- height
- Интерактивный пример
- Синтаксис
- Значения
- Формальный синтаксис
- Пример
- HTML
- CSS
- Результат
- Проблемы доступности
- Спецификации
- Поддержка браузерами
- Смотрите также
- Found a content problem with this page?
- Как задать высоту блоку равной высоте видимой части экрана в браузере? Почему если написать body ничего не происходит?
- Когда бывает нужен calc()
- Вертикальное центрирование
- 100% резиновая ширина рядом с фиксированным элементом
- Позиционирование фона с правой стороны
- Равномерное распределение нескольких контейнеров во внешнем контейнере 100% ширины, с учётом «поправочек»
- 100% резиновая ширина с учётом отрицательных внешних отступов
- Модульная сетка, сделанная на скорую руку
- P.S. Это тоже может быть интересно:
- CSS, как расположить элемент посередине (половина высоты/вертикаль 50%) другого элемента
- Ответы (4)
height
CSS атрибут height позволят обозначать высоту элемента. По умолчанию, свойство определяет высоту внутренней области. Если box-sizing имеет значение border-box , то свойство будет определять высоту области рамки.
Интерактивный пример
Атрибуты min-height и max-height при добавлении меняют значение height .
Синтаксис
/* Значения-ключевые слова */ height: auto; /* значения */ height: 120px; height: 10em; /* значения */ height: 75%; /* Глобальные значения */ height: inherit; height: initial; height: unset;
Значения
Высота — фиксированная величина.
Высота в процентах — размер относительно высоты родительского блока.
border-box Экспериментальная возможность
content-box Экспериментальная возможность
Браузер рассчитает и выберет высоту для указанного элемента.
fill Экспериментальная возможность
Использует fill-available размер строки или fill-available размер блока, в зависимости от способа разметки.
max-content Экспериментальная возможность
Внутренняя максимальная предпочтительная высота.
min-content Экспериментальная возможность
Внутренняя минимальная предпочтительная высота.
available Экспериментальная возможность
Высота содержащего блока минус вертикальные margin , border и padding .
fit-content Экспериментальная возможность
- внутренняя минимальная высота
- меньшая из внутренней предпочтительной высоты и доступной высоты
Формальный синтаксис
height =
auto | (en-US)
(en-US) | (en-US)
min-content | (en-US)
max-content | (en-US)
fit-content( (en-US) )
=
| (en-US)
Пример
HTML
div id="taller">Я 50 пикселей в высоту.div> div id="shorter">Я 25 пикселей в высоту.div> div id="parent"> div id="child"> Моя высота - половина от высоты родителя. div> div>
CSS
div width: 250px; margin-bottom: 5px; border: 2px solid blue; > #taller height: 50px; > #shorter height: 25px; > #parent height: 100px; > #child height: 50%; width: 75%; > Результат
Проблемы доступности
Убедитесь, что элементы с height не обрезаются и / или не затеняют другое содержимое, когда страница масштабируется для увеличения размера текста.
Спецификации
| Начальное значение | auto |
|---|---|
| Применяется к | все элементы, кроме незаменяемых строчных элементов, табличных колонок и групп колонок |
| Наследуется | нет |
| Проценты | Процент для генерируемого блока рассчитывается по отношению к высоте содержащего блока. Если высота содержащего блока не задана явно (т.е. зависит от высоты содержимого), и этот этот элемент позиционирован не абсолютно, значение будет auto . Процентная высота на корневом элементе относительна первоначальному блоку. |
| Обработка значения | процент, auto или абсолютная длина |
| Animation type | длина, проценты или calc(); |
Поддержка браузерами
BCD tables only load in the browser
Смотрите также
Found a content problem with this page?
This page was last modified on 15 июл. 2023 г. by MDN contributors.
Your blueprint for a better internet.
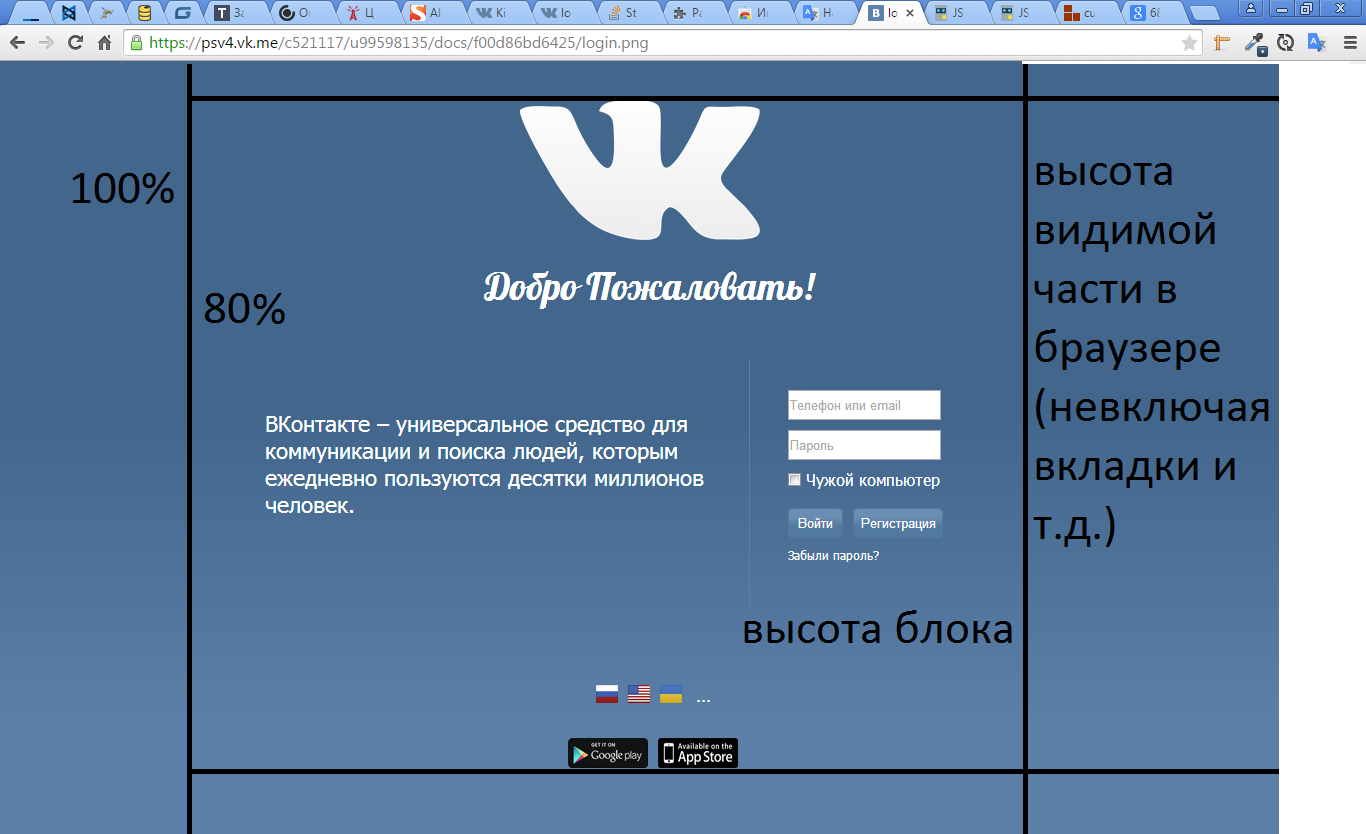
Как задать высоту блоку равной высоте видимой части экрана в браузере? Почему если написать body ничего не происходит?
Всем привет, возник трудность с верстанием:
Что конкретно?
Не могу задать высоту контейнеру в 80% от оставшейся высоты видимой части экрана браузера:
* < margin: 0; padding: 0; >body < background: #42668C; color: white; font-family: Arial, sans-serif; >a < color: white; text-decoration: none; >input[type=button] < background: #42668C; color: white; border: none; cursor: pointer; >.container < height: . /*600*/ >Если высота моего дисплея 768px, то видимая часть с вычетом траты на меню пуск и вкладки — всего ~600px
Добро подаловать! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Vitae rem optio, ut, dignissimos voluptatibus minus dicta quam tempore temporibus. Ex ullam, sapiente esse quibusdam sequi ad provident ipsa repudiandae quas. Забыли пароль? Чего я хочу избежать? Мне не нужна вертикально появляющейся прокрутка!
Почему она появляется или должна появится? Когда я дописываю свойство background liner-gradient(на макете явно он есть), то вот что у меня получается, тырк
Как быть? Почему если написать body ничего не происходит? Я ожидаю увидеть что height станет высотой оставшейся видимой части экрана браузера
CSS3 — для новых(IE8+) браузеров
Для современных браузеров подойдёт решение с CSS3 единицами ‘vh’. Для старых браузеров придётся использовать CSS2 или задействовать javascript
В любом случаи необходимо смотреть поддержку
CSS2 — для всех старых браузеров
Корневой элемент html на самом деле не самый верхней уровень на странице — им является «viewport». Для простоты, будем считать, что это окно браузера. Так вот, если установить height: 100% элементу html, то это то же самое, что сказать — стань такой же высоты, как окно браузера
Если не задать html
JavaScript(Jquery) — для старых браузеров и в самом крайнем случаи
function setHeiHeight() < $('#hei').css(< height: $(window).height() + 'px' >); > setHeiHeight(); // устанавливаем высоту окна при первой загрузке страницы $(window).resize( setHeiHeight ); // обновляем при изменении размеров окнаКогда бывает нужен calc()
Винсент Пикеринг:
— С каждым днём нахожу всё больше применений для calc(). Он действительно полезныйГарри Робертс:
— Напишешь о некоторых из них?
Безусловно, Гарри, вот основные вещи, для которых я применяю функцию Calc сегодня:
Вертикальное центрирование
Если вам известна высота элемента, то при помощи CSS Calc можно в два счёта позиционировать элемент по вертикали, не нарушая адаптивность дизайна.
С помощью простого уравнения:
calc( 50vh – 1/2 высота элемента)
50vh — всегда составляет половину высоты области просмотра, так что позиционируем элемент ровно по середине экрана. Но это не абсолютный центр, поскольку мы не учли высоту объекта. Для конечного результата нужно отнять половину высоты объекта от 50vh.
100% резиновая ширина рядом с фиксированным элементом
С таким применением calc я сталкиваюсь чаще всего, например, в макетах с основной областью и сайдбаром. Когда речь идёт об адаптивном дизайне, и нужно, чтобы одна область заполняла доступное пространство, а другая была фиксированной ширины (и могла бы регулироваться медиазапросами для лучшей гибкости).
Ширина элемента 1 — нашего гибкого контейнера, легко вычисляется при помощи следующей формулы:
calc( 100% — ширина элемента 2)
А если вы к тому же используете border-box, то добавление границ, внутренних отступов и т.д. уже будет учитываться в 100% ширине и соответственно подстраиваться.
Позиционирование фона с правой стороны
Крис Койер уже рассказывал об этом решении, но если вы пропустили, то я упомяну о нём, поскольку иногда оно может пригодиться.
Иногда возникает желание разместить фоновое изображение не точно в правом нижнем углу контейнера, а возле него. Поскольку позиционирование фона отсчитывается от верхнего левого угла, то для добавления внутренних отступов нужны другие обходные пути, либо дополнительные контейнеры.
C Calc это решается просто:
calc(100% — желаемый padding)
Так в примере ниже с помощью calc мы сначала позиционируем изображение в правый нижний угол, а после смещаем его на 50px влево и 20px вверх, эмулируя padding.
(Прим. перев.: в модуле фонов и границ 3 уровня свойство background-position позволяет указывать отступы от любого края, напр. right 30px bottom 20px. На момент написания статьи Криса Койера, на которую ссылается автор, это еще недостаточно поддерживалось, но на сегодня она лучше, чем поддержка самой calc).
Равномерное распределение нескольких контейнеров во внешнем контейнере 100% ширины, с учётом «поправочек»
Довольно частое дизайнерское решение — обёрточный контейнер с несколькими контейнерами внутри. Внутренние контейнеры распределятся равномерно, поскольку будут процентной ширины от внешнего контейнера. При таком сценарии вы, наверное, прописали бы каждому контейнеру width:33%; и дело сделано. Но порой для этих контейнеров нужна дополнительная гибкость. Например, если у каждого бокса вы хотите видеть границу, то вам придётся также учитывать и это.
width: calc(100% / число боксов – суммарный размер margin);
Теперь три бокса внутри родительского контейнера будут распределены равномерно с учётом дополнительных поправочек (напр. границ) для каждого бокса.
100% резиновая ширина с учётом отрицательных внешних отступов
Иногда нам хочется, чтобы дочерний элемент был 100% ширины от своего контейнера с отрицательным внешним отступом. С этим приходится помучиться, потому что ширина 100% не учитывает отрицательных отступов и отбрасывает их при расчете, но, к счастью, calc может выручить:
width:calc(100% + ширина margin);
Чтобы учесть отрицательное значение, мы просто делаем ширину чуть больше 100%.
Модульная сетка, сделанная на скорую руку
Эта чисто экспериментальный прием и, конечно, она не рекомендуется для реальных проектов, но если вам нужно быстро набросать пример или показать принцип работы чего-либо вашим коллегам, то с calc можно быстро создать зачаток модульной сетки в пару строк:
width:calc (100% / общее количество колонок на ряды*колонки, которые нужно охватить)
А у вас есть еще какой-нибудь прием, что я упустил?
P.S. Это тоже может быть интересно:
CSS, как расположить элемент посередине (половина высоты/вертикаль 50%) другого элемента
Я с нетерпением жду создания всплывающей подсказки, расположенной рядом с элементом, но в середине его. Его легко разместить сверху и снизу и расположить в горизонтальном центре элемента. Но есть ли способ сделать это вертикально (справа или слева от элемента, вертикально расположенного посередине высоты этого элемента)? Для моей цели высота элемента фиксирована (известна), а высота всплывающей подсказки — нет, потому что она может содержать различное текстовое содержимое. И всплывающая подсказка может быть дочерним элементом элемента. Однако мне также интересно, как это сделать, когда обе высоты не фиксированы (неизвестно и может варьироваться в зависимости от контента). Под высотами я понимаю высоту элемента и всплывающей подсказки. Ширина может быть известна и фиксирована.
Взгляните на мой ответ ниже: stackoverflow.com/a/32250727/491044 — person trgraglia   schedule 19.02.2017
@elon Если приведенный ниже ответ отвечает на вопрос, отметьте его как отвеченный, чтобы помочь другим пользователям. Спасибо. — person trgraglia   schedule 03.08.2017
@elon, я добавил больше примеров в codepen, на который ссылаются. — person trgraglia   schedule 28.08.2017
Ответы (4)
Это довольно поздно, но я попытался сделать пример на codepen, который показывает рабочий пример, если я правильно понял ваш вопрос. http://codepen.io/trgraglia/pen/RWbKyj Используйте преобразование CSS. Например, transform:translateX(-50%); переместит элемент влево на 50% от СЕБЯ. Теперь вы можете выровнять его по родителю с помощью position и bottom или top или left или right , а затем переместить его по своим размерам. Надеюсь это поможет!
Не уверен, откуда берется отрицательный голос. Может быть, я не был ясен в моем примере. Например, Top использует родительскую высоту. Вы можете установить 50% сверху во всплывающей подсказке, а затем перевестиY-50%, чтобы центрировать ее. Не стесняйтесь объяснять отрицательный голос. — person trgraglia; 30.08.2015
Это свойство трансформации рулит! В современных браузерах поддержка этого тега CSS довольно хороша, проверьте поддержку вашего браузера, если вы собираетесь его использовать (старый IE не работает. та же старая история) — person Randy; 26.05.2016
Пожалуйста, сделайте мне одолжение и поместите ссылку на этот ТАК вопрос в свою ручку, чтобы я мог найти вопрос из закладки в вашей ручке. Спасибо. — person Raymond Naseef; 30.05.2020