JSON — NodeJS
This tutorial covers pretty print json objects for easily readable, parse json objects, and writing to a json file with examples in Nodejs Application..
- How to pretty print and format json object
- How to read the JSOn object
- Write json file
How to pretty print jSON object in Nodejs Application
PrettyPrint JSOn is easier to read instead of a normal json string and It contains tabs and spaces.
Pretty print is a way of printing JSON objects with correct indentation, tabs, and spaces and these can be easily read by developers.
This will be very useful for the inspection of a JSON object during debugging.
There are multiple ways we can do it,
Using the JSON.stringify method
JSON stringify method Convert the Javascript object to json string by adding the spaces to the JSOn string and printing in an easily readable format.
JSOn string contains objects without spaces in employee.json
Here is nodejs pretty print example
First, Create the native filesystem object fs
- read the file using readFile, which returns a callback of error and data.
- returned pretty print json object before parsing json content using JSON object
using prettier npm library
prettier is a code formatter that has support for major programming languages.
First, Install a prettier npm library
Here is a code for Prettier to format json
)); How to read external JSON file in Nodejs Application
It is easy to read json data files in Javascript.
There are multiple ways we can achieve it.
using the readFile method to asynchronous read json file
Let’s have an employee.json file that contains the following data.
JSOn files can be parsed in Asynchronous and Synchronous ways.
How to Asynchronous read and parse JSON file here is a readFile example to read the local external JSON file readFile is an asynchronous operation with callback holding err, an error of file read status, data holds the content of the file
Another way, parse the json file synchronous using require in nodejs.
In Node.js, Import json file using require keyword and It holds the content of the file as a javascript object.
You can access object properties using the object.properties syntax to get the value
How to Write data to JSOn file in Nodejs Application?
Here is a code for Nodejs write JSON file example
fs module is being used to read and write files from/to a disk.
fs.writeFile writes a javascript object to json file in an asynchronous way.
; fs.writeFile("./output.json", JSON.stringify(jsonObj, null, 2), (err) => < if (err) < console.error(err); return; >; console.log("Created a JSOn file"); >); JavaScript – формат JSON и примеры работы с ним
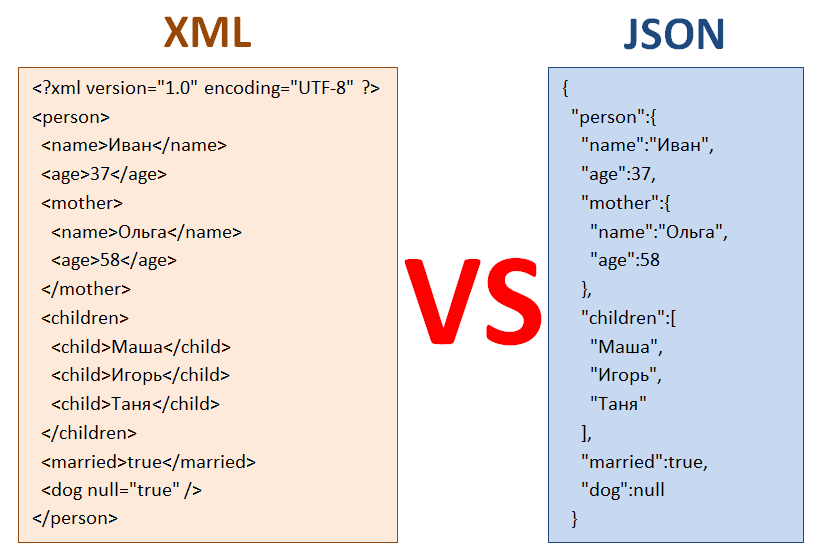
JSON (JavaScript Object Notation) – это текстовый формат представления данных в нотации объекта JavaScript. Предназначен JSON, также как и некоторые другие форматы такие как XML и YAML, для обмена данными.
Несмотря на своё название, JSON можно использовать не только в JavaScript, но и в любом другом языке программирования.
JSON по сравнению с другими форматами также обладает достаточно весомым преимуществом. Он в отличие от них является более компактным, а это очень важно при обмене данными в сети Интернет. Кроме этого, JSON более прост в использовании, его намного проще читать и писать.
При веб-разработке JSON очень часто применяется в качестве формата для передачи информации от веб-сервера клиенту (веб-браузеру) при AJAX запросе.
Как выглядит этот процесс? Его можно представить в виде двух шагов. На первом шаге, сервер, по запросу пришедшему ему от клиента, сначала формирует некоторый набор данных в удобном формате, который затем можно было бы очень просто упаковать в строку JSON. Завершается работа на сервере отправкой JSON данных в качестве результата клиенту. На втором шаге, клиент получает в качестве ответа от сервера строку JSON и распаковывает её, т.е. переводит в JavaScript объект. После этого на клиенте выполняются дальнейшие с ними действия, например, выводятся на страницу.
Это один из примеров использования формата JSON. Но его применение не ограничивается только этим сценарием, их очень много и не только в веб.
В JSON, в отличие от XML и YAML, данные организованы также как в объекте JavaScript. Но JSON – это не объект, а строка. При этом не любой объект JavaScript может быть переведён один к одному в JSON. Например, если у объекта есть методы, то они при преобразовании в строку JSON будут проигнорированы и не включены в неё.
Структура формата JSON
Структура строки JSON практически ничем не отличается от записи JavaScript объекта.
Она состоит из набора пар ключ-значения . В этой паре ключ отделяется от значения с помощью знака двоеточия ( : ), а одна пара от другой — с помощью запятой ( , ). При этом ключ в JSON, в отличие от объекта обязательно должен быть заключен в двойные кавычки . Это первое отличие JSON от JavaScript объекта. В объекте ключ (имя свойства) не обязательно следует заключать в двойные кавычки.
// строка JSON var jsonPerson = '{"name":"Иван","age":25}'; // объект JavaScript var person = { name: "Иван", age: 25 };Чтобы не усложнять доступ к данным, при задании ключам имён лучше придерживаться тех же правил, что и при именовании переменных.
Второе отличие заключается в том, что значение ключа в JSON можно задать только в одном из следующих форматов: string (строкой), number (числом), object (объектом), array (массивом), boolean (логическим значением true или false ) или null (специальным значением JavaScript). Например, значение ключа в JSON не может быть функцией или датой (объектом типа Date ).
// объект JavaScript var person = { name: "Иван", birthDay: new Date(Date.UTC(1985, 03, 05)), getAge: function () { var ageDate = new Date(Date.now() - this.birthDay.getTime()); return Math.abs(ageDate.getUTCFullYear() - 1970); } }; // строка JSON var jsonPerson = '{"name":"Иван","birthDay":"1985-04-05T00:00:00.000Z"}';Пример JSON строки, состоящей из различных типов данных:
{ "name": "Иван", "age": 37, "mother": { "name": "Ольга", "age": 58 }, "children": [ "Маша", "Игорь", "Таня" ], "married": true, "dog": null }В ней ключ «name» имеет в качестве значения строку, «age» — число, «mother» — объект, состоящий из «name» и «age», «children» — массив, «married» — логический тип, «dog» — null .
При этом стоит обратить внимание на то, что JSON не допускает использование внутри своей структуры комментариев.
Работа с JSON в JavaScript
Как было уже отмечено выше, JSON – это строка.
// переменная personData, содержит в качестве значения строку в формате JSON var personData = '{"name":"Иван","age":37,"mother":{"name":"Ольга","age":58},"children":["Маша","Игорь","Таня"],"married": true,"dog":null}';Работа с JSON в JavaScript обычно осуществляется в двух направлениях:
- перевод строки JSON в объект (данный процесс ещё называют парсингом);
- конвертирование объекта в строку JSON (другими словами действие обратное парсингу).
Парсинг JSON
Парсинг JSON (перевод строки JSON в объект JavaScript) осуществляется с помощью метода eval или parse .
Пример использования eval для парсинга JSON:
var person = eval('('+personData+')');Метод eval не рекомендуется использовать так как он не безопасен. Так если кто-то сможет добавить скрипт в строку JSON, то он выполнится.
В JavaScript для парсинга строки в JSON рекомендуется использовать метод JSON.parse . Он такой уязвимости не имеет.
Использование метода JSON.parse :
// переменная person - это объект JavaScript, который получен путём парсинга строки JSON var person = JSON.parse(personData);Конвертирование объекта JavaScript в строку JSON
Перевод объекта JavaScript в строку JSON осуществляется с помощью метода JSON.stringify . Данный метод осуществляет действие обратное методу JSON.parse .
var personString = JSON.strigify(person);Преимущества формата JSON
Формат представления данных JSON имеет следующие преимущества:
- удобные и быстрые в работе методы, предназначенные для конвертации (парсинга) строки JSON в объект JavaScript и обратно;
- понятная и простая структура данных;
- очень маленький размер по сравнению с другими форматами данных (например XML). Это связано с тем, что формат JSON содержит минимальное возможное форматирование, т.е. при его написании используется всего несколько специальных знаков. Это очень важное преимущество, т.к. данные представленные в формате JSON будут быстрее загружаться, чем, если бы они были бы представлены в других форматах.
Из-за того что данный формат имеет очень много преимуществ он стал применяться не только в JavaScript, но и во многих других языках, таких как C, Ruby, Perl, Python, PHP и т.д.
Сравнение форматов JSON и XML
Формат JSON имеет следующие преимущества перед форматом XML:
- При передаче некоторых данных размер JSON будет значительно меньше, чем размер XML.
- JSON имеет более удобные методы конвертации в структуры данных JavaScript, чем XML.
- JSON более просто создавать, чем XML.
Работа с данными JSON после парсинга
Работа с данными JSON после парсинга осуществляется как с объектом JavaScript.
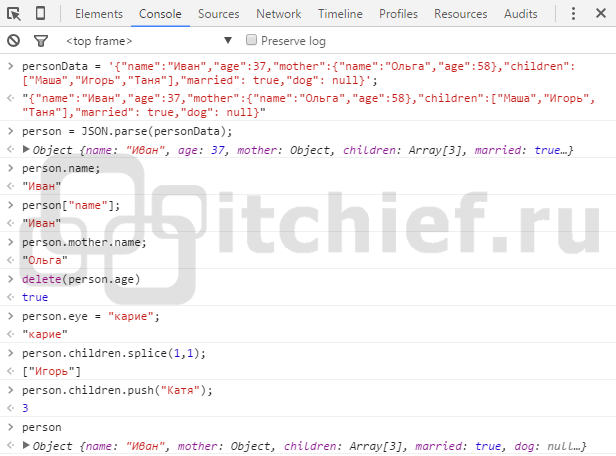
//JSON var personData = '{"name":"Иван","age":37,"mother":{"name":"Ольга","age":58},"children":["Маша","Игорь","Таня"],"married": true,"dog": null}'; //Объект JavaScript person var person = JSON.parse(personData);Рассмотрим основные моменты:
//получить значения ключа (свойства) name person.name; person["name"]; //получить значения ключа (свойства) name, находящегося в объекте mother person.mother.name; //удалить элемент age delete(person.age) //добавить (или обновить) ключ (свойство) person.eye = "карие"; //при работе с массивами необходимо использовать методы, предназначенные для работы именно с массивами //удалить 1 элементиз массива (метод splice) person.children.splice(1,1) //добавить элемент в массив (метод push) person.children.push("Катя");Для перебора элементов в объекте можно использовать цикл for..in :
for (key in person) { if (person.hasOwnProperty(key)) { //ключ = key //значение = personJson file parsing in javascript console.log("Ключ = " + key); console.log("Значение image" src="https://itchief.ru/assets/images/tickets/2015.12/javascript-for-in-object.png" alt="JavaScript - Перебор элементов в объекте" title="JavaScript - Перебор элементов в объекте"> Для перебора элементов массива можно использовать следующий цикл:
JavaScript for (var i=0; i