- Изменение файлов шаблона сайта Joomla в админке
- Как внести незначительные изменения в css, html, js или php файлы шаблона сайта Joomla?
- Выбор файла шаблона Joomla в админке для изменения.
- Встроенный редактор шаблона сайта в админке Joomla.
- Кнопка «Сохранить» при редактировании шаблона Joomla.
- Кнопка «Сохранить и закрыть» при редактировании шаблона Joomla.
- Кнопка «Закрыть» при редактировании шаблона Joomla.
- Как редактировать CSS шаблона в Joomla?
- Зачем редактировать CSS стили шаблонов?
- Где находится нужный CSS файл?
- Где следует вносить изменения в CSS-файл?
- С какими проблемами можете столкнуться при окончательном редактировании CSS-файла шаблона Joomla?
- Комментарии
Изменение файлов шаблона сайта Joomla в админке
Как внести незначительные изменения в css, html, js или php файлы шаблона сайта Joomla?
Иногда требуется внести незначительные изменения в css, html, js или php файлы шаблона сайта. Можно конечно вносить изменения локально на компьютере, а потом заливать их на сервер или воспользоваться средствами, предоставляемые хостингом, но в Joomla есть стандартные инструменты для этих задач. В этой статье рассмотрим, как можно изменять файлы шаблона сайта непосредственно из админки Joomla 3.
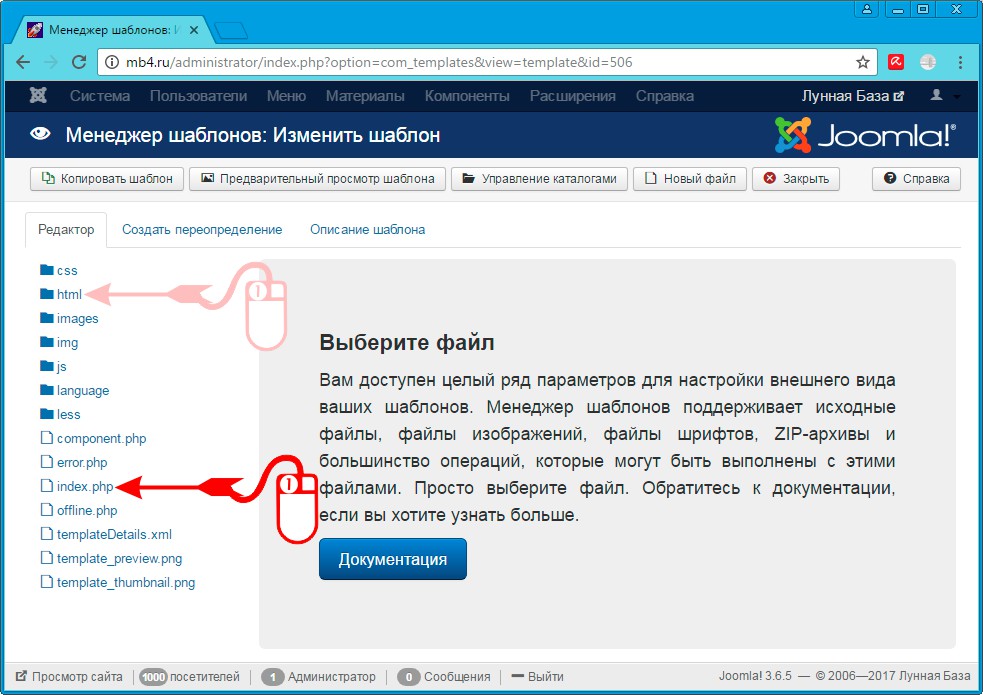
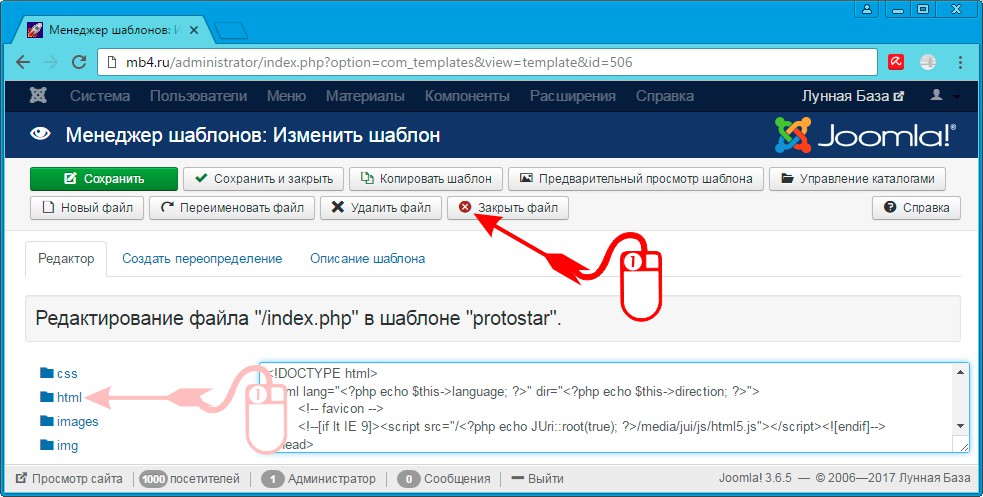
Выбор файла шаблона Joomla в админке для изменения.
Мы уже знаем, как попасть в раздел админки «Изменить шаблон» менеджера шаблонов сайта, а также, как выйти из него. Для того, чтобы начать редактировать файлы шаблона нужно (оказавшись в Менеджере шаблонов сайта Joomla 3. «Изменить шаблон») в закладке «Редактор» воспользоваться навигацией по папке шаблона. Зайдя в нужную папку (открытие папок происходит по клику мышкой), выбрать файл, в который нужно внести правки.
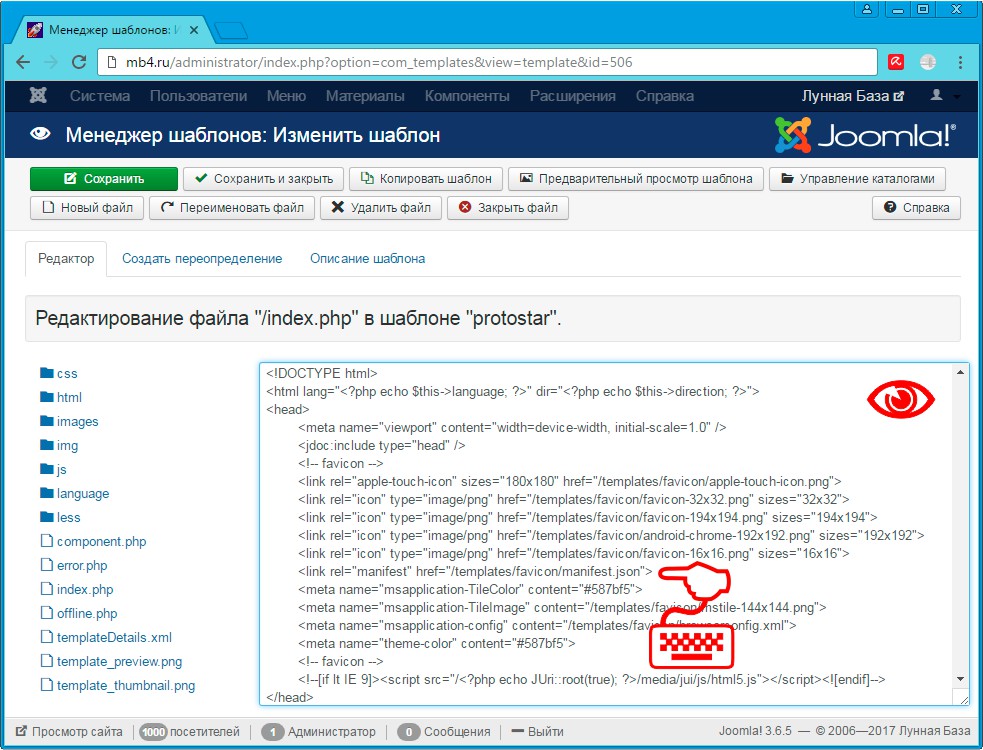
Встроенный редактор шаблона сайта в админке Joomla.
Файл также открывается кликом по его имени в навигационном меню слева.
После того, как файл открыт на редактирование, с ним можно работать как в обычном текстовом редакторе. После того, как правки внесены и необходимо, чтобы изменения были внесены в файл, находящийся на сервере, нужно нажать на кнопку «Сохранить» (зелёную в верхнем наборе кнопок).
Внимание! После нажатия кнопки «Сохранить» и кнопки «Сохранить и закрыть» все изменения в файле становятся необратимыми. И откатить назад их уже не реально. Поэтому нужно быть предельно осторожными и осознавать, что за изменения вносятся. Ну и BackUp в помощь. 🙂
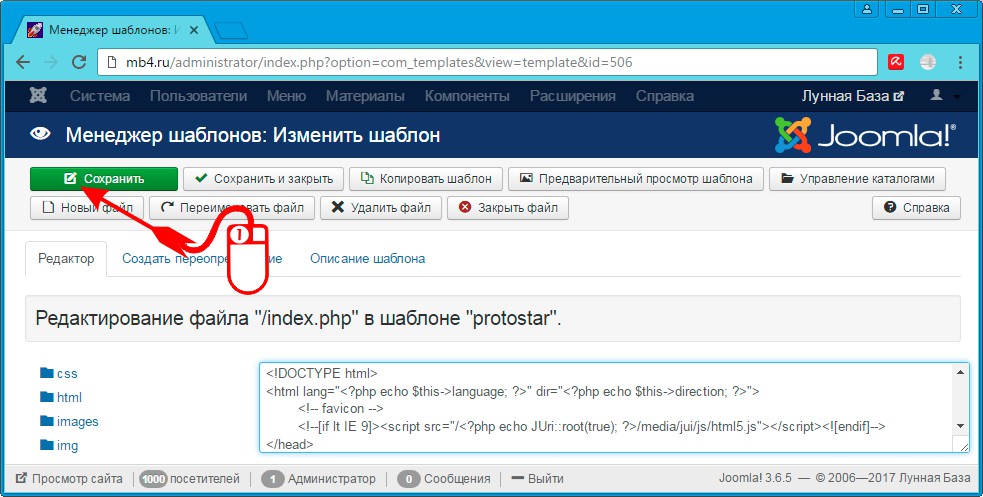
Кнопка «Сохранить» при редактировании шаблона Joomla.
Чем хороша кнопка «Сохранить», так это тем, что изменения в файл вносятся, но окно редактирования файла не закрывается. Это позволяет вносить изменения в файл на сервере, при этом постоянно контролировать то, что происходит с внешним видом сайта (кнопка «Обновить» или клавиша F5 в помощь).
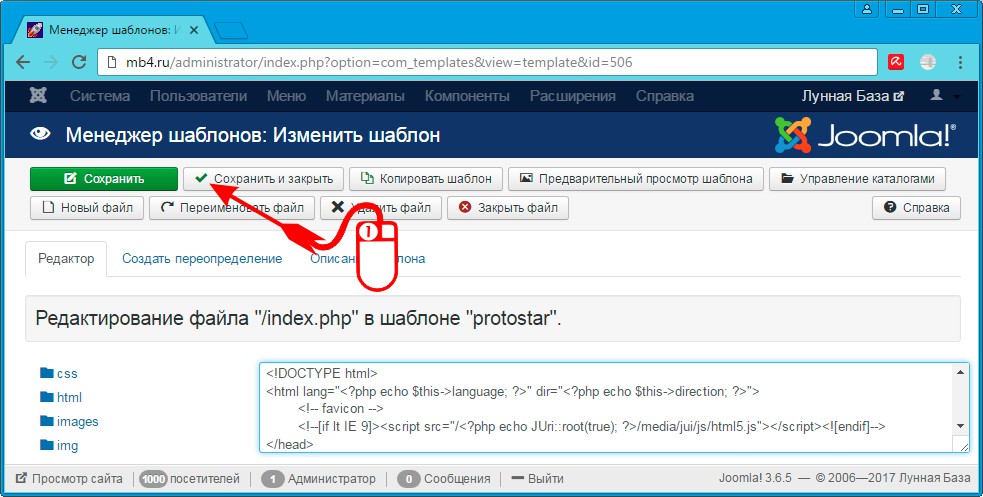
Кнопка «Сохранить и закрыть» при редактировании шаблона Joomla.
После того, как все необходимые изменения внесены и проверены, можно нажать на кнопку «Сохранить и закрыть».
Кнопка «Сохранить и закрыть» сохраняет изменения в файле на сервере и закрывает окно его редактирования.
Кнопка «Закрыть» при редактировании шаблона Joomla.
Если хочется просто посмотреть код файла или не сохранять внесённые в окне редактора изменения, нужно воспользоваться кнопкой «Закрыть» или просто перейти в левой панели в другую папку и/или выбрать другой файл.
Внимание! Это самый надёжный способ не внести изменений в файл. Пока не нажата кнопка «Сохранить» или кнопка «Сохранить и закрыть», всё, что было написано или удалено, ещё не попало в файл на сервере, и можно безопасно выйти из режима редактирования или открыть другой файл.
Таким образом можно работать с модификацией шаблонов шаблона сайта Joomla в админке в Менеджере шаблонов сайта Joomla 3 «Изменить шаблон».
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Раз уж досюда дочитали, то может может есть желание рассказать об этом месте своим друзьям, знакомым и просто мимо проходящим?
Не надо себя сдерживать! 😉
Как редактировать CSS шаблона в Joomla?
Друзья, статья под названием «Как редактировать CSS шаблона в Joomla?» является первой статьей нового раздела моего сайта, посвященного вопросами оптимизации и создания сайтов — CSS. Таким образом, я расширяю круг своих интересов в направлении создания сайтов и готов уже поделиться некоторыми решениями. Да и без элементарных знаний в веб-дизайне очень трудно сделать красивый сайт на заказ.
Сегодня я хочу рассказать о несложном, но очень полезном алгоритме редактирования CSS стилей шаблонов для сайтов на Joomla. Я бы сказал, что сам алгоритм намного универсальнее и подходит для любых типов движков и сайтов вообще, просто примеры я буду приводить именно редактируя дизайн шаблонов сайтов на Joomla, поскольку этим я довольно часто занимаюсь в последнее время.
Зачем редактировать CSS стили шаблонов?
Конечно, если Вы читаете эту статью, значит причина у Вас уже имеется, но многие только догадываются, зачем это нужно. Поэтому, например, можно сказать, что Вы создали сайт себе или кому-то, добавили интересующий Вас шаблон, но в итоге одна или несколько деталей Вас не устраивает по какой-то причине, например:
- очень большой размер шрифта заголовков в стилях шаблона;
- не устраивает цвет фона шаблона или отдельных элементов дизайна;
- хочется изменить размер или расположение определенных элементов или полей, логотипа например и т.д.
Вот все эти казалось бы мелочи очень часто огорчают веб-мастеров и заставляют в итоге принять решение или о найме веб-дизайнера для его правки, или об установке другого шаблона. Данная статья поможет Вам самостоятельно и бесплатно редактировать шаблоны сайтов.
Где находится нужный CSS файл?
В современных шаблонах для Joomla и других CMS как правило содержится много папок, в которых располагаются файлы, обслуживающие работу определенных модулей, вывод стилей и т.д. Практически всегда, отвечающие за дизайн шаблона файлы находятся в папках шаблона под названием CSS. В таких шаблонах может быть несколько папок с таким названием, да и в самих папках можеть находиться много файлов с расширением .css и нужно четко понимать, какой именно файл нужно редактировать.
Для этого, в браузере Firefox есть такой полезный инструмент как исследование элементов. Далее буду приводить примеры. Давайте отредактируем положение, высоту и цвет фона поля, предназначеного для выведения шапки сайта.
Итак, на интересуемом участке, который нужно отредактировать (у нас это будет шапка сайта), кликните правой кнопкой мыши. В предложенном меню выберите пункт Исследовать элемент. После этого исследуемый элемент будет выделен пунктирной рамкой и откроется дополнительная консоль, где будет выведен код страницы и самого элемента (напомню, в примере шапка сайта) — смотрите скриншот ниже.
Должен сразу заметить, что у меня на ноутбуке установлена ОС Lubuntu, поэтому графика программ и приложений у Вас может отличаться, но это не имеет принципиального значения.
Справа видим HTML-код шаблона, но поскольку нам нужно отредактировать CSS-файл, отвечающий за стиль отображения шапки сайта, переходим сразу в него, нажав на его названии (кликните там, где показано в скриншоте выше красным). В итоге нам открывается нужный CSS файл (смотрите скриншот ниже).
Удобная штука! Вам сразу же показан нужный участок кода, что значительно облегчает работу! Но перед тем как начать фокусы с дизайном, давайте в основных понятиях проанализируем тот кусок кода, который будем редактировать. Вот ниже его и приведу:
td.logoheader margin: 0;
padding: 0;
background : url(../images/123.png) #4B6B94 no-repeat bottom center;
height : 146px;
width : 100%;
>
td.logoheader — имя шапки сайта в CSS-файле
background — фон шапки сайта, который состоит из картики (url(../images/123.png)) и из html-кода цвета фона (#4B6B94), а также из правила, которое указывает картинке не тиражироваться (no-repeat) и находиться внизу по центру (bottom center)
height — высота шапки сайта в пикселях (в данном случае — 146px)
width — ширина шапки сайта по отношению к шаблону, в примере выражена в % (100%)
Для изменения цвета фона, размера шапки сайта и самой фоновой картинки мы будем вносить изменения в параметры background и height, остальные не будем трогать.
Где следует вносить изменения в CSS-файл?
Самое интересное и приятное заключается в том, что изменения мы будем вносить в код прямо в редакторе таблиц стилей в браузере Firefox (смотрите второй скриншот). И что очень удобно, изменения будут отображаться в реальном времени и только для Вас! Таким образом Вы сможете провести эксперименты, найти оптимальное решение в дизайне и уже только потом внести остаточные изменения в CSS-файл шаблона! Согласитесь — это избавляет от массы проблем 🙂
Для наглядности, давайте сделаем следующие изменения:
- сделаем высоту шапки сайта в 200 пикселей
- поменяем цвет фона, например, на белый (html-код белого цвета #fff)
- переместим положение картинки влево и вверх
- ну и можем поменять саму картинку (второй вариант я заранее забросил по FTP на сервер в ту папку, в которой лежит существующая актуальная картинка. Название новой картинки header.jpg)
Кстати, чтобы точно узнать путь к папке, в которой лежит нужное изображение, нужно просто на самом изображении в браузере кликнуть правой кнопкой мыши, далее выбрать пункт Открыть фоновое изображение и в браузерной строке увидите полный путь от домена до названия самого файла 🙂
И еще раз напомню, все изменения в код я вношу прямо в редакторе браузера, поэтому результат всех вышепредложенных изменений смотрите в скриншоте ниже.
С какими проблемами можете столкнуться при окончательном редактировании CSS-файла шаблона Joomla?
Вроде уже потренировались в редакторе браузера, определились с изменениями в дизайне. Заходите через FTP-клиент на сервер или через менеджер файлов хостинга, скачиваете нужный CSS-файла шаблона, открываете его в Notepad++ (или в текстовом редакторе JuffEd, если у Вас Ubuntu), вносите изменения в сам файл, сохраняете, заливаете измененный файл на сервер но никаких визуальных изменений в итоге не произошло? Что нужно сделать:
- проверьте права доступа к изменяемому CSS-файлу. Если стоит chmod 444 или 644, то измените хотя бы на 755. После внесения изменений верните значение chmod в прежнее состояние.
- обновите кеш браузера — нажмите одновременно клавиши CTRL+F5
Эти простые манипуляции должны помочь 🙂
На этой позитивной ноте заканчиваю статью «Как редактировать CSS шаблона в Joomla?», которая имеет универсальный алгоритм и может быть полезной для всех веб-мастеров, не зависимо от CMS сайта. Если Вам понравилась статья, можете поделиться ею в соцсетях, возможно, она будет для кого-то не менее полезной:) Успехов Вам в веб-дизайне и до встречи в следующих статьях!
А если у Вас возникли вопросы к данной статье, пожалуйста, спрашивайте через форму комментариев ниже 🙂
Комментарии
Спасибо за статью. Наконец-то я нашел, где этот css, а то огромный шрифт первого заголовка очень портил внешний вид сайта