- Как добавить иконку во вкладку сайта?
- Обычная верстка (HTML)
- WordPress
- Как изменить Favicon сайта из JavaScript
- Замена на чистом JS:
- Замена на JQuery:
- JS:
- JQuery:
- Мигание Favicon
- Используемые изображения favicon-a.png и favicon-b.png:
- Покадровая анимация Favicon
- Рисование Favicon в Canvas
- Шпаргалка по фавикону
- Характеристики фавикона
- Создание, поиск и конвертация фавиконов
- Установка фавикона на сайт
- Фавикон не отображается / обновляется
- Другое место расположения фавикона
- Другой формат фавикона
- Как поменять фавикон на сайте
- Задаем иконку через админку WordPress
- Как поменять favicon через html код
Как добавить иконку во вкладку сайта?
Наверняка вы часто видели на других сайтах, что во вкладке рядом с названием сайта находиться маленькая иконка? Обычно там располагается логотип компании. Это привлекает внимание и придает больший авторитет вашему ресурсу. Именно поэтому её и стоить добавить на свой сайт. Ниже я покажу как. Если у вас пока нет иконки — можете попробовать нарисовать тут.
Обычная верстка (HTML)
Тут все просто. Нужно всего лишь добавить внутри тега данный код, заменив путь в атрибуте href на свой. Изображение можно использовать любое.
Выше был пример для изображения в формате png. Можно и использовать другие форматы. Например, gif или ico. Для этого нужно заменить значения атрибута type на image/gif или image/x-icon соответственно.
WordPress
Установить иконку во вкладке сайта на WordPress ещё легче.
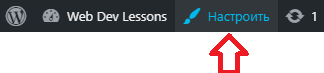
1. Для начала войдите на сайт с админа. Далее переходите на главную страницу сайта. Тут вверху вы увидите такую кнопку:
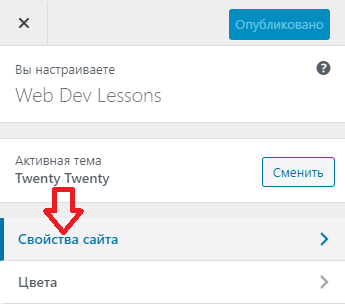
2. Нажав на неё, вы увидите меню, в котором нужно нажать, на указанный пункт.
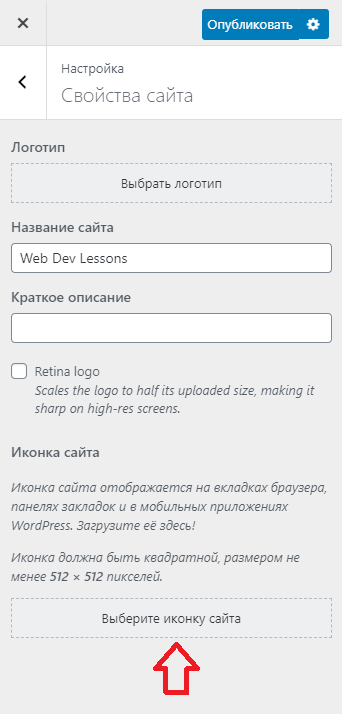
3. В низу данного пункта, вы увидите кнопку «Выберите иконку сайта», кликнув на которую, вы сможете выбрать favicon для своего сайта.
Спасибо за внимание, если у вас остались вопросы — задавайте их в комментарии, буду рад ответить.
Full Stack разработчик, Frontend: Vue.js (2,3) + VueX + Vue Router, Backend: Node.js + Express.js. Раньше работал с РНР, WordPress, написал несколько проектов на Laravel. Люблю помогать людям изучать что-то новое)
Как изменить Favicon сайта из JavaScript
Для замены Favicon во вкладке браузера достаточно у элемента в атрибуте href указать путь до нового изображения, но это работает только при условии, что в прописан только один элемент :
Замена на чистом JS:
var list = document.querySelectorAll('link[rel="icon"], link[rel="shortcut icon"]'); list.forEach(function(element) < element.setAttribute('href', '/new-favicon.png'); >);Замена на JQuery:
$('link[rel="icon"], link[rel="shortcut icon"]').attr('href', '/new-favicon.png');Т.к. браузеры поддерживают Favicon в разных форматах, соответственно в прописывают несколько элементов , например:
Скорее всего браузер будет использовать иконку в формате SVG.
В таком случаи нужно будет удалить все текущие элементы и вставить новый элемент :
JS:
// Удаление старых элементов var list = document.querySelectorAll('link[rel="icon"], link[rel="shortcut icon"]'); list.forEach(function(element) < element.parentNode.removeChild(element); >); // Вставка нового элемента var link = document.createElement('link'); link.rel = 'icon'; link.href = '/new-favicon.png'; document.head.appendChild(link);JQuery:
// Удаление старых элементов $('link[rel="icon"], link[rel="shortcut icon"]').remove(); // Вставка нового элемента $('head').append('');Далее приведены примеры разных эффектов смены Favicon c применением JQuery.
Мигание Favicon
В данном примере идет поочерёдная смена двух изображений c использованием таймера SetInterval.
Используемые изображения favicon-a.png и favicon-b.png:
var timer; var last_icons = []; $('#start').click(function()< // Сохранение исходных элементов в массив и удаление last_icons = []; $('link[rel="icon"], link[rel="shortcut icon"]').each(function()< last_icons.push(this.outerHTML); $(this).remove(); >); // Создание нового элемента link var link = document.createElement('link'); link.rel = 'icon'; $('head').append(link); var counter = 1; timer = setInterval(function() < if (counter == 1) < link.href = '/favicon-b.png'; counter = 2; >else < link.href = '/favicon-a.png'; counter = 1; >>, 300); >); $('#stop').click(function()< if (last_icons.length != 0) < clearInterval(timer); // Удаление новой иконки $('link[rel="icon"], link[rel="shortcut icon"]').remove(); // Возвращение исходных last_icons.forEach(function(element) < $('head').append(element); >); > >); Покадровая анимация Favicon
var timer; var last_icons = []; $('#start').click(function()< // Сохранение исходных элементов в массив и удаление last_icons = []; $('link[rel="icon"], link[rel="shortcut icon"]').each(function()< last_icons.push(this.outerHTML); $(this).remove(); >); var num = 1; var link = document.createElement('link'); link.rel = 'icon'; link.id = 'new-icon'; document.head.appendChild(link); timer = setInterval(function() < link.href = '/favicon-' + num +'.png'; num++; if (num == 25) < num = 1; >>, 100); >); $('#stop').click(function()< if (last_icons.length != 0) < clearInterval(timer); // Удаление новой иконки $('link[rel="icon"], link[rel="shortcut icon"]').remove(); // Возвращение исходных last_icons.forEach(function(element) < $('head').append(element); >); > >); Рисование Favicon в Canvas
Еще один пример, как отобразить количество «новых сообщений» в иконке браузера с помощью Canvas. Принцип такой же – удаляются все текущие иконки, создается холст сanvas, в него вставляется изображение и рисуется круг с цифрой, дале он вставляется в
новым элементом с атрибутом href в формате data:image/png;base64. Шпаргалка по фавикону
— это иконка сайта, которая отображается на вкладке браузера вместе с названием страницы, а также в результатах поиска Яндекс, в Google — нет:
Область использования фавикона не ограничивается браузерами и поисковыми системами (не только Яндекс). В общем смысле он играет роль графического идентификатора проекта / ресурса.
Характеристики фавикона
Фавикон традиционно располагается в корне сайта и имеет: имя — favicon ; формат — ico ; размер — 16×16 px.
«традиционно» — не значит обязательно (см. ниже); но по традиции, в большинстве случаев, делается именно так.
Создание, поиск и конвертация фавиконов
Программы, работающие с форматом ico : GIMP .
Онлайн сервисы: XIconEditor.Com (создание и конвертация), FindIcons.Com (поиск и конвертация).
Установка фавикона на сайт
Для установки готового (имеющего соответствующие имя и формат) фавикона на сайт, нужно просто загрузить его в корень проекта, а затем несколько раз обновить страницу в браузере.
Общий адрес фавиконов большинства ресурсов выглядит так: протокол :// домен / favicon.ico (http://w3.org/favicon.ico)
Фавикон не отображается / обновляется
- Если после установки фавикона на сайт он не появился / обновился, значит нужно очистить кэш текущей страницы. Это делается с помощью комбинации клавиш Ctrl+F5 . Данная комбинация обновляет страницу вместе с кэшированными данными. Работает она во всех популярных браузерах.
- Если очистка кэша не помогла, значит нужно убедиться в правильности расположения фавикона, открыв его через адресную строку браузера: протокол :// домен /favicon.ico Если фавикон открылся, но предыдущий, значит нужно обновить само изображение, открытое в обозревателе, с помощью всё той же комбинации клавиш Ctrl+F5 . Если же фавикон не открылся или обновление изображения не помогло, значит иконка находится не в корне проекта, а где-то в другом месте; поэтому её нужно переместить или закачать заново куда следует.
- Если выполнение описанных выше действий не привело к ожидаемым результатам, то остаётся только очистить кэш браузера «вручную» и фавикон точно должен появиться / обновиться, так как иначе что-то сделано не так, как указано выше.
Другое место расположения фавикона
Фавикон может располагаться не только в корне сайта, но и в любой другой папке, и даже на другом ресурсе. В этом случае в HTML-код страницы, между
и , нужно добавить следующую строку:rel=»icon» атрибут, который определяет отношения между текущим документом и файлом, на который делается ссылка (это нужно для того, чтобы браузер и поисковый робот правильно использовали последний); в данном случае его значение означает, что ссылка указывает на иконку сайта. type=»image/x-icon» — изображение в формате ico . href абсолютная или относительная ссылка на файл с фавиконом.
Другой формат фавикона
Вместо формата ico можно использовать фавикон формата gif или png . В этом случае, в коде выше, нужно изменить значение атрибута type ( MIME -тип) на image/gif или image/png соответственно:
Использовать в качестве фавикона можно любые форматы изображений, поддерживаемые браузерами.
Для фавикона с именем favicon в формате ico , который находится в корне сайта, указывать его местоположение и его тип необязательно — элемент , в этом случае, вовсе не нужен.
На некоторых сайтах (например, WHATWG.Org) атрибут type не используется вообще, так как современные браузеры сами могут определять формат изображений.
- Favicon
- MIME
- The link element
- X-Icon Editor
- Иконка в адресной строке обозревателя
- Как добавить иконку сайта в адресную строку браузера?
- Конвертер иконок
- Очистить кэш
- Поиск иконок
- Список MIME-типов
- Фавиконка
Как поменять фавикон на сайте
Фавикон – это совершенно неправильное слово, просто оно используется в разговорной лексике веб-мастеров и под ним понимают картинку, которую вы можете видеть во вкладке браузера, а также при нахождении сайта в поисковой системе Яндекс.
Эта иконка, хотя она и совсем крошечная (16х16), имеет большое значение в общем восприятии сайта. Но ее самая главная роль – привлечь пользователей в поисковой выдаче. Я вам гарантирую, если у вас нет такой картинки, вы теряете 10-30% кликов из поиска, потому что люди кликают на те сайты, у которых есть favicon!
И кому теперь дело, какую вы написали статью, насколько хорошо она отвечает на вопрос человека и т.д. Ее просто могут не заметить, а все по одной причине – нет favicon.
Онлайн курс «Веб-разработчик с нуля до PRO»
Изучите курс и разработайте полноценную CRM-систему управления контактными данными клиентов
Вы научитесь верстать сайты на HTML и CSS, изучите JavaScript. Сможете разрабатывать на PHP серверную часть сайта — и сделаете первые проекты для портфолио.
Итак, казалось бы такая мелочь, но значение ее огромно. Таким образом, нужно разобраться, как такую иконку добавлять, а также как из менять в случае необходимости. Сегодня я расскажу вам о двух вариантах: как это сделать через админку WordPress и как через html-код.
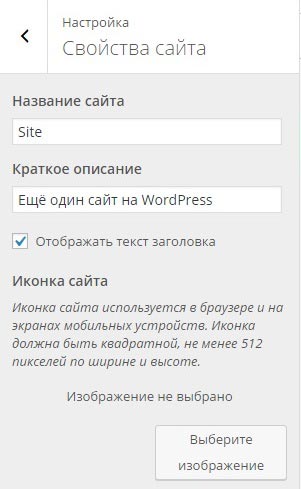
Задаем иконку через админку WordPress
Я не помню с какой версии движка появилась возможность задавать иконку для сайта. По крайней мере, желательно иметь 4.0 или выше. Итак, вам необходимо выбрать пункт Внешний вид, а в нем нажать на “Настроить”. Здесь в первой вкладке “Свойства сайта” есть соответствующая настойка, которая позволит вам загрузить изображение. Я рекомендую загружать в формате png.
Кстати, сама система советует загружать картинку не менее 512 писелей по ширине и высоте. Такая рекомендация дается потому, что на мобильных приложениях в браузерах могут действительно использоваться такие размеры. Но в целом вы имеете право полностью проигнорировать эту рекомендацию и загрузить файл любого размера. Главное, чтобы ширина и высота были одинаковыми.
Как поменять favicon через html код
Этот способ уже для тех, кто хочет залезть в код и вообще разобраться, как это работает изнутри. Иконка сайта всегда задавалась в теге head, где подключаются внешние файлы: стили, скрипты, библиотеки и т.д.
Для такого подключения используется одинарный тег link. В нем нужно задать некоторые атрибуты, а также задать путь к файлу.