимодействовать с вашей операционной системой очень хорошо. Если хороший сайт может сказать вашей машине открыть lecture.mp4 в VLC.exe , то вредоносный сайт может сказать ему открыть вирус. .bat в CMD.exe . Или он может просто указать вашему компьютеру запустить несколько файлов Uninstall.exe или миллион раз открыть проводник.
Это может быть неудобно для вас, но Безопасность HTML и браузера не были разработаны для того, что вы делаете. Если вы хотите иметь возможность открывать lecture.mp4 в VLC.exe , подумайте о написании настольного приложения.
Если вы используете IIS на своем ПК, вы можете добавить каталог, который вы пытаетесь для доступа как виртуальный каталог. Для этого щелкните правой кнопкой мыши свой сайт в ISS и нажмите «Добавить виртуальный каталог». Назовите виртуальную папку. Направьте виртуальную папку в папку на локальном ПК. Вы также должны предоставить учетные данные, которые имеют права доступа к конкретной папке, например. HOSTNAME имя пользователя и пароль. После этого вы можете получить доступ к файлу в виртуальной папке, как к любому другому файлу на вашем сайте.
Кстати, это также работает с Chrome, который в противном случае не принимает файл протокола файла://
Надеюсь, это кому-то поможет 🙂
Играем с API файловой системы в HTML5
От автора: HTML5 позволяет нам пожинать урожай новых возможностей, таких как рисование с помощью canvas, реализация мультимедиа с помощью аудио- и видео— API и так далее. Одним из этих сравнительно новых инструментов является API файловой системы. Он дает нам доступ к разделу-«песочнице» локальной файловой системы пользователя, таким образом еще больше заполняя брешь между рабочим столом и веб-приложениями! Сегодня в учебнике мы пробежимся по основам этого нового волнующего API, исследовав привычные задачи файловых систем. Давайте приступим!
Вступление
Для применения больше не нужно скачивать и устанавливать данное программное обеспечение. Всего лишь веб-браузер и соединение с Интернетом дает нам возможность использовать любое веб-приложение в любое время, где угодно и на любой платформе.
В общем, веб-приложения – это отлично; но в сравнении с приложениями для рабочего стола, у них все еще имеется один значительный недостаток: отсутствие способа взаимодействия и организации данных в структурированную иерархию папок – настоящую файловую систему. К счастью, при помощи нового API файловой системы все меняется. Он дает веб-приложениям контролируемый доступ к частной локальной файловой системе “sandbox” («песочница»), где можно записывать и читать файлы, создавать и заносить в списки каталоги и так далее. Хотя на момент написания этой статьи «полную» реализацию API файловой системы поддерживает только браузер Google Chrome, она все же заслуживает изучения, как мощная и удобная форма местного хранения файлов.
API файловых систем бывает двух разных версий. Асинхронный API, удобный для обычных приложений, и синхронный API, предназначенный для применения веб-пользователями. В рамках этого учебника мы изучим только асинхронную версию API.
Изучите Веб-вёрстку с нуля
Если вы мечтаете создавать сайты, но не знаете, с чего начать. Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам — этот курс для вас!
Шаг 1 – Начинаем
Ваш первый шаг – получить доступ к файловой системе HTML5, сделав запрос к объекту системы LocalFile с помощью глобального метода window.requestFileSystem():
Веб-приложению «вырваться» за пределы местного корневого каталога невозможно.
В качестве первых двух параметров вы определяете время существования и размер нужной вам файловой системы. ПЕРМАНЕНТНАЯ файловая система подходит для тех веб-приложений, которые обязаны хранить данные пользователя постоянно. Браузер не будет их удалять, за исключением случаев определенного пользовательского запроса. ВРЕМЕННАЯ файловая система подходит для веб-приложений, кэширующих данные, но может работать, если веб-браузер удаляет файловую систему. Размер файловой системы определяется в байтах и должен иметь разумную верхнюю границу количества данных, нуждающихся в хранении.
Третий параметр – это функция обратного вызова, запускаемая, когда агент пользователя успешно предоставляет файловую систему. Ее аргумент – объект FileSystem. И, наконец, можно добавить опциональную функцию обратного вызова, которая вызывается в случае ошибки, или когда запрос к файловой системе отклоняется. Ее аргумент – объект FileError. Хотя этот параметр необязательный, отслеживать ошибки для пользователей очень полезно, так как ошибки случаются во многих местах.
Файловая система, действующая с этими функциями, зависит от происхождения содержащего ее документа. Все документы или веб-приложения одного происхождения (хост, порт и протокол) разделяют файловую систему. Два документа или приложения различного происхождения имеют совершенно разные и несовместимые файловые системы. Файловая система узко предназначена для одного приложения и не может получить доступа к данным, хранимым в другом приложении. На жестком диске пользователя она также изолирована от остальных файлов, и это хорошо: веб-приложению «вырваться» за пределы местного корневого каталога или получить доступ к произвольным файлам каким-либо иным способом невозможно.
Давайте рассмотрим пример:
Как прописать путь к файлу в HTML?
Наверняка вы уже сталкивались с необходимостью вставки на своём сайте изображений, видео или какого-то файла для скачивания. При решении этой задачи много проблем возникает именно из-за неправильно прописанного пути к файлу. Давайте разбираться как же правильно прописать путь к файлу.
Навигация по статье:
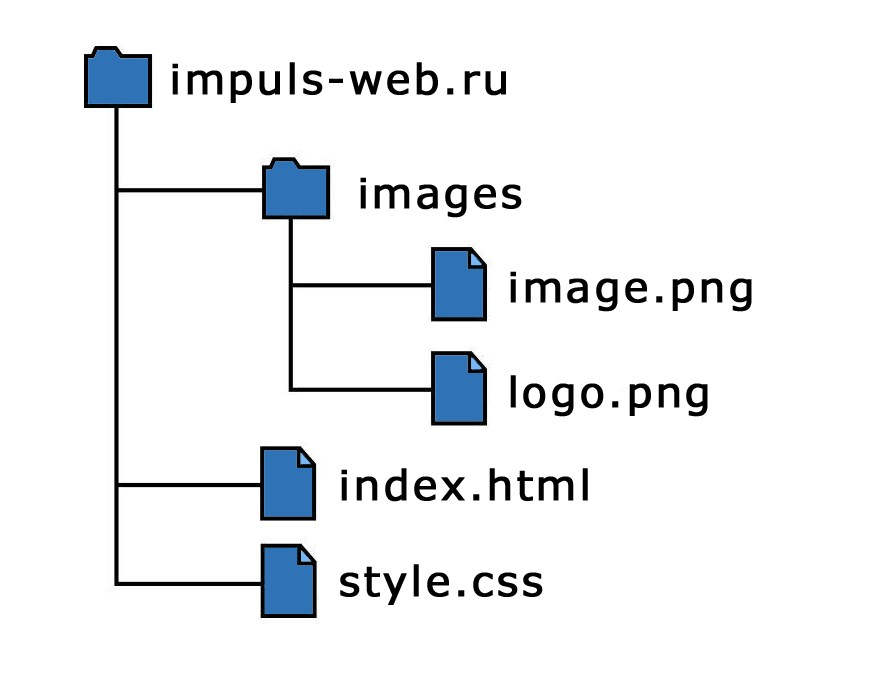
Путь к файлу это своего рода его адрес содержащий в себе цепочку (последовательность) папок, внутри которых он находится. Путь может быть абсолютным и относительным.
Что такое абсолютный путь к файлу?
Если говорить простым языком, то это полный путь к файлу, который содержит в себе название сайта, протокол http или https, название папок, внутри которых он находится, а так же его имя и расширение.
Например, для картинки image.png, которая лежит в папке images на вашем хостинге абсолютный путь будет выглядеть так:
Чтобы проверить правильность написания абсолютного пути вы можете вставить его в адресную строку браузера и нажать Enter на клавиатуре. Если путь правильный, то у вас в браузере откроется этот файл. Если браузер не сможет его прочитать, то он предложит его скачать или открыть другой программой. Если путь не правильный то высветится ошибка.
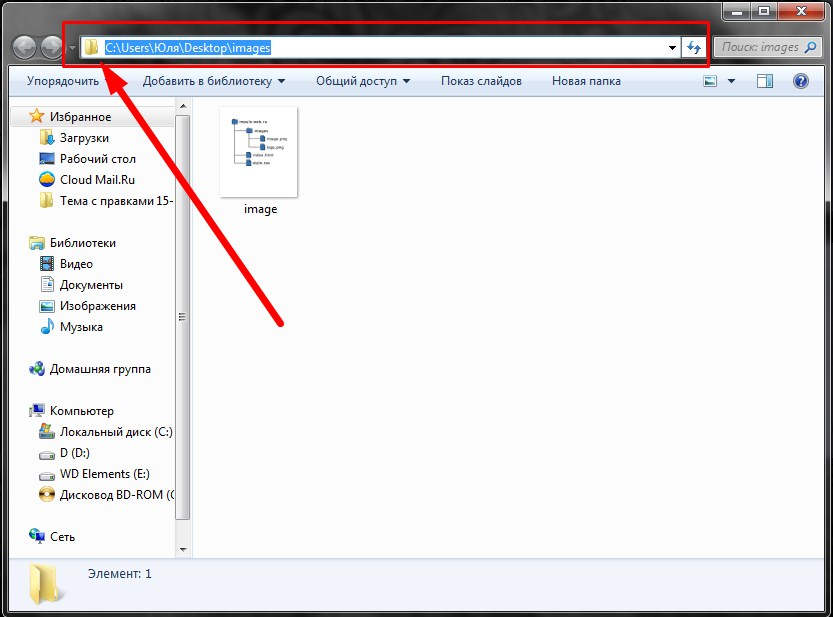
Когда вы создаёте HTML страницу на компьютере у вас абсолютный путь будет начинаться не с HTTPS, а с названия диска, на котором этот файл находится. Затем будет идти последовательность папок внутри которых он лежит, а уже потом имя файл и его расширение.
Посмотреть этот путь можно в адресной строке:
Если изначально у вас путь к файлу в этой строке не отображается, то нужно кликнуть на значок папки, показанный на скриншоте выше.
Как определить абсолютный путь к файлу у себя на хостинге?
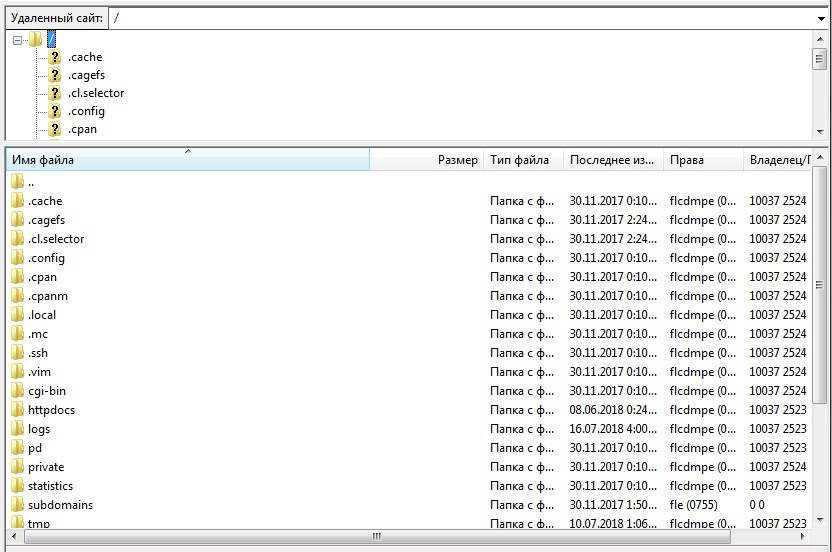
Часто при подключению к сайту по FTP или файловый менеджер на хостинге у вас открывается корневая папка, в которой находится куча других папок и не всегда понятно где находится сама папка с доменом, куда загружать файл и какие папки указывать в абсолютном пути.
- 1. Найти папку, в которой лежат файлы сайта.
Например, в случае с CMS WordPress в ней должны находиться папки «wp-admin», «wp-content» и так далее.