- Создание, вставка и удаление элементов в JavaScript
- Создания элементов и текстовых узлов
- Вставка элементов и текстовых узлов
- appendChild
- insertBefore
- Современные методы вставки и замены
- InsertAdjacent
- DocumentFragment
- Замена и клонирование узлов
- replaceChild
- replaceWith
- cloneNode – клонирование узла
- Удаление узлов
- removeChild
- remove
- Задачи
- Комментарии: 5
- Популярное
- Element: remove() method
- Syntax
- Parameters
- Return value
- Examples
- Using remove()
- Element.remove() is unscopable
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- HTML DOM Element remove()
- Note
- See Also:
- Syntax
- Parameters
- Return Value
- Browser Support
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
Создание, вставка и удаление элементов в JavaScript
На этом уроке мы научимся создавать узлы-элементы ( createElement ) и текстовые узлы ( createTextNode ). А также рассмотрим методы, предназначенные для добавления узлов к дереву ( appendChild , insertBefore ) и для удаления узлов из дерева ( removeChild ).
Создания элементов и текстовых узлов
Создание элемента в JavaScript выполняется с помощью метода createElement :
// $elem – переменная, в которую сохраним созданный элемент const $elem = document.createElement('tag'); Вместо tag необходимо указать тег того элемента, который нужно создать.
Например, создадим элемент p:
const $elem = document.createElement('p'); Создание текстового узла в JavaScript осуществляется посредством метода createTextNode :
const text = document.createTextNode('text'); В аргументе createTextNode необходимо поместить текст, который должен иметь этот текстовый узел.
Например, создадим текстовый узел с текстом «Я новый текстовый узел»:
const text = document.createTextNode('Я новый текстовый узел'); Вставка элементов и текстовых узлов
Чтобы созданный элемент (или текстовый узел) появился в нужном месте страницы его необходимо туда вставить.
Выполнить в JavaScript это можно посредством различных методов.
Одни из самых старых – appendChild и insertBefore .
appendChild
appendChild предназначен для вставки узла в конец элемента (т.е. после последнего его дочернего узла) для которого этот метод вызывается:
// $elem – элемент, во внутрь которого после последнего его дочернего узла необходимо вставить узел $node $elem.appendChild($node);
В качестве результата этот метод возвращает добавленный на страницу узел.
insertBefore
insertBefore предназначен для вставки узла node перед nextSibling в $elem :
$elem.insertBefore(node, nextSibling);
Если в качестве nextSibling передать null , то данный метод вставит node после последнего дочернего узла $elem . Т.е. выполнит действия аналогично appendChild .
В качестве результата метод insertBefore возвращает вставленный узел.
Современные методы вставки и замены
В JavaScript имеются следующие современные методы для вставки элементов и строк:
- node.append – для добавления узлов или строк в конец node ;
- node.prepend – для вставки узлов или строк в начало node ;
- node.before – для вставки узлов или строк до node ;
- node.after – для вставки узлов или строк после node .
Пример использования методов:
message.
beforeafterprepend
message.
append
InsertAdjacent
В JavaScript имеется набор методов insertAdjacent, которые позволяют вставить один или несколько узлов в указанную позицию position относительно $elem
Всего существует 3 таких метода:
- $elem.insertAdjacentElement(position, element) – для вставки элемента ( element );
- $elem.insertAdjacentHTML(position, htmlString) – для вставки строки ( htmlString ) как HTML;
- $elem.insertAdjacentText(position, string) – для вставки строки ( string );
Значение position , может быть, одним из следующих:
- ‘beforebegin’ – непосредственно перед $elem ;
- ‘afterbegin’ – перед первым дочерним узлом $elem ;
- ‘beforeend’ – после последнего дочернего узла $elem ;
- ‘afterend’ – сразу после $elem ;
Пример использования insertAdjacentHTML :
DocumentFragment
DocumentFragment – это облегчённая версия Document . Он используется в качестве обёртки для временного хранения HTML элементов.
После формирования фрагмента его можно использовать в различных методах (например, append , prepend и др.). При этом, когда мы его вставляем, то вставляется только его содержимое.
DocumentFragment в основном используется, когда необходимо вставить множество элементов на страницу, а также для элемента .
Использование DocumentFragment в подобных сценариях может значительно ускорить ваш сайт. Т.к. изменение DOM — это очень затратная операция. А с помощью DocumentFragment это можно сделать всего за одну операцию.
DocumentFragment не является частью видимой DOM. Изменения, внесенные во фрагмент, не влияют на документ и производительность страницы.
При использовании современных методов для вставки элементов можно не использовать DocumentFragment , т.к. в отличие от appendChild и insertBefore они позволяют вставлять сразу массив элементов.
Например, перепишем первый пример с использованием append :
Замена и клонирование узлов
Замену одних узлов другими в JavaScript можно выполнить с помощью методов replaceChild (когда нужна поддержка «старых» браузеров) и replaceWith .
replaceChild
replaceChild предназначен для замены одного дочернего узла parentNode другим:
parentNode.replaceChild(newChild, oldChild);
- newChild – элемент, которым необходимо заменить oldChild ;
- parentNode – родительский узел по отношению oldChild .
В качестве результата данный метод возвращает узел, который был заменён новым узлом, т.е. oldChild .
- второй
на новый с текстом «Five».
replaceWith
node.replaceWith позволяет node заменить заданными узлами или строками:
node.replaceWith(. nodes, strings)
- второй
другими элементами:
cloneNode – клонирование узла
cloneNode предназначен для создания копии узла:
let copy = node.cloneNode(deep);
- node – узел, который нужно клонировать;
- copy – переменная, в которую нужно поместить новый узел, который будет копией node ;
- deep – глубина клонирования (по умолчанию false , т.е. выполняется клонирование только самого элемента node без детей); если установить true , то node будет скопирован со всеми его детьми.
Удаление узлов
Удалить узел из DOM можно в JavaScript с помощью методов removeChild (считается устаревшим) и remove .
removeChild
Для удаления узла необходимо вызвать метод removeChild у родительского элемента и передать ему в качестве аргумента его сам ( node ).
В качестве результата метод removeChild возвращает удалённый узел.
Например, удалим элемент, а затем вставим его в другое место:
.
remove
Ещё один способ удалить узел – это использовать метод remove .
Например, удалим элемент при нажатии на него:
Когда мы вставляем элементы, они удаляются со старых мест.
Задачи
1. Имеется два списка в документе. Необходимо переместить элементы из второго списка в первый.
2. Создать список, текстовое поле и 2 кнопки. Написать код на языке JavaScript, который в зависимости от нажатой кнопки добавляет текст, находящийся в текстовом поле, в начало или в конец списка.
3. Напишите функцию, удаляющую все текстовые узлы у элемента.
5. Удалить содержимое элемента, т.е. все его дочерние узлы
6. Заменить текстовый узел "Модель" текстовым узлом "Чертёж", который необходимо создать с помощью метода createTextNode().
7. Поменяйте местами первый и последний дочерние узлы у списка ul с .
Комментарии: 5
Добрый день! Подскажи, пожалуйста, по первой задаче из «Добавление узлов дерева». Как ее решить было бы «правильно», как бы решал ты сам?
Я решил таким образом:
Привет! Её можно решить различными способами. Просто когда мы вставляем по одному элементу — это не лучший вариант, т.к. изменение DOM довольно дорогая операция. Лучше все сразу.
Набросал 4 различных способа (1 лучше не использовать, сделал для примера):
MDN пишет про второй параметр «Node.insertBefore()»:
В Mozilla Firefox, если referenceElement не задан или равен null, newElement вставляется в конец списка дочерних элементов. В IE, referenceElement равный undefined, сгенерируется исключение "Invalid argument", в то время как Chrome сгенерирует исключение "Uncaught TypeError", ожидая 2 аргумента."
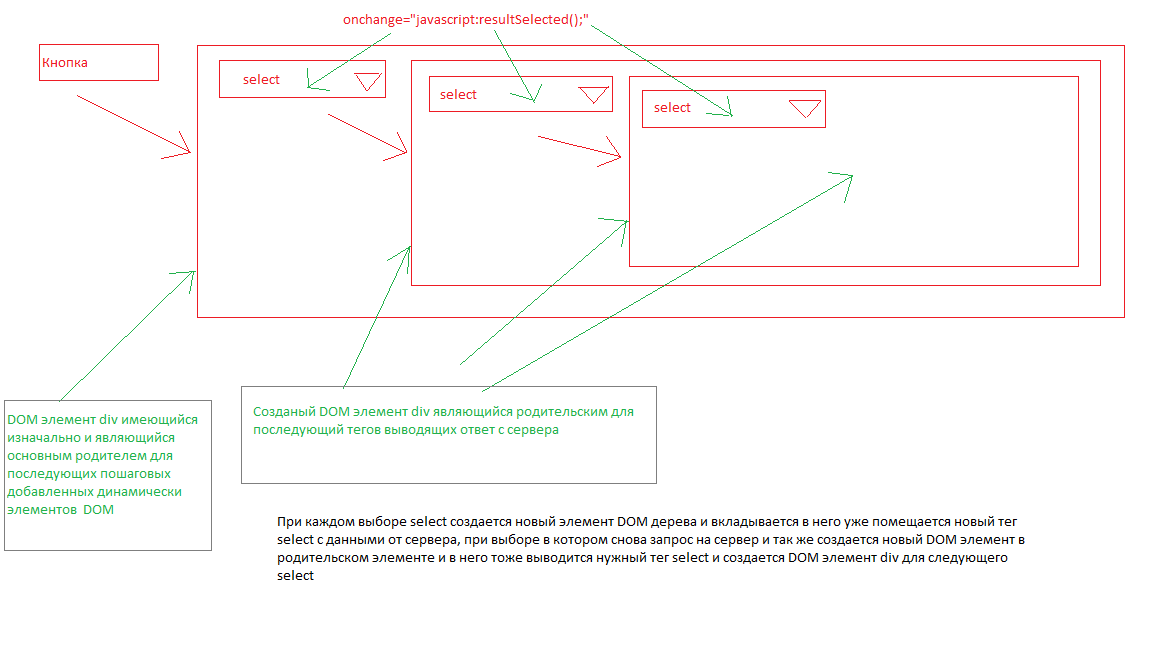
Я пытаюсь реализовать механизм, где к примеру по клику на кнопку появляется список в имеющимся родительском элементе div по событию onchange передаю выбранные параметры в функцию js, далее отправляю данные на сервер, получаю следующий список данных, возвращаю в success, после использую шаблоны template(js)
чтобы прокрутить в цикле получить данные и подставить значение в тег списка в этом же теге снова передаю данные с помощью onchange той же функции js, где она должна так же отправить данные на сервер, получить ответ и создать следующий DOM элемент div с другим id вставив тег select>option и вывести следом за предыдущим в родительском элементе…
То есть при каждом возврате данных с сервера мне надо чтобы создавался DOM элемент, в него добавлялся тег или к примеру(в зависимости от типа поля).
При первом вызове этой функции все отрабатывает правильно, создает элемент, отображается в DOM структуре, при повторном попадании создает также элемент div присваивает ему id, но когда использую appendChild() ругается: Cannot read property 'appendChild' of null. Я как понимаю скрипт отрабатывается раньше загрузки разметки… Какими путями можно решить данную задачу?
Популярное
- 1. Bootstrap 3 - Navbar (горизонтальное меню) 367.4K
- 2. Модальное окно Bootstrap для сайта 367.1K
- 3. Слайдер для сайта на чистом CSS и JavaScript 362.2K
- 4. Маска ввода для HTML элемента input 353K
- 5. CSS медиа-запросы (media queries) 326.3K
- 6. Форма обратной связи для сайта с отправкой на почту 322.7K
- 7. Bootstrap - Carousel (карусель) 296.4K
Element: remove() method
The Element.remove() method removes the element from the DOM.
Syntax
Parameters
Return value
Examples
Using remove()
div id="div-01">Here is div-01div> div id="div-02">Here is div-02div> div id="div-03">Here is div-03div>
const element = document.getElementById("div-02"); element.remove(); // Removes the div with the 'div-02' id
Element.remove() is unscopable
The remove() method is not scoped into the with statement. See Symbol.unscopables for more information.
with (node) remove(); > // ReferenceError: remove is not defined
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Apr 7, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
HTML DOM Element remove()
The remove() method removes an element (or node) from the document.
Note
The element or node is removed from the Document Object Model (the DOM).
See Also:
Syntax
Parameters
Return Value
Browser Support
element.remove() is a DOM Living Standard feature.
It is supported in all modern browsers:
| Chrome | Edge | Firefox | Safari | Opera |
| Yes | Yes | Yes | Yes | Yes |
element.remove() is not supported in Internet Explorer 11 (or earlier).
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.