- Saved searches
- Use saved searches to filter your results more quickly
- afshinm/Json-to-HTML-Table
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
- Display JSON Data in HTML Page
- Display JSON data in HTML page using JavaScript
- 1. Display JSON Data As List
- 2. Display JSON Data As Table
- Conclusion
- Convert JSON to HTML Table using Javascript
- Overview
- How do convert JSON to a Table?
- Javascript code to show JSON data in HTML
- Convert JSON data to simple HTML Table
- JSON to HTML Table Live Demo
- How to convert JSON to a bootstrap Table in javascript?
- Create a bootstrap table from JSON data example
- JSON To Bootstrap Table Live Demo
- Conclusion
- Related Articles:
- You might like this:
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Simple Json to standard HTML table converter in fastest way
afshinm/Json-to-HTML-Table
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
Annoucement: We have developed a full-featured table library that supports JSON input as well. Please use Grid.js instead.
This is a simple script to convert JSON data to standard HTML table in the simplest and fastest way.
There’s only one function in this library and accept four parameter that only the first one is required.
function ConvertJsonToTable(parsedJson, tableId, tableClassName, linkText)
Simply call ConvertJsonToTable method and fill the parsedJson parameter.
This is an example of using this library:
//Example data, Object var objectArray = [ "Total": "34", "Version": "1.0.4", "Office": "New York" >, "Total": "67", "Version": "1.1.0", "Office": "Paris" >]; //Example data, Array var stringArray = ["New York", "Berlin", "Paris", "Marrakech", "Moscow"]; //Example data, nested Object. This data will create nested table also. var nestedTable = [ key1: "val1", key2: "val2", key3: tableId: "tblIdNested1", tableClassName: "clsNested", linkText: "Download", data: [ subkey1: "subval1", subkey2: "subval2", subkey3: "subval3" >] > >];
Code sample to create a HTML table from JSON:
//Only first parameter is required var jsonHtmlTable = ConvertJsonToTable(objectArray, 'jsonTable', null, 'Download');
- First parameter is JSON data
- table HTML id attribute will be jsonTable
- table HTML class attribute will not be added
- Download text will be displayed instead of the link itself
This is a open-source project. Fork the project, complete the code and send pull request.
Copyright (C) 2012 Afshin Mehrabani (afshin.meh@gmail.com) Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE. About
Simple Json to standard HTML table converter in fastest way
Display JSON Data in HTML Page
JSON format is highly used to store data in a structured way. Even data received from a server is in JSON format. Here we will see how to display JSON data in HTML page using JavaScript in form of tables and lists.
JSON data has a structure like a javascript object. Data is stored in key-value pairs, where the key is a string and value can be any type of data.
First, you may think to display these data directly as text on the webpage but this doesn’t look appealing also is not readable.
SSo in this article, we will fetch JSON data from a local or remote server and display it in a better way.
Display JSON data in HTML page using JavaScript
To start working with let our JSON data be following. Source link.
Now we will fetch this JSON data from the remote server and display it on the webpage.
To read JSON data from the local or remote servers we will use the fetch() method.
The fetch() method takes the URL of the JSON file as an argument and returns a Promise object.
After resolving the Promise object we will get the JSON data in the Response object.
fetch(URL) // get the JSON data .then(response => response.json()) // use (display) the JSON data .then(data => console.log(data))We have the JSON data in data stored in a variable. Now we can use it to display the data in the webpage.
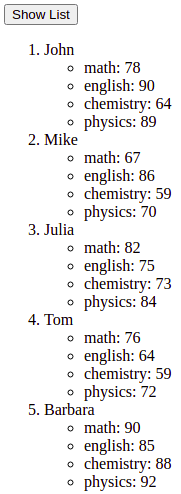
1. Display JSON Data As List
To display the JSON data in a list we will create HTML elements dynamically and insert data in them.
Elements we need to create here are ul and li .
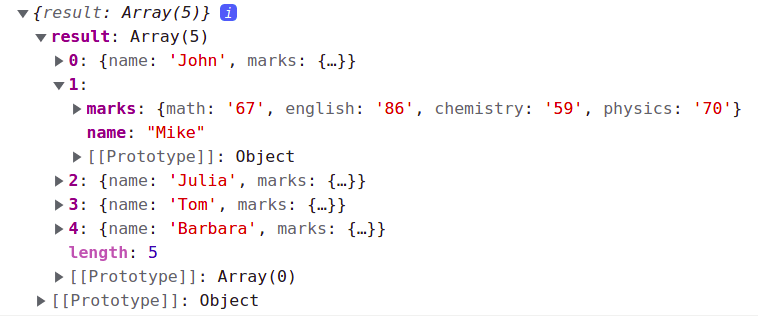
Before we start keep the data structure of JSON data in mind. The image below shows to get the first student name we have to use data.result[0].name and to get first student marks we have to use data.result[0].marks , where to access marks of math subject we have to use data.result[0].marks.math .
Keeping the above structure in mind we first create a ul element and assign it to a variable.
const mainUL = document.createElement('ul')This ul element will be the main element any list element ( li ) will represent a student and their marks and will be created dynamically.
Now we can create a for loop that will iterate over the data.result array and create a li element for each student and set innerHTML of the li element to the student name.
Now create another list that will contain all the marks of the student and append it to the li element (studentLI) created just before.
for(let i = 0; i < data.result.length; i++) < const studentLI = document.createElement('li'); studentLI.innerHTML = data.result[i].name; // create list for marks const marksUL = document.createElement('ul'); for(var key in data.result[i].marks) < const marksLI = document.createElement('li'); marksLI.innerHTML = key + ': ' + data.result[i].marksВывести json в таблицу html; marksUL.appendChild(marksLI); >// append marks list to studentLI studentLI.appendChild(marksUL); >Now we have created a list of students and their marks. Now we can append the ul element to the mainUL element.
// append studentLI to mainUL mainUL.appendChild(studentLI);Finally, append it to the body. Here is the complete code to display the list of students and their marks.
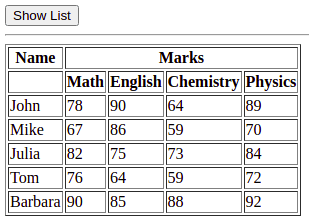
2. Display JSON Data As Table
To display the JSON data in a table we will create a function that takes JSON data as an argument and creates a table and append it to the body.
In the function createtable() create the basic structure of the table so that we have the heading of the table as ‘name’ and ‘marks’. Below these marks create another list to show the subject as shown in the code below.
var table = ""; // add a row for name and marks table += ` Name Marks Math English Chemistry Physics Now we can create a for loop that will iterate over the data.result array and create a tr element for each student and set innerHTML of the tr element to the student name.
// now loop through students // show their name and marks var tr = ""; for(let i = 0; i < data.result.length; i++) < tr += ""; tr += `$ `; for (var key in data.result[i].marks) < tr += `$ `; > tr += " " >Finally, append the table to the body. Here is the complete Javascript code for fetching JSON data and displaying it as a table.
function showTable() < fetch("./lib/examples/students.json") .then(response =>response.json()) .then(data => createTable(data)); > function createTable(data) < var table = ""; // add a row for name and marks table += ` Name Marks Math English Chemistry Physics "; tr += `$ `; for (var key in data.result[i].marks) < tr += `$ `; > tr += " " > table += tr + "
"; // append table to body document.body.innerHTML += table; >Conclusion
In this short tutorial, we saw how to fetch and display JSON data in HTML pages using javascript. We displayed data as a list and table with a complete explanation of the code.
Convert JSON to HTML Table using Javascript
This article shows you how can you convert JSON to HTML table using Javascript. It also shows you to display the JSON data in the Bootstrap table.
Overview
Javascript JSON is a standard key-value pair (text-based format) for representing structured data based on Javascript object syntax. It is commonly used for transferring data in web applications such as sending data from the server to the client or vice-versa.
The JSON object format is a little technical for the end user to understand, so displaying the JSON data on the web page in HTML table format is very helpful for the end user to understand.
In this article, you will learn to display JSON data in an HTML table using javascript as well as display JSON data objects in a responsive bootstrap table.
How do convert JSON to a Table?
To convert a JSON object to an HTML table, we should have some JSON. Let’s assume, we have employee records in the form of a JSON object which contains the employee information (employee name, address, email id, and age) as follow:
[ < "Employee Name":"Rahul Singh", "Address":"Hyderabad", "Email ID":"[email protected]", "Age":25 >, < "Employee Name":"Pawan Patil", "Address":"Mumbai", "Email ID":"[email protected]", "Age":27 >, < "Employee Name":"karl Jablonski", "Address":"Seattle", "Email ID":"[email protected]", "Age":25 >, < "Employee Name":"Jhon Smith", "Address":"New Yark", "Email ID":"[email protected]", "Age":22 >]
Javascript code to show JSON data in HTML
Let’s see the javascript code with a complete example to create a table from a JSON object as follow:
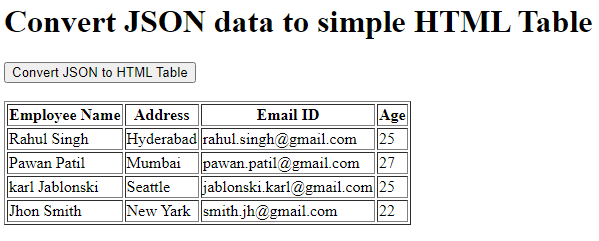
Convert JSON data to simple HTML Table
JSON to HTML Table Live Demo
Live Demo
How to convert JSON to a bootstrap Table in javascript?
To make the table responsive, we create the bootstrap table. With the small modification in the above example, we can convert JSON to a bootstrap table example in javascript. Bootstrap has a lot of pre-defined class names for making tables responsive such as .table, .table-bordered, .table-striped, etc.
We have to import the following bootstrap CSS library into the tag of the HTML document.
[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
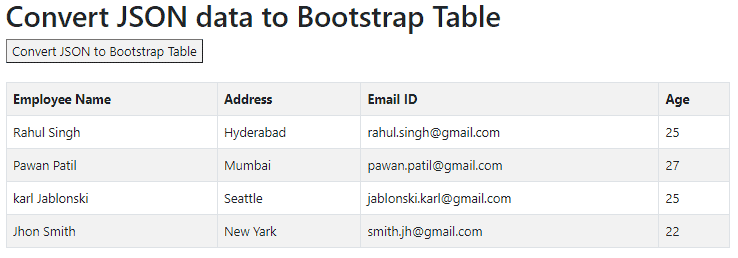
Create a bootstrap table from JSON data example
[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"> Convert JSON data to Bootstrap Table
JSON To Bootstrap Table Live Demo
Live Demo
Conclusion
In this article, you have seen displaying the JSON object data to a simple HTML table as well as a bootstrap responsive table using javascript.
If you want to display an Excel file data into a table, read another article here: Display Excel data in HTML Table using SheetJS in JavaScript.