- Convert JSON to HTML Table using Javascript
- Overview
- How do convert JSON to a Table?
- Javascript code to show JSON data in HTML
- Convert JSON data to simple HTML Table
- JSON to HTML Table Live Demo
- How to convert JSON to a bootstrap Table in javascript?
- Create a bootstrap table from JSON data example
- JSON To Bootstrap Table Live Demo
- Conclusion
- Related Articles:
- You might like this:
- Display JSON Data in HTML Page
- Display JSON data in HTML page using JavaScript
- 1. Display JSON Data As List
- 2. Display JSON Data As Table
- Conclusion
- Display formatted JSON in HTML | Example code
- Display formatted JSON in HTML
- How to convert JSON to HTML
- JSON
- HTML
- Methods to convert JSON to HTML
- How to use an online convertor
- How to use JSON functions
Convert JSON to HTML Table using Javascript
This article shows you how can you convert JSON to HTML table using Javascript. It also shows you to display the JSON data in the Bootstrap table.
Overview
Javascript JSON is a standard key-value pair (text-based format) for representing structured data based on Javascript object syntax. It is commonly used for transferring data in web applications such as sending data from the server to the client or vice-versa.
The JSON object format is a little technical for the end user to understand, so displaying the JSON data on the web page in HTML table format is very helpful for the end user to understand.
In this article, you will learn to display JSON data in an HTML table using javascript as well as display JSON data objects in a responsive bootstrap table.
How do convert JSON to a Table?
To convert a JSON object to an HTML table, we should have some JSON. Let’s assume, we have employee records in the form of a JSON object which contains the employee information (employee name, address, email id, and age) as follow:
[ < "Employee Name":"Rahul Singh", "Address":"Hyderabad", "Email ID":"[email protected]", "Age":25 >, < "Employee Name":"Pawan Patil", "Address":"Mumbai", "Email ID":"[email protected]", "Age":27 >, < "Employee Name":"karl Jablonski", "Address":"Seattle", "Email ID":"[email protected]", "Age":25 >, < "Employee Name":"Jhon Smith", "Address":"New Yark", "Email ID":"[email protected]", "Age":22 >]
Javascript code to show JSON data in HTML
Let’s see the javascript code with a complete example to create a table from a JSON object as follow:
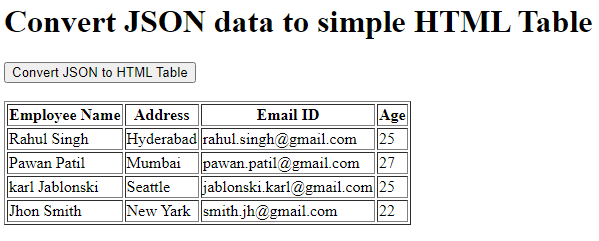
Convert JSON data to simple HTML Table
JSON to HTML Table Live Demo
Live Demo
How to convert JSON to a bootstrap Table in javascript?
To make the table responsive, we create the bootstrap table. With the small modification in the above example, we can convert JSON to a bootstrap table example in javascript. Bootstrap has a lot of pre-defined class names for making tables responsive such as .table, .table-bordered, .table-striped, etc.
We have to import the following bootstrap CSS library into the tag of the HTML document.
[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
Create a bootstrap table from JSON data example
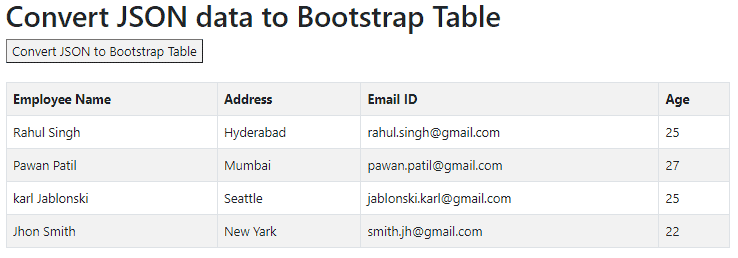
[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"> Convert JSON data to Bootstrap Table
JSON To Bootstrap Table Live Demo
Live Demo
Conclusion
In this article, you have seen displaying the JSON object data to a simple HTML table as well as a bootstrap responsive table using javascript.
If you want to display an Excel file data into a table, read another article here: Display Excel data in HTML Table using SheetJS in JavaScript.
Related Articles:
You might like this:
Display JSON Data in HTML Page
JSON format is highly used to store data in a structured way. Even data received from a server is in JSON format. Here we will see how to display JSON data in HTML page using JavaScript in form of tables and lists.
JSON data has a structure like a javascript object. Data is stored in key-value pairs, where the key is a string and value can be any type of data.
First, you may think to display these data directly as text on the webpage but this doesn’t look appealing also is not readable.
SSo in this article, we will fetch JSON data from a local or remote server and display it in a better way.
Display JSON data in HTML page using JavaScript
To start working with let our JSON data be following. Source link.
Now we will fetch this JSON data from the remote server and display it on the webpage.
To read JSON data from the local or remote servers we will use the fetch() method.
The fetch() method takes the URL of the JSON file as an argument and returns a Promise object.
After resolving the Promise object we will get the JSON data in the Response object.
fetch(URL) // get the JSON data .then(response => response.json()) // use (display) the JSON data .then(data => console.log(data))We have the JSON data in data stored in a variable. Now we can use it to display the data in the webpage.
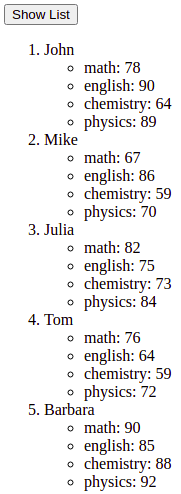
1. Display JSON Data As List
To display the JSON data in a list we will create HTML elements dynamically and insert data in them.
Elements we need to create here are ul and li .
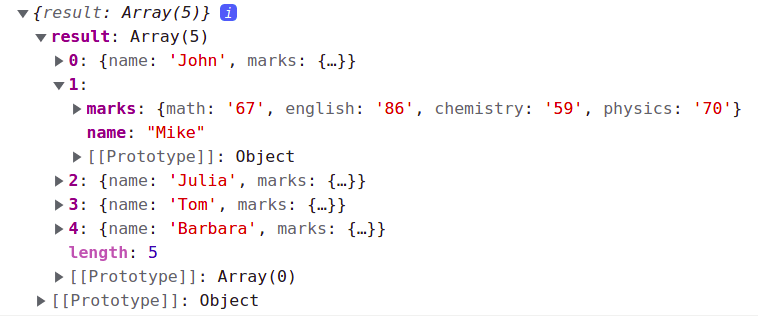
Before we start keep the data structure of JSON data in mind. The image below shows to get the first student name we have to use data.result[0].name and to get first student marks we have to use data.result[0].marks , where to access marks of math subject we have to use data.result[0].marks.math .
Keeping the above structure in mind we first create a ul element and assign it to a variable.
const mainUL = document.createElement('ul')This ul element will be the main element any list element ( li ) will represent a student and their marks and will be created dynamically.
Now we can create a for loop that will iterate over the data.result array and create a li element for each student and set innerHTML of the li element to the student name.
Now create another list that will contain all the marks of the student and append it to the li element (studentLI) created just before.
for(let i = 0; i < data.result.length; i++) < const studentLI = document.createElement('li'); studentLI.innerHTML = data.result[i].name; // create list for marks const marksUL = document.createElement('ul'); for(var key in data.result[i].marks) < const marksLI = document.createElement('li'); marksLI.innerHTML = key + ': ' + data.result[i].marksFormat json data in html; marksUL.appendChild(marksLI); >// append marks list to studentLI studentLI.appendChild(marksUL); >Now we have created a list of students and their marks. Now we can append the ul element to the mainUL element.
// append studentLI to mainUL mainUL.appendChild(studentLI);Finally, append it to the body. Here is the complete code to display the list of students and their marks.
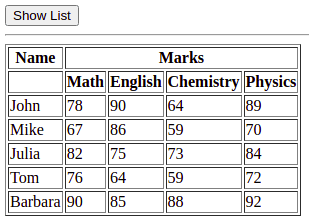
2. Display JSON Data As Table
To display the JSON data in a table we will create a function that takes JSON data as an argument and creates a table and append it to the body.
In the function createtable() create the basic structure of the table so that we have the heading of the table as ‘name’ and ‘marks’. Below these marks create another list to show the subject as shown in the code below.
var table = ""; // add a row for name and marks table += ` Name Marks Math English Chemistry Physics Now we can create a for loop that will iterate over the data.result array and create a tr element for each student and set innerHTML of the tr element to the student name.
// now loop through students // show their name and marks var tr = ""; for(let i = 0; i < data.result.length; i++) < tr += ""; tr += `$ `; for (var key in data.result[i].marks) < tr += `$ `; > tr += " " >Finally, append the table to the body. Here is the complete Javascript code for fetching JSON data and displaying it as a table.
function showTable() < fetch("./lib/examples/students.json") .then(response =>response.json()) .then(data => createTable(data)); > function createTable(data) < var table = ""; // add a row for name and marks table += ` Name Marks Math English Chemistry Physics "; tr += `$ `; for (var key in data.result[i].marks) < tr += `$ `; > tr += " " > table += tr + "
"; // append table to body document.body.innerHTML += table; >Conclusion
In this short tutorial, we saw how to fetch and display JSON data in HTML pages using javascript. We displayed data as a list and table with a complete explanation of the code.
Display formatted JSON in HTML | Example code
Use the JSON.stringify function to Display formatted JSON in HTML. If you have unformatted JSON It will output it in a formatted way.
Source: stackoverflow.com
Or Use tag for showing code itself in HTML page and with JSON.stringify() .
document.getElementById("beautified").innerHTML = JSON.stringify(data, undefined, 2);Display formatted JSON in HTML
Simple example code to show formatted JSON in HTML. For this you have to use pre tag, otherwise, it does not look good.
The JSON.stringify() method converts a JavaScript object or value to a JSON string.
Do comment if you have any doubts or suggestions on this HTML code.
Note: The All JS Examples codes are tested on the Firefox browser and the Chrome browser.
OS: Windows 10
Code: HTML 5 Version
How to convert JSON to HTML
Many candidates are rejected or down-leveled due to poor performance in their System Design Interview. Stand out in System Design Interviews and get hired in 2023 with this popular free course.
JSON
JSON JavaScript Object Notation is a lightweight, text-based data-interchange format. JSON is based on two basic data structures ( key-value pairs and ordered lists ) and is language-independent. In JSON, data can only be in text form while it is exchanged between a browser and a server. Any JavaScript object can be converted into JSON text.
HTML
HTML Hypertext Markup Language is a language used to design and display web pages. HTML is a formatting language that focuses mainly on its tags and attributes to markup webpages. HTML cannot be referred to as a programming language as it does not contain any conditional statements or dynamic structure.
Methods to convert JSON to HTML
How to use an online convertor
Using an online converter to convert JSON to HTML is a bit tedious and it might not be resorted to dynamic conversion over a website. However, this tool will come in handy if you want to parse one JSON file for reasons not concerning a particular website. Here is a link to an online converter called ConvertJSON. It looks something like this:
ConvertJSON is pretty straightforward. There are three ways you can give your input:
After giving input, you will receive an HTML text that will convert your JSON into an HTML table. You can copy that and use it!
How to use JSON functions
JSON functions are a more useable method and can be easily incorporated into a web application. The key function that enables us to convert JSON to HTML at runtime is JSON.parse() . The JSON.parse() method takes textual JSON data and converts it to a JavaScript object. You can then easily use this object to display data in HTML. Let’s look at an example:
Here we have an object with three attributes:
In the code above, we first created an object and then converted it to JSON using JSON.stringify() . This is a good way to mimic the conversion because the data is received in textual form over the network:
var my_json = JSON.stringify(my_obj); We then pass this text to the JSON.parse() function and it converts it into a JavaScript object:
var my_json = JSON.stringify(my_obj); var parsed_obj = JSON.parse(my_json); Finally, we use the object to render the HTML tag:
json_to_html_tag.innerHTML = "Converting JSON to HTML
" + "Name: " + parsed_obj.name + "
Age: " + parsed_obj.age + "
School: " + parsed_obj.school;