- How to convert JSON to HTML
- JSON
- HTML
- Methods to convert JSON to HTML
- How to use an online convertor
- How to use JSON functions
- Display JSON Data in HTML Page
- Display JSON data in HTML page using JavaScript
- 1. Display JSON Data As List
- 2. Display JSON Data As Table
- Conclusion
- Create Lists From JSON Data in Javascript (Simple Examples)
- TLDR – QUICK SLIDES
- TABLE OF CONTENTS
- HTML LIST FROM JSON DATA
- 1) CREATE ELEMENT
- 2) MANUAL HTML STRING
- 3) NESTED OBJECTS & LISTS
- DOWNLOAD & NOTES
- SUPPORT
- EXAMPLE CODE DOWNLOAD
- EXTRA BITS & LINKS
- LINKS & REFERENCES
- INFOGRAPHIC CHEAT SHEET
- THE END
- Leave a Comment Cancel Reply
- Search
- Breakthrough Javascript
- Socials
- About Me
- Convert JSON to HTML Table
- Result of JSON conversion to HTML
- Preview of HTML table
- About JSON conversion to HTML
- About JSON data conversion to HTML table
- How it Works?
- Example of JSON conversion to HTML
How to convert JSON to HTML
Many candidates are rejected or down-leveled in technical interviews due to poor performance in behavioral or cultural fit interviews. Ace your interviews with this free course, where you will practice confidently tackling behavioral interview questions.
JSON
JSON JavaScript Object Notation is a lightweight, text-based data-interchange format. JSON is based on two basic data structures ( key-value pairs and ordered lists ) and is language-independent. In JSON, data can only be in text form while it is exchanged between a browser and a server. Any JavaScript object can be converted into JSON text.
HTML
HTML Hypertext Markup Language is a language used to design and display web pages. HTML is a formatting language that focuses mainly on its tags and attributes to markup webpages. HTML cannot be referred to as a programming language as it does not contain any conditional statements or dynamic structure.
Methods to convert JSON to HTML
How to use an online convertor
Using an online converter to convert JSON to HTML is a bit tedious and it might not be resorted to dynamic conversion over a website. However, this tool will come in handy if you want to parse one JSON file for reasons not concerning a particular website. Here is a link to an online converter called ConvertJSON. It looks something like this:
ConvertJSON is pretty straightforward. There are three ways you can give your input:
After giving input, you will receive an HTML text that will convert your JSON into an HTML table. You can copy that and use it!
How to use JSON functions
JSON functions are a more useable method and can be easily incorporated into a web application. The key function that enables us to convert JSON to HTML at runtime is JSON.parse() . The JSON.parse() method takes textual JSON data and converts it to a JavaScript object. You can then easily use this object to display data in HTML. Let’s look at an example:
Here we have an object with three attributes:
In the code above, we first created an object and then converted it to JSON using JSON.stringify() . This is a good way to mimic the conversion because the data is received in textual form over the network:
var my_json = JSON.stringify(my_obj); We then pass this text to the JSON.parse() function and it converts it into a JavaScript object:
var my_json = JSON.stringify(my_obj); var parsed_obj = JSON.parse(my_json); Finally, we use the object to render the HTML tag:
json_to_html_tag.innerHTML = "Converting JSON to HTML
" + "Name: " + parsed_obj.name + "
Age: " + parsed_obj.age + "
School: " + parsed_obj.school; Display JSON Data in HTML Page
JSON format is highly used to store data in a structured way. Even data received from a server is in JSON format. Here we will see how to display JSON data in HTML page using JavaScript in form of tables and lists.
JSON data has a structure like a javascript object. Data is stored in key-value pairs, where the key is a string and value can be any type of data.
First, you may think to display these data directly as text on the webpage but this doesn’t look appealing also is not readable.
SSo in this article, we will fetch JSON data from a local or remote server and display it in a better way.
Display JSON data in HTML page using JavaScript
To start working with let our JSON data be following. Source link.
Now we will fetch this JSON data from the remote server and display it on the webpage.
To read JSON data from the local or remote servers we will use the fetch() method.
The fetch() method takes the URL of the JSON file as an argument and returns a Promise object.
After resolving the Promise object we will get the JSON data in the Response object.
fetch(URL) // get the JSON data .then(response => response.json()) // use (display) the JSON data .then(data => console.log(data))We have the JSON data in data stored in a variable. Now we can use it to display the data in the webpage.
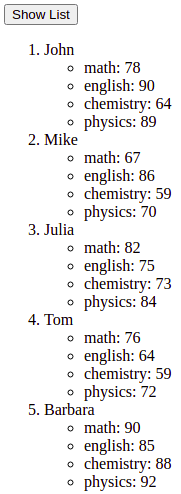
1. Display JSON Data As List
To display the JSON data in a list we will create HTML elements dynamically and insert data in them.
Elements we need to create here are ul and li .
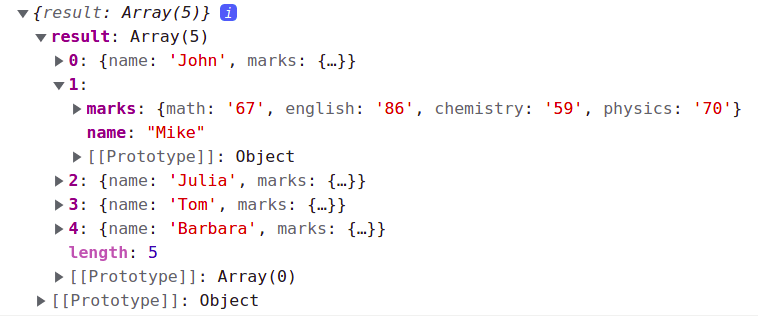
Before we start keep the data structure of JSON data in mind. The image below shows to get the first student name we have to use data.result[0].name and to get first student marks we have to use data.result[0].marks , where to access marks of math subject we have to use data.result[0].marks.math .
Keeping the above structure in mind we first create a ul element and assign it to a variable.
const mainUL = document.createElement('ul')This ul element will be the main element any list element ( li ) will represent a student and their marks and will be created dynamically.
Now we can create a for loop that will iterate over the data.result array and create a li element for each student and set innerHTML of the li element to the student name.
Now create another list that will contain all the marks of the student and append it to the li element (studentLI) created just before.
for(let i = 0; i < data.result.length; i++) < const studentLI = document.createElement('li'); studentLI.innerHTML = data.result[i].name; // create list for marks const marksUL = document.createElement('ul'); for(var key in data.result[i].marks) < const marksLI = document.createElement('li'); marksLI.innerHTML = key + ': ' + data.result[i].marksJson to html list; marksUL.appendChild(marksLI); >// append marks list to studentLI studentLI.appendChild(marksUL); >Now we have created a list of students and their marks. Now we can append the ul element to the mainUL element.
// append studentLI to mainUL mainUL.appendChild(studentLI);Finally, append it to the body. Here is the complete code to display the list of students and their marks.
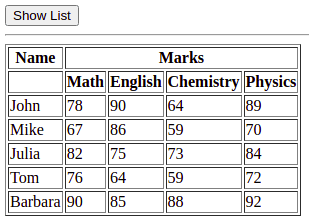
2. Display JSON Data As Table
To display the JSON data in a table we will create a function that takes JSON data as an argument and creates a table and append it to the body.
In the function createtable() create the basic structure of the table so that we have the heading of the table as ‘name’ and ‘marks’. Below these marks create another list to show the subject as shown in the code below.
var table = ""; // add a row for name and marks table += ` Name Marks Math English Chemistry Physics Now we can create a for loop that will iterate over the data.result array and create a tr element for each student and set innerHTML of the tr element to the student name.
// now loop through students // show their name and marks var tr = ""; for(let i = 0; i < data.result.length; i++) < tr += ""; tr += `$ `; for (var key in data.result[i].marks) < tr += `$ `; > tr += " " >Finally, append the table to the body. Here is the complete Javascript code for fetching JSON data and displaying it as a table.
function showTable() < fetch("./lib/examples/students.json") .then(response =>response.json()) .then(data => createTable(data)); > function createTable(data) < var table = ""; // add a row for name and marks table += ` Name Marks Math English Chemistry Physics "; tr += `$ `; for (var key in data.result[i].marks) < tr += `$ `; > tr += " " > table += tr + "
"; // append table to body document.body.innerHTML += table; >Conclusion
In this short tutorial, we saw how to fetch and display JSON data in HTML pages using javascript. We displayed data as a list and table with a complete explanation of the code.
Create Lists From JSON Data in Javascript (Simple Examples)
Welcome to a quick tutorial on how to create HTML lists from JSON data in Javascript. Want to dynamically generate a list from JSON data?
- Parse the JSON data into an array first (assuming it is a flat array) – var data = JSON.parse(DATA);
- Loop through the array and create the HTML list.
- var list = document.createElement(«ul»);
- for (let i of data)
- Lastly, append the list to where you want – document.getElementById(ID).appendChild(list);
That should cover the basics, but read on for more examples!
TLDR – QUICK SLIDES
TABLE OF CONTENTS
HTML LIST FROM JSON DATA
All right, let us now get into the examples of how to create an HTML list from JSON data.
1) CREATE ELEMENT
- We use JSON.parse() to turn the JSON string back into an array.
- Create the HTML list using document.createElement(«ol») .
- Then loop through the array, append the list items – for (let i of data) < . document.createElement("li") . >.
- Lastly, add the list to where it is required – document.getElementById(TARGET).appendChild(list) .
2) MANUAL HTML STRING
Don’t like the “object-oriented” way of using createElement() and appendChild() ? This is an alternative, where we create an HTML string instead.
3) NESTED OBJECTS & LISTS
Lastly, what if we have a nested object? Keep calm and look carefully, we are pretty much doing the same. Parse the JSON data into an object, then loop through the nested object to create a nested list.
DOWNLOAD & NOTES
Here is the download link to the example code, so you don’t have to copy-paste everything.
SUPPORT
600+ free tutorials & projects on Code Boxx and still growing. I insist on not turning Code Boxx into a «paid scripts and courses» business, so every little bit of support helps.
EXAMPLE CODE DOWNLOAD
Click here for the source code on GitHub gist, just click on “download zip” or do a git clone. I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
EXTRA BITS & LINKS
That’s all for the tutorial, and here is a small section on some extras and links that may be useful to you.
LINKS & REFERENCES
INFOGRAPHIC CHEAT SHEET
THE END
Thank you for reading, and we have come to the end. I hope that it has helped you to better understand, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!
Leave a Comment Cancel Reply
Search
Breakthrough Javascript
Take pictures with the webcam, voice commands, video calls, GPS, NFC. Yes, all possible with Javascript — Check out Breakthrough Javascript!
Socials
About Me
W.S. Toh is a senior web developer and SEO practitioner with over 20 years of experience. Graduated from the University of London. When not secretly being an evil tech ninja, he enjoys photography and working on DIY projects.
Code Boxx participates in the eBay Partner Network, an affiliate program designed for sites to earn commission fees by linking to ebay.com. We also participate in affiliate programs with Bluehost, ShareASale, Clickbank, and other sites. We are compensated for referring traffic.
Convert JSON to HTML Table
Do you find this tool useful? Then share it with your friends or colleagues. This will help us to make our free web tools better.
This form allows you convert JSON data to HTML table, paste or upload your JSON file below:
Result of JSON conversion to HTML
Preview of HTML table
About JSON conversion to HTML
About JSON data conversion to HTML table
The JSON to HTML Converter was created for online transform JSON(JavaScript Object Notation) data into HTML table.
How it Works?
Just paste or upload your JSON data to the textarea above and click to the button «Convert» and you will instantly get HTML code.
Example of JSON conversion to HTML
| LatD | LatM | LatS | NS | LonD | LonM | LonS | EW | City | State |
| 41 | 5 | 59 | N | 80 | 39 | 0 | W | Youngstown | OH |
| 42 | 52 | 48 | N | 97 | 23 | 23 | W | Yankton | SD |
| 46 | 35 | 59 | N | 120 | 30 | 36 | W | Yakima | WA |
| 42 | 16 | 12 | N | 71 | 48 | 0 | W | Worcester | MA |
| 43 | 37 | 48 | N | 89 | 46 | 11 | W | Wisconsin Dells | WI |
Did you like this tool? You can donate to us. This will help us improve our free web tools.