- Как подключить jquery javascript
- link jQuery
- link Downloading jQuery using npm or Yarn
- link Downloading jQuery using Bower
- link jQuery Migrate Plugin
- link jQuery Pre-Release Builds
- link Using jQuery with a CDN
- link jQuery’s CDN provided by StackPath
- link Other CDNs
- link About the Code
- link Build from Git
- link Past Releases
- Books
- Как подключить библиотеку jQuery
- Подключение jQuery в HTML
- Подключение jQuery с помощью файла js
- С помощью файла functions.php
Как подключить jquery javascript
Compressed and uncompressed copies of jQuery files are available. The uncompressed file is best used during development or debugging; the compressed file saves bandwidth and improves performance in production. You can also download a sourcemap file for use when debugging with a compressed file. The map file is not required for users to run jQuery, it just improves the developer’s debugger experience. As of jQuery 1.11.0/2.1.0 the //# sourceMappingURL comment is not included in the compressed file.
To locally download these files, right-click the link and select «Save as. » from the menu.
link jQuery
For help when upgrading jQuery, please see the upgrade guide most relevant to your version. We also recommend using the jQuery Migrate plugin.
You can also use the slim build, which excludes the ajax and effects modules:
link Downloading jQuery using npm or Yarn
jQuery is registered as a package on npm. You can install the latest version of jQuery with the npm CLI command:
As an alternative you can use the Yarn CLI command:
This will install jQuery in the node_modules directory. Within node_modules/jquery/dist/ you will find an uncompressed release, a compressed release, and a map file.
link Downloading jQuery using Bower
jQuery is also registered as a package with Bower. You can install the latest version of jQuery with the command:
This will install jQuery to Bower’s install directory, the default being bower_components . Within bower_components/jquery/dist/ you will find an uncompressed release, a compressed release, and a map file.
The jQuery Bower package contains additional files besides the default distribution. In most cases you can ignore these files, however if you wish to download the default release on its own you can use Bower to install jQuery from one of the above urls instead of the registered package. For example, if you wish to install just the compressed jQuery file, you can install just that file with the following command:
bower install https://code.jquery.com/jquery-3.7.0.min.js
link jQuery Migrate Plugin
We have created the jQuery Migrate plugin to simplify the transition from older versions of jQuery. The plugin restores deprecated features and behaviors so that older code will still run properly on newer versions of jQuery. Use the uncompressed development version to diagnose compatibility issues, it will generate warnings on the console that you can use to identify and fix problems. Use the compressed production version to simply fix compatibility issues without generating console warnings.
There are two versions of Migrate. The first will help you update your pre-1.9 jQuery code to jQuery 1.9 up to 3.0. You can get that version here:
The second version helps you update code to run on jQuery 3.0 or higher, once you have used Migrate 1.x and upgraded to jQuery 1.9 or higher:
link jQuery Pre-Release Builds
The jQuery team is constantly working to improve the code. Each commit to the Github repo generates a work-in-progress version of the code that we update on the jQuery CDN. These versions are sometimes unstable and never suitable for production sites. We recommend they be used to determine whether a bug has already been fixed when reporting bugs against released versions, or to see if new bugs have been introduced.
link Using jQuery with a CDN
CDNs can offer a performance benefit by hosting jQuery on servers spread across the globe. This also offers an advantage that if the visitor to your webpage has already downloaded a copy of jQuery from the same CDN, it won’t have to be re-downloaded.
link jQuery’s CDN provided by StackPath
The jQuery CDN supports Subresource Integrity (SRI) which allows the browser to verify that the files being delivered have not been modified. This specification is currently being implemented by browsers. Adding the new integrity attribute will ensure your application gains this security improvement as browsers support it.
To use the jQuery CDN, just reference the file in the script tag directly from the jQuery CDN domain. You can get the complete script tag, including Subresource Integrity attribute, by visiting https://releases.jquery.com and clicking on the version of the file that you want to use. Copy and paste that tag into your HTML file.
Starting with jQuery 1.9, sourcemap files are available on the jQuery CDN. However, as of version 1.10.0/2.1.0 the compressed jQuery no longer includes the sourcemap comment in CDN copies because it requires the uncompressed file and sourcemap file to be placed at the same location as the compressed file. If you are maintaining local copies and can control the locations all three files, you can add the sourcemap comment to the compressed file for easier debugging.
To see all available files and versions, visit https://releases.jquery.com
link Other CDNs
The following CDNs also host compressed and uncompressed versions of jQuery releases. Starting with jQuery 1.9 they may also host sourcemap files; check the site’s documentation.
Note that there may be delays between a jQuery release and its availability there. Please be patient, they receive the files at the same time the blog post is made public. Beta and release candidates are not hosted by these CDNs.
link About the Code
jQuery is provided under the MIT license.
The code is hosted and developed in the jQuery GitHub repository. If you’ve spotted some areas of code that could be improved, please feel free to discuss it on the Developing jQuery Core Forum. If you’d like to participate in developing jQuery, peruse our contributor site for more information.
To find and download plugins developed by jQuery contributors, please visit the Plugins site. Plugin authors are responsible for maintenance of their plugins. Feedback on plugins should be directed to the plugin author, not the jQuery team.
link Build from Git
Note: To just use the latest work-in-progress version of jQuery, please try the jQuery Pre-Release Build described above.
All source code is kept under Git revision control, which you can browse online. The repository’s README has more information on building and testing your own jQuery, as well as instructions on creating a custom build that excludes some APIs to reduce file size.
If you have access to Git, you can connect to the repository here:
git clone git://github.com/jquery/jquery.git
You can also check out and build a specific version of jQuery from GitHub:
git clone git://github.com/jquery/jquery.gitgit checkout 1.2.6
The README file for a specific version will have instructions for building that version, as the process has changed over time.
link Past Releases
All past releases can be found on the jQuery CDN.
Books
Copyright 2023 OpenJS Foundation and jQuery contributors. All rights reserved. See jQuery License for more information. The OpenJS Foundation has registered trademarks and uses trademarks. For a list of trademarks of the OpenJS Foundation, please see our Trademark Policy and Trademark List. Trademarks and logos not indicated on the list of OpenJS Foundation trademarks are trademarks™ or registered® trademarks of their respective holders. Use of them does not imply any affiliation with or endorsement by them. OpenJS Foundation Terms of Use, Privacy, and Cookie Policies also apply. Web hosting by Digital Ocean | CDN by StackPath
Как подключить библиотеку jQuery
Hobo 2020-07-06 в Вебмастер Комментариев: 4
Последнее обновление — 19 июня 2023 в 16:44
В этой заметке речь пойдёт о том, как подключить библиотеку jQuery различными способами и как проверить корректность её работы. jQuery это такая очень полезная штуковина, которая представляет из себя комплект функций, упрощающих труд разработчика по созданию кода на языке программирования JavaScript. При помощи этой библиотеки скриптов вебмастер имеет возможность создать очень функциональный и визуально привлекательный сайт.
Вот какое определение библиотеки jQuery содержится на официальном сайте:
jQuery – это быстрая, небольшая и многофункциональная библиотека JavaScript. Она позволяет сделать намного проще такие вещи, как обход и манипулирование документами HTML, обработку событий, анимацию и Ajax, благодаря простому в использовании API, который работает во множестве браузеров. Благодаря сочетанию универсальности и расширяемости, jQuery изменил способ, которым миллионы людей пишут JavaScript.
Попробуем подключить jQuery и проверить на корректность работы.
Подключение jQuery в HTML
Подключиться можно прямо с официального сайта jQuery. Для этого, перед закрывающим тегом head необходимо разместить такую строку:
Чтобы в дальнейшем подключать актуальную версию jQuery, просто снова заходим на их офсайт и копируем адрес ссылки, как на скриншоте ниже. Далее, меняем ссылку в скрипте не актуальную.
Кроме того, можно включить в работу jQuery с CDN Google. Вместо вышеприведённой строчки внести запись:
Подключение jQuery с помощью файла js
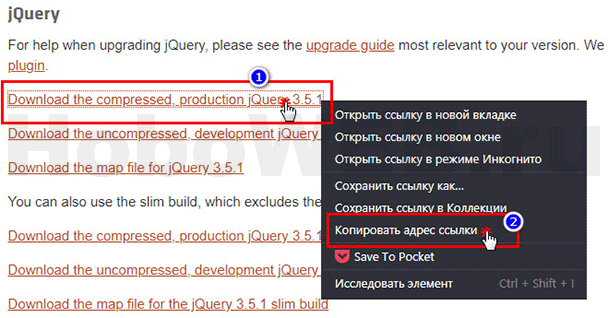
Этот способ предусматривает копирование файла с актуальной версией jQuery на свой сервер. На главной странице официального сайта кликнуть по кнопке, как указано на скриншоте.
Появятся ссылки для скачивания. Лучше взять сжатую версию, так как она меньше весит, но работает точно также как и несжатая.
Этот файл закидываем в папку со своим сайтом. Можно создать для файла отдельную папку, например, js, если её до сих пор нет.
Теперь подключим js-файл. Для этого, опять же перед закрывающим тегом head, запишем:
Здесь важно правильно прописать путь к файлу jquery-3.5.1.js. Если он лежит прямо в корневом каталоге сайта вне каких-либо папок, то код скрипта будет выглядеть так:
С помощью файла functions.php
И ещё один альтернативный способ подключения jQuery предложен Kama, который считает, что его вариант наиболее правильный. Суть заключается в том, что в WordPress уже есть программный метод добавления скриптов на страницу при помощи функций, например:
wp_register_script()
wp_enqueue_script()
wp_deregister_script()
Такой метод предотвращает конфликты, когда один и тот же скрипт подключается разными плагинами. Это облегчает работу при оптимизации загрузки js файлов, что уменьшает время загрузки страниц сайта. В этом случае, скрипты можно объединить в один файл. А браузер получит их в сжатом виде.
Для правильного подключения jQuery надо воспользоваться функцией wp_enqueue_script(). Скрипт в данном случае подключается один раз. Файл functions.php необходимо дополнить такими строками:
add_action( ‘wp_enqueue_scripts’, ‘my_scripts_method’ );
function my_scripts_method() wp_enqueue_script( ‘jquery’ );
>
Теперь, если посмотреть исходный код страницы, то в head появится следующая запись:
Можно ли подключить jQuery по этому способу с CDN Google? Отличная новость – да! Вот этот код от Kama совершит чудо:
add_action( ‘wp_enqueue_scripts’, ‘my_scripts_method’ );
function my_scripts_method() // отменяем зарегистрированный jQuery
// чтобы отменить jquery-migrate, вместо «jquery-core» вписать «jquery»
wp_deregister_script( ‘jquery-core’ );
wp_register_script( ‘jquery-core’, ‘//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js’);
wp_enqueue_script( ‘jquery’ );
>
Его снова вписываем в файл functions.php. Результат работы кода:
Когда jquery-migrate.js не требуется, но нужен только jQuery, то следует дополнить functions.php таким кодом:
add_action( ‘wp_enqueue_scripts’, ‘my_scripts_method’ );
function my_scripts_method() // отменяем зарегистрированный jQuery
wp_deregister_script(‘jquery-core’);
wp_deregister_script(‘jquery’);
// регистрируем
wp_register_script( ‘jquery-core’, ‘https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js’, false, null, true );
wp_register_script( ‘jquery’, false, array(‘jquery-core’), null, true );
// подключаем
wp_enqueue_script( ‘jquery’ );
>
В этом случае увидим лишь такую строку в head:
В строке 9 “true” означает что скрипт подключится, по возможности, в футер сайта.
И ещё один вариант подключения той версии jQuery, которую использует WordPress. Вот код:
add_action( ‘wp_enqueue_scripts’, ‘my_scripts_method’, 99 );
function my_scripts_method() // получаем версию jQuery
wp_enqueue_script( ‘jquery’ );
// для версий WP меньше 3.6 ‘jquery’ нужно поменять на ‘jquery-core’
$wp_jquery_ver = $GLOBALS[‘wp_scripts’]->registered[‘jquery’]->ver;
$jquery_ver = $wp_jquery_ver == » ? ‘1.11.0’ : $wp_jquery_ver;
wp_deregister_script( ‘jquery-core’ );
wp_register_script( ‘jquery-core’, ‘//ajax.googleapis.com/ajax/libs/jquery/’. $jquery_ver .’/jquery.min.js’ );
wp_enqueue_script( ‘jquery’ );
>