- Изменение CSS классов
- Используемые в примерах стили
- jQuery метод addClass()
- jQuery метод removeClass()
- jQuery метод toggleClass()
- jQuery метод css()
- Изменение CSS классов через JavaScript
- Мудрая цитата Самая важная вещь — уметь наслаждаться жизнью и быть счастливым . Это все, что имеет значение .
- Изменение класса
- Добавление класса
- Альтернативный способ добавления класса
- Комментарии ( 0 ):
- Как изменить свойство класса css через js
- Изменение CSS классов
- Используемые в примерах стили
- jQuery метод addClass()
- jQuery метод removeClass()
- jQuery метод toggleClass()
- jQuery метод css()
Изменение CSS классов
В jQuery есть несколько методов для манипуляции с классами CSS. Мы рассмотрим следующие методы:
- addClass() — добавляет один или несколько классов отобранным элементам
- removeClass() — удаляет один или несколько классов у отобранных элементов
- toggleClass() — добавляет или удаляет класс(ы) по принципу переключателя (добавляет, если элемент не содержит класса, и удаляет, если класс есть)
- css() — возвращает или устанавливает значение атрибута style
Используемые в примерах стили
Во всех примерах в этой главе для наглядности используются следующие стили:
jQuery метод addClass()
В следующем примере показано, как добавлять атрибут class к различным элементам. При этом во время добавления классов можно выбрать несколько элементов:
Также, в методе addClass() можно задавать несколько классов:
jQuery метод removeClass()
В следующем примере показано, как удалять заданный атрибут class у различных элементов:
jQuery метод toggleClass()
В следующем примере показано, как использовать jQuery метод toggleClass(). Этот метод переключает между добавлением/удалением классов у выбранных элементов:
jQuery метод css()
О jQuery методе css() будет рассказано в следующей главе.
Изменение CSS классов через JavaScript
На предыдущем уроке мы разобрали, как можно менять отдельные CSS свойства у элементов при помощи JavaScript. Однако будет ли такое действие эффективным, если понадобится изменить сразу много свойств у объекта. И как следствие, придется написать много строк JavaScript кода.
К счастью есть другой способ, как одновременно присвоить много свойств элементу — это прописать ему название класса. Надо просто создать в CSS новый класс, прописать в нем все необходимые стили и затем динамически добавлять новые классы к объектам через JavaScript. Давайте заменим в этом параграфе цвет, толщину и шрифт у текста.
//HTML разметка
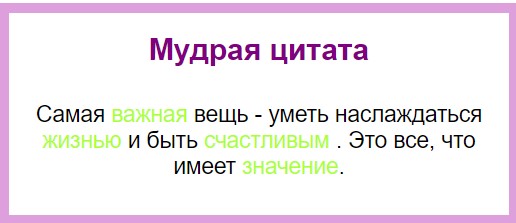
Мудрая цитата
Самая важная вещь — уметь наслаждаться жизнью
и быть счастливым. Это все, что имеет значение.
//CSS стили
.container width: 400px;
border: 8px solid plum;
margin: 20px auto;
>
#header font-size: 24px;
font-weight: 700;
color: purple;
font-family: ‘Arial Narrow Bold’, sans-serif;
text-align: center;
>
.text font-size: 18px;
font-weight: 200;
font-family: sans-serif;
text-align: center;
padding: 10px;
>
Изменение класса
Все перечисленные свойства для замены находятся в классе text. Создадим новый класс supertext, но с другими значениями.
.supertext font-size: 16px;
font-weight: 700;
font-family: Tahoma;
color:royalblue;
text-align: center;
padding: 10px;
>
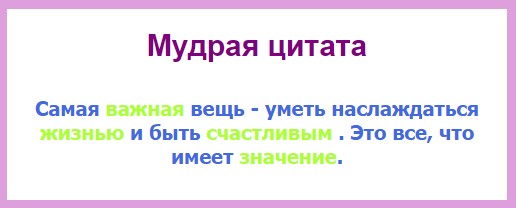
Затем, чтобы присвоить параграфу новый класс, мы должны найти объект с классом text и через свойство className присвоить ему новый класс.
//JavaScript
let headerElement = document.querySelector(‘.text’);
headerElement.className = «supertext»;
Теперь в HTML разметке у тега p появился новый класс supertext, вместо старого. И мы видим, как изменился внешний вид текста.
Добавление класса
Как быть, если мы хотим не заменять класс, а добавить новый класс к существующему. В этом случае, надо использовать оператор сложения с присваиванием (+=). Мы создали новый класс underline с одним единственным свойством подчеркивания.
.underline text-decoration: underline;
>
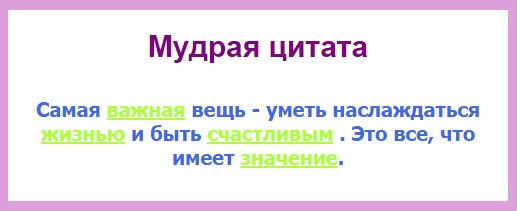
В цикле for JavaScript пройдется по всем тегам span с классом green и добавит к ним класс underline (с пробелом спереди). Так мы сохраним акцентные слова зелеными и добавим им подчеркивание. Обратите внимание, что для поиска нескольких элементов, мы использовали метод querySelectorAll.
let greenElement = document.querySelectorAll(‘.green’);
for (let i = 0; i < greenElement.length; i++) greenElement[i].className += " underline";
>
В HTML разметке произошли динамические изменения: теперь у тега span, есть два класса. Если бы мы не оставили перед underline пробел, то оба класса слились бы в одно слово. Тогда мы получили бы совсем другой результат.
Альтернативный способ добавления класса
Есть еще один способ добавить класс, через свойство classList.
Создано 07.04.2021 10:43:39
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.
Как изменить свойство класса css через js
Для изменения уже определенного значения одного из свойств css-класса элемента, можно воспользоваться следующим примером:
--Добавим стилей для элемента которые будем менять--> .box width: 75px; height: 75px; background-color: #444; > class="box">