- Шрифты HTML — свойства и способы изменения
- Что может делать HTML со шрифтами
- Свойства шрифтов в HTML
- Как установить стиль шрифта. CSS-свойство font
- Значения и примеры использования
- Font-family
- Font-style
- Font-variant
- Font-weight
- Font-size
- Line-height
- Наследование
- Нюансы
- Чем заменить свойство font
- Материалы по теме
- How to Change Font with HTML
- How to Change the Font Size of Text
- How to Change the Font-weight of Text
- How to Change the Font Style of Text
- How to Change the Font Family of Text
- Conclusion
Шрифты HTML — свойства и способы изменения
Что это такое? Шрифты в HTML-документе – то, что меняют во время верстки. Изменению подвергают размер, цвет и гарнитуру. Также можно выбрать готовый шрифт, в каждой ОС свой список доступных вариантов.
Как работать? Для изменения шрифта используют теги и , хотя первый уже устарел и применяется редко. Они назначают свойства: курсив, наклонный текст, с жирным начертанием и т. д.
В статье рассказывается:
Что может делать HTML со шрифтами
Сразу определимся с терминами. Шрифт — это не синоним текста, даже если в каких-то случаях можно использовать одно понятие вместо другого. Перед тем как погрузиться в нюансы настройки шрифтов и цвета в HTML, необходимо понять, что же это такое.
Это графическое начертание символов (букв, знаков, цифр), выдержанное в единой композиционной и стилистической системе и представляющее собой готовый комплект элементов с тем или иным размером и рисунком. Есть и более узкое типографское определение: шрифтом называется набор литер, которыми набирают текст в типографии.
Впрочем, в данной статье не будут рассматриваться способы создания новых шрифтов, их классификация и назначение: все эти темы — больше по части типографов и дизайнеров. А верстальщика интересует практический вопрос: какие свойства шрифтов изменяются с помощью HTML и CSS.
Шрифт в любом HTML-документе обладает тремя свойствами: размером (кеглем), гарнитурой, цветом. Роль шрифтов и типографики в вёрстке веб-страниц весьма велика: именно шрифт определяет, насколько читабельным будет контент страницы. Операционная система устройства, на котором просматривают HTML-страницу, и браузер очень сильно влияют на отображение шрифтов.
Причина в том, что в каждой ОС предустановлен свой комплект стандартных шрифтов (его, впрочем, пользователь может менять). Во всех браузерах имеются некоторые настройки по умолчанию, касающиеся шрифтов на HTML-страницах. Повлиять на шрифт можно как непосредственно в HTML, так и через CSS (каскадные таблицы стилей).
Свойства шрифтов в HTML
На заре веб-разработки шрифт в HTML, как и цвет текста, можно было поменять только через тег , которым оборачивали нужный фрагмент текста и указывали параметры: цвет, размер, гарнитуру.
На сегодняшний день этот подход безнадёжно устарел и считается плохой практикой, поскольку, согласно веб-стандартам, HTML-разметка не должна содержать ничего, что касается оформления, а лишь структуру и контент. Кроме того, полноценная поддержка тега font осталась только в HTML3 – довольно старой версии языка гипертекстовой разметки.
Как установить стиль шрифта. CSS-свойство font
Свойство font используется для оформления текста на сайте. Оно позволяет задавать различные атрибуты шрифта: размер, начертание, жирность, стиль и цвет.
Свойство в общем виде записывается так:
font-family — устанавливает семейство шрифтов.
font-style — задаёт стиль шрифта.
font-variant — определяет вариант шрифта.
font-weight — задаёт жирность шрифта.
font-size — указывает размер шрифта.
line-height — задаёт высоту строки.
Значения и примеры использования
Font-family
В значении свойства font-family указывается список названий шрифтов, перечисленных через запятую. В начале списка располагают самый желаемый шрифт, затем альтернативный, а в самом конце списка — общий тип шрифта. Браузер проходит по списку слева направо и использует первый найденный в системе или на сайте шрифт.
Font-style
Можно выбрать один из стилей оформления текста: обычный шрифт normal , курсив italic , наклонный oblique .
Font-variant
У свойства font-variant несколько значений:
small-caps — все строчные символы отображаются как заглавные уменьшенного размера.
Font-weight
Насыщенность шрифта можно определить числовым значением от 100 до 900 или ключевым словом, например, обычный шрифт normal , полужирный bold .
Возможные значения font-weight :
- 100: Thin;
- 200: Extra Light (Ultra Light);
- 300: Light;
- 400: Normal;
- 500: Medium;
- 600: Semi Bold (Demi Bold);
- 700: Bold;
- 800: Extra Bold (Ultra Bold);
- 900: Black (Heavy).
Но в большинстве системных шрифтов есть только два варианта толщины: обычный normal (400) и полужирный bold (700).
Font-size
Размер шрифта font-size измеряется в пикселях ( px ), процентах, относительных ( em , rem ) или абсолютных единицах ( pt , cm , mm ).
Абсолютную величину шрифта можно задавать не только в пикселях, пунктах или других величинах, но и особыми ключевыми словами: xx-small , x-small , small , medium , large , x-large и xx-large . Подробно об этих ключевых словах можно узнать в спецификации.
Line-height
Свойство line-height устанавливает высоту строки, указывая множитель относительно размера шрифта. По умолчанию line-height имеет значение normal . Оно указывает браузеру, что межстрочный интервал нужно подобрать автоматически, исходя из размера шрифта.
Наследование
Свойство font наследуется от родительского элемента на его дочерние элементы.
Нюансы
✅ Если заданы различные атрибуты шрифта в разных правилах для одного элемента, последнее применённое свойство переопределит предыдущие.
✅ Если указанное семейство шрифтов не доступно на устройстве пользователя, браузер будет искать и использовать следующий указанный шрифт из списка или использовать шрифт по умолчанию.
⭐ Свойство font поддерживается современными браузерами. Актуальная информация — на caniuse.com.
Чем заменить свойство font
Если нужно управлять отдельными атрибутами шрифта, например, размером, начертанием, жирностью, можно использовать соответствующие отдельные свойства — font-size , font-style и font-weight .
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
How to Change Font with HTML
Kolade Chris
Back in the days of HTML4, there was a tag you could use to change the font size, font family, and the color of a text.
But with HTML5, the tag has been deprecated. So if you want to change anything related to the font, you have to do it with CSS.
In this article, I will show you how to change the font size, font weight, font style, and font family of text using CSS.
How to Change the Font Size of Text
The font size of text represents how big that text is.
To change the font size of some text, you need to use the font-size property and then specify the value in pixels ( px ), rem , or em .
You can do it using inline CSS like this:
You can also do it in embedded or internal CSS:
And finally you can do it in external CSS:
To get rid of the default white background and center the text both horizontally and vertically, I wrote this CSS:
In the browser, it looks as shown below:
How to Change the Font-weight of Text
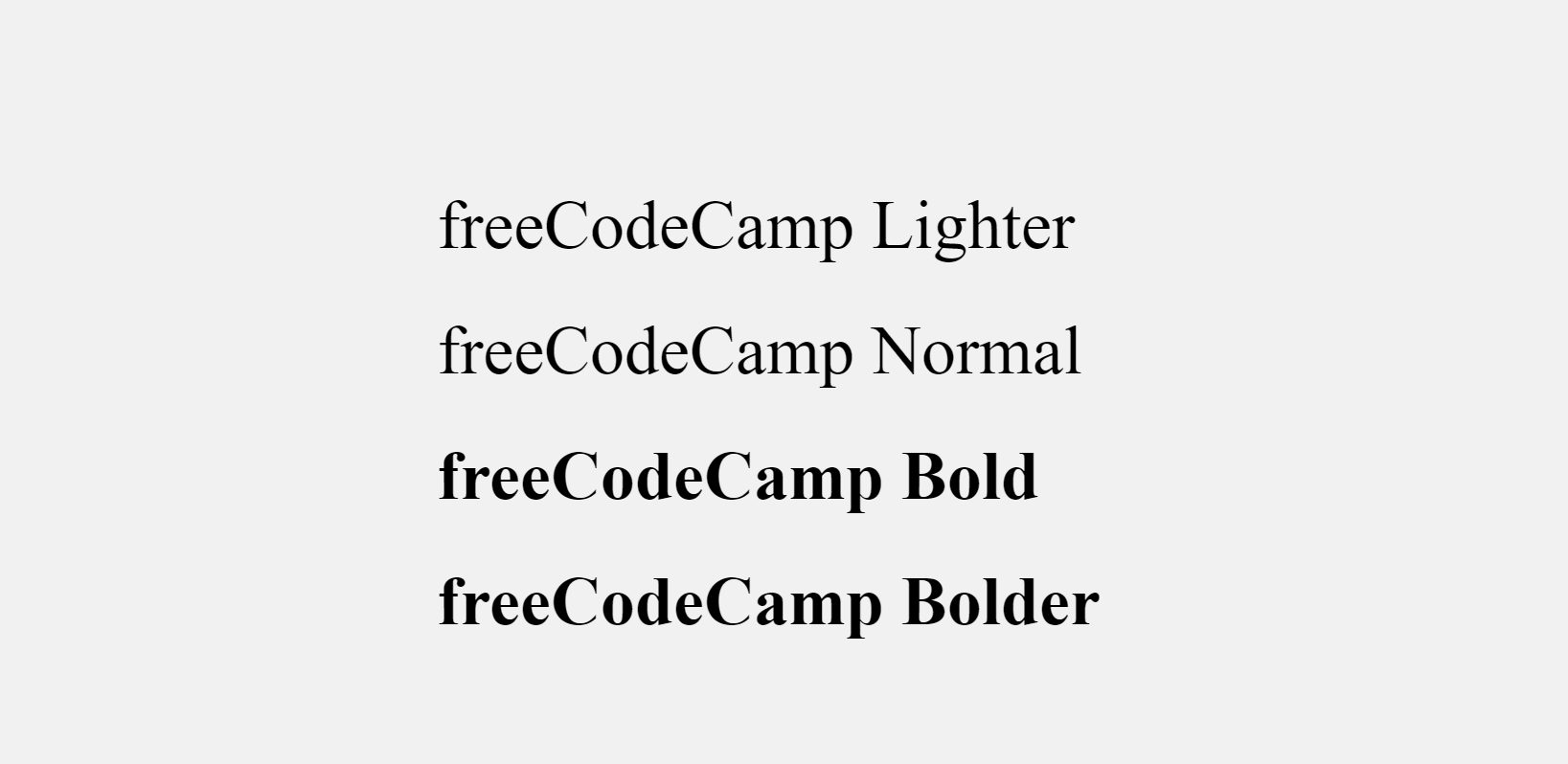
Font-weight is the property that helps set how bold or light specific text will be.
You can use font-weight to change the lightness or boldness of text, then give it a value such as normal , lighter , bold , or bolder . You can also use values like 100, 200, 500, and so on.
Just like font size, you can change the font-weight in inline, embedded, or external CSS.
freeCodeCamp Lighter freeCodeCamp Normal freeCodeCamp Bold freeCodeCamp Bolder
.lighter < font-weight: lighter; >.normal < font-weight: normal; >.bold < font-weight: bold; >.bolder .lighter < font-weight: lighter; >.normal < font-weight: normal; >.bold < font-weight: bold; >.bolder
How to Change the Font Style of Text
Font style is the typeface variation of the text. This typeface variation could be normal , bold , or italic .
To change the font style, you need the font-style property with a value of normal , oblique , or italic .
Normal is the default font style, so you don’t need to specify it unless you have to override it.
As usual, you can change the font style in inline, internal, or external CSS.
freeCodeCamp Normal
freeCodeCamp Oblique freeCodeCamp Italic
Here’s the output in the browser:
How to Change the Font Family of Text
A font family represents a collection of fonts that share the same design and typography.
To change the font family of some text, you need to use the CSS font-family property.
You can then choose to do it with inline CSS, internal CSS, or external CSS.
The code snippet below shows how to change the font-family in inline CSS:
freeCodeCamp You can change the font-family in embedded or internal CSS this way: ```css h1
In an external CSS file you can change the font family like this:
Make sure the external CSS is linked to the HTML file, otherwise it won’t work.
The Verdana font family looks like this inside the Google Chrome browser:
You might have noticed that there are other font families in the value – Geneva, Tahoma, and sans-serif.
Those are fallbacks the browser can use in case Verdana is not available on the user’s device.
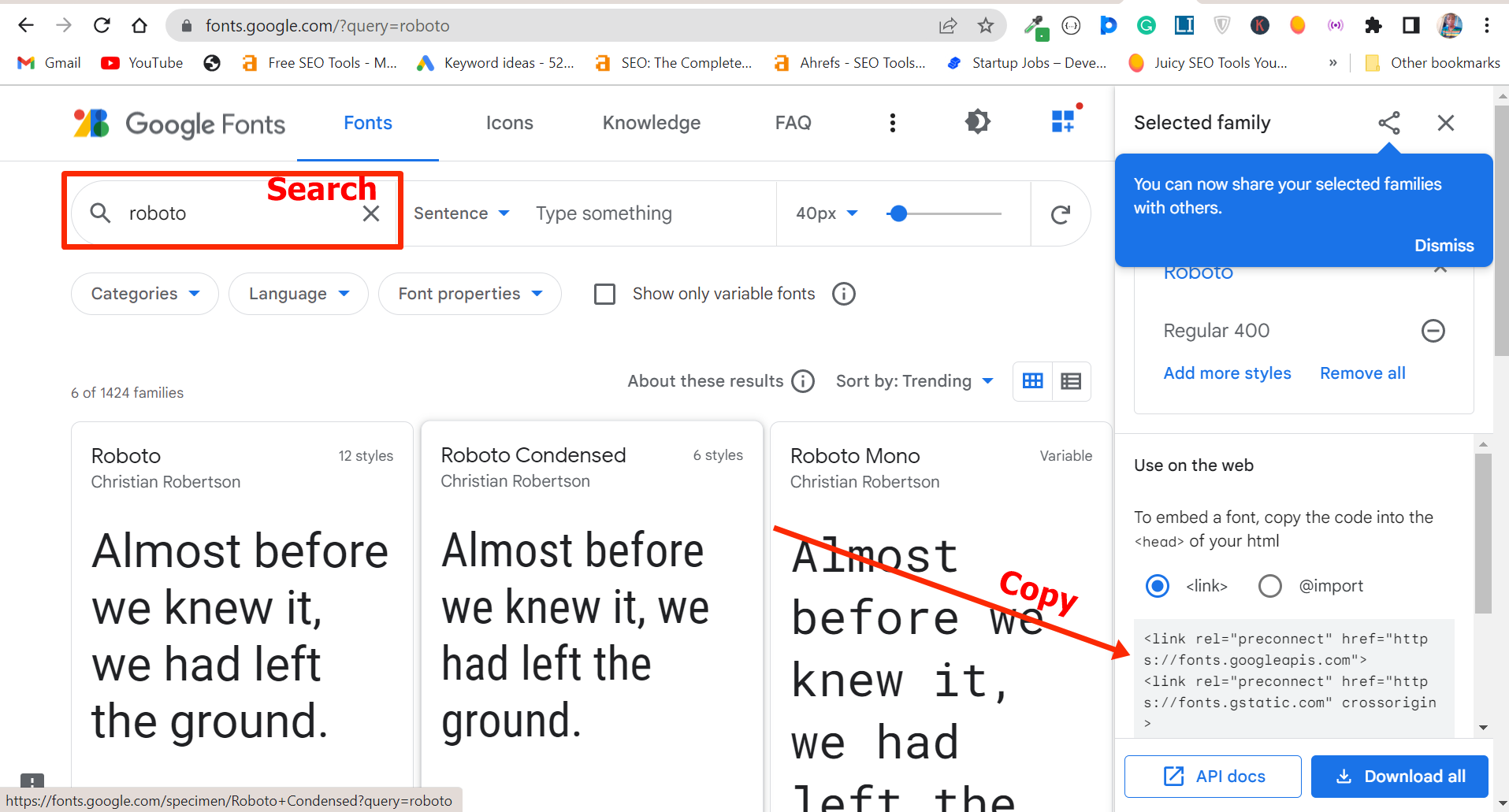
If you don’t like the fonts built into your device, you can get other ones from Google Fonts.
Search for your favorite font and copy the link to it, then paste the link in the section of your HTML so you can have access to it in your HTML stylesheet
In my case, I used the Roboto font like this:
And this is how it looks in the browser:
Conclusion
This article walked you through how to change the font size, font weight, font style, and font family of text in inline, internal, or external CSS.
You might be wondering which is best to use between inline, internal, or external CSS.
If you’re working on a small project, you can use internal or embedded CSS, but if you’re working on a big project or in a team, you should not use internal CSS.
This is because it is a best practice to keep your CSS away from your HTML.
Inline CSS is a no-no in most situations because it might affect the readability of your HTML.
It’s also been suggested that inline CSS can negatively affect the SEO of a website.