- Particles
- Particles are small moving dots which are all connected to each other. They can be used as a background which gives a kind of scientific ambient.
- Professional examples
- The below stated examples are commonly applied in online website designs. The code is available for you and offers you the possibility to edit it to your own creation!
- CSS only particle system
- Particles — uses the particles.js library
- Particles — uses the particles.js library
- Learn how to use the particle effect
- The video’s below are carefully selected and give you a clear explanation of how you can build this module yourself.
- Create Particle Effects With Particles.js — Traversy Media
- How to add Particles to your Divi Section with Particleground — BeSuperfly
- Разлетающиеся частицы при нажатии на кнопку
- HTML:
- CSS:
- JS:
- Примеры:
- Разлетающиеся квадраты:
- Пример:
- HTML:
- JS:
- Разлетающиеся символы:
- Пример:
- HTML:
- JS:
- Разлетающиеся картинки:
- Пример:
- HTML:
- JS:
- Разлетающиеся точки с тенью:
- Пример:
- HTML:
- JS:
- Разлетающиеся линии:
- Пример:
- HTML:
- JS:
- Смотрите также:
- 14 CSS Particle Backgrounds
- Related Articles
- Author
- Links
- Made with
- About a code
- HTML/CSS Particles (Reversed)
- Author
- Links
- Made with
- About a code
- CSS Particles Animation
- Author
- Links
- Made with
- About the code
- Pure CSS Particle Animation
- Author
- Links
- Made with
- About the code
- CSS Particles Background
- Author
- Links
- Made with
- About a code
- CSS Particles
- Author
- Links
- Made with
- About a code
- CSS Particle Animation (No JavaScript)
- Author
- Links
- Made with
- About a code
- CSS Particles
- Author
- Links
- Made with
- About the code
- Animated Particle Background
- Author
- Links
- Made with
- About the code
- Random Particles Animation
- Author
- Links
- Made with
- About the code
- CSS Particles
- Author
- Links
- Made with
- About the code
- Pure CSS Particles
- Author
- Links
- Made with
- About a code
- Quantum Project x Eedi
- Author
- Links
- Made with
- About the code
- CSS Particle Style Animation
- Author
- Links
- Made with
- About a code
- Particle Orb CSS
- Реализуем интересный эффект с помощью Anime.js
- 2 способа создать анимированный частицами фон
- Как создать частицы для вашего веб-сайта
- Демки
Particles
Particles are small moving dots which are all connected to each other. They can be used as a background which gives a kind of scientific ambient.
Professional examples
The below stated examples are commonly applied in online website designs. The code is available for you and offers you the possibility to edit it to your own creation!
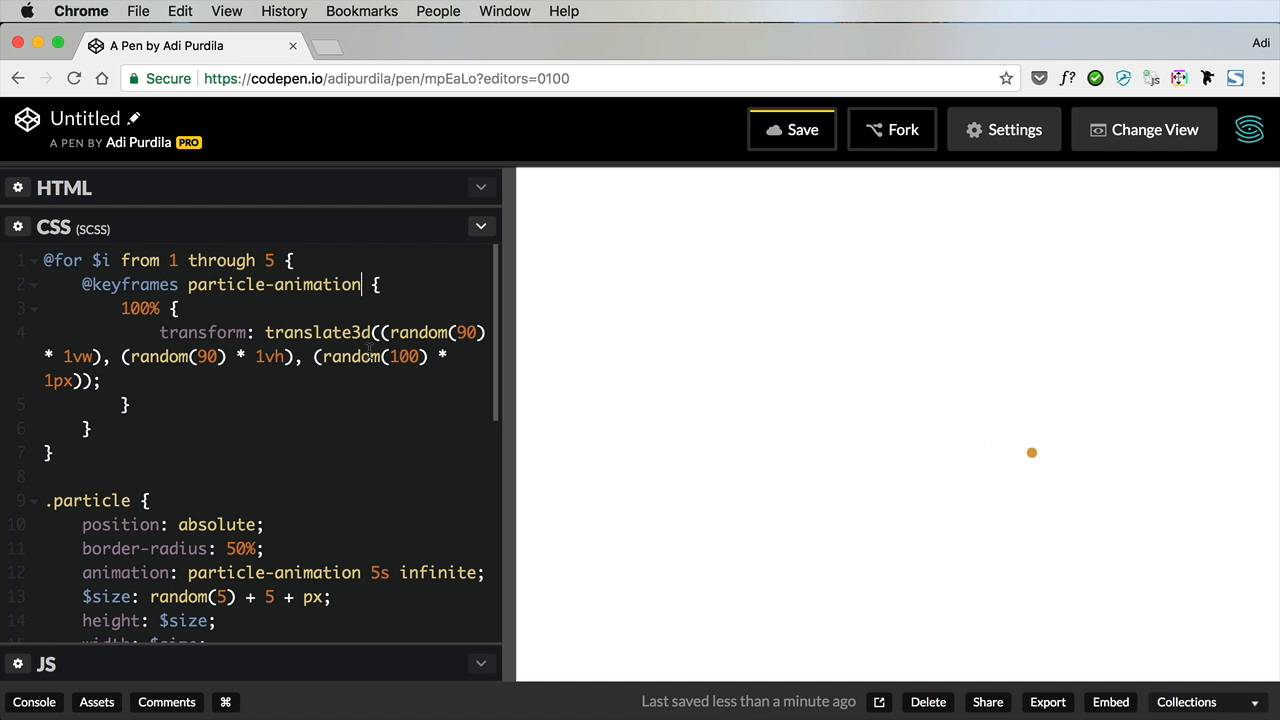
CSS only particle system
See the Pen CSS only particle system by Robin Selmer ( @robinselmer ) on CodePen.
Particles — uses the particles.js library
See the Pen particles.js by Vincent Garreau ( @VincentGarreau ) on CodePen.
Particles — uses the particles.js library
Learn how to use the particle effect
The video’s below are carefully selected and give you a clear explanation of how you can build this module yourself.
Create Particle Effects With Particles.js — Traversy Media
In this tutorial we will be looking at the Particle.js JavaScript library which allows us to create really cool particle systems and effects. We will configure things like number of particles, colors, movement, interactivity and more. We will also build a login box over the particle js canvas.
How to add Particles to your Divi Section with Particleground — BeSuperfly
Learn how to add Particles to your Divi Section backgrounds with this tutorial featuring the Javascript Plugin Particleground. Plus, I go over how to use this plugin which can help you in implementing other jQuery/Javascript plugins.
Разлетающиеся частицы при нажатии на кнопку
Скрипт, реализующий данные эффекты не требует дополнительные библиотеки и занимает менее 100 строк кода.
HTML:
HTML-код кнопок, написан ниже, рядом с примерами.
CSS:
CSS для всех примеров одинаковый
JS:
JS для всех примеров одинаковый
particle . innerHTML = [ ‘⚜’ , ‘☃’ , ‘❤’ , ‘❄’ , ‘❆’ , ‘★’ , ‘☻’ ] [ Math . floor ( Math . random ( ) * 7 ) ] ; // Символы
particle . style . backgroundImage = ‘url(https://atuin.ru/images/favicon.png)’ ; // Ссылка на картинку
document . querySelectorAll ( ‘button’ ) . forEach ( button = > button . addEventListener ( ‘click’ , pop ) ) ;
Примеры:
Оформление самих кнопок в вышестоящих кодах нет, они взяты из темы: Оформление кнопок на CSS
Разлетающиеся квадраты:
Пример:
HTML:
JS:
За квадраты отвечают строки:
Разлетающиеся символы:
Пример:
HTML:
JS:
За символы отвечают строки:
Разлетающиеся картинки:
Пример:
HTML:
JS:
Ссылка на картинку дана в строке 43
Разлетающиеся точки с тенью:
Пример:
HTML:
JS:
Разлетающиеся линии:
Пример:
HTML:
JS:
Строка 53 задает цвет линий, а 54 их ширину
За основу взят скрипт, найденный на codepen.io у пользователя Louis Hoebregts
Смотрите также:
Оформление кнопок на CSS
Варианты стилизации кнопок button и input, а также ссылок
Оформление ссылок на социальные сети
Установка и варианты оформления кнопок «поделиться» в соц. сетях или перейти в вашу группу (аккаунт)
Варианты наложения текста на изображение
3 примера наложения текста на картинку без потери его читаемости.
14 CSS Particle Backgrounds
A collection of hand-picked HTML and CSS particle background code examples from Codepen, Github and other resources. Update of September 2019 collection. 7 new items.
Related Articles
Author
Links
Made with
About a code
HTML/CSS Particles (Reversed)
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Particles Animation
Pure CSS knock-off of particles.js library. Uses CSS generated circles, but could use SVGs.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Pure CSS Particle Animation
CSS particle animation without JavaScript. The most important point is random movement of particles. The vignetting was created by mask-image property.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
CSS Particles Background
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Particles
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Particle Animation (No JavaScript)
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Particles
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Animated Particle Background
An animated particle background in pure CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Random Particles Animation
Loop with Sass & Compass of random circle particles.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
CSS Particles
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Pure CSS Particles
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Quantum Project x Eedi
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
CSS Particle Style Animation
Playing around with an effect to include on the product page of Outfit.io
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Particle Orb CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Реализуем интересный эффект с помощью Anime.js
В этой статье, как следует из названия, мы займемся реализацией одного занимательного эффекта с использованием одной любопытной библиотеки (anime.js). Я не буду петь дифирамбы этой библиотеке, но тем, кто плотно занимается анимацией, определенно стоит обратить на нее внимание. Простой интерфейс + отличная документация, что еще нужно для творчества?
По материалам этой замечательной статьи.
Автор указанной статьи назвал свой эффект «Анимация следа из частиц» (Particle Trail Animation).
Мы возьмем код из статьи, подробно разберем его и немного улучшим.
Во-первых, сделаем частицы разноцветными. Потому что один цвет — это скучно.
Во-вторых, анимация будет запускаться по клику. Потому что бесконечная анимация раздражает.
В-третьих, привяжем центр анимации (спирали) к месту клика. Потому что пользовательский опыт прежде всего.
Мы не будем использовать холст (canvas). Анимироваться будет множество маленьких блоков (div).
Итак, поехали (как сказал Гагарин, отправляясь в космос).
Из чего состоит наш HTML? В нем мы подключаем библиотеку, наш скрипт и, собственно, все.
Стили также сложно назвать впечатляющими:
Даешь JavaScript! As you wish.
Оборачиваем весь наш код в обработчик события «клик» объекта Window:
window.addEventListener('click', event => < . >) Создаем контейнер для частиц с классом «box»:
let box = document.createElement('div') box.classList.add('box') document.body.appendChild(box) Определяем некоторые значения (не магические числа, don’t worry, be happy):
// количество частиц для одного угла let n = 10 // количество поворотов угла // это количество определяет размер спирали let a = 20 // количество углов // это количество определяет количество витков спирали let l = 110 Генерируем частицы с помощью двух циклов for:
for (let i = 0; i px; height: $px; // положение с помощью anime.random() top: $px; left: $px; // делаем частицу полностью прозрачной по умолчанию opacity: 0; // цвет фона с помощью функции получения произвольного цвета background: #$< функция получения произвольного цвета >`) > > Функция получения произвольного цвета может выглядеть так:
function getRandomColor() < let letters = '0123456789abcdef', color = '#' for (let i = 0; i < 6; i++) < color += letters[Math.trunc(Math.random() * 16)] >return color > Но мы не ищем легких путей, поэтому она будет выглядеть так:
Здесь используется побитовый сдвиг влево и приведение к шестнадцатиричной строке.
Далее созданные нами частицы анимируются с помощью «anime»:
anime(< // цель анимации targets: document.querySelectorAll('.dot'), // повторение loop: false, // временная функция анимации // в нашем случае линейная (равномерная) easing: 'linear', // объекты анимации // прозрачность // эффект проявления и затухания opacity: [ < value: 1, // продолжительность duration: 50, // задержка delay: anime.stagger(2) >, < value: 0, duration: 1200 >], // эффект расширения (роста) // ширина width: < value: 2, duration: 500, delay: anime.stagger(2) >, // высота height: < value: 2, duration: 500, delay: anime.stagger(2) >, // дополнительный разброс // смещение по оси х translateX: < value: () =>anime.random(-30, 30), duration: 1500, delay: anime.stagger(2) >, // смещение по оси y translateY: < value: () =>anime.random(-30, 30), duration: 1500, delay: anime.stagger(2) > >) Last, but not least, добавляем в начало проверку наличия box:
if (document.querySelector(".box")) 2 способа создать анимированный частицами фон
Adi Purdila Last updated Dec 26, 2017
В сегодняшнем видеоуроке, я покажу вам, как создать фон с анимироваными частицами. Частицы являются отличной альтернативой для стандартной «шапки» страницы; вы могли видеть их использование на сайтах вроде marvelapp.com, а ещё вы можете использовать этот эффект для создания снегопада.
Мы рассмотрим два способа создания частиц. Первый из них основан исключительно на CSS, а второй с использованием JavaScript плагина particles.js.
Как создать частицы для вашего веб-сайта
Демки
Вот пример с использованием CSS:
А вот пример с использованием particles.js:
Получайте удовольствие, видя, что вы можете с этим сделать, и сообщите нам в комментариях, как безумно вы использовали частицы!
Subscribe below and we’ll send you a weekly email summary of all new Web Design tutorials. Never miss out on learning about the next big thing.
Adi Purdila is a web design instructor for Tuts+. With over 100 courses and 200 tutorials published to date, Adi’s goal is to help students become better web designers and developers by creating content that’s easy to follow and offers great value. Being self-taught himself, Adi strongly believes that constant learning (academic or otherwise) is the only way to move forward and achieve your goals. When not typing away at his keyboard, he loves woodworking and caring for his ever-growing family of rescue pets. You can stay up to date with what he’s doing by following him on social media or visiting his website at adipurdila.com.